2 - jmeter.results.shanhe.me.xsl文件
当前有2个版本,显示的内容不一样:(直接复制代码,然后保存文件名为:jmeter.results.shanhe.me.xsl,放在jmeter安装目录/extras中,再进行相应的配置就可以使用了)
版本一:
链接:https://github.com/baozhida/jmeter.bak/blob/master/jmeter.results.shanhe.me.xsl
这个版本的缺点:是不能看到请求正确的接口的详细信息

1 <?xml version="1.0" encoding="GB2312"?> 2 <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> 3 <xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/> 4 <xsl:strip-space elements="*"/> 5 6 7 <xsl:template name="detail"> 8 <xsl:variable name="allFailureCount" select="count(/testResults/*[attribute::s='false'])" /> 9 10 <xsl:if test="$allFailureCount > 0"> 11 <h2>Failure Detail</h2> 12 13 <xsl:for-each select="/testResults/*[not(@lb = preceding::*/@lb)]"> 14 15 <xsl:variable name="failureCount" select="count(../*[@lb = current()/@lb][attribute::s='false'])" /> 16 17 <xsl:if test="$failureCount > 0"> 18 <h3><xsl:value-of select="@lb" /></h3> 19 20 <table align="center" class="details" border="0" cellpadding="5" cellspacing="2" width="95%"> 21 <tr valign="top"> 22 <th>Response</th> 23 <th>Failure Message</th> 24 </tr> 25 26 <xsl:for-each select="/testResults/*[@lb = current()/@lb][attribute::s='false']"> 27 <tr> 28 <td><xsl:value-of select="@rc | @rs" /> - <xsl:value-of select="@rm" /></td> 29 <td><xsl:value-of select="assertionResult/failureMessage" /></td> 30 </tr> 31 </xsl:for-each> 32 33 </table> 34 </xsl:if> 35 36 </xsl:for-each> 37 </xsl:if> 38 </xsl:template> 39 40 <xsl:template match="/testResults"> 41 <html lang="en"> 42 <head> 43 <meta name="Author" content="shanhe.me"/> 44 <title>JMeter Test Results</title> 45 <style type="text/css"><![CDATA[ 46 47 * { margin: 0; padding: 0 } 48 49 table.details tr th{ 50 color: #ffffff; 51 font-weight: bold; 52 text-align:center; 53 background:#2674a6; 54 line-height:2em; 55 } 56 57 table.details tr:nth-child(odd){background:#FFFFFF;border:1px solid #CCC;line-height:2em;} 58 table.details tr:nth-child(even){background:#EDF3FE;border:1px solid #CCC;line-height:2em;} 59 table.details td{border:1px solid black;} 60 .Failure { 61 font-weight:bold; color:red; 62 } 63 64 65 html{ width: 100%; height: 100%; background: #b4b4b4; font-size: 12px } 66 body { width: 95%; height: 95%; margin: 0 auto; } 67 table { border: none; border-collapse: collapse; table-layout: fixed;word-wrap:break-word;word-break:break-all; } 68 #panel-wrap {position:relative;width: 100%;height: 100%;} 69 td { vertical-align: baseline; font-size: 12px } 70 71 #left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 30%; overflow: auto; background: #dee4ea } 72 #left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) } 73 #left-panel li.success { color: #565b60 } 74 #left-panel li.failure { color: red } 75 #left-panel li { list-style: none; color: black; cursor: pointer } 76 #left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) } 77 #left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px } 78 #left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) } 79 #left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) } 80 #left-panel div.detail { display: none } 81 #right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 30%; overflow: auto; background: white } 82 #right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) } 