移动端h5直播项目|html5直播实战开发|h5仿陌陌
最近一些直播、小视频什么的都比较火,像陌陌、抖音、火山短视频… 于是空闲时间自己也利用html5技术也试着倒腾了下直播项目,使用到了h5+css3+iscroll+zepot+swiper+wlsPop架构开发了一个仿陌陌、火山小视频,项目效果挺不错哒!同时解决了在直播页面聊天时候页面撑起的问题。
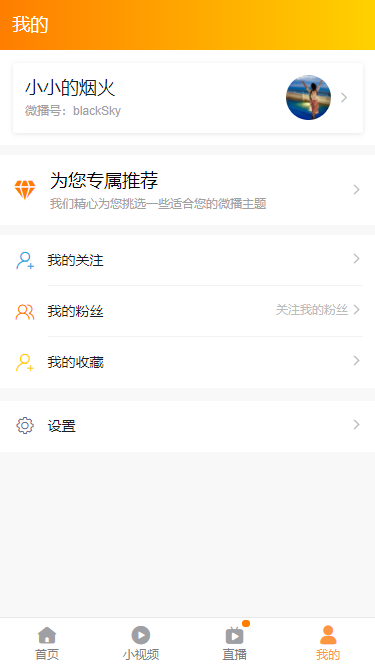
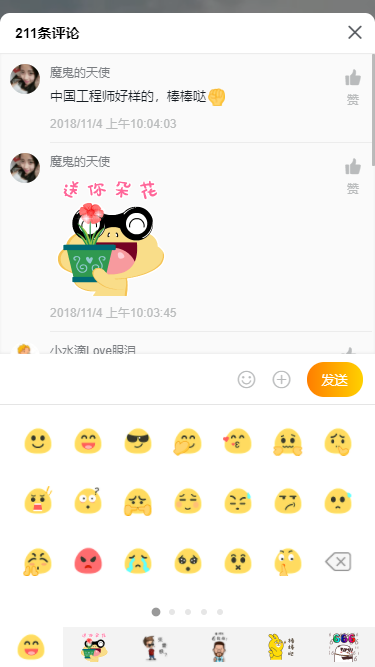
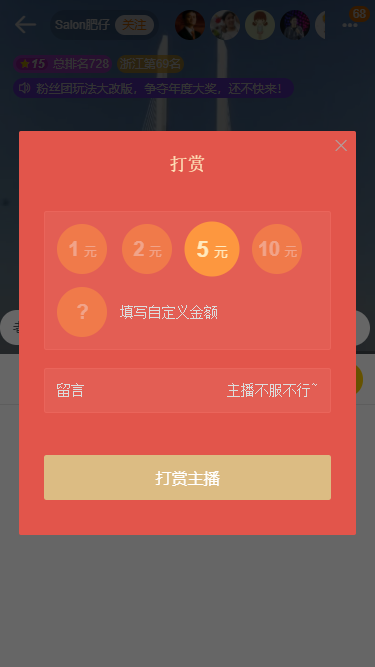
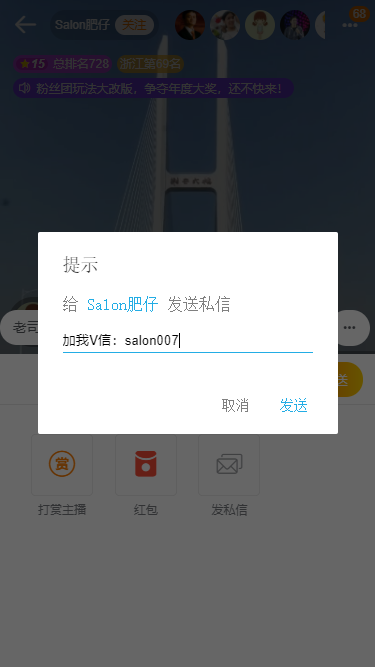
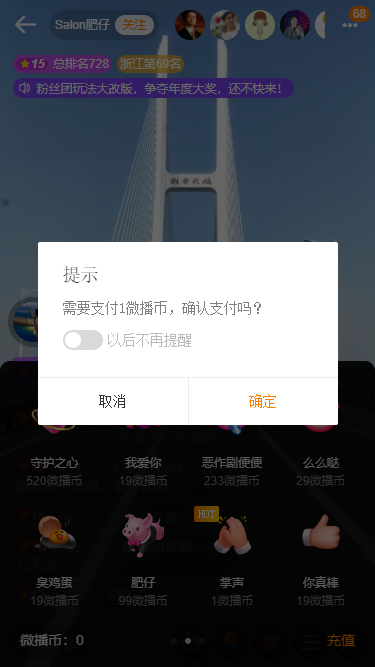
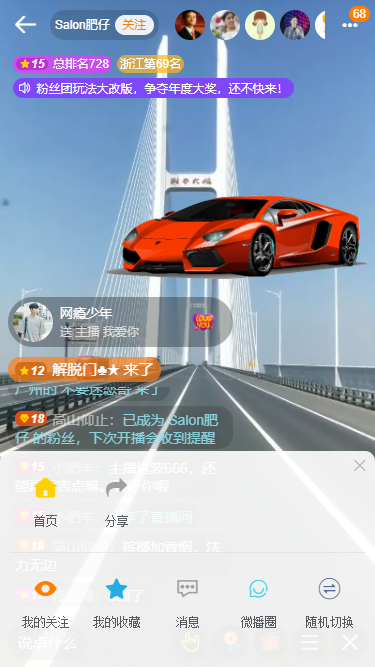
效果图如下:















// >>>编辑器处理函数 var $chatMsgList = $("#J__chatMsgList"); var $editor = $(".J__wlsEditor"), _editor = $editor[0]; // 定义最后光标位置 var _lastRange = null, _sel = window.getSelection && window.getSelection(); var _rng = { getRange: function () { if (_sel && _sel.rangeCount > 0) { return _sel.getRangeAt(0); } }, addRange: function () { if (_lastRange) { _sel.removeAllRanges(); _sel.addRange(_lastRange); } } } // 表情处理 $("#J__swiperEmotion").on("click", ".face-list span img", function () { var that = $(this), range; if (that.hasClass("face")) { //表情 var img = that[0].cloneNode(true); if (!_editor.childNodes.length) { _editor.focus(); } _editor.blur(); //输入表情时禁止输入法 setTimeout(function () { if (document.selection && document.selection.createRange) { document.selection.createRange().pasteHTML(img); } else if (window.getSelection && window.getSelection().getRangeAt) { range = _rng.getRange(); range.insertNode(img); range.collapse(false); _lastRange = range; //记录当前光标位置 (否则光标会跑到表情前面) _rng.addRange(); } }, 10); } else if (that.hasClass("del")) { // _editor.focus(); _editor.blur(); //输入表情时禁止输入法 setTimeout(function () { range = _rng.getRange(); range.collapse(false); document.execCommand("delete"); _lastRange = range; _rng.addRange(); }, 10); } }); // 发送信息 function isEmpty() { var html = $editor.html(); html = html.replace(/<br[\s\/]{0,2}>/ig, "\r\n"); html = html.replace(/<[^img].*?>/ig, ""); html = html.replace(/ /ig, ""); return html.replace(/\r\n|\n|\r/, "").replace(/(?:^[ \t\n\r]+)|(?:[ \t\n\r]+$)/g, "") == ""; } $(".J__wchatSubmit").on("click", function () { // 判断内容是否为空 if (isEmpty()) return; ... }); // 发送快捷模板信息 var fastMsgTplIdx = null; $(".J__fastMsgTpl").on("click", "ul li.more", function () { fastMsgTplIdx = wcPop({ id: 'wcFastMsg', skin: 'android', title: '给主播请个安吧', content: '<div class="wls__fastMsgTpl J__fastMsgTpl"><ul class="clearfix"><li class="item">凉了</li><li class="item">聊天要有礼貌哟!