uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
自研uni-app+vue3+uv-ui跨三端仿同程/携程酒店预订系统Uni-Vue3-WeTrip。
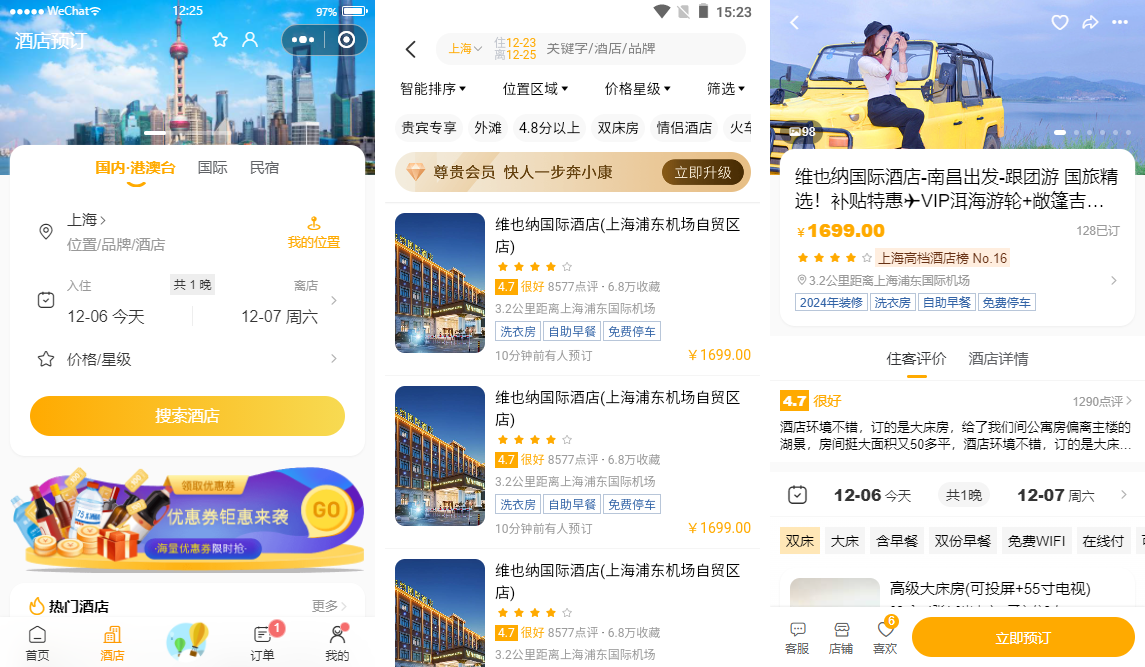
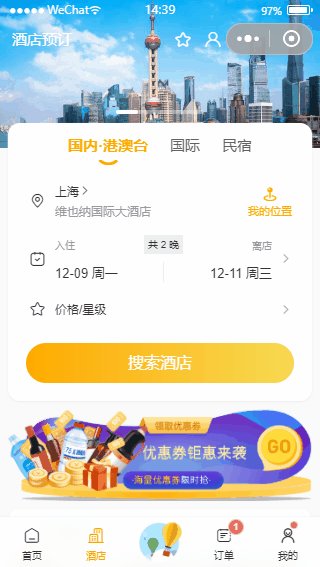
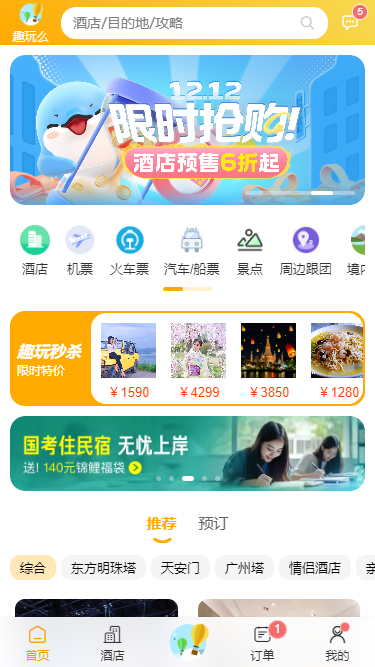
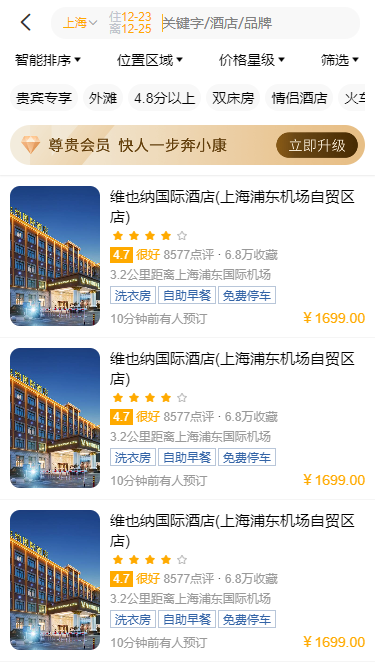
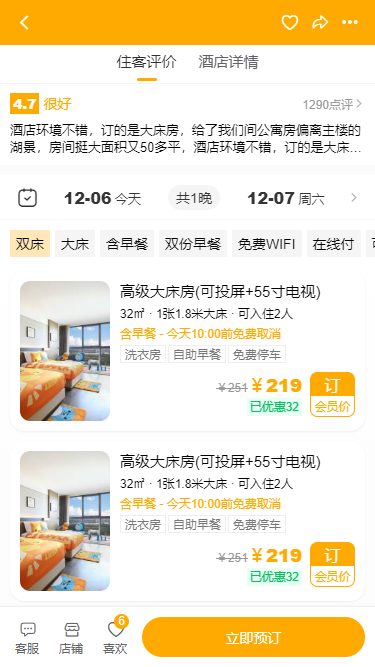
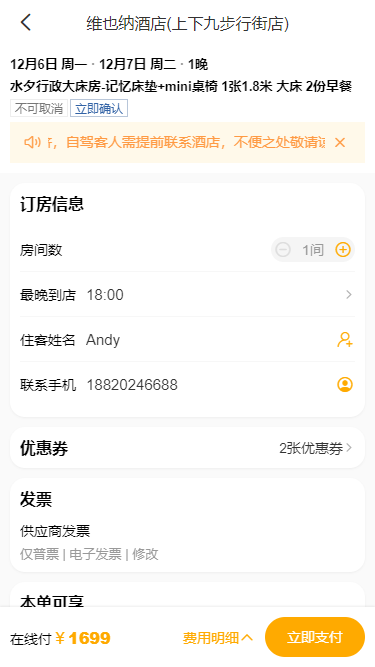
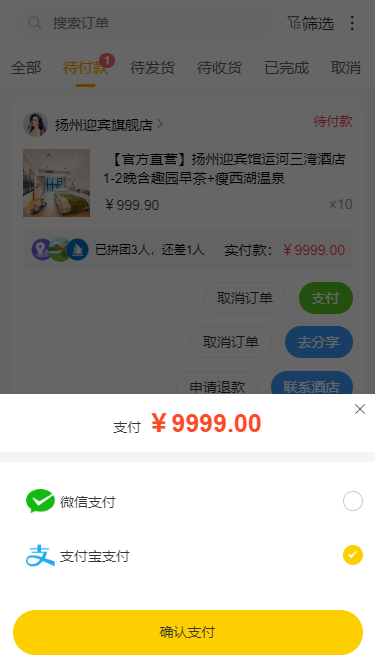