83 #right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) } 84 85 #right-panel .data { line-height: 19px; } 86 #right-panel pre.data { white-space: pre } 87 #right-panel tbody.failure { color: red } 88 #right-panel td.key { min-width: 108px } 89 #right-panel td.delimiter { min-width: 18px } 90 #right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " } 91 #right-panel td.assertion { color: black } 92 #right-panel .trail { border-top: 1px solid #b4b4b4 } 93 94 ]]></style> 95 <script type="text/javascript"><![CDATA[ 96 97 var onclick_li = (function() { 98 var last_selected = null; 99 return function(li) { 100 if( last_selected == li ) 101 return; 102 if( last_selected ) 103 last_selected.className = ""; 104 last_selected = li; 105 last_selected.className = "selected"; 106 document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML; 107 return false; 108 }; 109 })(); 110 111 var patch_timestamp = function() { 112 var spans = document.getElementsByTagName("span"); 113 var len = spans.length; 114 for( var i = 0; i < len; ++i ) { 115 var span = spans[i]; 116 if( "patch_timestamp" == span.className ) 117 span.innerHTML = new Date( parseInt( span.innerHTML ) ); 118 } 119 }; 120 121 var patch_navigation_class = (function() { 122 123 var set_class = function(el, flag) { 124 if(el) { 125 el.className += flag ? " success" : " failure"; 126 } 127 }; 128 129 var traverse = function(el, group_el, flag) { 130 while(1) { 131 if(el) { 132 if(el.className == 'navigation') { 133 set_class(group_el, flag); 134 group_el = el; 135 flag = true; 136 } else { 137 var o = el.firstChild; 138 o = o ? o.className : null; 139 flag = flag ? (o == 'success') : false; 140 } 141 el = el.nextSibling; 142 } else { 143 set_class(group_el, flag); 144 break; 145 } 146 } 147 }; 148 149 return function() { 150 var o = document.getElementById("result-list"); 151 o = o ? o.firstChild : null; 152 if(o) 153 traverse(o, null, true); 154 }; 155 })(); 156 157 window.onload = function() { 158 patch_timestamp(); 159 patch_navigation_class(); 160 var o = document.getElementById("result-list"); 161 o = o ? o.firstChild : null; 162 o = o ? o.nextSibling : null; 163 if(o) 164 onclick_li(o); 165 }; 166 167 function checkfailure() { 168 if (document.getElementById("bt").innerHTML == "�鿴ʧ��") { 169 document.getElementById("bt").innerHTML = "�鿴ȫ��"; 170 var trs = document.getElementsByTagName("table")[1].getElementsByTagName('tr'); 171 for( var i = 1; i < trs.length; i++ ) { 172 var tr = trs[i]; 173 if( "Failure" != tr.className ) 174 tr.style.display = 'none'; 175 } 176 }else if(document.getElementById("bt").innerHTML == "�鿴ȫ��") { 177 document.getElementById("bt").innerHTML = "�鿴ʧ��"; 178 var trs = document.getElementsByTagName("table")[1].getElementsByTagName('tr'); 179 for( var i = 1; i < trs.length; i++ ) { 180 var tr = trs[i]; 181 if( "Failure" != tr.className ) 182 tr.style.display = ''; 183 } 184 } 185 }; 186 187 ]]></script> 188 </head> 189 <body> 190 <h2>Summary</h2> 191 <table align="center" class="details" cellpadding="5" cellspacing="2" width="100%" > 192 <tr valign="top"> 193 <th>ִ������</th> 194 <th>�ɹ���</th> 195 <th>ʧ����</th> 196 <th>�ɹ���</th> 197 <th>Average Time</th> 198 <th>Min Time</th> 199 <th>Max Time</th> 200 </tr> 201 <tr valign="top"> 202 <xsl:variable name="allCount" select="count(/testResults/*)" /> 203 <xsl:variable name="allFailureCount" select="count(/testResults/*[attribute::s='false'])" /> 204 <xsl:variable name="allSuccessCount" select="count(/testResults/*[attribute::s='true'])" /> 205 <xsl:variable name="allSuccessPercent" select="$allSuccessCount div $allCount" /> 206 <xsl:variable name="allTotalTime" select="sum(/testResults/*/@t)" /> 207 <xsl:variable name="allAverageTime" select="$allTotalTime div $allCount" /> 208 <xsl:variable name="allMinTime"> 209 <xsl:call-template name="min"> 210 <xsl:with-param name="nodes" select="/testResults/*/@t" /> 211 </xsl:call-template> 212 </xsl:variable> 213 <xsl:variable name="allMaxTime"> 214 <xsl:call-template name="max"> 215 <xsl:with-param name="nodes" select="/testResults/*/@t" /> 216 </xsl:call-template> 217 </xsl:variable> 218 <xsl:attribute name="class"> 219 <xsl:choose> 220 <xsl:when test="$allFailureCount > 0">Failure</xsl:when> 221 </xsl:choose> 222 </xsl:attribute> 223 <td align="center"> 224 <xsl:value-of select="$allCount" /> 225 </td> 226 <td align="center"> 227 <xsl:value-of select="$allSuccessCount" /> 228 </td> 229 <td align="center"> 230 <xsl:value-of select="$allFailureCount" /> 231 </td> 232 <td align="center"> 233 <xsl:call-template name="display-percent"> 234 <xsl:with-param name="value" select="$allSuccessPercent" /> 235 </xsl:call-template> 236 </td> 237 <td align="center"> 238 <xsl:call-template name="display-time"> 239 <xsl:with-param name="value" select="$allAverageTime" /> 240 </xsl:call-template> 241 </td> 242 <td align="center"> 243 <xsl:call-template name="display-time"> 244 <xsl:with-param name="value" select="$allMinTime" /> 245 </xsl:call-template> 246 </td> 247 <td align="center"> 248 <xsl:call-template name="display-time"> 249 <xsl:with-param name="value" select="$allMaxTime" /> 250 </xsl:call-template> 251 </td> 252 </tr> 253 </table> 254 <button class="button" id="bt" onclick="checkfailure()" style="float:right">�鿴ʧ��</button> 255 <h2>Pages</h2> 256 <table align="center" class="details" cellpadding="5" cellspacing="2" width="100%"> 257 <tr valign="top"> 258 <th width="30%">URL</th> 259 <th>ִ������</th> 260 <th>ʧ��</th> 261 <th>�ɹ���</th> 262 <th>Average Time</th> 263 <th>Min Time</th> 264 <th>Max Time</th> 265 </tr> 266 <xsl:for-each select="/testResults/*[not(@lb = preceding::*/@lb)]"> 267 <xsl:variable name="label" select="@lb" /> 268 <xsl:variable name="count" select="count(../*[@lb = current()/@lb])" /> 269 <xsl:variable name="failureCount" select="count(../*[@lb = current()/@lb][attribute::s='false'])" /> 270 <xsl:variable name="successCount" select="count(../*[@lb = current()/@lb][attribute::s='true'])" /> 271 <xsl:variable name="successPercent" select="$successCount div $count" /> 272 <xsl:variable name="totalTime" select="sum(../*[@lb = current()/@lb]/@t)" /> 273 <xsl:variable name="averageTime" select="$totalTime div $count" /> 274 <xsl:variable name="minTime"> 275 <xsl:call-template name="min"> 276 <xsl:with-param name="nodes" select="../*[@lb = current()/@lb]/@t" /> 277 </xsl:call-template> 278 </xsl:variable> 279 <xsl:variable name="maxTime"> 280 <xsl:call-template name="max"> 281 <xsl:with-param