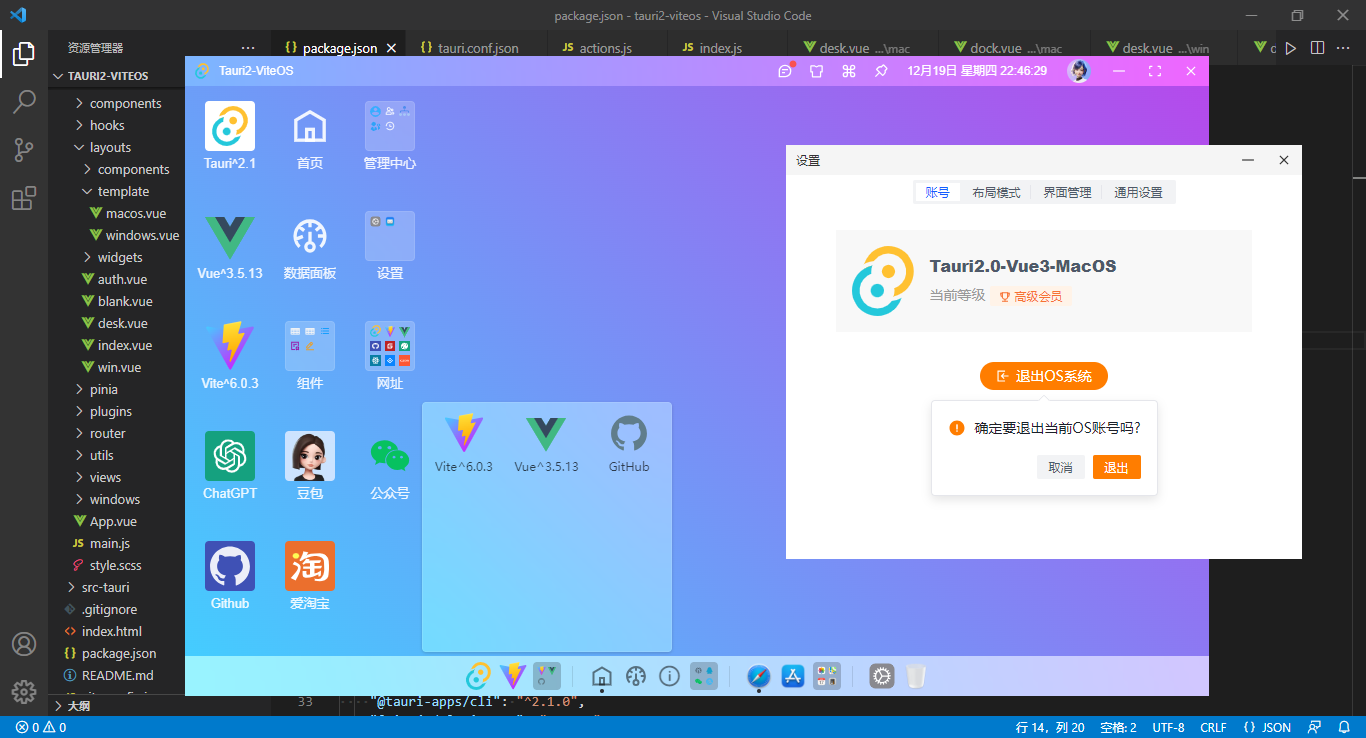
Tauri2.0-Vue3OS桌面端os平台|tauri2+vite6+arco电脑版OS管理系统
自研tauri2.x+vite6+vue3+arco.design客户端os管理系统Tauri2ViteOS。
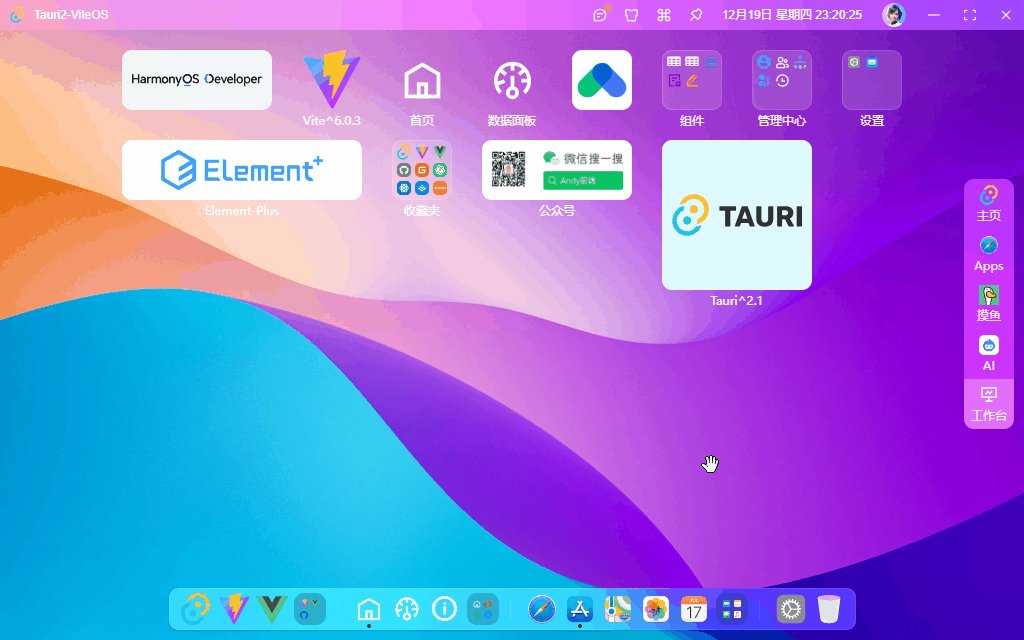
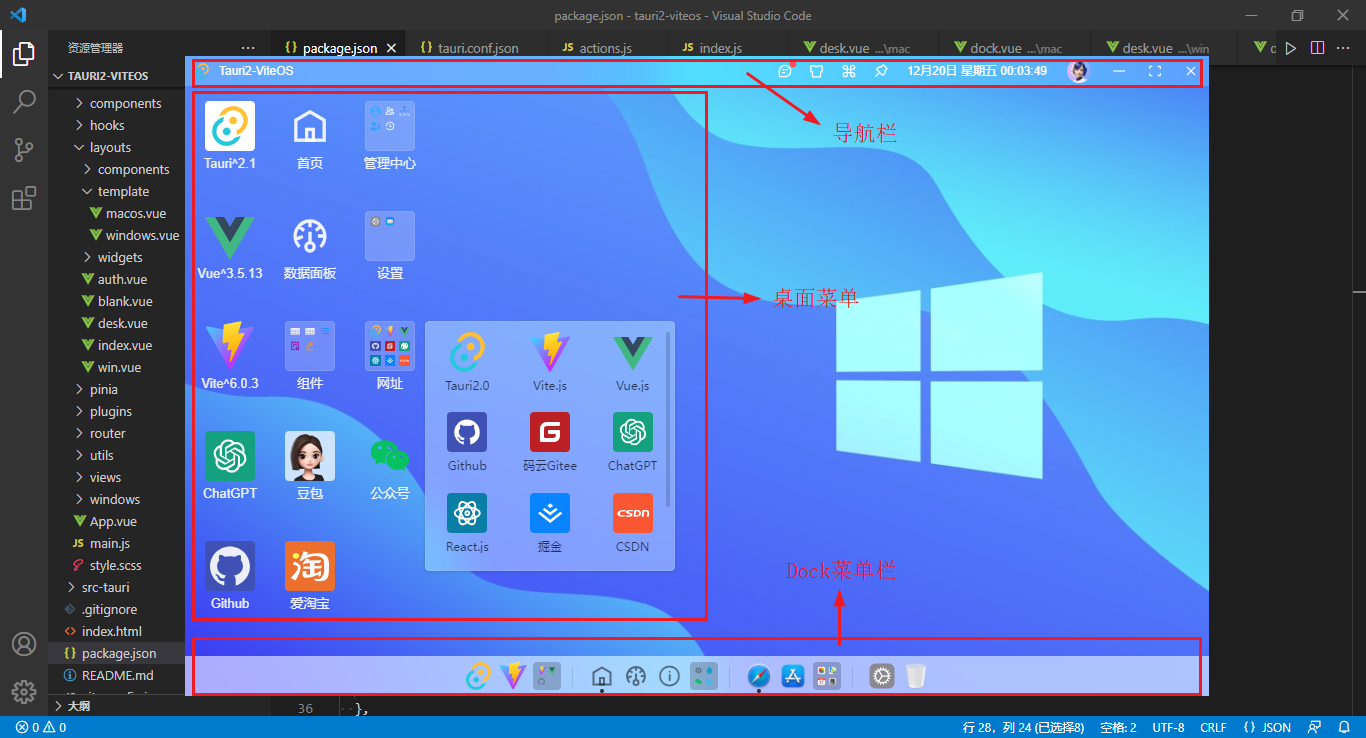
vue3-tauri2-os原创跨平台Tauri2.0+Vite6+Pinia2+Arco-Design+Echarts+sortablejs桌面端OS管理平台系统。提供macos和windows两种桌面风格模式、自研拖拽式栅格引擎、封装tauri2多窗口管理、自定义json配置桌面/Dock菜单。


Tauri2.0-DeepSeek电脑端Ai对话|tauri2+vite6+deepseek流式ai聊天系统
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
使用技术
- 开发工具:VScode
- 技术框架:vite^6.0.3+vue^3.5.13+vue-router^4.5.0
- 跨平台框架:tauri^2.1.1
- UI组件库:@arco-design/web-vue^2.56.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.3.0
- 拖拽插件:sortablejs^1.15.6
- 滑动分屏插件:swiper^11.1.15
- 图表组件:echarts^5.5.1
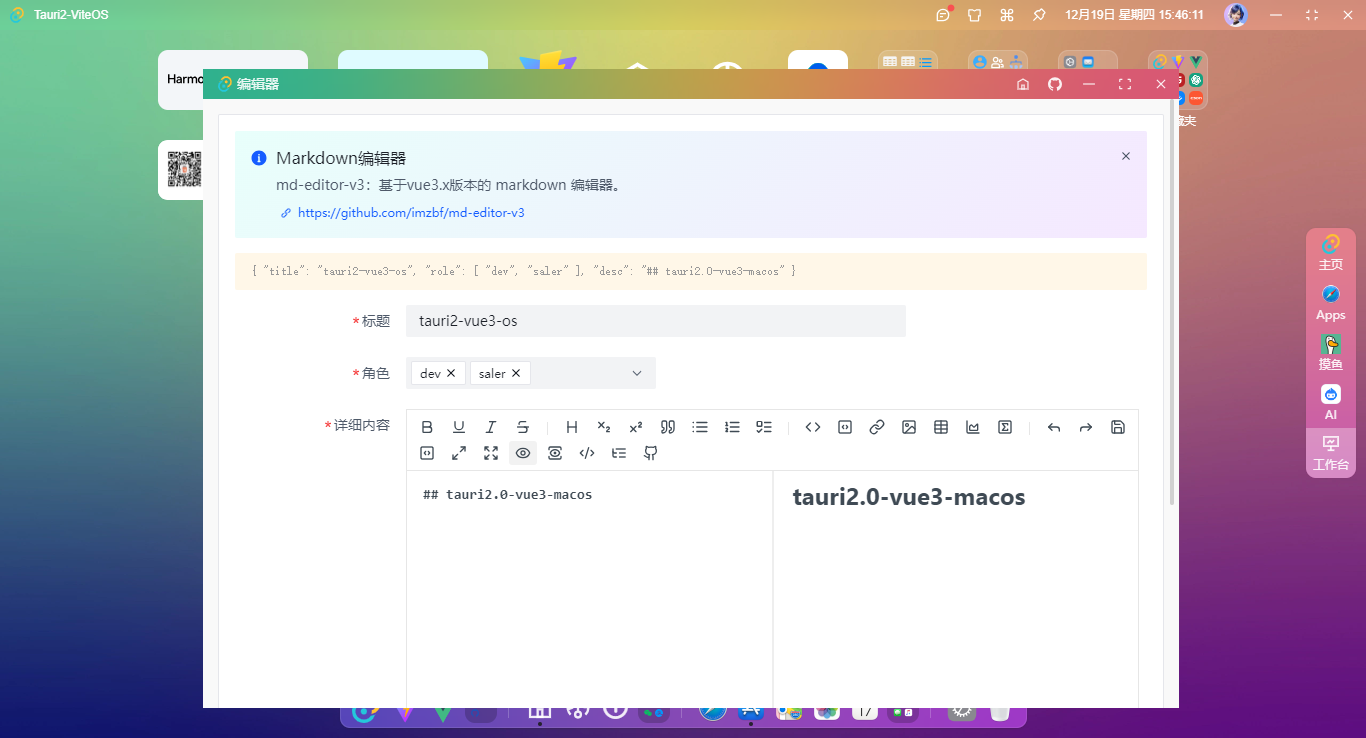
- markdown编辑器:md-editor-v3^5.1.1
- 模拟数据:mockjs^1.1.0