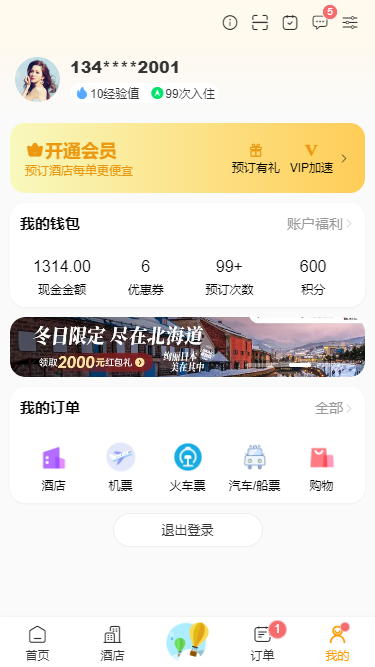
uniapp-vue3-wetrip原创基于vite5+uniapp+pinia2+uni-ui等技术开发的仿去哪儿/携程预约酒店客房app系统。实现首页酒店展示、预订搜索、列表/详情、订单、聊天消息、我的等模块。支持编译H5+小程序+App端。
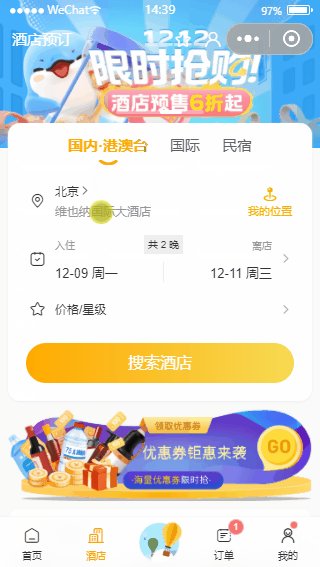
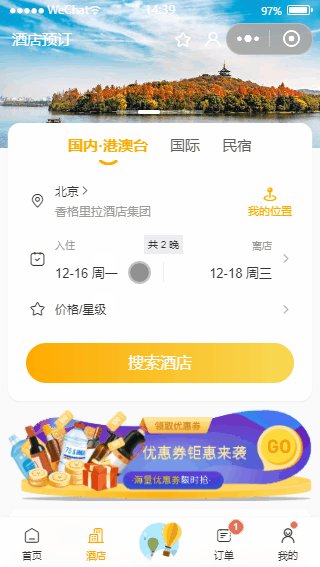
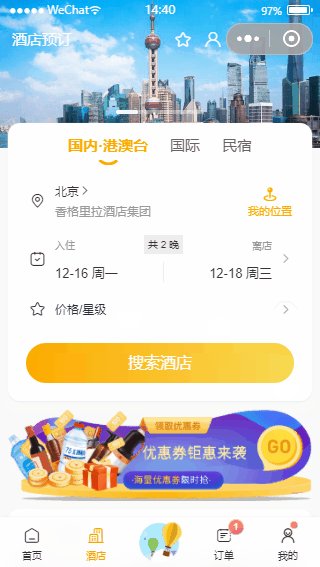
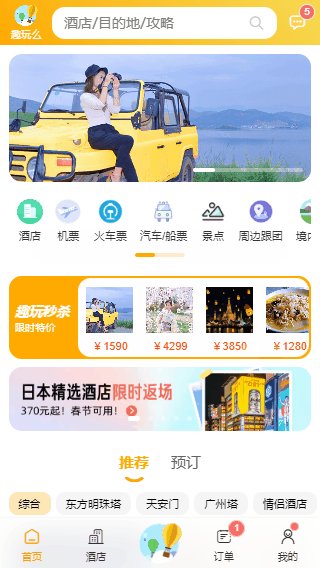
三端预览
运行到小程序端+app端+h5端效果。