name="nodes" select="../*[@lb = current()/@lb]/@t" /> 282 </xsl:call-template> 283 </xsl:variable> 284 <tr valign="top"> 285 <xsl:attribute name="class"> 286 <xsl:choose> 287 <xsl:when test="$failureCount > 0">Failure</xsl:when> 288 </xsl:choose> 289 </xsl:attribute> 290 <td align="left"> 291 <xsl:value-of select="$label" /> 292 </td> 293 <td align="center"> 294 <xsl:value-of select="$count" /> 295 </td> 296 <td align="center"> 297 <xsl:value-of select="$failureCount" /> 298 </td> 299 <td align="center"> 300 <xsl:call-template name="display-percent"> 301 <xsl:with-param name="value" select="$successPercent" /> 302 </xsl:call-template> 303 </td> 304 <td align="center"> 305 <xsl:call-template name="display-time"> 306 <xsl:with-param name="value" select="$averageTime" /> 307 </xsl:call-template> 308 </td> 309 <td align="center"> 310 <xsl:call-template name="display-time"> 311 <xsl:with-param name="value" select="$minTime" /> 312 </xsl:call-template> 313 </td> 314 <td align="center"> 315 <xsl:call-template name="display-time"> 316 <xsl:with-param name="value" select="$maxTime" /> 317 </xsl:call-template> 318 </td> 319 </tr> 320 </xsl:for-each> 321 </table> 322 323 <h2>ErrorDetail</h2> 324 <div id="panel-wrap"> 325 <div id="left-panel"> 326 <ol id="result-list"> 327 <!-- ֻ��ʧ�ܵ�����html --> 328 <xsl:for-each select="*[attribute::s='false']"> 329 <!-- group with the previous sibling --> 330 <xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn"> 331 <li class="navigation">Thread: <xsl:value-of select="@tn"/></li> 332 </xsl:if> 333 <li onclick="return onclick_li(this);"> 334 <div> 335 <xsl:attribute name="class"> 336 <xsl:choose> 337 <xsl:when test="@s = 'true'">success</xsl:when> 338 <xsl:otherwise>failure</xsl:otherwise> 339 </xsl:choose> 340 </xsl:attribute> 341 <xsl:value-of select="@lb"/> 342 </div><div class="detail"> 343 <div class="group">Sampler</div> 344 <div class="zebra"> 345 <table> 346 <tr><td class="data key">Timestamp</td><td class="data delimiter">:</td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/></span></td></tr> 347 <tr><td class="data key">Time</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@t"/> ms</td></tr> 348 <tr><td class="data key">Latency</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@lt"/> ms</td></tr> 349 <tr><td class="data key">Sample Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@sc"/></td></tr> 350 <tr><td class="data key">Error Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@ec"/></td></tr> 351 <tr><td class="data key">Response Code</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rc"/></td></tr> 352 <tr><td class="data key">Response Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rm"/></td></tr> 353 </table> 354 </div> 355 <div class="trail"></div> 356 <xsl:if test="count(assertionResult) > 0"> 357 <div class="group">Assertion</div> 358 <div class="zebra"> 359 <table> 360 <xsl:for-each select="assertionResult"> 361 <tbody> 362 <xsl:attribute name="class"> 363 <xsl:choose> 364 <xsl:when test="failure = 'true'">failure</xsl:when> 365 <xsl:when test="error = 'true'">failure</xsl:when> 366 </xsl:choose> 367 </xsl:attribute> 368 <tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/></td></tr> 369 <tr><td class="data