</li><li class="item">守塔</li><li class="item">求签名</li><li class="item">老司机带带我</li><li class="item">确认过眼神,我遇上对的人</li><li class="item">这个人说话很好听</li><li class="item">慌的一批</li><li class="item">家里有矿啊</li><li class="item">被安排的明明白白</li></ul></div>', xclose: true }); }); /* 选择区函数----------------------------------------------------*/ // 打赏 $(".J__fnDs").on("click", function () { var dashangIdx = wcPop({ skin: 'android', title: '<div style="color:#ffe9be;text-align:center;">打赏</div>', content: $("#J__popupTmpl-Dashang").html(), style: 'background:#e2554b;width:90%;max-width:640px;', xclose: true, show: function(){ $("body").on("click", "#J__donateList dd", function () { $(this).addClass("cur").siblings().removeClass("cur"); }); } }); }); // 发红包 $(".J__fnHb").on("click", function () { var hongbaoIdx = wcPop({ skin: 'android', title: '<div style="color:#ffe9be;text-align:center;">发红包</div>', content: $("#J__popupTmpl-Hongbao").html(), style: 'background:#e2554b;width:90%;max-width:640px;', xclose: true }); }); // 发私信 $(".J__fnSx").on("click", function () { var sixinIdx = wcPop({ skin: 'android', title: '提示', content: '<div style="font-size:16px;">给 <em class="c-23ade5">Salon肥仔</em> 发送私信<div class="flexbox flex-alignc rmt-25"><input class="flex1" type="text" style="border: 0; border-bottom:1px solid #23ade5; padding:.1rem 0;" /></div></div>', style: 'width:90%;', btns: [ { text: '取消', onTap() { wcPop.close(sixinIdx); } }, { text: '发送', style: 'color: #23ade5;', onTap() { ... } } ] }); }); /* 底部toolbar函数----------------------------------------------------*/ // 送一朵花 $(".J__toolbtnSH").on("click", function(){ var _toolIdx03 = wcPop({ skin: 'ios', title: '<div style="font-size:18px;text-align:left;">提示</div>', content: '<div style="text-align:left;padding-bottom:.25rem;">需要支付1微播币,确认支付吗?<div class="flexbox flex-alignc rmt-25"><input class="cp__checkboxPX-switch" type="checkbox" /><em class="flex1 rml-10 c-b9bbbc">以后不再提醒</em></div></div>', style: 'width:90%;', btns: [ { text: '取消', onTap() { wcPop.close(_toolIdx03); } }, { text: '确定', style: 'color: #ff7e00;', onTap() { ... } } ] }); }); // 送礼物弹窗 $(".J__toolbtnLW").on("click", function(){ var _toolIdx04 = wcPop({ skin: 'actionsheet', content: $("#J__popupTmpl-giveGift").html(), position: 