项目特性
- Tauri2.0封装高复用多开窗口管理
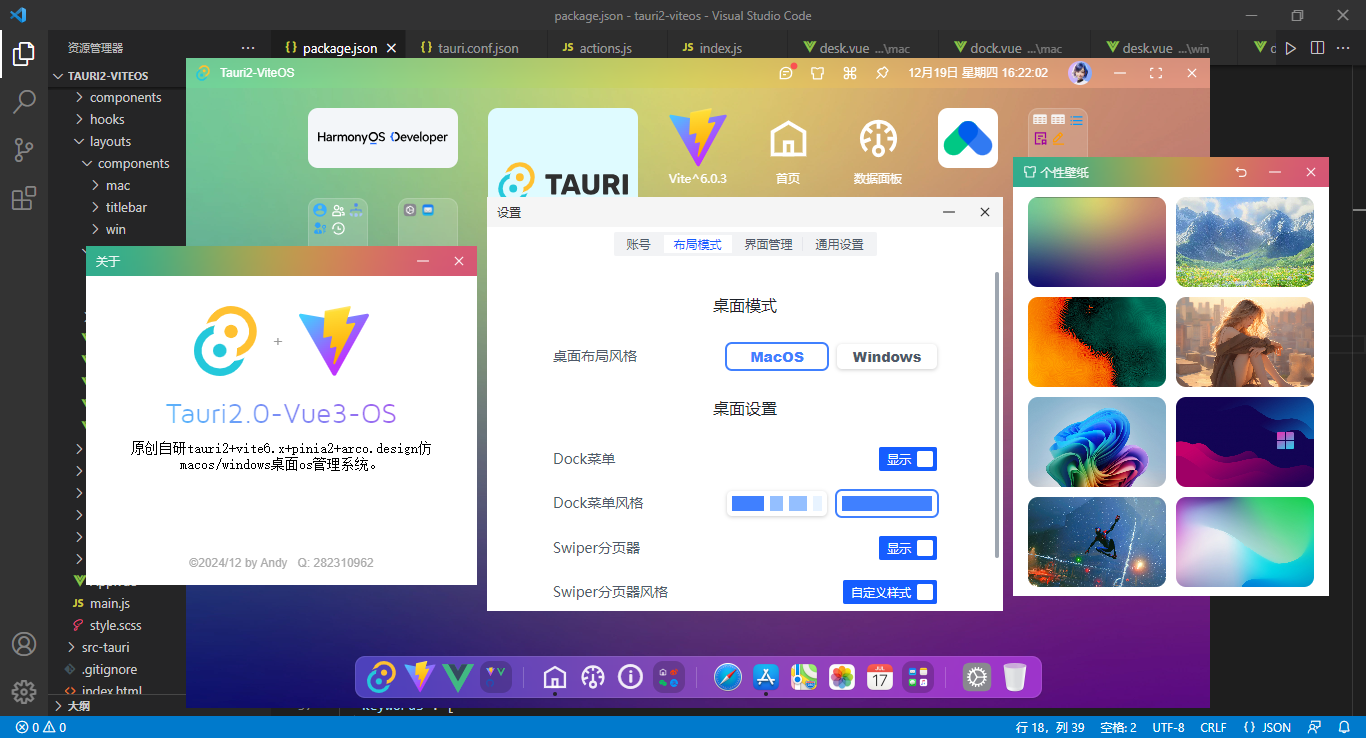
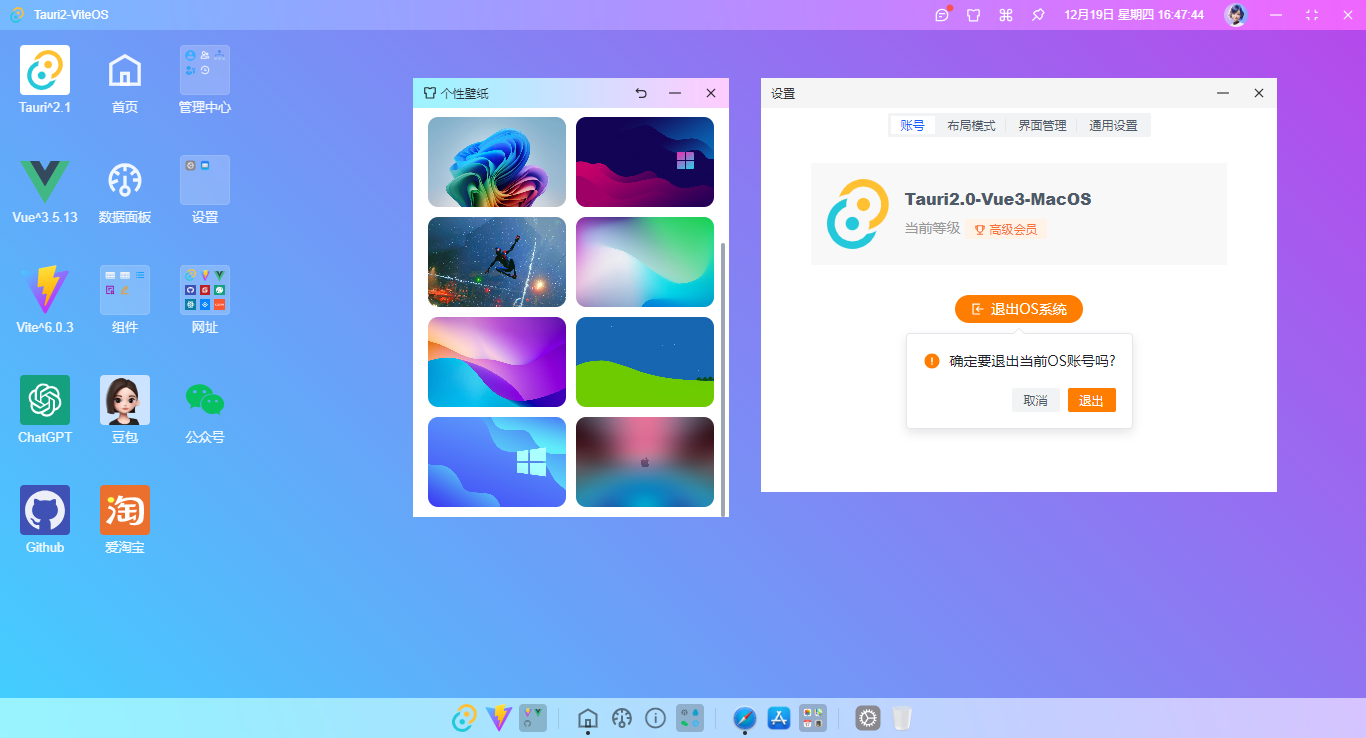
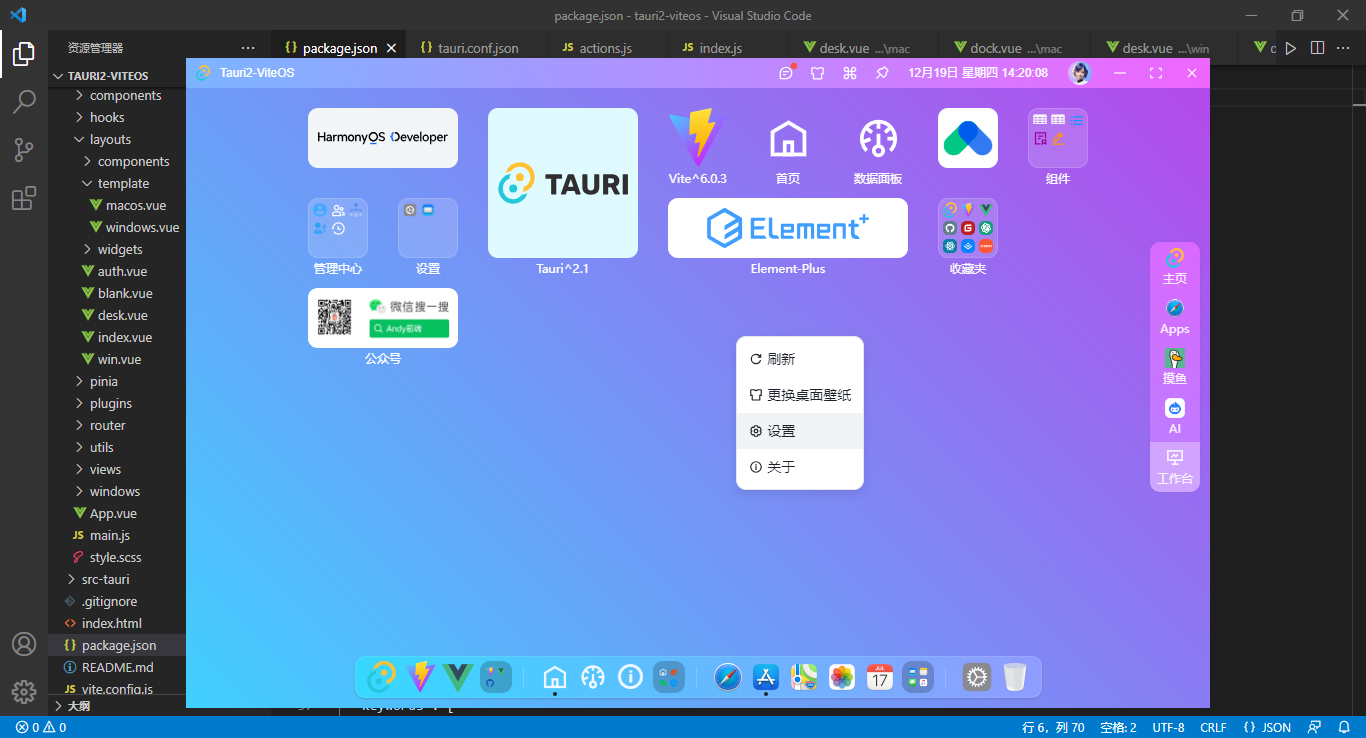
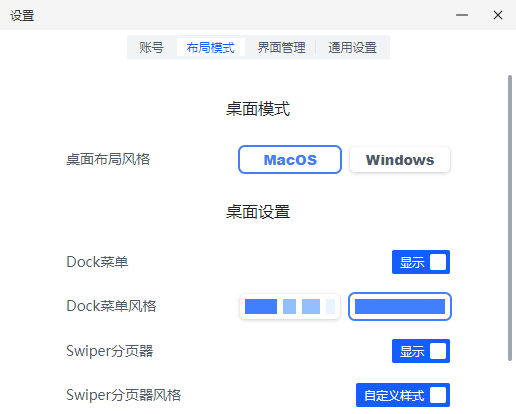
- 支持macos/windows两种桌面风格
- 支持自定义json配置桌面菜单和Dock菜单
- 自研桌面栅格化拖拽布局引擎
- 支持自定义桌面个性化壁纸、全场景毛玻璃虚化UI质感
- 支持宿主窗口和独立新开窗口打开路由页面

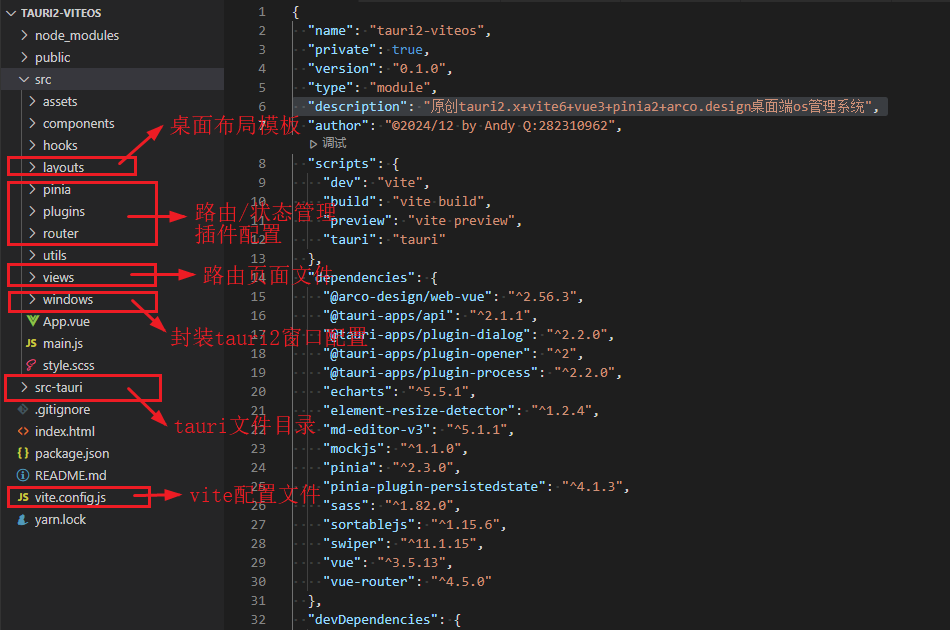
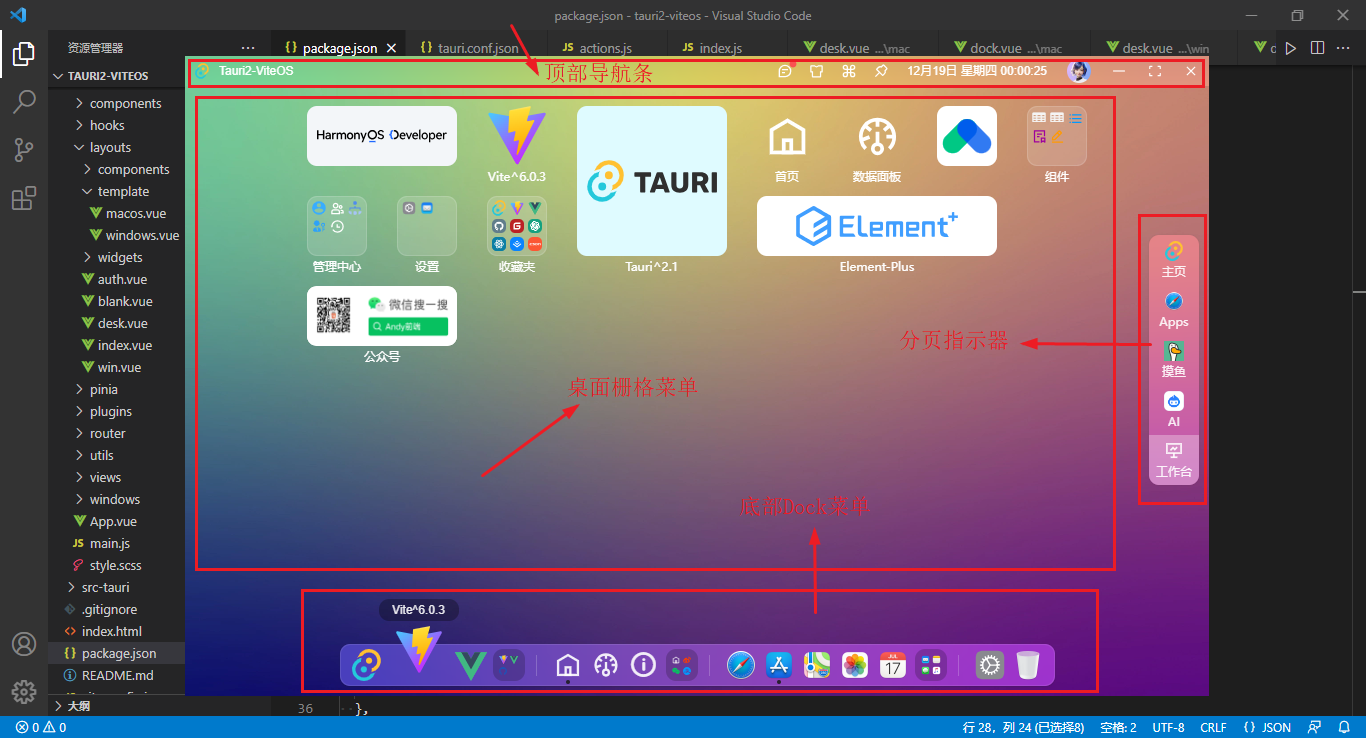
项目框架目录
tauri2-vue3-os使用 vite6.x 整合 tauri2.0 跨平台框架创建项目模板,采用vue3 setup语法糖编码开发。


Tauri2.0-Vue3OS已经同步到我的原创作品集,有需要的可以去下载使用。
项目入口配置main.js
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入插件配置
import Plugins from './plugins'
// 引入路由/状态配置
import Router from './router'
import Pinia from './pinia'
createApp(App)
.use(Router)
.use(Pinia)
.use(Plugins)
.mount("#app")


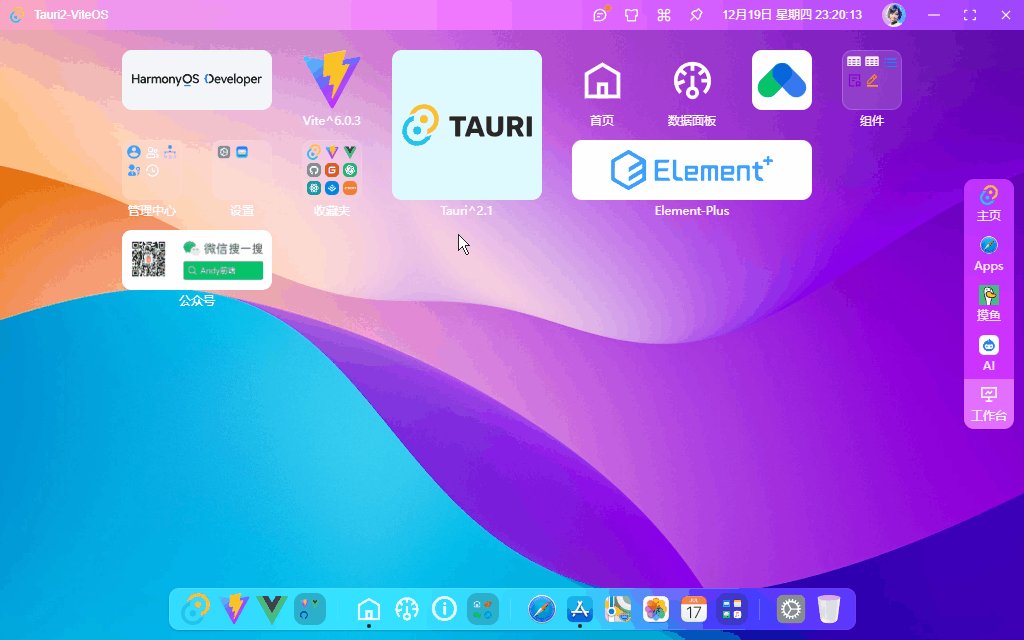