key">Failure</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failure"/></td></tr> 370 <tr><td class="data key">Error</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="error"/></td></tr> 371 <tr><td class="data key">Failure Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failureMessage"/></td></tr> 372 </tbody> 373 </xsl:for-each> 374 </table> 375 </div> 376 <div class="trail"></div> 377 </xsl:if> 378 <div class="group">Request</div> 379 <div class="zebra"> 380 <table> 381 <tr><td class="data key">Method/Url</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> </xsl:text><xsl:value-of select="java.net.URL"/></pre></td></tr> 382 <tr><td class="data key">Query String</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="queryString"/></pre></td></tr> 383 </table> 384 </div> 385 <div class="trail"></div> 386 <div class="group">Response</div> 387 <div class="zebra"> 388 <table> 389 <tr><td class="data key">Response Data</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseData"/></pre></td></tr> 390 </table> 391 </div> 392 <div class="trail"></div> 393 </div> 394 </li> 395 </xsl:for-each> 396 </ol> 397 </div> 398 <div id="right-panel"></div> 399 </div> 400 </body> 401 </html> 402 </xsl:template> 403 404 405 <xsl:template name="min"> 406 <xsl:param name="nodes" select="/.." /> 407 <xsl:choose> 408 <xsl:when test="not($nodes)">NaN</xsl:when> 409 <xsl:otherwise> 410 <xsl:for-each select="$nodes"> 411 <xsl:sort data-type="number" /> 412 <xsl:if test="position() = 1"> 413 <xsl:value-of select="number(.)" /> 414 </xsl:if> 415 </xsl:for-each> 416 </xsl:otherwise> 417 </xsl:choose> 418 </xsl:template> 419 420 <xsl:template name="max"> 421 <xsl:param name="nodes" select="/.." /> 422 <xsl:choose> 423 <xsl:when test="not($nodes)">NaN</xsl:when> 424 <xsl:otherwise> 425 <xsl:for-each select="$nodes"> 426 <xsl:sort data-type="number" order="descending" /> 427 <xsl:if test="position() = 1"> 428 <xsl:value-of select="number(.)" /> 429 </xsl:if> 430 </xsl:for-each> 431 </xsl:otherwise> 432 </xsl:choose> 433 </xsl:template> 434 435 <xsl:template name="display-percent"> 436 <xsl:param name="value" /> 437 <xsl:value-of select="format-number($value,'0.00%')" /> 438 </xsl:template> 439 440 <xsl:template name="display-time"> 441 <xsl:param name="value" /> 442 <xsl:value-of select="format-number($value,'0 ms')" /> 443 </xsl:template> 444 445 </xsl:stylesheet>
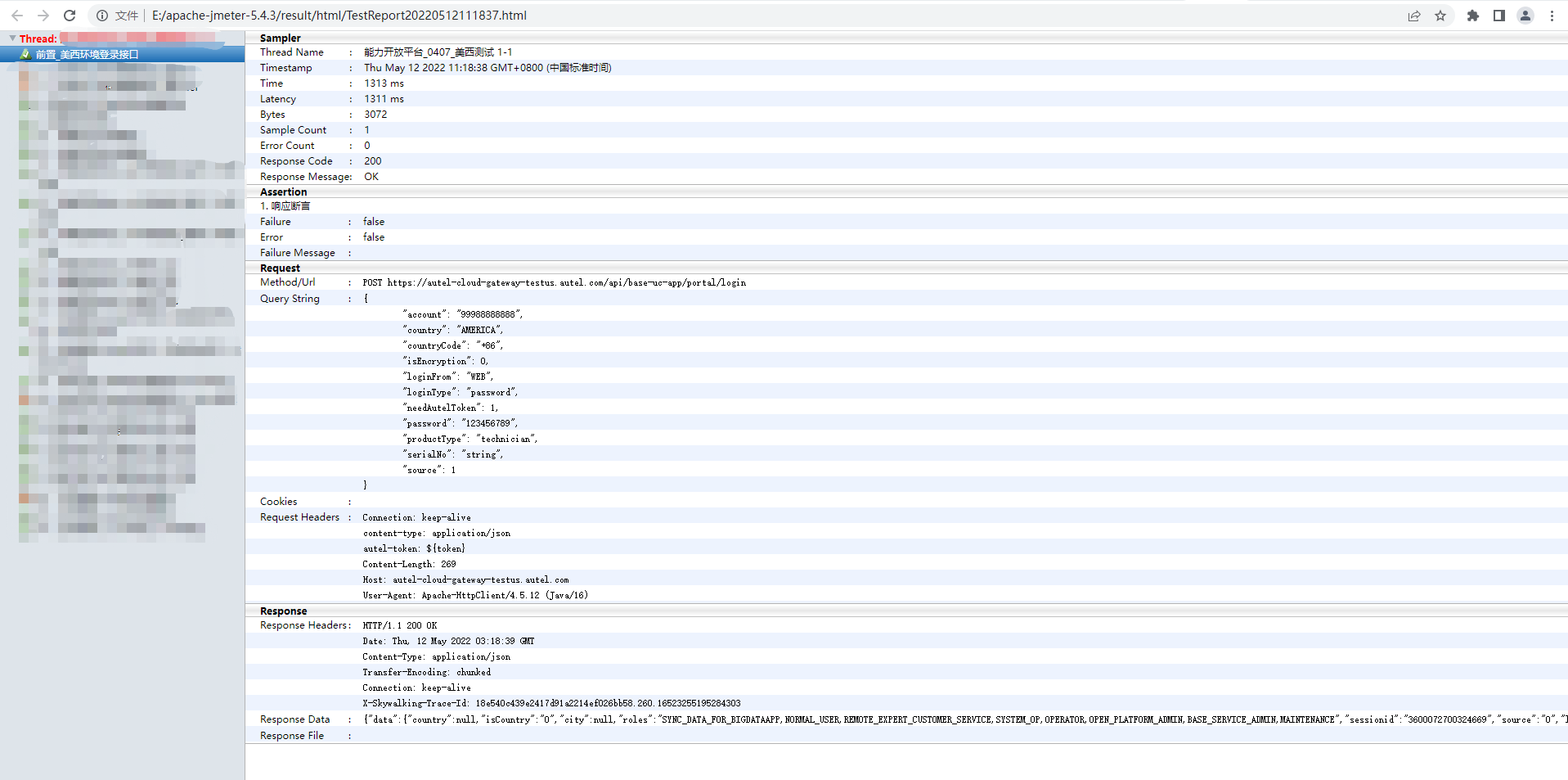
版本二:
缺点:没法看到概要信息或者说是统计信息,比如,总共执行了多少个接口,失败多少个,成功多少个,没有显示在报告中

<?xml version="1.0" encoding="UTF-8"?> <xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform" version="1.0"> <xsl:output method="html" indent="no" encoding="UTF-8" doctype-public="-//W3C//DTD HTML 4.01 Transitional//EN" doctype-system="http://www.w3.org/TR/html4/loose.dtd"/> <xsl:strip-space elements="*"/> <xsl:template match="/testResults"> <html lang="en"> <head> <meta name="Author" content="shanhe.me"/> <title>JMeter Test Results</title> <style type="text/css"><![CDATA[ * { margin: 0; padding: 0 } html, body { width: 100%; height: 100%; background: #b4b4b4; font-size: 12px } table { border: none; border-collapse: collapse; table-layout: fixed } td { vertical-align: baseline; font-size: 12px } #left-panel { position: absolute; left: 0; top: 0; bottom: 