'bottom', opacity: 0, style: 'background-color:rgba(0,0,0,.9); border-radius: 10px 10px 0 0;' }); // 初始化swiper礼物 var giftSwiper = new Swiper('.J__swiperGiveGift', { pagination: '.pagination-gift', paginationClickable: true }); }); // 送礼物选项 $("body").on("click", ".J__swiperGiveGift .item", function(){ var coins = $(this).attr("coins"); var _tipidx = wcPop({ id: 'wcCoins', skin: 'ios', title: '<div style="font-size:18px;text-align:left;">提示</div>', content: '<div style="text-align:left;padding-bottom:.25rem;">需要支付'+coins+'微播币,确认支付吗?<div class="flexbox flex-alignc rmt-25"><input class="cp__checkboxPX-switch" type="checkbox" /><em class="flex1 rml-10 c-b9bbbc">以后不再提醒</em></div></div>', style: 'width:90%;', btns: [ { text: '取消', onTap() { wcPop.close(_tipidx); } }, { text: '确定', style: 'color: #ff7e00;', onTap() { ... } } ] }); }); // 礼物充值弹窗 $("body").on("click", "#J__giftRecharge", function(){ var _rechargeIdx = wcPop({ skin: 'actionsheet', content: $("#J__popupTmpl-giftRecharge").html(), position: 'bottom', style: 'border-radius: 10px 10px 0 0;' }); }); // 充值选项 $("body").on("click", "#J__rechargeList .item", function(){ $(this).addClass("on").parent().siblings().find(".item").removeClass("on"); var num = $(this).find(".money").text(); $("#J__btnPayment .num").text(num) }); // 去支付 $("body").on("click", "#J__btnPayment", function(){ var num = $(this).find(".num").text(); popupToPay(num); }); // 支付弹窗 function popupToPay(total){ var goPayIdx = wcPop({ id: 'wcGoPay', skin: 'ios', title: '<div style="font-size:14px;text-align:left;margin:-12px 0 0 -10px;">需支付:' + total + '</div>', content: '<div style="font-size:14px;padding:20px 0;">实际支付:<span style="color:#ff7e00;font-size:28px;">' + total + '</span></div><ul class="payType J__payType"><li class="flexbox flex-alignc active"><span class="flex1"><i class="iconfont icon-wxpay"></i> 微信支付</span><i class="iconfont icon-gouxuan"></i></li><li class="flexbox flex-alignc"><span class="flex1"><i class="iconfont icon-alipay"></i> 支付宝支付</span><i class="iconfont icon-gouxuan"></i></li></ul>', style: 'width:90%;', xclose: true, shadeClose: false, btns: [ { text: '确认付款', style: 'color: #ff7e00;font-size:16px;', onTap() { ... } } ] }); } // 支付方式切换(微信、支付宝) $("body").on("click", ".J__payType li", function(){ $(this).addClass("active").siblings().removeClass("active"); });