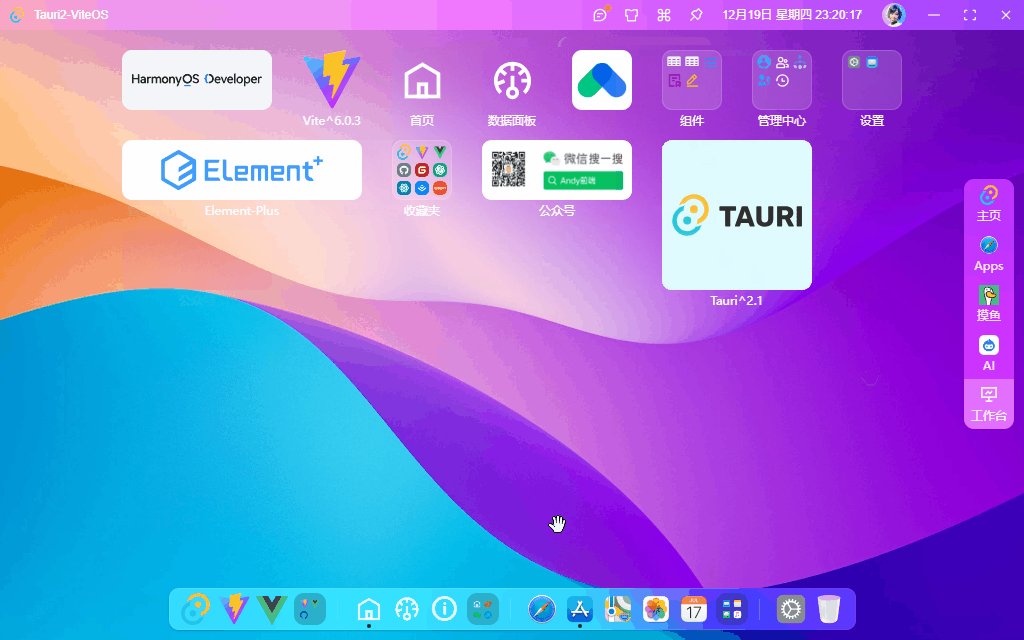
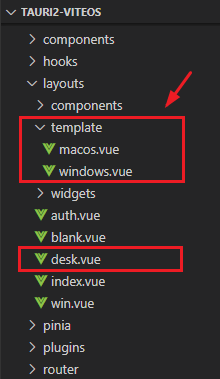
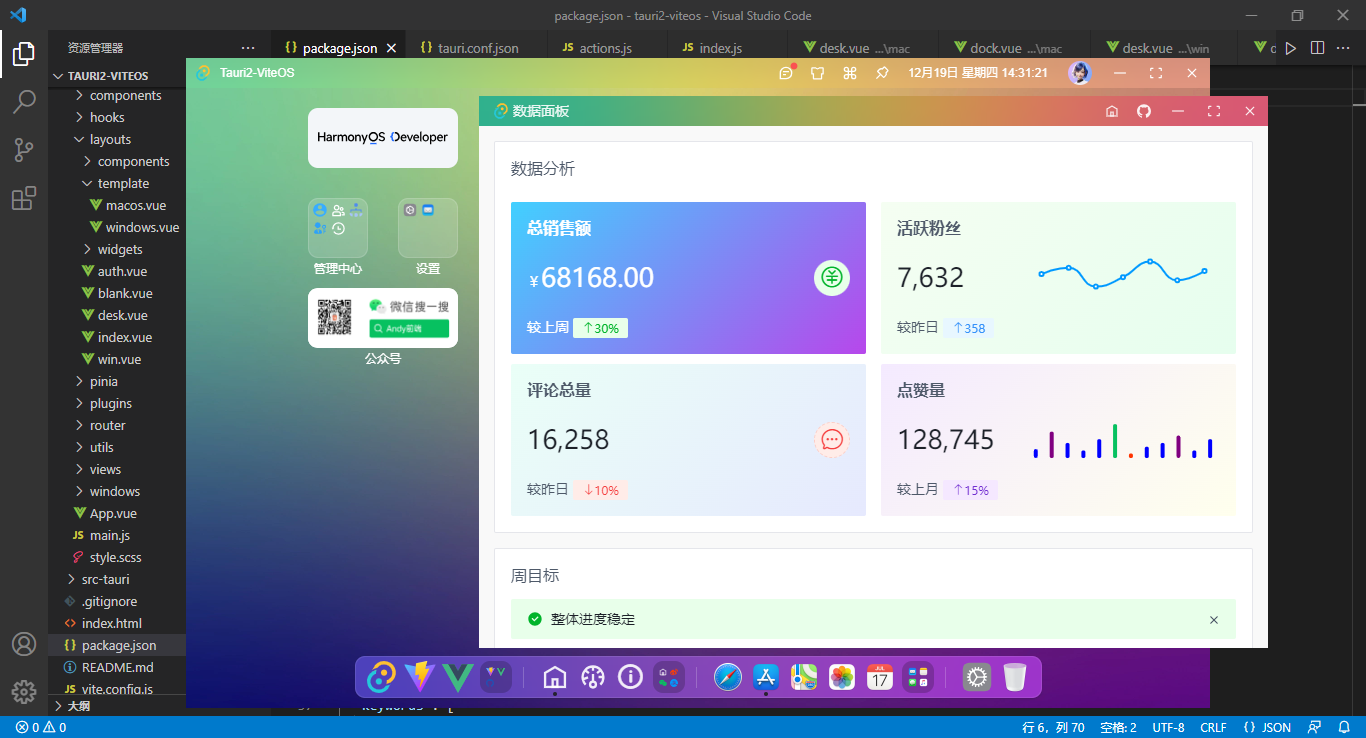
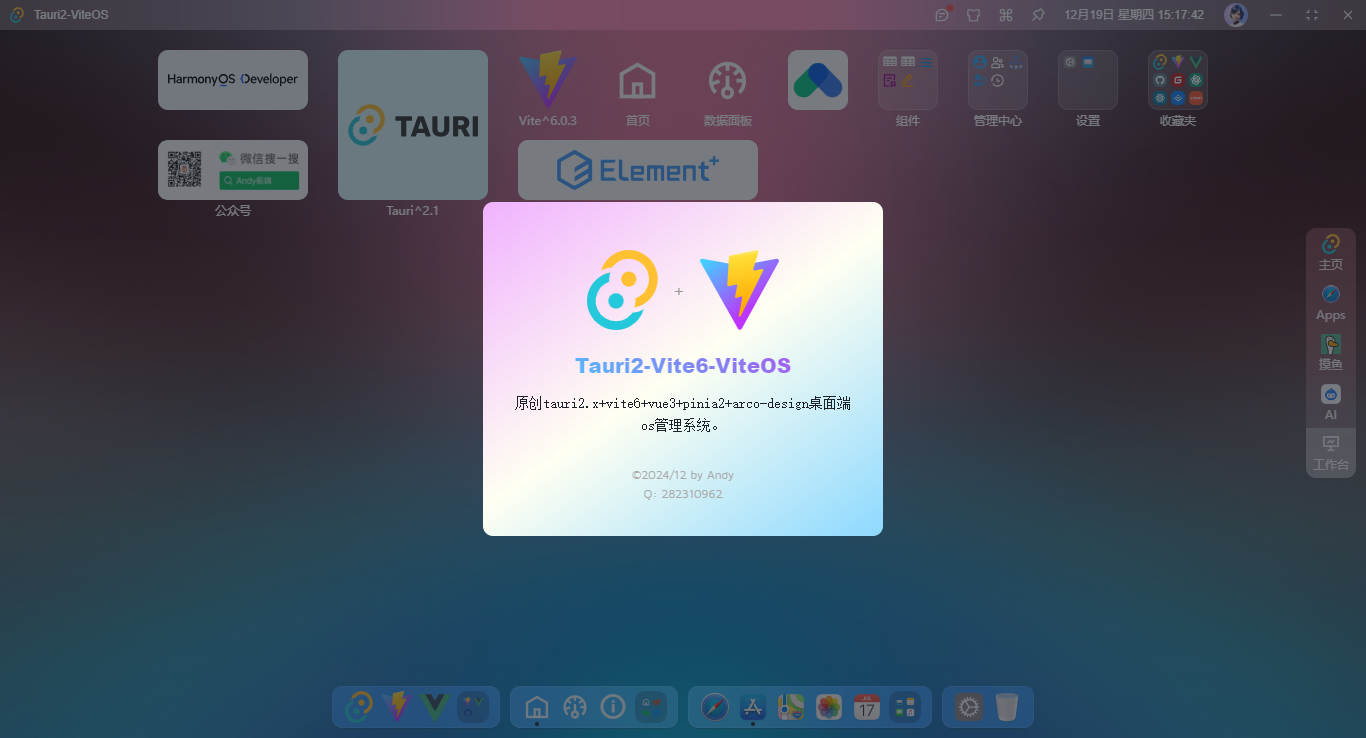
tauri2-os桌面布局模板
tauri2os内置了macos+windows两种风格桌面。

<script setup> import { appState } from '@/pinia/modules/app' // 引入布局模板 import MacosLayout from './template/macos.vue' import WindowsLayout from './template/windows.vue' const appstate = appState() const DeskLayout = { macos: MacosLayout, windows: WindowsLayout } </script> <template> <div class="vu__container flexbox" :style="{'--themeSkin': appstate.config.skin}"> <component :is="DeskLayout[appstate.config.layout]" /> </div> </template>


<script setup> import { appState } from '@/pinia/modules/app' import Titlebar from '@/layouts/components/titlebar/index.vue' import Desk from '@/layouts/components/mac/desk.vue' import