0; width: 300px; overflow: auto; background: #dee4ea } #left-panel li.navigation { font-weight: bold; cursor: default; color: #9da8b2; line-height: 18px; background-position: 12px 5px; background-repeat: no-repeat; padding: 0 0 0 25px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAkAAAAICAYAAAArzdW1AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQqGbO7BEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAKRJREFUGNN1zM0KgkAYheF3RvtXSsGyWhRNaILS7bdt11W0KgJvoPwZp0UlBPUtz3nOJw7Hk7necv5dOA2Qaazo2vZP0LEt9olCVtqQROufKNmuqBuBNAYW4QzXGX6B0bDPcjGnMQYJ8Cg12U59oSzaUJQa4IUAXMclDHwAAn/MxPMw765FZd2QRgopBWmsKCrdfhXnS/4ZYElBXdyxewN008Y8AephLAkqz613AAAAAElFTkSuQmCC) } #left-panel li.success { color: #565b60 } #left-panel li.failure { color: red } #left-panel li { list-style: none; color: black; cursor: pointer } #left-panel li.selected { background-repeat: repeat-x; color: white; background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAUCAYAAABMDlehAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBQxLTs5O2gAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAEdJREFUCNc1y7ERgEAMA0GNUhIyGqM2uqKgtyWZhE9v53A/7/A6D7BkMDNgy2AroB2wHTCZv5UMOgFLG1bvd7XBckBlwCXjA5wMOF5iOX/MAAAAAElFTkSuQmCC) } #left-panel div { line-height: 20px; background-position: 25px 3px; background-repeat: no-repeat; padding: 0 0 0 45px } #left-panel div.success { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBULEEc6wzcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAiNJREFUKM99kktIVGEYhp/jzJl08lI6logp2Y2EFkbtaqlFROsWrlq4ioJWQRs37VoUVItWkYEVRGSBlhleCpywDEWxTEuxcURTZ6YzxzP/5WshCOHUt36f93kXnyMi5Lsnb4clI4s4fhkXzp5w8mWcfHBvfEpUxVdCUUU6lUPNHuD86cYtBQX5GhPrM7hRg7GaSDRg2vuUd90WuOPVsOyqy6FFo2yOQHlU1S9z9dZT+S/8I7GCLlkAN4eyAf56mnT6Fy1HLnGuuYa++MS/4e74qMRqfXLaJ9BpfnsrLC0m2BYuoqwUbj/+274JD43OEqmexwvW8NUKXnaZtVSS1pNtAAyOvyC6v48HnUNb4Z7PH8UtTlIQWA5tb2RhYY7kz3l2FleytJYg/qWb8t2KZ/0PN+1hgI6uEUr2jpHKpGlquExVaS0VbjUZL7WxaqIXK6ADQ0n9GNfv9XCttWnD/O57t0TKFklnF3g5fJ/seoaa2D4O1x0F4PlgO9oIftbgFgYMfLgjACGqj0vlsddoUnj+Kt/mxunq72RP+UGqYjWMTA7R+b6dUCSEGEF5hoJQip6BaFs4HJtCyRrKs6wHCovDip/kys0WWpovMpOYBCtoT2N9B5uzWG0Zid8gnFrVFEQDtBaUrxEgXBimaEeER2/uIiK4roPOaMRYjBKsFly3fOO3G06dETGCWIsYjckprMphtEKMAQtgsMYi1mJMQHJ6xvkDKQoyphCzkl0AAAAASUVORK5CYII=) } #left-panel div.failure { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA8AAAAOCAYAAADwikbvAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUJOEC5CU8AAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAAeVJREFUKM+NkDtok2EUhp8vl9ZLo/EyKI6KFgqCKC4OClrBWUQEcRRx1cGpk3WyInWrgoMZKkW8thYaEYQ0i7WC2ngrNDTERHJvkv/L/3//dxwc7F8jeOAsh/c973OOEhG61aPnaen7maXYt4MLZ4+pbppQt+F06jNH3QWOb8pxUs+SmJzjv83hxY8SVy3wNdtVneiHqe54IhLoB4/TUkyMyOrKj5yXoVtPZK02kLyYK7OnlqFWzgcCGtUC/YUJ3n5a/jd28tU7ORTN0myUA6Jms8bpWIa798elqzn1fokjThrpVBC3ETzNbYAuca59j/Hp+b/N869Tsk8tgVMCXQk+RlfQuk1/tMLMwzsSMCcm5zjhvoR2AdpF0GuwO4aqttS05ZSbZHhsBoAIwI83Cdkd/460XDAOG02d24MxvlR8dsUUh3f2UHaEtgdbWCHz4oZwcVCp66PP5FLhKjEc8DXaCMsNy8DYn/SnZ+L0hhWOb/F8yLs9fDtwk8j+VpqwrlC34PrgGEu2bhlYhZ1b8dncq3AMeBaUr/k6NUyk4ChKzu+N2hc6Bqody+WDG8g2fLatD7F3axjPgmvAtYJvIbouhhIRrl0ZktnkBGIt1gqeMXQ8D2MMiCIUCqFEsFhEQMSykCuqX0MzLAUJTzRsAAAAAElFTkSuQmCC) } #left-panel div.detail { display: none } #right-panel { position: absolute; right: 0; top: 0; bottom: 0; left: 