shui - 文本框输入时做判断

《body》
<body>
<section>
<div id="main" class="cl">
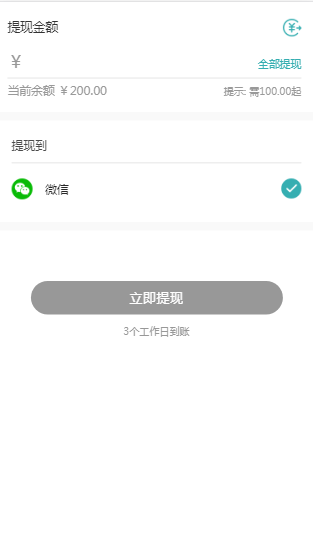
<p>提现金额</p>
<p>
<a href="####" id="ind"><span>全部提现</span></a>
<span>¥</span>
<input class="mainInp" type="text"/>
</p>
<div class="mainDiv1">
<div class="fl">
<span>当前余额 ¥</span><span class="yue">200</span>.00
</div>
<div class="fr"><span>提示: 需</span><span class="xuyao">100</span>.00起</div>
</div>
<div class="tixianjilu">
<a href="44.html"><img src="img/40-10.png"/></a>
</div>
</div>
</section>
<div class="mainHui"></div>
<div class="tiXian">
<p>提现到</p>
<div class="tiDiv">
<img src="img/40-01.png"/>
<span>微信</span>
<div><img class="tiDivImg" src="img/40-02.png"/></div>
</div>
</div>
<div class="mainHui"></div>
<div class="mainBao">
<a href="####">立即提现</a>
<p>3个工作日到账</p>
</div>
</div>
<div class="tan">
<div>
<p>恭喜,您的提现申请已提交成功,请耐心等待三个工作日</p>
</div>
</div>
<script src="js/jquery1.11.3.min.js"></script>
<script>
var xuYao=parseFloat($('.xuyao').html()); //不能低于100
var yue=parseFloat($('.yue').html()); //当前金额
var shuZhi=parseFloat($('#main .mainInp').val()); //输入金额
if(shuZhi.length > 0 && shuZhi < yue){
$('.mainBao a').addClass('active');
}
$(".mainInp").bind("input propertychange",function(){
var shuZhi=parseFloat($('#main .mainInp').val());
console.log(yue);
if(shuZhi<xuYao){
$('.mainBao a').removeClass('active');
}else if(shuZhi<=yue){
$('.mainBao a').addClass('active');
}else {
$('.mainBao a').removeClass('active');
}
})
/*$("#main .mainInp").keyup(function () {
//只能输入数字
this.value = this.value.replace(/[^\d]/g, '').replace(/(\d{4})(?=\d)/g, "$1 ");
if($('#main .mainInp').val() > $('.yue').html()){
$('.mainBao a').removeClass('active');
}
if ($(this).val().length > 2){
console.log('0');
$('.mainBao a').addClass('active');
}
});
$('#main .mainInp').keydown(function(){
if($(this).val().length <= 3){
$('.mainBao a').removeClass('active');
}
});*/
//申请提现
$('.mainBao a').bind('click',function(){
if($(this).hasClass('active')){
$('.tan').show();//遮罩层显示
$('.tan div').show();//弹窗显示
$(this).removeClass('active');//按钮变灰色
$('#main .mainInp').val('');//文本框为空
//3秒弹框消失
setTimeout(function(){
$('.tan').hide();
$('.tan div').hide();
window.location.href="44.html";
},2500);
}
});
$('#ind').bind('click',function(){
$('.mainInp').val($('.yue').html());
// if( $('.mainInp').val() > 0 && parseFloat($('.mainInp').val()) <= parseFloat($('.yue').html()) && parseFloat($('.mainInp').val()) >= 100){
// $('.mainBao a').addClass('active');
// }
});
</script>
</body>
-----------------------------------------------------------------《CSS》
/*公共样式*/
*{
margin:0;
padding:0;
}
input:focus{
outline:none;
}
.container{
width:95%;
margin:0 auto;
background:red;
}
.fl{
float:left;
}
li{
list-style:none;
}
.fr{
float: right;
}
.cl{
clear:both;
}
a{
text-decoration: none;