Dock from '@/layouts/components/mac/dock.vue' const appstate = appState() </script> <template> <div class="vu__layout flexbox flex-col"> <div class="vu__layout-header"> <Titlebar /> </div> <div class="vu__layout-body flex1 flexbox"> <Desk /> </div> <div class="vu__layout-footer"> <Dock v-if="appstate.config.dockEnable" /> </div> </div> </template>
























tauri2-os桌面栅格系统


桌面图标变量
const deskVariable = ref({ '--icon-radius': '10px', // 圆角 '--icon-size': '60px', // 图标尺寸 '--icon-gap-col': '30px', // 水平间距 '--icon-gap-row': '30px', // 垂直间距 '--icon-labelSize': '12px', // 标签文字大小 '--icon-labelColor': '#fff', // 标签颜色 '--icon-fit': 'contain', // 图标自适应模式 })
桌面json配置参数
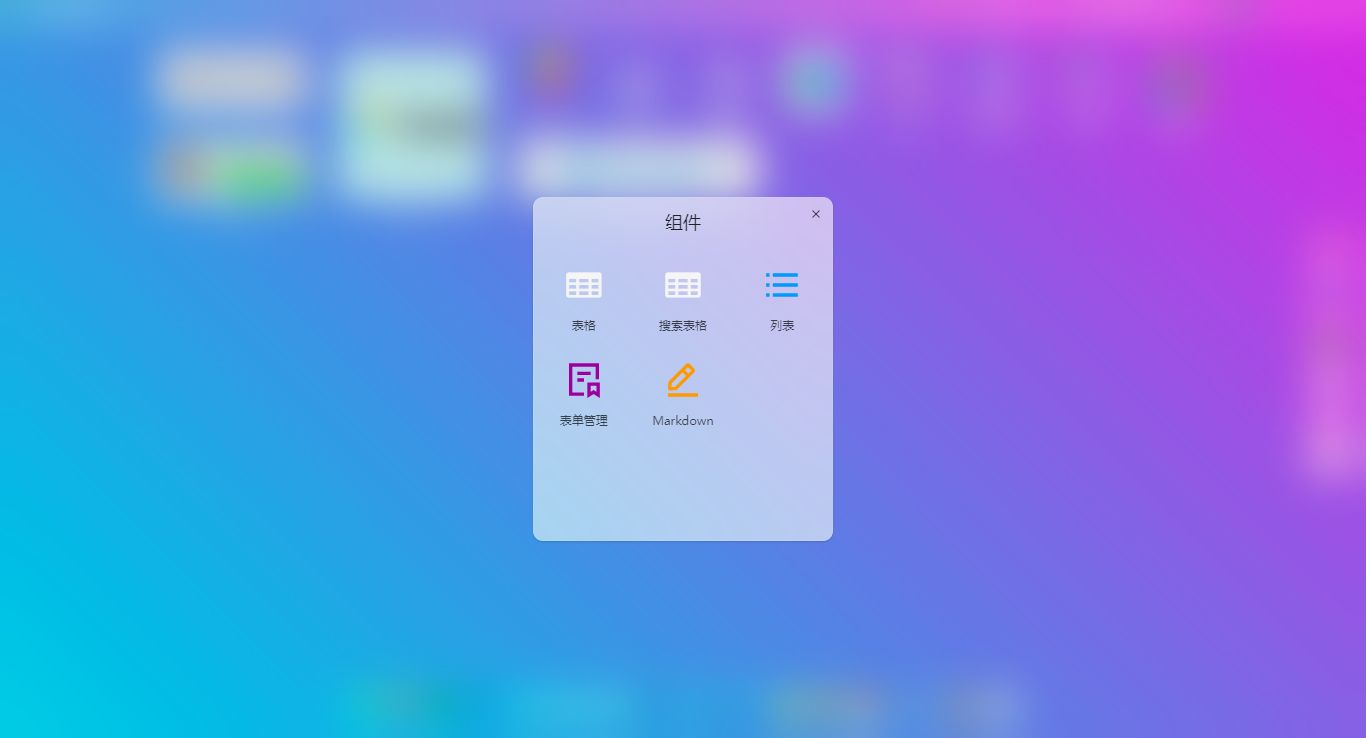
