laravel 图片验证码
参考网址: https://learnku.com/articles/6736/laravel-code-captcha
php:
composer 安装:composer require mews/captcha
2:
注册providers (config/app.php) ,在这个数组中的最后追加如下代码: Mews\Captcha\CaptchaServiceProvider::class,

3:
注册aliases (config/app.php),在这个数组中的最后追加如下代码: 'Captcha' => Mews\Captcha\Facades\Captcha::class,

4:
生成配置文件,在 Composer 命令行中输入如下命令:
php artisan vendor:publish
5:
进入config/captcha.php 文件,修改default 数组 可以对验证码进行样式、数量、大小上的修改。 'default' => [ 'length' => 5, 'width' => 100, 'height' => 34, 'quality' => 90, ],
6:
页面中使用 <div class="row"> <div class="col-md-8"> <input type="text" class="form-control {{$errors->has('captcha')?'parsley-error':''}}" name="captcha" placeholder="captcha"> </div> <div class="col-md-4"> <img src="{{captcha_src()}}" style="cursor: pointer" onclick="this.src='{{captcha_src()}}'+Math.random()"> </div> @if($errors->has('captcha')) <div class="col-md-12"> <p class="text-danger text-left"><strong>{{$errors->first('captcha')}}</strong></p> </div> @endif </div>
7:
点击图片刷新,如下代码:
<img src="{{captcha_src()}}" style="cursor: pointer" onclick="this.src='{{captcha_src()}}'+Math.random()">
8:
重写 AuthController 登录验证方法,并自定义提示信息: 首先要引入如下代码: use Illuminate\Http\Request; 重写 validateLogin 方法: protected function validateLogin(Request $request){ $this->validate($request, [ $this->loginUsername() => 'required', 'password' => 'required', 'captcha' => 'required|captcha', ],[ 'captcha.required' => trans('validation.required'), 'captcha.captcha' => trans('validation.captcha'), ]); }
9:
字体库的下载与切换: 首先需要下载字体库 下载完成后,将压缩包中 src/zh-CN 文件夹拷贝到项目目录的 resources/lang 文件夹下。 修改 config->app.php 文件,修改代码如下: 'locale' => 'zh-CN', 由于captcha在中文包中没有中文解释,所以需要手动添加中文解释,具体操作如下: 打开 resources/zh-CN/validation.php,在总数组中追加如下键值对: 'captcha' => ':attribute 不正确。', 在 attributes 数组中追加如下键值对: 'captcha' => '验证码',
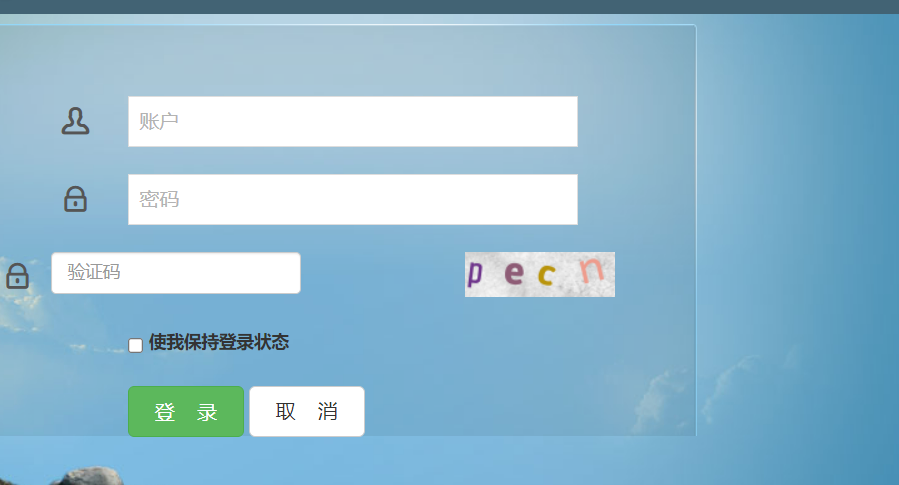
效果图:

HTML代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<!--[if lt IE 9]>
<script type="text/javascript" src="/static/lib/html5shiv.js"></script>
<script type="text/javascript" src="/static/lib/respond.min.js"></script>
<![endif]-->
<link href="/static/static/h-ui/css/H-ui.min.css" rel="stylesheet" type="text/css" />
<link href="/static/static/h-ui.admin/css/H-ui.login.css" rel="stylesheet" type="text/css" />
<link href="/static/static/h-ui.admin/css/style.css" rel="stylesheet" type="text/css" />
<link href="/static/lib/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
<!--[if IE 6]>
<script type="text/javascript" src="/static/lib/DD_belatedPNG_0.0.8a-min.js" ></script>
<script>DD_belatedPNG.fix('*');</script>
<![endif]-->
<title>后台登录 - H-ui.admin v3.1</title>
<meta name="keywords" content="H-ui.admin v3.1,H-ui网站后台模版,后台模版下载,后台管理系统模版,HTML后台模版下载">
<meta name="description" content="H-ui.admin v3.1,是一款由国人开发的轻量级扁平化网站后台模板,完全免费开源的网站后台管理系统模版,适合中小型CMS后台系统。">
</head>
<body>
<input type="hidden" id="TenantId" name="TenantId" value="" />
<div class="header"></div>
<div class="loginWraper">
<div id="loginform" class="loginBox">
<form class="form form-horizontal" action="{{url('exam3/dologin')}}" method="post">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="username" name="username" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="password" name="password" type="password" placeholder="密码" class="input-text size-L">
</div>
</div>
<div class="row cl">
<div class="col-md-8">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
{{-- <input class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this.value='验证码:'}" onclick="if(this.value=='验证码:'){this.value='';}" value="验证码:" style="width:150px;">--}}
<input type="text" style="width: 200px" class="form-control {{$errors->has('captcha')?'parsley-error':''}}" name="captcha" id="captcha" placeholder="验证码">
</div>
<div class="col-md-4">
<img src="{{captcha_src()}}" style="cursor: pointer" onclick="this.src='{{captcha_src()}}'+Math.random()">
</div>
@if($errors->has('captcha'))
<div class="col-md-12">
<p class="text-danger text-left"><strong>{{$errors->first('captcha')}}</strong></p>
</div>
@endif
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
<input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="login" type="button" class="btn btn-success radius size-L" value=" 登 录 ">
<input name="" type="reset" class="btn btn-default radius size-L" value=" 取 消 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">Copyright 你的公司名称 by H-ui.admin v3.1</div>
<script type="text/javascript" src="/static/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="/static/static/h-ui/js/H-ui.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
{{-- 登录--}}
$('#login').click(function () {
//获取用户名的值
var username=$('#username').val();
//获取密码的值
var password=$('#password').val();
//验证码的值
var captcha=$('#captcha').val();
//发送Ajax
$.ajax({
type: 'POST',
url: '/exam3/dologin',
data: {
username: username,
password: password,
captcha: captcha,
},
dataType: 'json',
success: function (res) {
// console.log(res);
if (res.code==500){
alert(res.msg)
// layer.meg(res.msg)
}
if (res.code==501){
alert(res.msg)
}
if (res.code==502){
alert(res.msg)
}
if (res.code==200){
alert(res.msg)
location.href='/echarts'
}
},
});
})
</script>
</body>
</html>
控制器代码:
<?php namespace App\Http\Controllers\exam3; use App\Http\Controllers\Controller; use App\Models\Admin; use Illuminate\Http\Request; use Illuminate\Support\Facades\Validator;; class ExamController extends Controller { //展示登录页面 public function login(){ return view('exam3.login'); } // 处理登录 public function doLogin(Request $request){ $params=$request->post(); // 验证 $validator=Validator::make($request->all(),[ 'username'=>'required', 'password'=>'required', 'captcha' => 'required|captcha' ],[ 'username.required'=>'用户名不可以为空', 'password.required'=>'密码不可以为空', 'captcha.required'=>'验证码不可以为空', 'captcha.captcha'=>'验证码输入错误', ]); if ($validator->fails()){ return ['code'=>500,'msg'=>$validator->errors()->first()]; } // 匹配数据库 $res=Admin::login($params); // 验证账号和密码 if ($res['username']!==$params['username']){ return ['code'=>501,'msg'=>'账号错误','data'=>'']; // return redirect(url('exam3/login'))->withErrors(['error'=>'账号错误']); }elseif ($res['password']!==$params['password']){ return ['code'=>502,'msg'=>'密码错误','data'=>'']; // return redirect(url('exam3/login'))->withErrors(['error'=>'密码错误']); }else{ // 记录session通过put方法 $request->session()->put('username', $res['username']); //验证成功跳转首页 return ['code'=>200,'msg'=>'登录成功','data'=>'']; // return redirect(url('echarts'))->with('success','登录成功'); } } }
模型代码:
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; class Admin extends Model { // //验证数据 public static function login($params) { //验证账号 return self::where('username',$params['username']) ->first(); } }
路由:
Route::group(['namespace'=>'exam3'],function (){ // 登录 Route::get('exam3/login','ExamController@login'); //处理登录 Route::post('exam3/dologin','ExamController@doLogin'); });
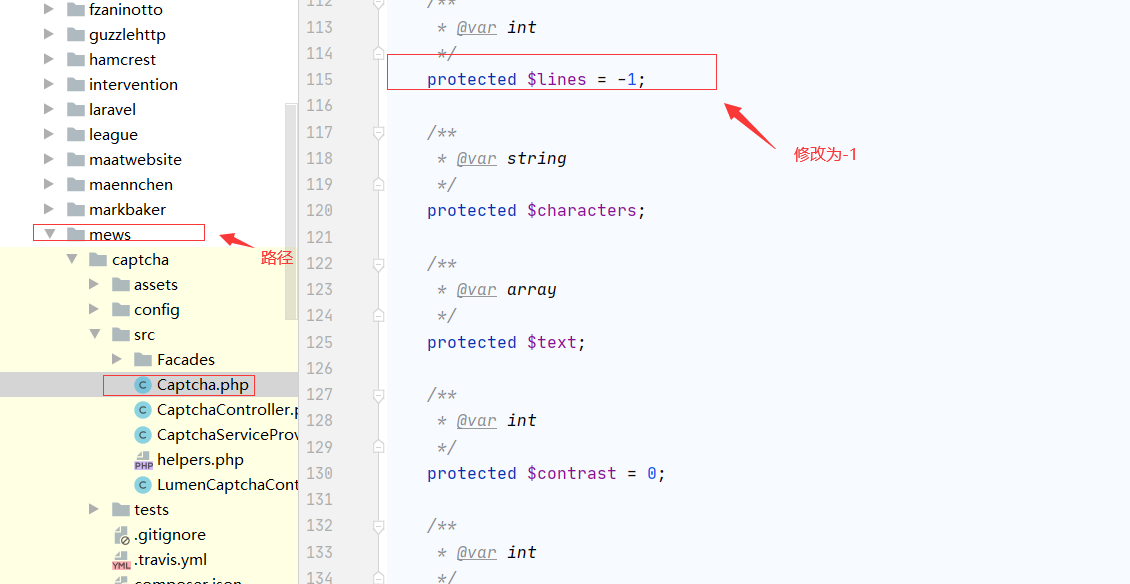
处理视图干扰线,以下是文件路径
D:\phpstudy_pro\WWW\laravels\vendor\mews\captcha\src







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现