vue + ts +mqtt 案例,连接测试设备
1、安装mqtt模块
1 | npm i mqtt |
2、在文件夹 src > utils 下创建新的文件夹 mqtt 再到mqtt文件夹下创建usemqtt.ts

3、usemqtt.ts文件代码
import * as mqtt from "mqtt/dist/mqtt.min"; import { reactive, ref, onMounted, onUnmounted, nextTick } from "vue"; function useMqtt(options: any) { const data = ref(); const connection = reactive({ // ws or wss protocol: options.protocol, host: options.host, // ws -> 8083; wss -> 8084 port: options.port, clientId: options.clientId, username: options.username, password: options.password, clean: options.clean, connectTimeout: options.connectTimeout, // ms reconnectPeriod: options.reconnectPeriod // ms }); // //订阅信息设置 const subscription = ref({ topic: options.subscription.topic, //需要动态配置 qos: options.subscription.qos as any }); let client = ref({ connected: false } as mqtt.MqttClient); const receivedMessages = ref(""); const subscribedSuccess = ref(false); const btnLoadingType = ref(""); const retryTimes = ref(0); // const data = ref(); //接收的数据值 // //初始化 const initData = () => { client.value = { connected: false } as mqtt.MqttClient; retryTimes.value = 0; btnLoadingType.value = ""; subscribedSuccess.value = false; }; const