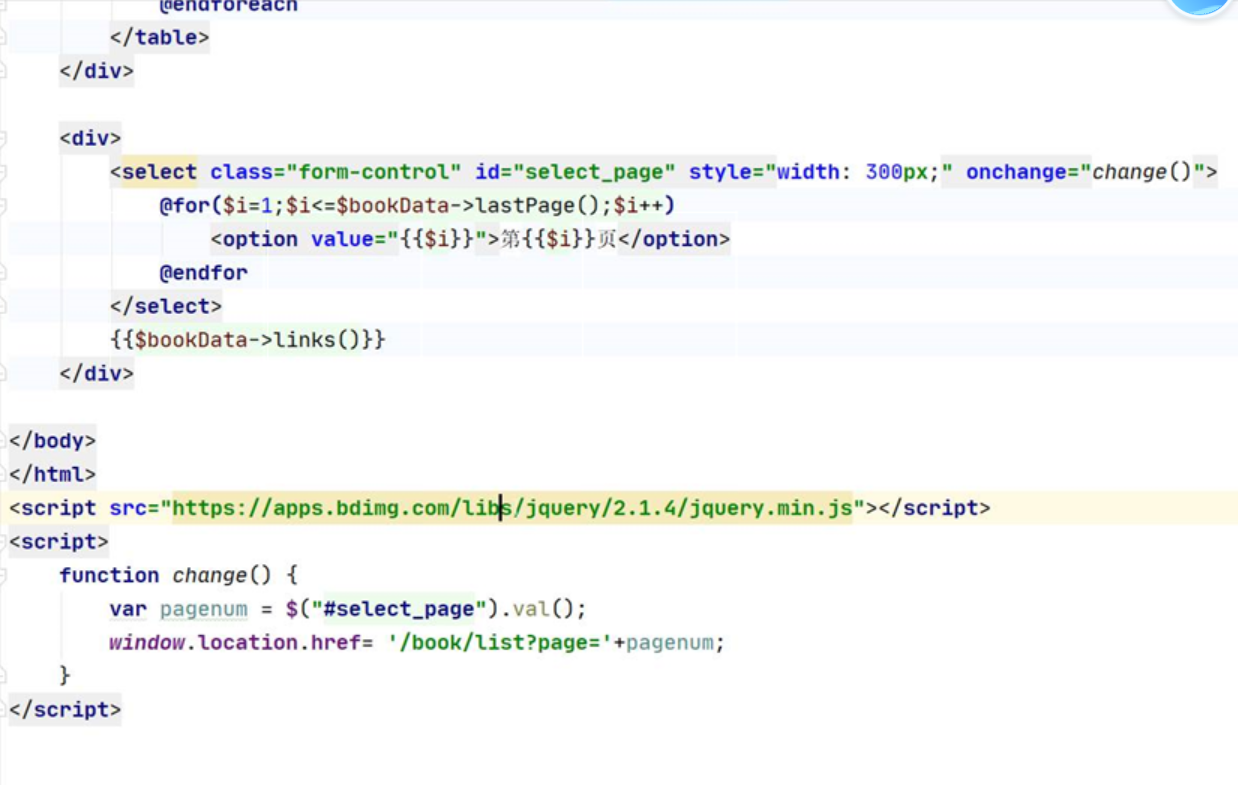
laravel 框架 下拉分页
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>cj 数据展示</title>
<link rel="stylesheet" href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css">
</head>
<body>
<table class="table">
<tr>
<td>序号</td>
<td>采集标题</td>
<td>采集图片</td>
<td>
详情
</td>
</tr>
@foreach($data as $k=>$v)
<tr id=" del_{{$v['id']}}">
<td>{{$k+1}}</td>
<td>{{$v['title']}}</td>
<td><img src="{{$v['img']}}" alt=""></td>
<td>
<a href="/cj/details/{{$v['id']}}">详情</a>
<a href="javascript:void(0)" onclick="del({{$v['id']}})">删除</a>
</td>
</tr>
@endforeach
</table>
<select name="" id="pagesum" onchange="change()">
<option value="">请选择要跳转的页面</option>
@for($i=1;$i<=$data->lastPage();$i++)
<option value="{{$i}}">{{$i}}</option>
@endfor
</select>
{{$data->links()}}
</body>
</html>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
/////////////////下拉分页
function change(){
var select=$("#pagesum").val();
location.href="/cj/list?page="+select;
}
//////////ajax删除页面
function del(id){
//ajax
$.ajax({
url:"http://www.yanbing.com/cj/del/"+id,
data:"get",
dataType:"json",
success: function (res){
if (res['status']==200){
alert('删除成功')
$("#del_"+id).remove();
}else{
alert('删除失败')
}
}
})
}
</script>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现