/** * ===== Desk桌面菜单配置项 ===== * label 图标标题 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标 * path 跳转路由页面 * link 跳转外部链接 * hideLabel 是否隐藏图标标题 * filter 是否禁用拖拽 * background 自定义图标背景色 * color 自定义图标颜色 * size 栅格磁贴布局 1x1 ... 12x12 * padding 内边距 * onClick 点击图标回调函数 * isNewin 新窗口打开路由页面 * children 二级菜单 */


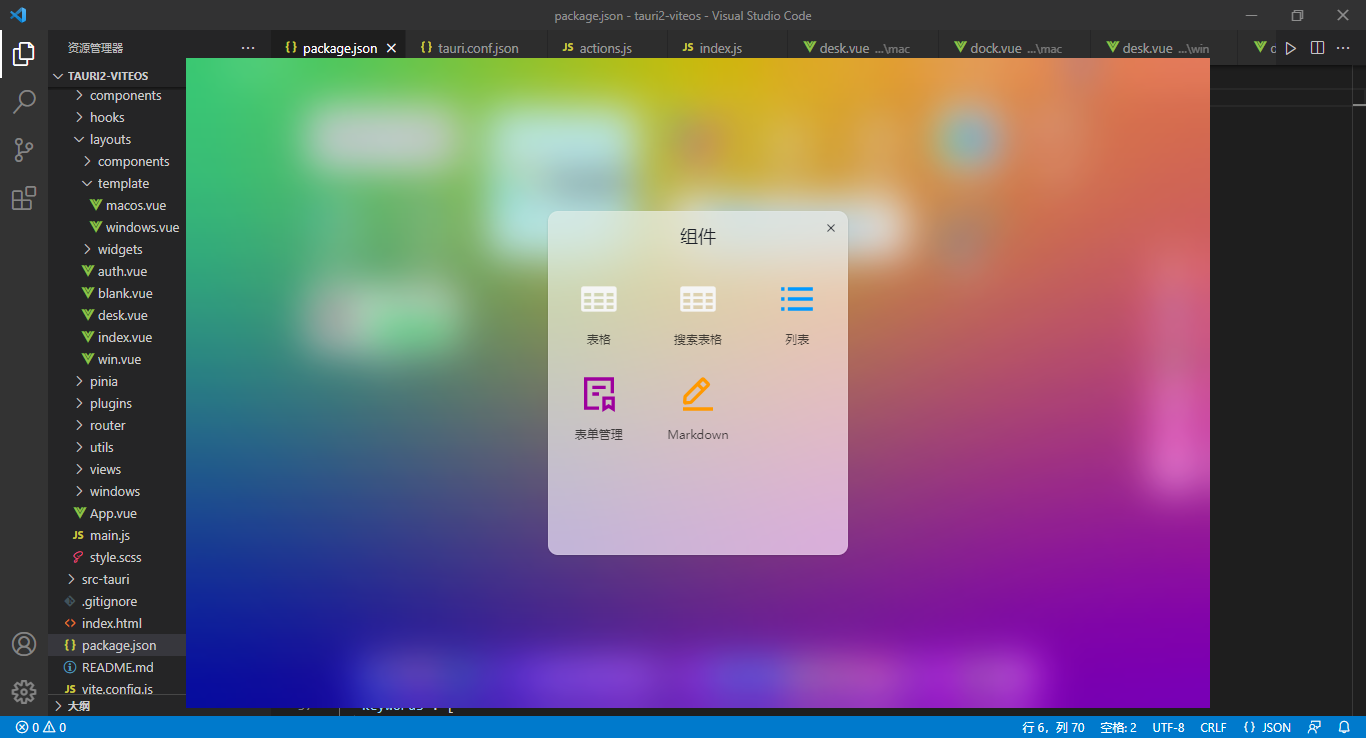
桌面json配置片段
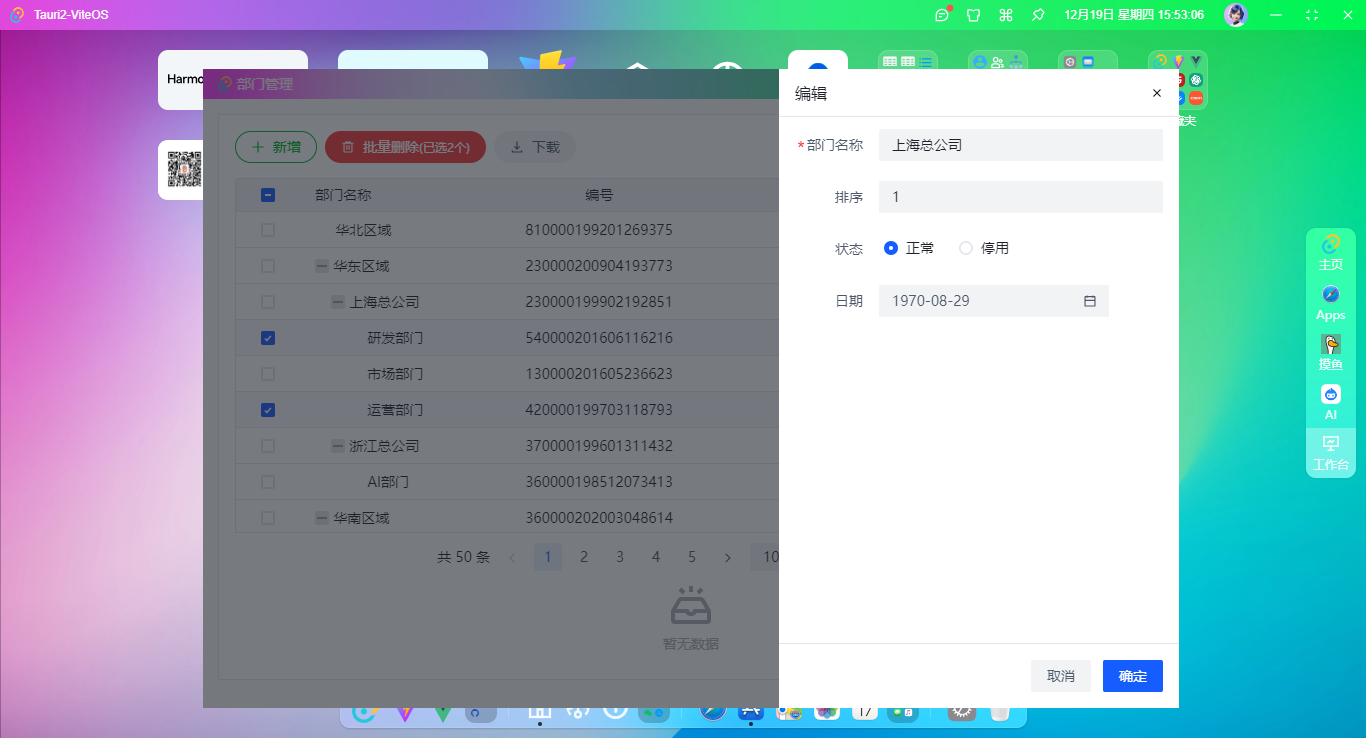
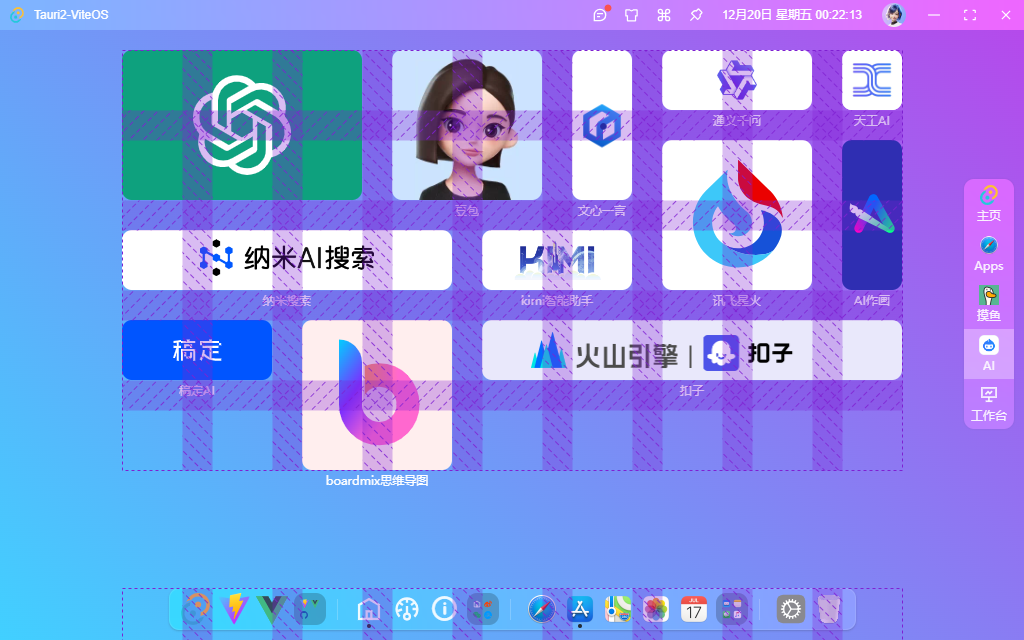
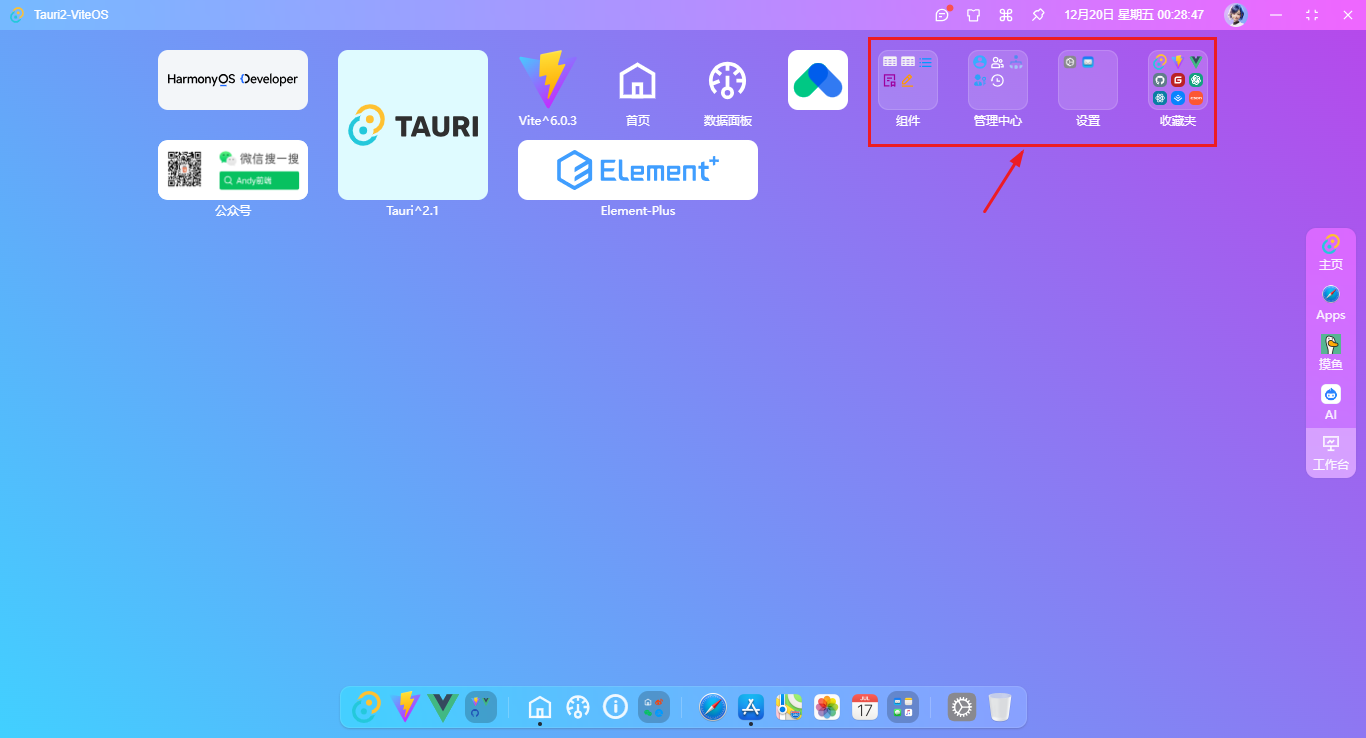
const deskMenu = [ { uid: 'h128f210-737e-1d4e-6438-7feefac27e48', label: '主页', imgico: '/tauri.svg', list: [ // ... {label: '备忘录', imgico: markRaw(Note), size: '2x2'}, {label: '倒计时', imgico: markRaw(CountDown), size: '2x2'}, {label: 'Tauri^2.1', imgico: '/tauri.svg', link: 'https://tauri.app/', background: '#fff', padding: '5px',}, {label: 'Vite^6.0.