301px; overflow: auto; background: white } #right-panel .group { font-size: 12px; font-weight: bold; line-height: 16px; padding: 0 0 0 18px; counter-reset: assertion; background-repeat: repeat-x; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAQCAYAAADXnxW3AAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBUkDq8pxjkAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAADdJREFUCNdVxrERwDAMAzGK0v47eS6Z927SpMFBAAbkvSvnRk5+7K5cVfLMyN39bWakJAjA5xw9R94jN3tVhVEAAAAASUVORK5CYII=) } #right-panel .zebra { background-repeat: repeat; padding: 0 0 0 18px; background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAmCAYAAAAFvPEHAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sDEBYWFlNztEcAAAAdaVRYdENvbW1lbnQAAAAAAENyZWF0ZWQgd2l0aCBHSU1QZC5lBwAAABdJREFUCNdjYKAtePv5338mBgYGBpoQAGy1BAJlb/y6AAAAAElFTkSuQmCC) } #right-panel .data { line-height: 19px; white-space: nowrap } #right-panel pre.data { white-space: pre } #right-panel tbody.failure { color: red } #right-panel td.key { min-width: 108px } #right-panel td.delimiter { min-width: 18px } #right-panel td.assertion:before { counter-increment: assertion; content: counter(assertion) ". " } #right-panel td.assertion { color: black } #right-panel .trail { border-top: 1px solid #b4b4b4 } ]]></style> <script type="text/javascript"><![CDATA[ var onclick_li = (function() { var last_selected = null; return function(li) { if( last_selected == li ) return; if( last_selected ) last_selected.className = ""; last_selected = li; last_selected.className = "selected"; document.getElementById("right-panel").innerHTML = last_selected.firstChild.nextSibling.innerHTML; return false; }; })(); var patch_timestamp = function() { var spans = document.getElementsByTagName("span"); var len = spans.length; for( var i = 0; i < len; ++i ) { var span = spans[i]; if( "patch_timestamp" == span.className ) span.innerHTML = new Date( parseInt( span.innerHTML ) ); } }; var patch_navigation_class = (function() { var set_class = function(el, flag) { if(el) { el.className += flag ? " success" : " failure"; } }; var traverse = function(el, group_el, flag) { while(1) { if(el) { if(el.className == 'navigation') { set_class(group_el, flag); group_el = el; flag = true; } else { var o = el.firstChild; o = o ? o.className : null; flag = flag ? (o == 'success') : false; } el = el.nextSibling; } else { set_class(group_el, flag); break; } } }; return function() { var o = document.getElementById("result-list"); o = o ? o.firstChild : null; if(o) traverse(o, null, true); }; })(); window.onload = function() { patch_timestamp(); patch_navigation_class(); var o = document.getElementById("result-list"); o = o ? o.firstChild : null; o = o ? o.nextSibling : null; if(o) onclick_li(o); }; ]]></script> </head> <body> <div id="left-panel"> <ol id="result-list"> <xsl:for-each select="*"> <!