/* __ 弹窗模板样式--------------------------------- */ /* ...礼物模板 */ .wls__giveGift-panel .gift__cells ul{display: inline-block; width: 100%;} .wls__giveGift-panel .gift__cells ul li{float: left; text-align: center; margin-bottom: .1rem; width: 25%;} .wls__giveGift-panel .gift__cells ul li a{border-radius: .1rem; display: inline-block; margin: 0 .1rem; position: relative;} /* .wls__giveGift-panel .gift__cells ul li a:active{background-color: rgba(255,255,255,.1);} */ .wls__giveGift-panel .gift__cells ul li a .giftimg{display: table; text-align: center;height: 1.5rem; width: 1.5rem; position: relative;} .wls__giveGift-panel .gift__cells ul li a .giftimg img{display: table-cell; vertical-align: middle; height: 100%; width: 100%; object-fit: cover;} .wls__giveGift-panel .gift__cells ul li a em{color: #dcdddd; display: block; font-size: .24rem; font-family: arial; margin-top: .1rem;} .wls__giveGift-panel .gift__cells ul li a em.coin{color: #7a7d81; font-size: .2rem; margin: .05rem 0;} .wls__giveGift-panel .gift__cells ul li a .tag{background-image: linear-gradient(to right, #ff7e00, #ffd100); border-radius: 2px; color: #fff; font-size: .22rem; padding: .02rem .07rem 0; line-height: .3rem; position: absolute; top: 10px; left: 0;} /* ...充值模板 */ .wls__giftRecharge-panel .hdtit{color: #191f25;font-size: 16px;padding-bottom: 15px;text-align: center;} .wls__giftRecharge-panel .recharge-list{padding: 0 10px;} .wls__giftRecharge-panel .recharge-list .totalAmount{color: #9ea0a3; font-size: 14px; padding: 10px 0;} .wls__giftRecharge-panel .recharge-list ul li{float: left; padding: 3px 2px; width: 33.3%;} .wls__giftRecharge-panel .recharge-list ul li .item{background: #f8f8f8; border: 2px solid #f8f8f8; border-radius: 10px; padding: 15px 0; text-align: center;} .wls__giftRecharge-panel .recharge-list ul li .item .coin{color: #191f25; font-size: 14px; font-family: arial;} .wls__giftRecharge-panel .recharge-list ul li .item .coin b{font-size: 18px; font-weight: 700;} .wls__giftRecharge-panel .recharge-list ul li .item .money{color: #b9bbbc; display: block; font-size: 12px; font-family: arial; margin-top: 5px;} .wls__giftRecharge-panel .recharge-list ul li .item.on{border-color: #ff7e00;} .wls__giftRecharge-panel .recharge-list ul li .item.on .coin{color: #ff7e00;} .wls__giftRecharge-panel .recharge-list ul li .item.on .money{color: #ff7e00;} .wls__giftRecharge-panel .btn-payment{border-radius: 30px; color: #fff; font-size: .32rem; line-height: 1rem;} .wls__giftRecharge-panel .btn-payment .num{font-size: .24rem;} /* 去支付 */ #wcGoPay .payType{padding: 10px 0;text-align: left;} #wcGoPay .payType li{color: #9ea0a3;font-size: 14px;height: 42px;position: relative;} #wcGoPay .payType li:before{content: ''; border-top: 1px solid #dcdddd; color: #dcdddd; height: 1px; width: 100%; position: absolute; left: 0; top: 0; z-index: 11; transform: scaleY(0.5); -webkit-transform: scaleY(0.5);} #wcGoPay .payType li:first-child:before{border-top: 0;} #wcGoPay .payType li .icon-wxpay{color: #00c800; display: inline-block; vertical-align: top; font-size: 18px; margin-top: -2px;} #wcGoPay .payType li .icon-alipay{color: #55abe6; display: inline-block; vertical-align: top; font-size: 18px; margin-top: -2px;} #wcGoPay .payType li .icon-gouxuan{color: #dcdddd; display:none; font-size: 20px;} #wcGoPay .payType li.active{color: #191f25;} #wcGoPay .payType li.active .icon-gouxuan{color: #ff7e00; display:block;} /* ...红包模板 */ .wls__hongbao-panel ul li{margin-top: .35rem; text-align: left;} .wls__hongbao-panel ul li .item{background-color: rgba(255,255,255,.05); border:1px solid #ea655b; border-radius: .05rem; align-items: center; padding: 0 .25rem; min-height: .9rem;} .wls__hongbao-panel ul li .item .lbl{color: #dcdddd; display: block; font-size: .28rem;} .wls__hongbao-panel ul li .item .unit{color: #ffe9be; font-size: .28rem; margin-left: .15rem;} .wls__hongbao-panel ul li .item .ipt-txt{background:none;border: 0; color:#ffe9be; font-size: .28rem; font-family: 宋体; outline: none; text-align: right; padding: .1rem 0; min-width: 1rem;} .wls__hongbao-panel ul li .item input::-webkit-input-placeholder {color:#dcdddd;} .wls__hongbao-panel ul li .item input::-moz-placeholder {color:#dcdddd;} .wls__hongbao-panel ul li .moneyTotal{color: #ffe9be; font-size: .32rem; font-family: arial; font-weight: 700; text-align: center;} .wls__hongbao-panel ul li .moneyTotal .num{font-size: .8rem; font-weight: 700; vertical-align: middle;} .wls__hongbao-panel ul li .item-btn{padding-top: .5rem;} /* ...