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/',}, ] }, { uid: 'y587f210-037e-1u4e-1250-4seefac27e48', label: 'Apps', imgico: '/static/mac/safari.png', list: [ {label: 'Appstore', imgico: '/static/mac/appstore.png'}, {label: '地图', imgico: '/static/mac/maps.png'}, // ... ] }, { uid: 'u658f210-807e-1e4e-1550-4deefac27e48', label: '摸鱼', imgico: 'https://hao8.qhimg.com/dmfd/80_80_75/t11148baf6114dc38875f0173e7.webp', list: [ {label: 'Github', imgico: '/static/svg/github.svg', link: 'https://github.com/', background: '#607d8b', size: '2x2'}, {label: 'Vue.js', imgico: '/vue.svg', link: 'https://vuejs.org/',}, {label: 'Vite.js官方文档', imgico: '/vite.svg', link: 'https://vitejs.dev/',}, // ... ] }, { uid: 'u658f210-807e-1e4e-1550-4deefac27e48', label: 'AI', imgico: 'https://openres.xfyun.cn/xfyundoc/2024-10-20/b2b49aa6-ee0d-4b77-9ce9-c20a27ee6618/1729415860861/adfsasdf.png', list: [ {label: 'ChatGPT', imgico: '/static/svg/chatgpt.svg', link: 'https://openai.com/chatgpt/', hideLabel: true, background: '#0ea17e', size: '3x2'}, // ... ] }, { uid: 'd141f210-207e-1e8e-9950-9deefac27e48', label: '工作台', imgico: markRaw(IconComputer), list: [ {label: '纯血鸿蒙', imgico: 'images/logo-dev.svg', link: 'https://developer.huawei.com/', hideLabel: true, background: '#f3f6f9', size: '2x1'}, {label: 'Tauri^2.1', imgico: '/static/svg/tauri.svg', link: 'https://tauri.app/', background: '#dffbff', padding: '10px', size: '2x2'}, {label: 'Vite^6.0.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/'}, // ... { label: '组件', children: [ // ... ] }, { label: '管理中心', children: [ {label: '主页', imgico: '/static/svg/ucenter.svg', path: '/setting'}, // ... ] }, { label: '设置', children: [ // ... ] }, {label: 'Element-Plus', imgico: '/images/element-plus-logo.svg', link: 