技术栈
- 开发工具:HbuilderX 4.36
- 技术框架:Uniapp+Vue3+Vite5+Pinia2
- UI组件库:uni-ui+uv-ui(uniapp+vue3组件库)
- 弹框组件:uv3-popup(自定义uniapp+vue3多端弹框组件)
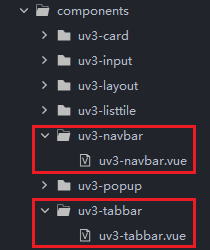
- 自定义组件:uv3-navbar标题栏+uv3-tabbar菜单栏
- 缓存技术:pinia-plugin-unistorage
- 支持编译:H5+小程序+APP端

目前uniapp结合vue3开发跨端项目受到很多开发者青睐,之前也有分享三款uniapp+vue3实战项目案例。
uniapp-vue3-os手机os后台实例|vite5.x+uniapp多端仿ios管理系统

uniapp-vue3trip基于最新版跨平台框架开发,亲测在h5+小程序+app端运行效果基本保持一致。


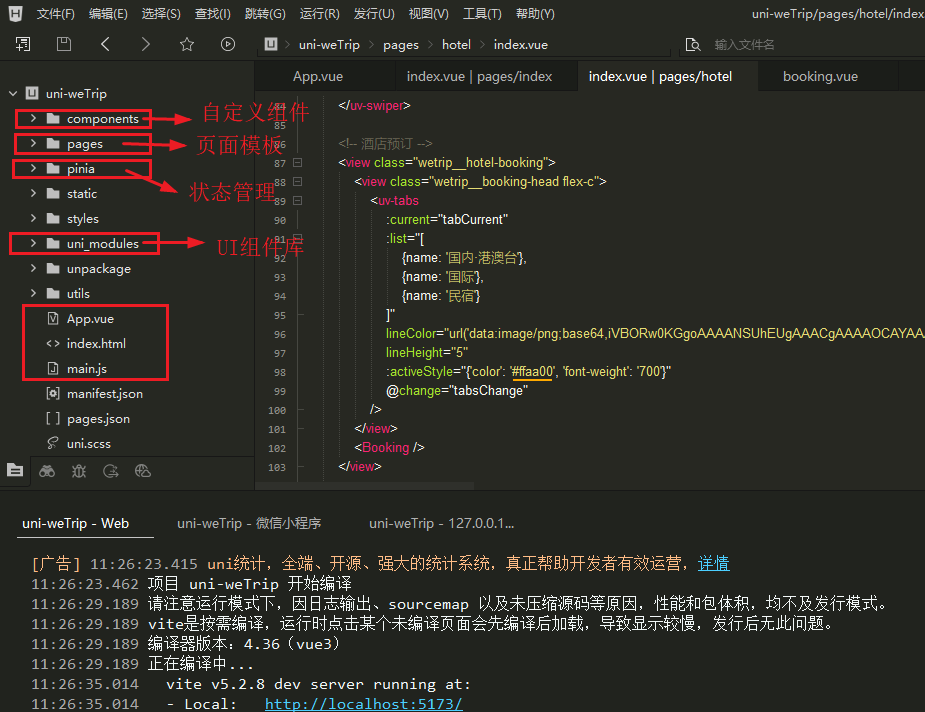
项目框架目录


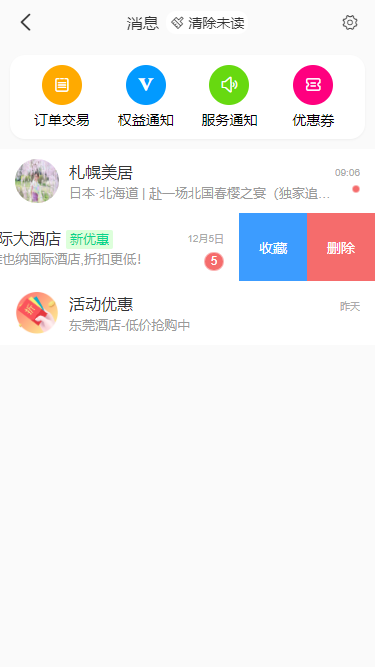
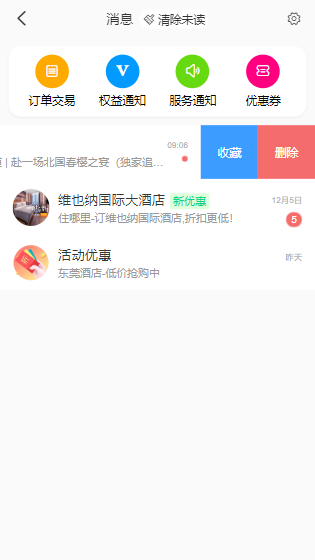
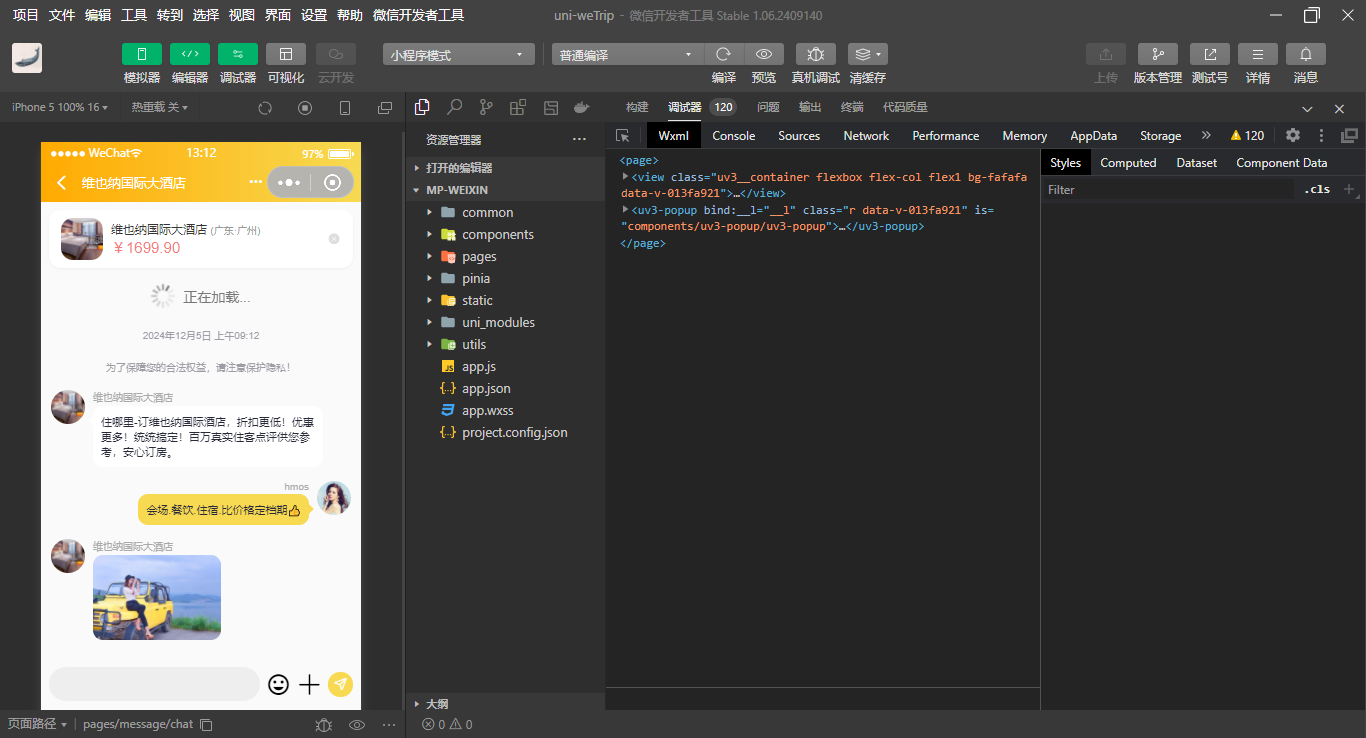
另外还内置了消息聊天功能模块。

uniapp-vue3-wetrip酒店预订app系统已经发布到我的原创作品集,感谢大家的支持。
https://gf.bilibili.com/item/detail/1107519011