评论模板 */ #wcCmts .popui__panel-cnt{padding: 0;} .wls__cmtLists-panel .cmt-head{font-size: 14px; font-weight: 700; padding: 10px 15px; position: relative;} .wls__cmtLists-panel .cmt-head .cmt-close{display:table; text-align: center; height: 40px; width: 40px;position: absolute; top: 0; right: 0;} .wls__cmtLists-panel .cmt-head .cmt-close .iconfont{color:#575b60; font-size:18px; display: table-cell; vertical-align: middle;} .wls__cmtLists-panel .cmt-list{background:#f8f8f8; box-shadow: 0 -1px 3px rgba(100,100,100,.1) inset; height: 6rem; overflow: auto; -webkit-overflow-scrolling: touch;} .wls__cmtLists-panel .cmt-list .item{padding: 10px; position: relative;} .wls__cmtLists-panel .cmt-list .item:after{content: '';border-bottom: 1px solid #dcdddd;color: #dcdddd;height: 1px;position: absolute;left: 50px;right:0;bottom: 0;z-index: 11;transform: scaleY(0.5);-webkit-transform: scaleY(0.5);} .wls__cmtLists-panel .cmt-list .item:last-child:after{display: none;} .wls__cmtLists-panel .cmt-list .item .avator{border-radius:50%; height: 30px; width: 30px; object-fit: cover;} .wls__cmtLists-panel .cmt-list .item .cnts{padding: 0 10px;} .wls__cmtLists-panel .cmt-list .item .cnts h2{color: #7a7d81; font-size: 12px; font-family: arial;} .wls__cmtLists-panel .cmt-list .item .cnts .ct{color: #191f25; font-size: 14px; padding: 5px 0;} .wls__cmtLists-panel .cmt-list .item .cnts .ct .face{vertical-align: top; margin:0 1px; height: 20px;} .wls__cmtLists-panel .cmt-list .item .cnts .ct .lg-face{vertical-align: top; height: 120px;} .wls__cmtLists-panel .cmt-list .item .cnts .ct .img__pic{vertical-align: top; height: 120px;} .wls__cmtLists-panel .cmt-list .item .cnts .reply{background: #fff; border-radius: 5px; color: #405da1; font-size: 12px; padding: 3px 5px; line-height: 18px;} .wls__cmtLists-panel .cmt-list .item .cnts .time{color: #b9bbbc; font-size: 12px; margin-top: 3px;} .wls__cmtLists-panel .cmt-list .item .zan{color: #b9bbbc; text-align: center;} .wls__cmtLists-panel .cmt-list .item .zan .iconfont{font-size: 18px;} .wls__cmtLists-panel .cmt-list .item .zan p{font-size: 12px; font-family: arial;} /* }}} */

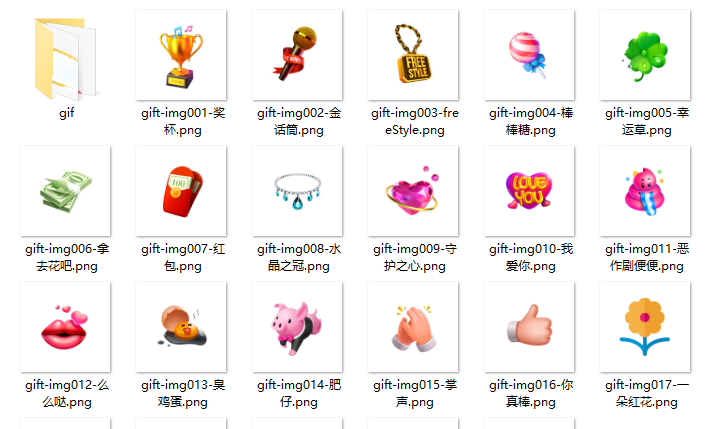
项目开发用到的一些素材


往期文章
uniapp-welive仿微信/抖音直播带货|uni-app+vue3+pinia短视频直播商城
uniapp+vue3聊天室|uni-app+vite4+uv-ui跨端仿微信app聊天语音/朋友圈
本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号