}
body{
font-family: "PingFangSC-Regular";
}
.active{
color:white;
background:#35AEB1 !important;
}
#main{
width:100%;
box-sizing: border-box;
padding:1.25rem 0.9375rem 0.625rem 0.625rem;
position:relative;
}
#main p:nth-of-type(1){
color:#333333;
width:100%;
height:1.875rem;
font-size: 0.9375rem;
position:relative;
}
#main p:nth-of-type(2){
height:2.5rem;
line-height: 2.5rem;
position:relative;
border-bottom: 0.0625rem solid #E0E0E0;
}
#main p:nth-of-type(2) span{
font-size:1.25rem;
color:#989898;
}
#main p:nth-of-type(2) .mainInp{
width:74%;
height:2.2rem;
border:none;
}
input:focus{
border:1px solid black;
}
#main p:nth-of-type(2) a{
color:#35AEB1;
display: block;
position:absolute;
top:0;
text-align: right;
width:100%;
font-size: 0.875rem;
line-height: 2.8125rem;
height:2.5rem
}
#main p:nth-of-type(2) a span{
z-index:5;
font-size: 0.8125rem;
color:#35AEB1;
}
#main .mainDiv1{
color:#999999;
font-size:0.875rem;
height:1.875rem;
line-height: 1.875rem;
position: relative;
}
#main .mainDiv1 div:nth-of-type(1){
width:50%;
text-align: left;
}
#main .mainDiv1 div:nth-of-type(2){
width:50%;
text-align: right;
font-size: 0.75rem;
}
#main .tixianjilu{
position:absolute;
top:20px;
width:100%;
height:30px;
padding:0 25px;
box-sizing: border-box;
text-align: right;
}
div.mainHui{
width:100%;
background:#F9F9F9;
height:0.625rem;
}
.tiXian{
width:100%;
padding:1.25rem 0.9375rem;
box-sizing: border-box;
}
.tiXian p{
font-size:0.875rem;
color:#4A4A4A;
border-bottom:0.0625rem solid #E0E0E0;
height:1.875rem;
}
.tiDiv{
height:2.5rem;
width:100%;
padding:0.5rem 0;
box-sizing: border-box;
position:relative;
margin-top:0.625rem;
}
.tiDiv img{
margin-bottom:-0.375rem;
}
.tiDiv div{
height:2.5rem;
width:100%;
padding:0.5rem 0;
box-sizing: border-box;
position:absolute;
text-align: right;
top:0;
}
.tiDiv span{
font-size: 0.875rem;
color:#282828;
margin-top:-0.3125rem !important;
margin:0 0 0 0.625rem;
}
#main .mainInp{
z-index:3;
position:relative;
color:#35AEB1;
font-size: 1.75rem;
}
.tan{
width:100%;
height:100%;
position: absolute;
top:0;
display: none;
}
.tan div{
width:80%;
height:5rem;
background:rgba(0,0,0,0.5);
margin: 50% auto;
border-radius: 0.75rem;
padding:1.125rem 0.9375rem;
color:white;
box-sizing: border-box;
font-size: 0.875rem;
display: none;
z-index:20;
}
.mainBao{
width:100%;
height:8.75rem;
text-align: center;
clear:both;
line-height: 2.5rem;
padding:3.75rem 0 0 0;
box-sizing: border-box;
}
.mainBao > a{
margin:0 auto;
width:80%;
height:2.5rem;
background:#989898;
color:#FFFFFF;
border-radius: 1.25rem;
display: block;
}
.mainBao p{
color: #989898;
font-size:0.75rem;
}
/*响应式*/
@media (min-width:23.4375rem) {
#main,.tan,.mainHui,.mainBao,.tiXian,.mainHui,.tan{
width:23.4375rem;
margin:0 auto;
}
.tan div{
margin:9.375rem 33.125rem;
}
}