公共模板结构
<script setup> // #ifdef MP-WEIXIN defineOptions({ /** * 解决小程序class、id穿透问题 * manifest.json中配置mergeVirtualHostAttributes: true, 在微信小程序平台不生效,组件外部传入的class没有挂到组件根节点上,在组件中增加options: { virtualHost: true } * https://github.com/dcloudio/uni-ui/issues/753 */ options: { virtualHost: true } }) // #endif const props = defineProps({ // 是否显示自定义tabbar showTabBar: { type: [Boolean, String], default: false }, }) </script> <template> <view class="uv3__container flexbox flex-col flex1"> <!-- 顶部插槽 --> <slot name="header" /> <!-- 内容区 --> <view class="uv3__scrollview flex1"> <slot /> </view> <!-- 底部插槽 --> <slot name="footer" /> <!-- tabbar栏 --> <uv3-tabbar :show="showTabBar" transparent zIndex="99" /> </view> </template>




















uniapp+vue3自定义标题栏+底部菜单栏





在components目录下自定义导航条/菜单栏组件。


底部tabbar菜单栏支持高斯模糊虚化背景效果。
顶部Navbar支持如下参数
const props = defineProps({ // 是否是自定义导航 custom: { type: [Boolean, String], default: false }, // 是否显示返回 back: { type: [Boolean, String], default: true }, // 标题 title: { type: [String, Number], default: '' }, // 标题颜色 color: { type: String, default: '#fff' }, // 背景色 bgcolor: { type: String, default: '#07c160' }, // 标题字体大小 size: { type: String, default: null }, // 标题是否居中 center: { type: [Boolean, String], default: false }, // 是否搜索 search: { type: [Boolean, String], default: false }, // 是否固定 fixed: { type: [Boolean, String], default: false }, // 是否背景透明 transparent: { type: [Boolean, String], default: false }, // 设置层级 zIndex: { type: [Number, String], default: '2023' }, // 自定义iconfont字体图标库前缀 customPrefix: { type: String, default: 'uv3trip-icon' }, // 自定义样式 customStyle: String, })
底部Tabbar支持如下参数
const props = defineProps({ // 当前选中项 current: { type: [Number, String] }, // 背景色 bgcolor: { type: String, default: '#fff' }, // 颜色 color: { type: String, default: '#333' }, // 激活颜色 activeColor: { type: String, default: '#f90' }, // 是否固定 fixed: { type: [Boolean, String], default: false }, // 是否背景透明 transparent: { type: [Boolean, String], default: false }, // 是否中间凸起按钮 dock: { type: [Boolean, String], default: true }, // 设置层级 zIndex: { type: [Number, String], default: '2024' }, // 自定义iconfont字体图标库前缀 customPrefix: { type: String, default: 'uv3trip-icon' }, // 自定义样式 customStyle: String, // 是否显示 show: { type: Boolean, default: true }, // tab选项 tabs: { type: Array, default: () => [] } })
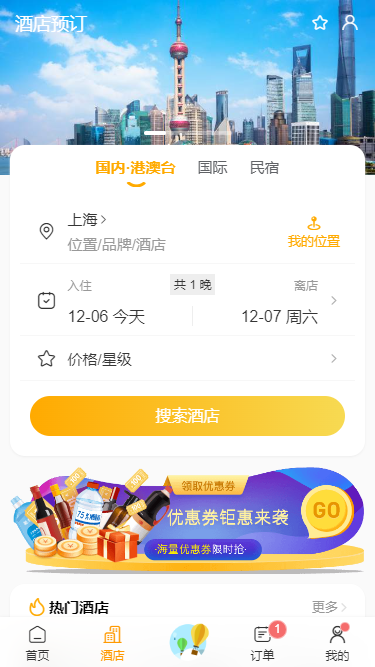
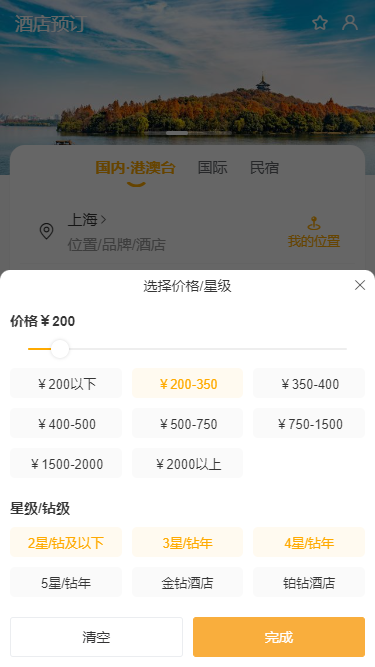
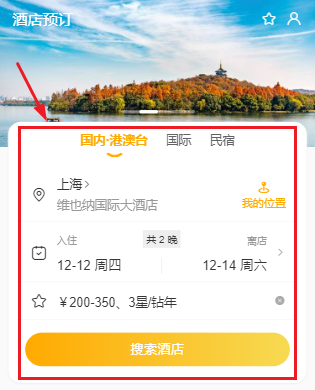
uniapp+vue3酒店预订模块

