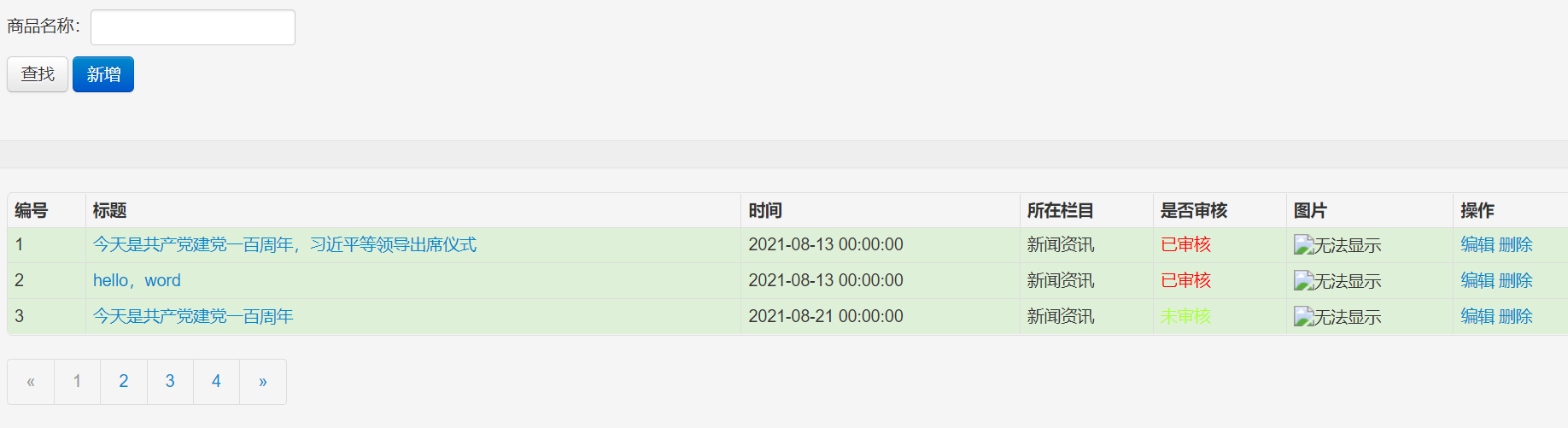
thinkphp 框架自带搜索+分页+搜索标红
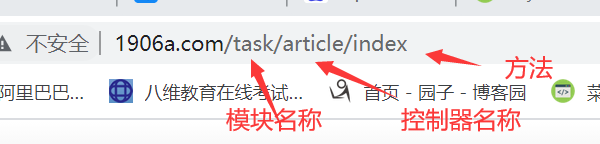
、、、、、、、、、、控制器方法
public function index() { //接受搜索关键字 $word=input('word'); $where=[]; if (!empty($word)){ $where['title']=['like',"%".$word."%"]; } $data=ArticleModel::index($where,$word); if (!empty($data)){ foreach ($data as $k=>$v){ $v['title']=str_replace($word,"<span style='color: red'>$word</span>",$v['title']); } } $this->assign('data',$data); $this->assign('word',$word); return $this->fetch(); }
、、、、、、、、、、、、、、、、表单页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>后台管理系统</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="__STATIC__/admin/css/main.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/admin/css/bootstrap.min.css" rel="stylesheet" type="text/css"/> <link href="__STATIC__/admin/css/bootstrap-responsive.min.css" rel="stylesheet" type="text/css"/> <script src="__STATIC__/admin/js/jquery-1.8.1.min.js"></script> <script src="__STATIC__/admin/js/bootstrap.min.js"></script> </head> <body> <div class="header"> <h1 class="page-title">商品列表</h1> </div> <div class="well"> <!-- search button --> <form action="/task/article/index" method="get" class="form-search"> <div class="row-fluid" style="text-align: left;"> <div class="pull-left span4 unstyled"> <p> 商品名称:<input class="input-medium" name="word" value="{$word}" type="text"></p> </div> </div> <button type="submit" class="btn">查找</button> <a class="btn btn-primary" href="#">新增</a> </form> </div> <div class="well"> <!-- table --> <table class="table table-bordered table-hover table-condensed"> <thead> <tr> <th>编号</th> <th>标题</th> <th>时间</th> <th>所在栏目</th> <th>是否审核</th> <th>图片</th> <th>操作</th> </tr> </thead> <tbody> {foreach $data as $k=>$v} <tr class="success"> <td>{$k+1}</td> <td><a href="javascript:void(0);">{$v['title']}</a></td> <td>{$v['time']}</td> <td>{$v['content']}</td> <td> {if $v['get']==1 } <span style="color: red">已审核</span> {else/} <span style="color: greenyellow">未审核</span> {/if} </td> <td><img src="$v['img']" alt="无法显示"></td> <td> <a href="javascript:void(0);"> 编辑 </a> <a href="javascript:void(0);" onclick="if(confirm('确认删除?')) location.href='#'"> 删除 </a> </td> </tr> {/foreach} </tbody> </table> {$data->render()} </div> </body> </html>
。。。、、、、、、、、、、、、、、模型页面
//数据库数据展示 public static function index($where,$word){ //搜索接值 $config=[ 'query'=>['word'=>$word] ]; return self::where($where) ->order('id','desc') ->paginate(3,false,$config); } }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现