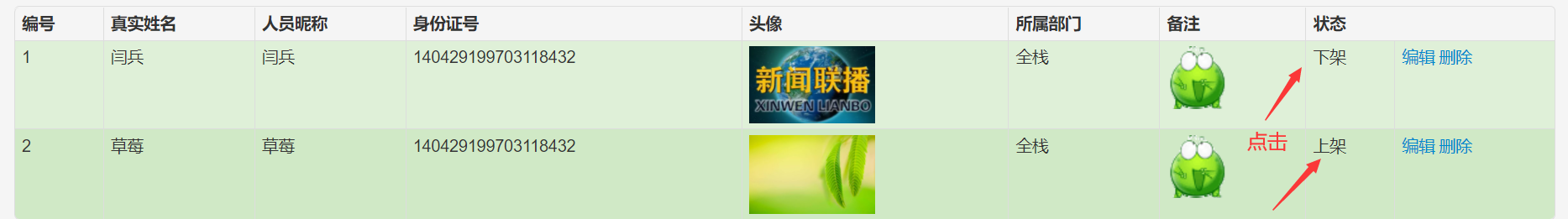
thinkPHP ajax 状态修改(上架修改为下架)


<td> {if $v.status==1} <span class="top{$v.id}" name="0" onclick="dian({$v.id})">上架</span> {else} <span class="top{$v.id}" name="1" onclick="dian({$v.id})">下架</span> {/if} </td>
function dian(id) { // 0表示的上架,1表示的下架 var status = $('.top' + id).attr('name');//获取name值; var text = $('.top' + id).text();//获取input值(上架或者下架) if (status == 0) { status = 1; text = '下架'; } else { status = 0; text = '上架'; } $.ajax({ url: '/admin/exam/statusUpdate', type: 'post', data: { id: id, status:status, }, dataType: 'json', success: function (res) { if (res.status==200){ $('.top' + id).attr('name',status); $('.top' + id).text(text); console.log(res) } } }) }
、、、、、、、、、、、传输至控制器
public function statusUpdate(Request $request){ $data=$request->param(); // $id=$data['id']; // $status=$data['status']; // $update=[ // 'id'=>$id, // 'status'=>$status // ]; $result=\app\Admin\model\Exam::updateStatus($data); if ($result){ return json(['status'=>200,'info'=>'ok','data'=>$data]); }else{ return json(['status'=>500,'info'=>'no']); }
。。。。。。。。。。。。。。。。。。。。。。。模型
//状态修改 public static function updateStatus($data){ return self::update($data,$data['status'],true); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现