-- group with the previous sibling --> <xsl:if test="position() = 1 or @tn != preceding-sibling::*[1]/@tn"> <li class="navigation">Thread: <xsl:value-of select="@tn"/></li> </xsl:if> <li onclick="return onclick_li(this);"> <div> <xsl:attribute name="class"> <xsl:choose> <xsl:when test="@s = 'true'">success</xsl:when> <xsl:otherwise>failure</xsl:otherwise> </xsl:choose> </xsl:attribute> <xsl:value-of select="@lb"/> </div><div class="detail"> <div class="group">Sampler</div> <div class="zebra"> <table> <tr><td class="data key">Thread Name</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@tn"/></td></tr> <tr><td class="data key">Timestamp</td><td class="data delimiter">:</td><td class="data"><span class="patch_timestamp"><xsl:value-of select="@ts"/></span></td></tr> <tr><td class="data key">Time</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@t"/> ms</td></tr> <tr><td class="data key">Latency</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@lt"/> ms</td></tr> <tr><td class="data key">Bytes</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@by"/></td></tr> <tr><td class="data key">Sample Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@sc"/></td></tr> <tr><td class="data key">Error Count</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@ec"/></td></tr> <tr><td class="data key">Response Code</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rc"/></td></tr> <tr><td class="data key">Response Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="@rm"/></td></tr> </table> </div> <div class="trail"></div> <xsl:if test="count(assertionResult) > 0"> <div class="group">Assertion</div> <div class="zebra"> <table> <xsl:for-each select="assertionResult"> <tbody> <xsl:attribute name="class"> <xsl:choose> <xsl:when test="failure = 'true'">failure</xsl:when> <xsl:when test="error = 'true'">failure</xsl:when> </xsl:choose> </xsl:attribute> <tr><td class="data assertion" colspan="3"><xsl:value-of select="name"/></td></tr> <tr><td class="data key">Failure</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failure"/></td></tr> <tr><td class="data key">Error</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="error"/></td></tr> <tr><td class="data key">Failure Message</td><td class="data delimiter">:</td><td class="data"><xsl:value-of select="failureMessage"/></td></tr> </tbody> </xsl:for-each> </table> </div> <div class="trail"></div> </xsl:if> <div class="group">Request</div> <div class="zebra"> <table> <tr><td class="data key">Method/Url</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="method"/><xsl:text> </xsl:text><xsl:value-of select="java.net.URL"/></pre></td></tr> <tr><td class="data key">Query String</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="queryString"/></pre></td></tr> <tr><td class="data key">Cookies</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="cookies"/></pre></td></tr> <tr><td class="data key">Request Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="requestHeader"/></pre></td></tr> </table> </div> <div class="trail"></div> <div class="group">Response</div> <div class="zebra"> <table> <tr><td class="data key">Response Headers</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseHeader"/></pre></td></tr> <tr><td class="data key">Response Data</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseData"/></pre></td></tr> <tr><td class="data key">Response File</td><td class="data delimiter">:</td><td class="data"><pre class="data"><xsl:value-of select="responseFile"/></pre></td></tr> </table> </div> <div class="trail"></div> </div> </li> </xsl:for-each> </ol> </div> <div id="right-panel"></div> </body> </html> </xsl:template> </xsl:stylesheet>
实际结果