think php 富框架文本编辑器
商品的详细描述一般都是图文混合。对于图文混合的内容,需要使用富文本编辑器来实现。 Ueditor富文本编辑器的下载地址: http://ueditor.baidu.com/website/download.html
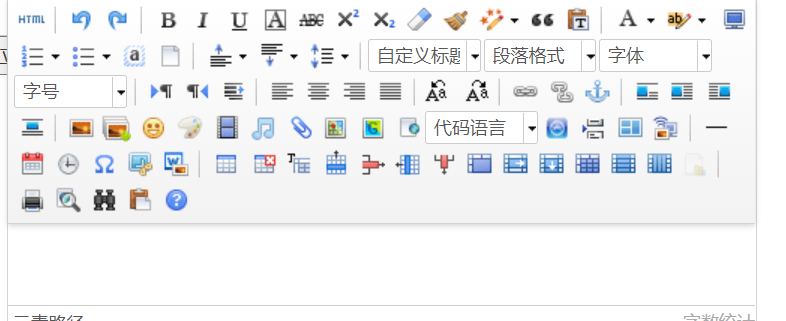
2、Ueditor编辑器的使用 使用步骤: 引入编辑器的代码到项目中 引入js文件 指定标签(携带id属性),编辑器的显示位置 在js中实例化编辑器 注意:使用时,富文本编辑器 分为 普通输入界面,和源代码输入界面。 如果要自己写html代码设置样式,必须点击左上角的html按钮 切换到源代码界面,输入完成后,必须至少点击一次html按钮,否则php中收不到数据的。 案例实现: 商品添加页面 使用ueditor富文本编辑器 将编辑器整合到项目

