hls拉流之chimee-player
相比rtmp拉流,hls拉流没有flash,可以手机浏览器使用,但是他的拉流会延迟十几二十秒左右,
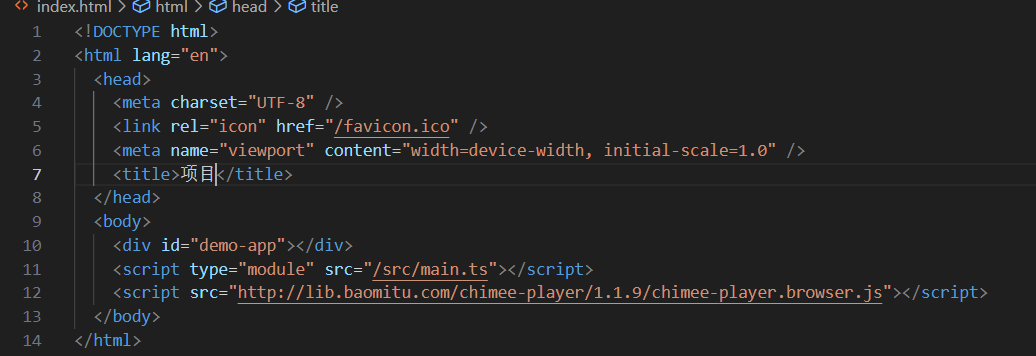
我这边用的在index.html里面引入的,好用,如果vue项目,你也可以用
npm install chimee-player --save

标签代码,
<div id="wrapper"></div>
js代码
let player = new ChimeePlayer({ wrapper: '#wrapper',//标签id名称 src: src,//拉流地址 isLive: true, autoplay: true, controls: true }); console.log(player,'player'); // 监听 play 事件 player.on('play', () => { console.log('开始播放!'); }); // 监听 pause 事件 player.on('pause', () => { console.log('暂停播放!'); });
文笔不好,自己做记录用的,有需要的可以拿去用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理