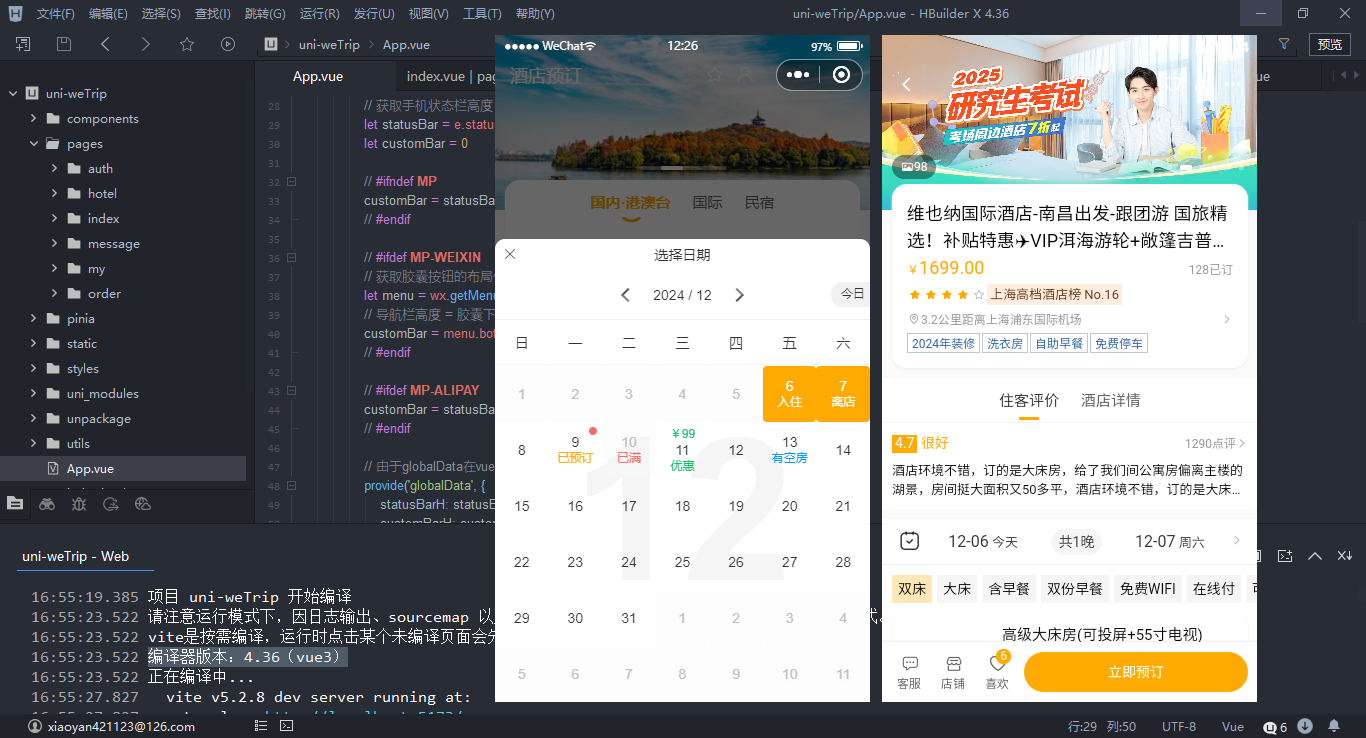
预订模块涉及功能点多,为了维护方便,单独抽离了一个公共组件。

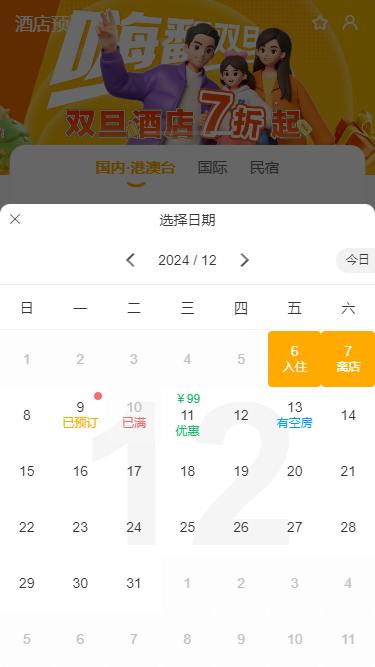
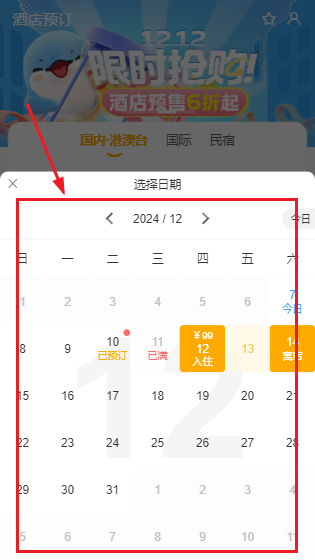
日期选择则是使用自定义弹窗+uv-ui日历组件实现功能。支持自定义开始/结束日期、日期区间、日期自定义打点信息。