handleOnReConnect = () => { retryTimes.value += 1; if (retryTimes.value > 5) { try { client.value.end(); initData(); console.log("connection maxReconnectTimes limit, stop retry"); } catch (error) { console.log("handleOnReConnect catch error:", error); } } }; // // 创建连接 const createConnection = () => { try { btnLoadingType.value = "connect"; const { protocol, host, port, ...options } = connection; const connectUrl = `${protocol}://${host}:${port}/mqtt`; client.value = mqtt.connect(connectUrl, options); if (client.value.on) { client.value.on("connect", () => { btnLoadingType.value = ""; console.log("连接成功"); }); client.value.on("reconnect", handleOnReConnect); client.value.on("error", (error: any) => { console.log("连接失败:", error); }); client.value.on("message", (topic: string, message: any) => { receivedMessages.value = receivedMessages.value.concat(message.toString()); data.value = JSON.parse(message); //将接收的message JSON对象转成js对象 console.log("收到的数据--------------", data.value); }); } } catch (error) { btnLoadingType.value = ""; console.log("连接错误消息反馈:", error); } }; //订阅消息 const doSubscribe = () => { btnLoadingType.value = "subscribe"; const { topic, qos } = subscription.value; client.value.subscribe(topic, { qos }, (error: any, granted: mqtt.ISubscriptionGrant[]) => { btnLoadingType.value = ""; if (error) { console.log("订阅消息失败:", error); return; } subscribedSuccess.value = true; console.log("订阅消息成功:", granted); }); }; //关闭连接 const destroyConnection = () => { if (client.value.connected) { btnLoadingType.value = "disconnect"; try { client.value.end(false, () => { initData(); console.log("关闭连接成功"); }); } catch (error) { btnLoadingType.value = ""; console.log("关闭连接失败:", error); } } }; onMounted(() => { nextTick(() => { createConnection(); doSubscribe(); }); }); // //组件销毁前断开连接 onUnmounted(() => { console.log("页面销毁前断开连接------"); destroyConnection(); }); return { data, connection, subscription }; } export default useMqtt;
4、页面调用代码块(可在options中配置mqtt所需要的参数 如:账号、密码)
<template>
<div>
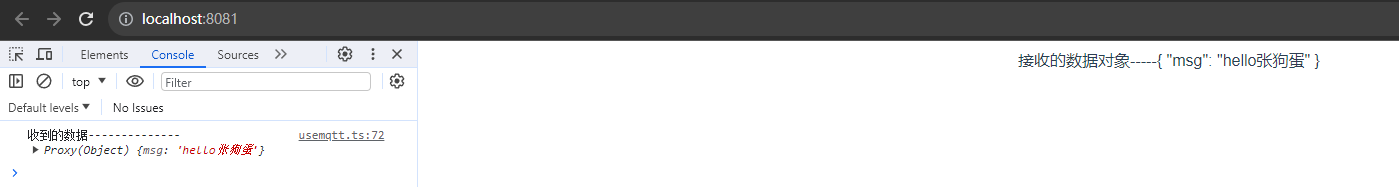
<div>接收的数据对象-----{{ data }}</div>
</div>
</template>
<script setup lang="ts">
import useMqtt from "@/utils/mqtt/usemqtt";
//mqtt 参数配置
const options = {
clean: true,
clientId: "clientId",//需要配置——客户端 ID
connectTimeout: 30 * 1000, // ms,
host: "192.168.1.11",//需要配置——连接的地址