'https://element-plus.org/', padding: '10px', size: '3x1'}, { label: '收藏夹', children: [ // ... ] }, { label: '公众号', imgico: '/static/qrimg.png', background: '#fff', size: '2x1', onClick: () => { // ... } }, ] } ]
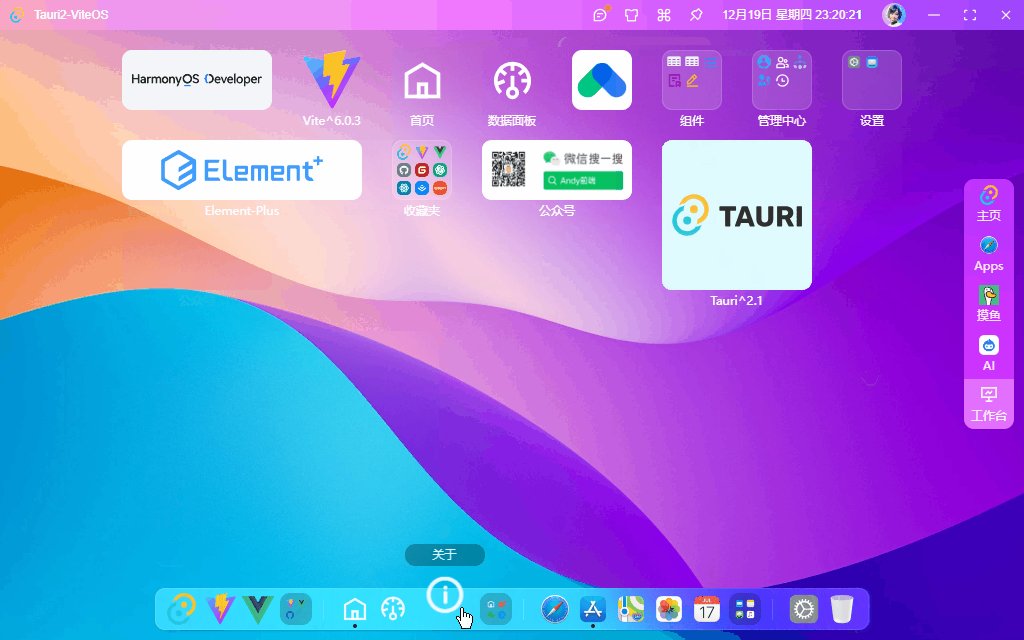
tauri2+vue3自定义Dock菜单


dock菜单参数配置
/** * ===== Dock菜单配置项 ===== * label 图标tooltip提示 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标 * path 跳转路由页面 * link 跳转外部链接 * filter 是否禁用拖拽 * color 自定义图标颜色 * onClick 点击图标回调函数 * isNewin 新窗口打开路由页面 * children 二级菜单 */

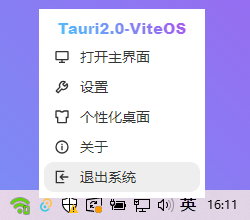
如下图:自定义tauri2系统托盘图标菜单。

End,综上就是tauri2.0+vue3实战开发桌面端os系统的一些知识分享,希望对大家有所帮助~
附上几个最新研发的跨平台实战项目
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
Tauri2.0+Vite5聊天室|vue3+tauri2+element-plus仿微信|tauri聊天应用
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号