<!-- 日历 --> <uv3-popup v-model="isVisibleCalendar" title="选择日期" position="bottom" round xclose xposition="left" :customStyle="{'overflow': 'hidden'}" @open="showCalendar=true" @close="showCalendar=false" > <uv-calendars v-if="showCalendar" ref="calendarRef" mode="range" insert color="#ffaa00" :startDate="startDate" :endDate="endDate" :date="rangeDate" :selected="dingDate" title="选择日期" start-text="入住" end-text="离店" @change="handleCalendarChange" /> </uv3-popup>
/** * 日期参数 */ const isVisibleCalendar = ref(false) const showCalendar = ref(false) const calendarRef = ref(null) const nightNum = ref(1) // 限制日期选择范围-开始日期 const startDate = ref(getDate(new Date()).fullDate) // 限制日期选择范围-结束日期 const endDate = ref(getDate(new Date(), 90).fullDate) // 自定义默认选中日期,不传默认为今天。mode="multiple"或mode="range"时,该值为数组 const rangeDate = ref([getDate(new Date()).fullDate, getDate(new Date(), 1).fullDate]) // 打点,期待格式[{date: '2019-06-27', info: '签到', disable: false}] const dingDate = ref([ { date: getDate(new Date(), 3).fullDate, info: '已预订', infoColor: '#ffaa00', badge: true }, { date: getDate(new Date(), 4).fullDate, info: '已满', disable: true, }, { date: getDate(new Date(), 5).fullDate, info: '优惠', infoColor: '#19be6b', topinfo: '¥99', topinfoColor: '#19be6b' }, { date: getDate(new Date(), 7).fullDate, info: '有空房', infoColor: '#09f', }, ])
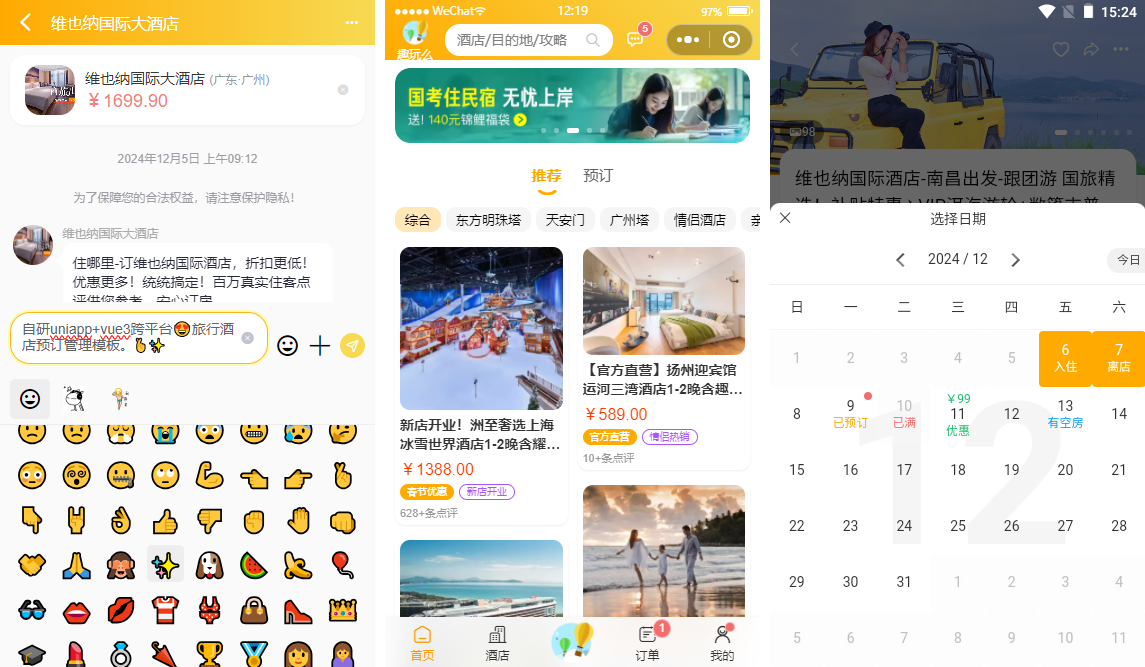
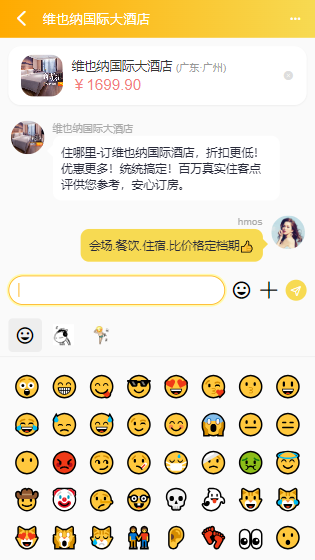
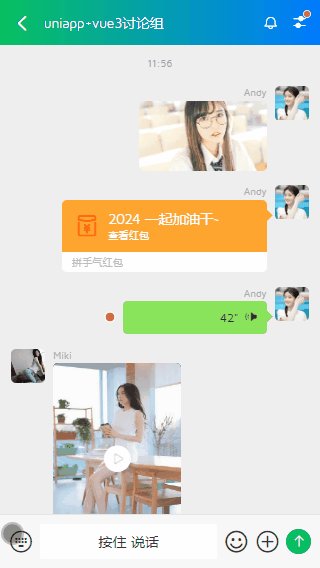
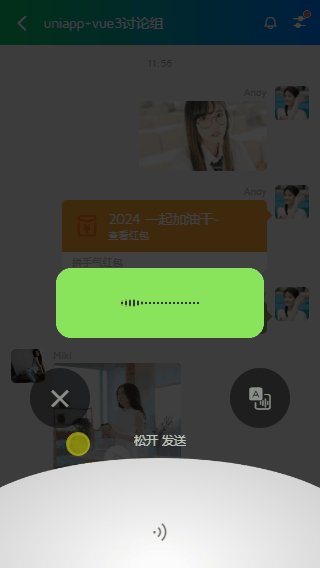
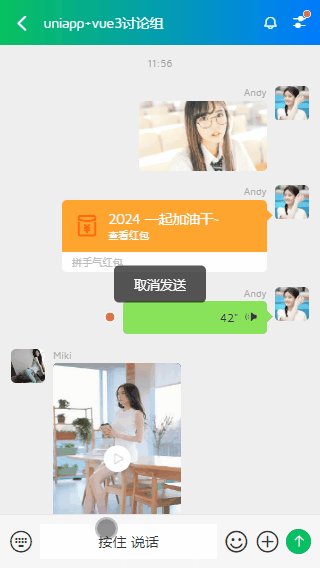
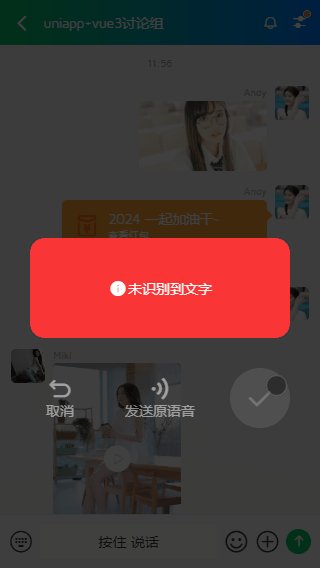
uniapp+vue3消息聊天模块


项目中新增了消息聊天模块。这块功能是之前开发的一款uniapp+vue3仿微信app聊天功能的精简版。
https://www.cnblogs.com/xiaoyan2017/p/18165578

聊天编辑框支持h5/小程序端/app端,已经免费发布到插件市场,欢迎下载使用。

https://ext.dcloud.net.cn/plugin?id=13275

综上就是uniapp+vue3实战开发酒店预订app应用的一些知识分享,希望对大家有所帮助!
最后附上几个跨平台项目实例
HarmonyOS-Chat聊天室|纯血鸿蒙Next5 api12聊天app|ArkUI仿微信
tauri2.0-admin桌面端后台系统|Tauri2+Vite5+ElementPlus管理后台EXE程序
Electron32-ViteOS桌面版os系统|vue3+electron+arco客户端OS管理模板
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
flutter3-dylive仿抖音App实例|Flutter3+Getx实战短视频直播应用