username: "username",//需要配置——连接的账号
password: "password",//需要配置——连接的密码
port: 8083,//需要配置——连接的端口号
protocol: "ws",
reconnectPeriod: 4000, // ms
subscription: { topic: "topic/mqttx", qos: 0 } //需要动态配置
};
// 使用hoosk函数导出的值
const { data, connection, subscription } = useMqtt(options);
console.log("connection------", connection);
console.log("subscription----------", subscription);
console.log(data,'data');
</script>
<style scoped lang="scss"></style>
5、调试程序
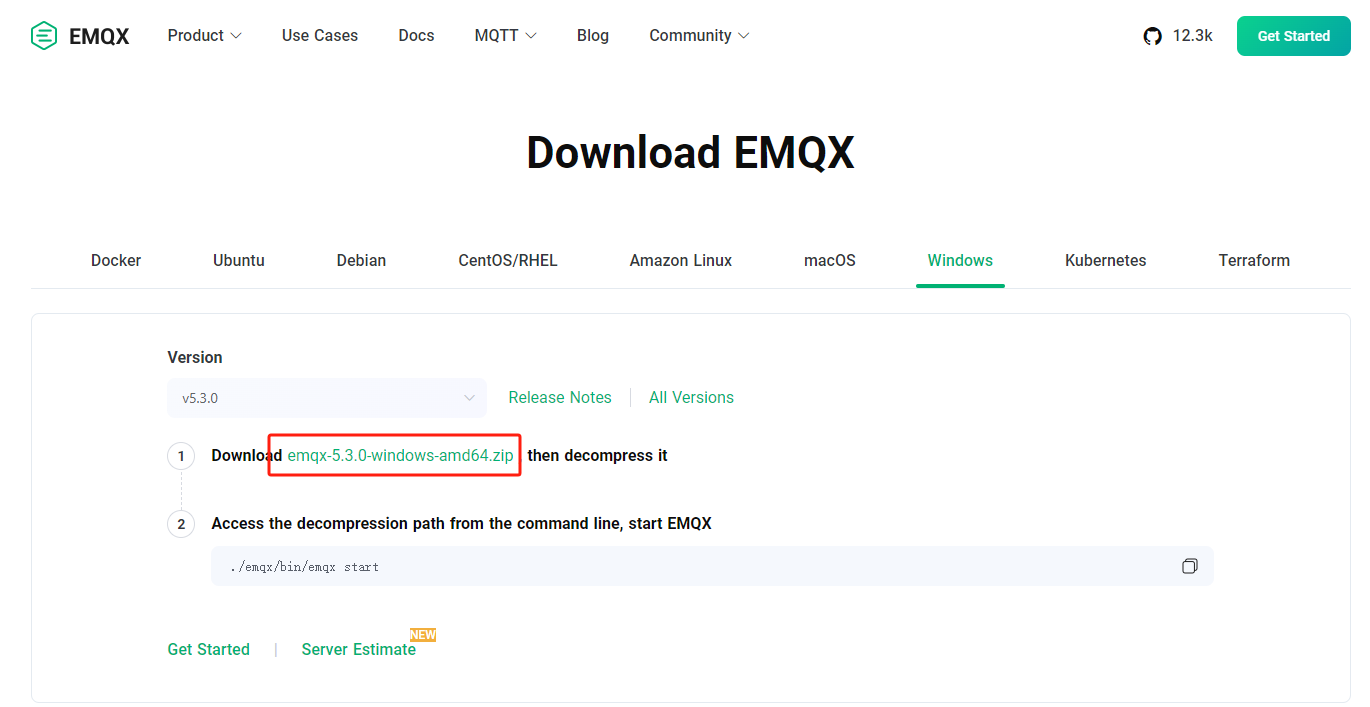
下载mqtt https://www.emqx.io/downloads?os=Windows

点击 emqx-5.3.0-windows-amd64.tar.gz下载,下载后解压,解压后找到bin目录
6、EMQX启动配置
以管理员身份用控制台进入bin目录,执行emqx start

7. web端输入 设备ip:18083 进入控制台 输入用户名和密码,初始账号:admin,初始密码:public,第一次进会提示修改密码。修改好后重新登录即可。

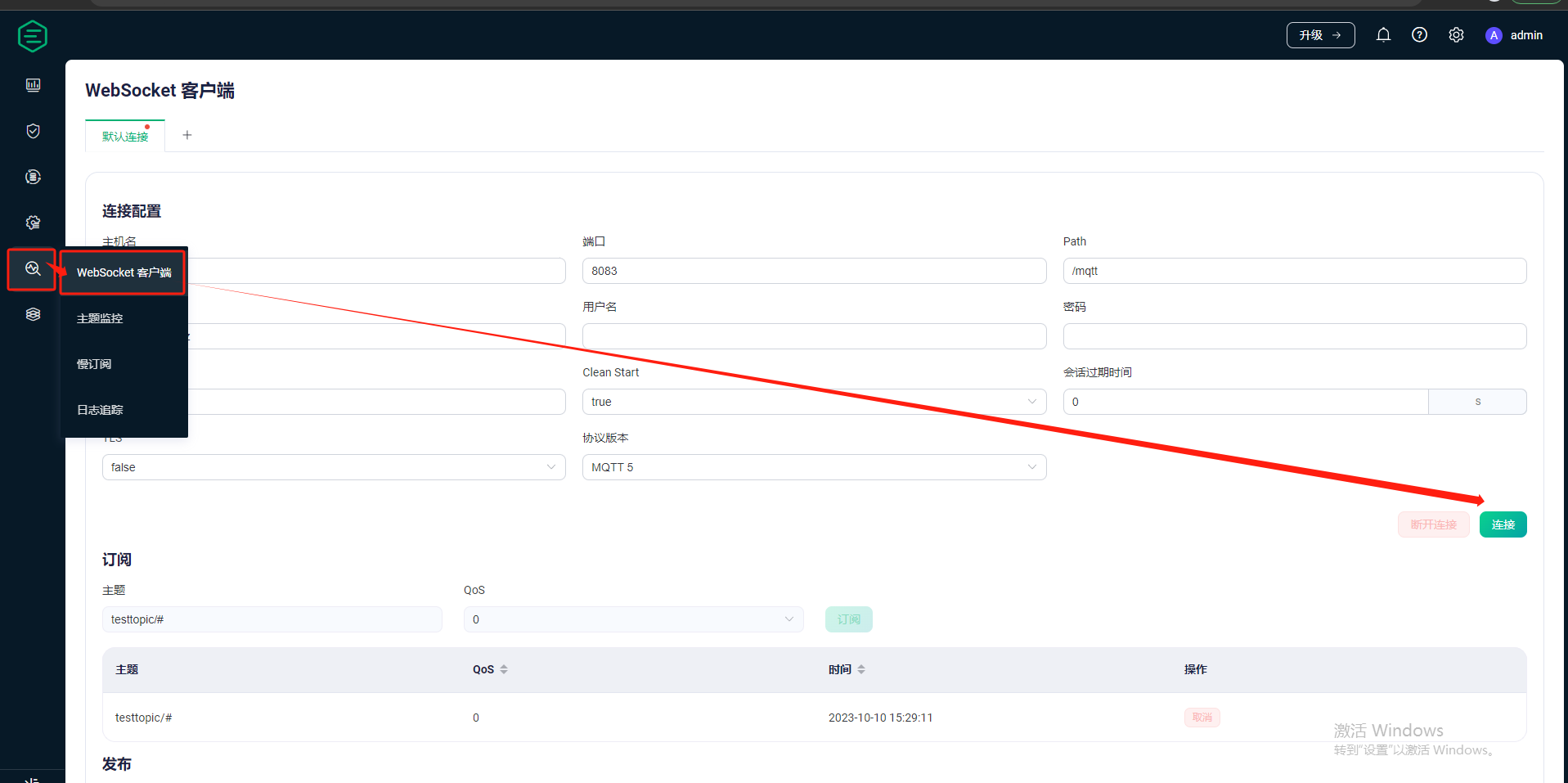
8.登陆进去后找到客户端,点击连接


9、其它
启动 emqx start 守护进程模式 emqx console控制台模式
emqx ping 启动成功后,查看节点的运行状态
emqx stop 停止EMQX
emqx restart 重启
EMQX默认提供端口, 可在/emqx/etc/emqx.conf修改端口号
1883 MQTT TCP 协议端口
8883 MQTT/TCP SSL 端口
8083 MQTT/WebSocket 端口
8084 MQTT/WebSocket with SSL 端口
18083 EMQX Dashboard 管理控制台端口
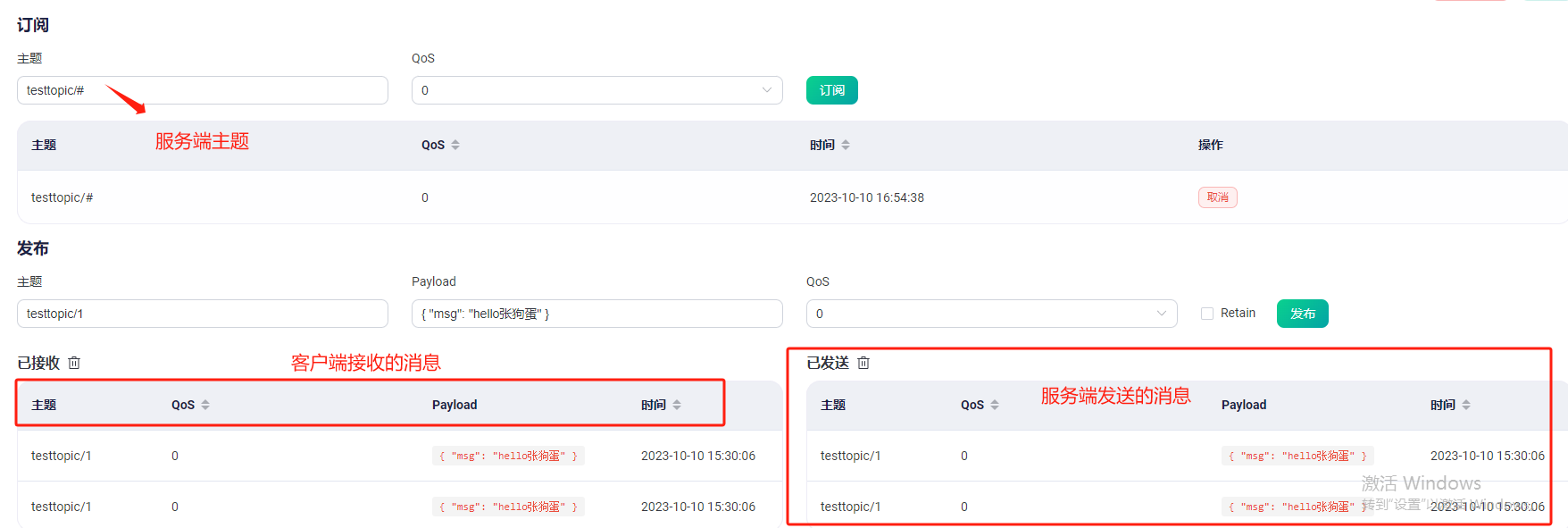
10.测试可以看到,可以获取到发送的消息





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理