注册接口(数字字典和api接口)
///////////////////////////////////////资源路由

///////////////////////////////////////资源控制器
<?php
namespace App\Http\Controllers;
use App\models\testloginModel;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Validator;
class testController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
$param = $request->all();
// var_dump($parm);
//进行验证
$validata = Validator::make($param, [
'name' => 'required',
'password' => 'required',
'img' => 'required|image'
], [
'name.required' => '用户名不可以为空',
'password.required' => '用户密码不可以为空',
'img.required' => '用户照片不可以为空',
'img.image' => '用户照片必须是JPG png类型',
]);
//如果验证失败,返回三要素并将错误信息显示出来
//将验证器的首个错误信息要获取出来
if ($validata->fails()) {
//获取指定字段的第一条错误信息,可以使用first方法:
$errors = $validata->errors()->first();
//接口三要素
$arr['status']=500;
$arr['info']=$errors;
$arr['data']='';
return response()->json($arr);
//接口主要作用:为移动端(客户端)提供数据支持(查询)
//接口给返回的数据都采用json格式
echo json_encode($arr);
}
//进行图片的处理,先将图片进行储存
$path = $request->img->store('imgs');
//将图片的前缀进行处理加入 "/"
$param['img'] = '/' . $path;
//调用模型进行添加
$res = testloginModel::index($param);
// var_dump($res);
//进行接口三要素的
if ($res) {
$arr['status'] = 200;
$arr['info'] = '添加成功';
$arr['data'] = '';
echo json_encode($arr);
} else {
$arr['status'] = 500;
$arr['info'] = '添加失败';
$arr['data'] ='';
echo json_encode($arr);
}
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}
//////////////////////////模型
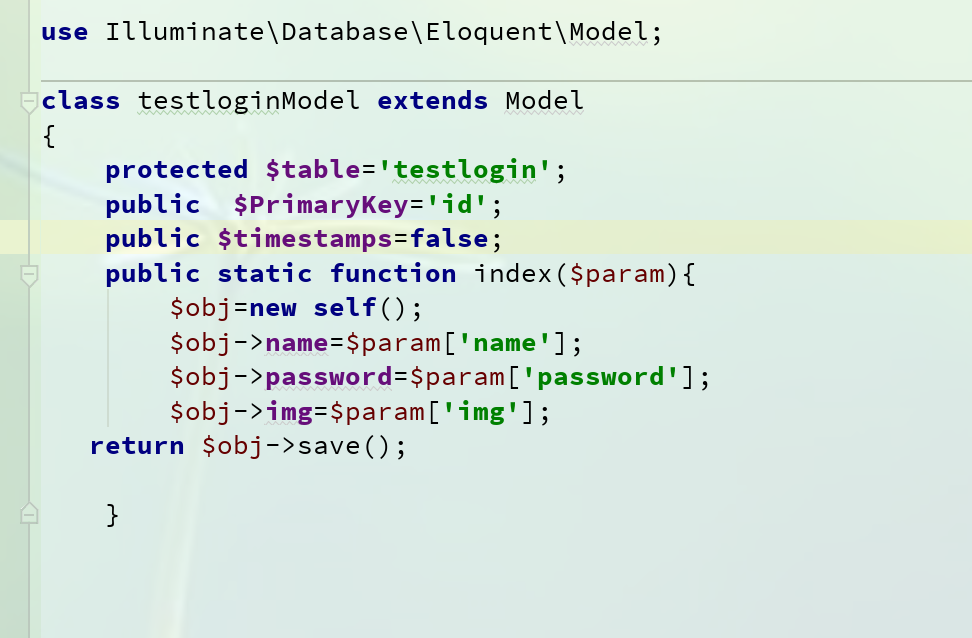
use Illuminate\Database\Eloquent\Model;
class testloginModel extends Model
{
protected $table='testlogin';
public $PrimaryKey='id';
public $timestamps=false;
public static function index($param){
$obj=new self();
$obj->name=$param['name'];
$obj->password=$param['password'];
$obj->img=$param['img'];
return $obj->save();
}

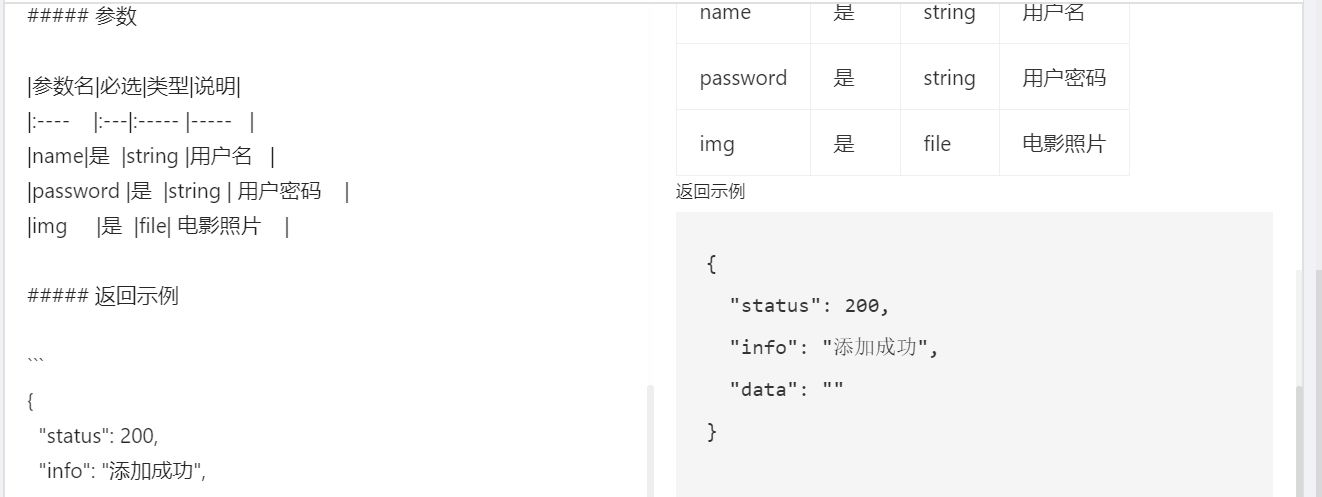
////////////////////////////////////////////////////////接口文档







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现