富文本编辑器的使用
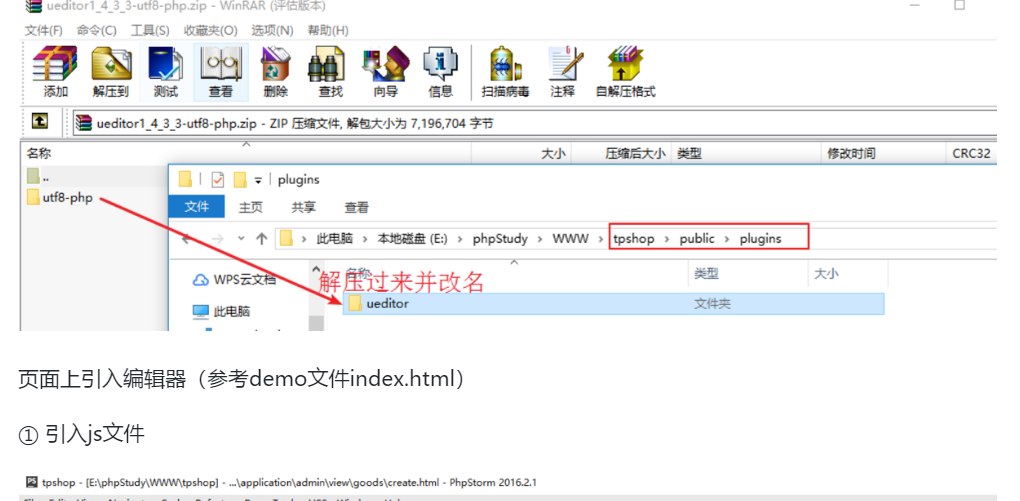
1.
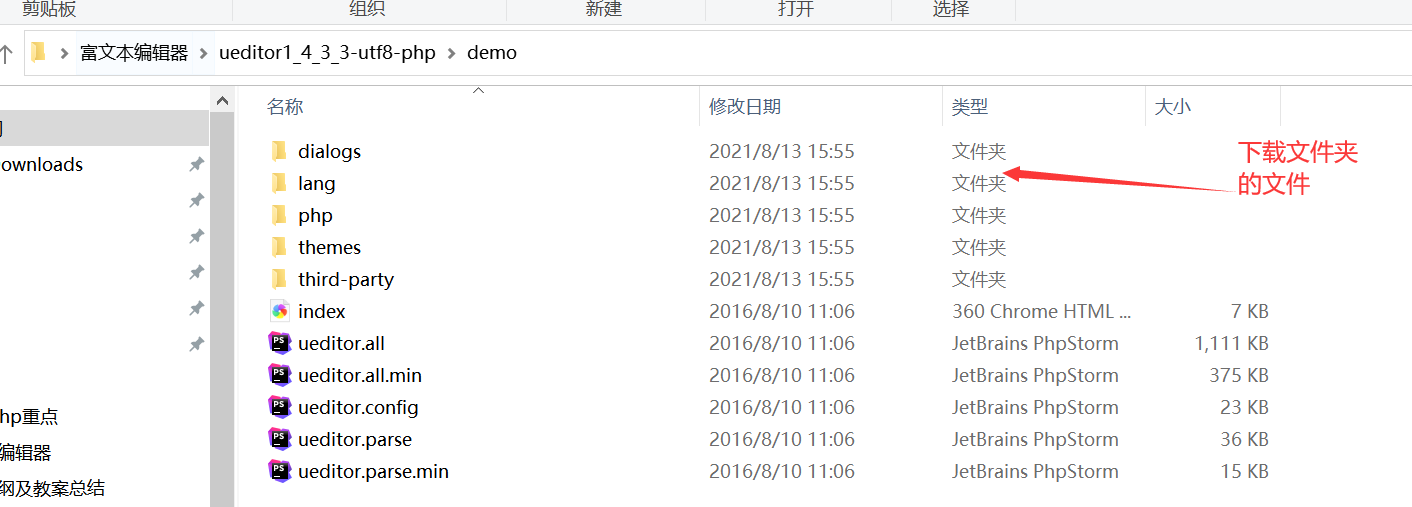
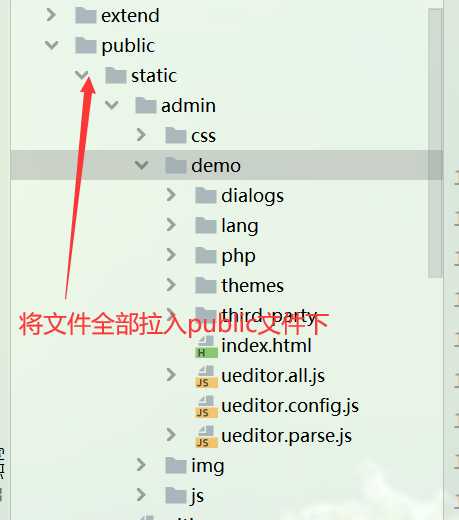
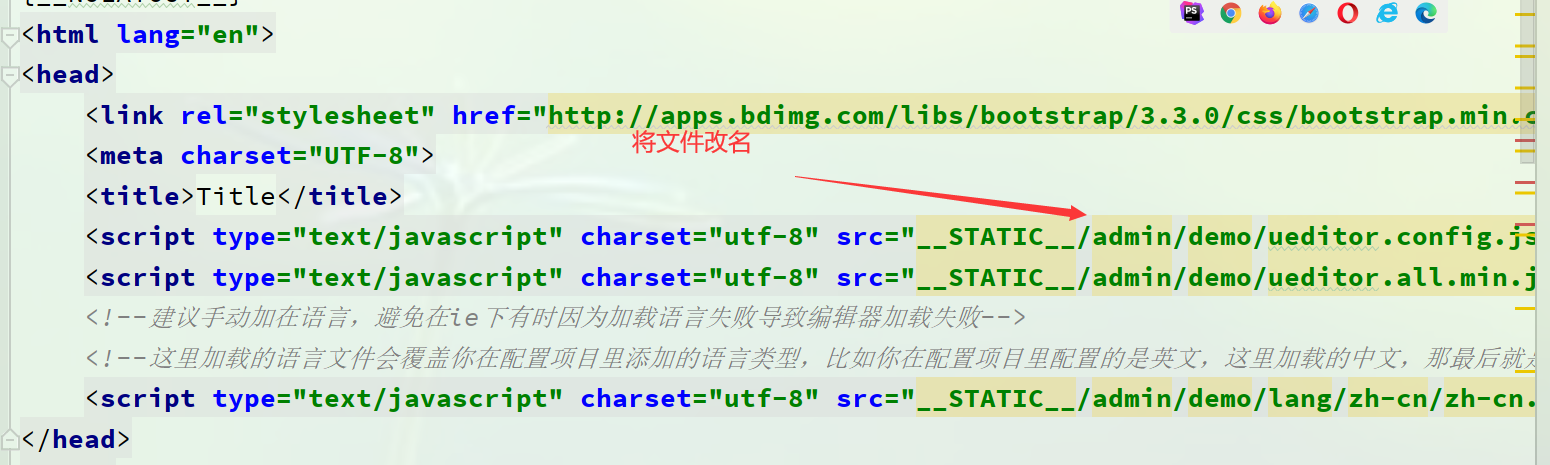
2.将文件拉入public/static 文件下
2.
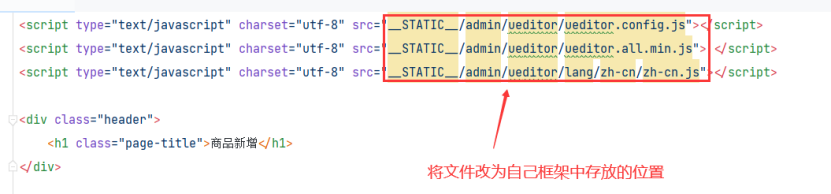
第3步: 打开文件中的index 查看源代码 引入js文件


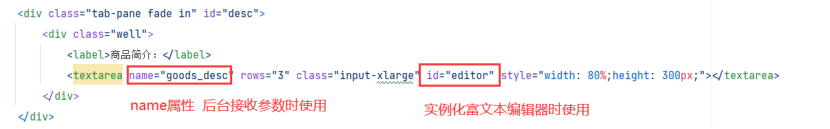
第4步:实例化富文本编辑器

第5步:定义id选择器,绑定元素

第6步完成







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现