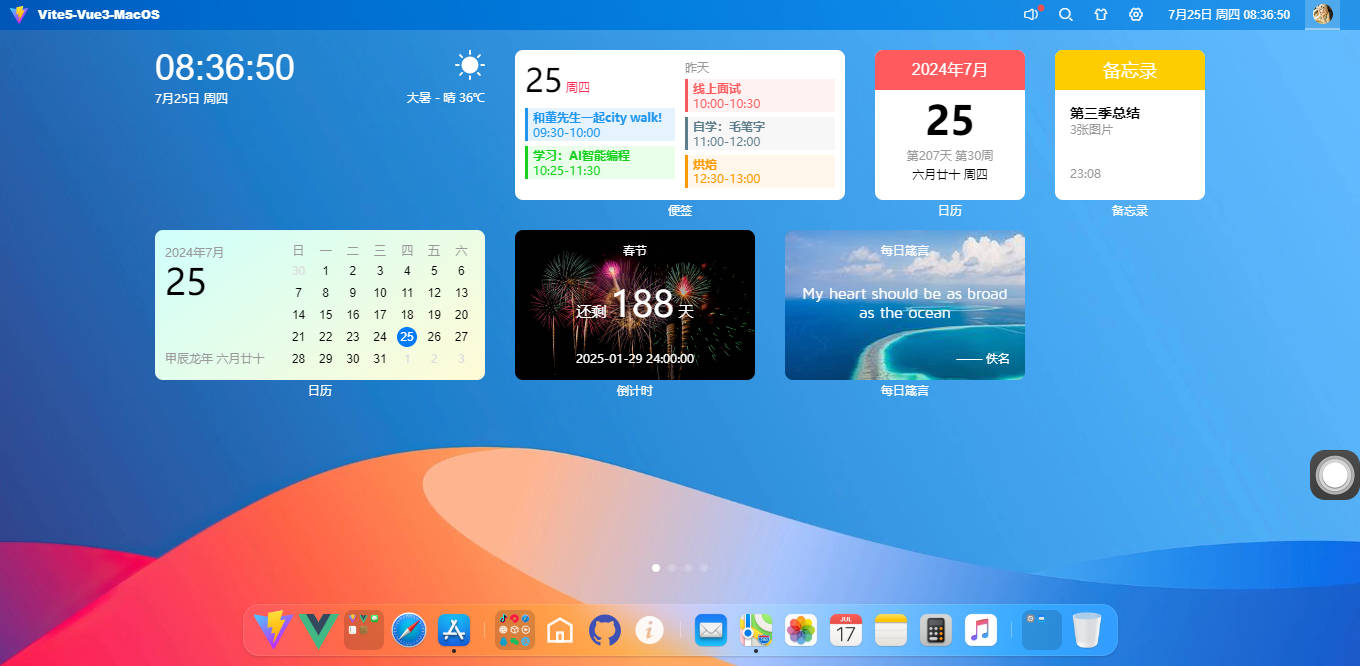
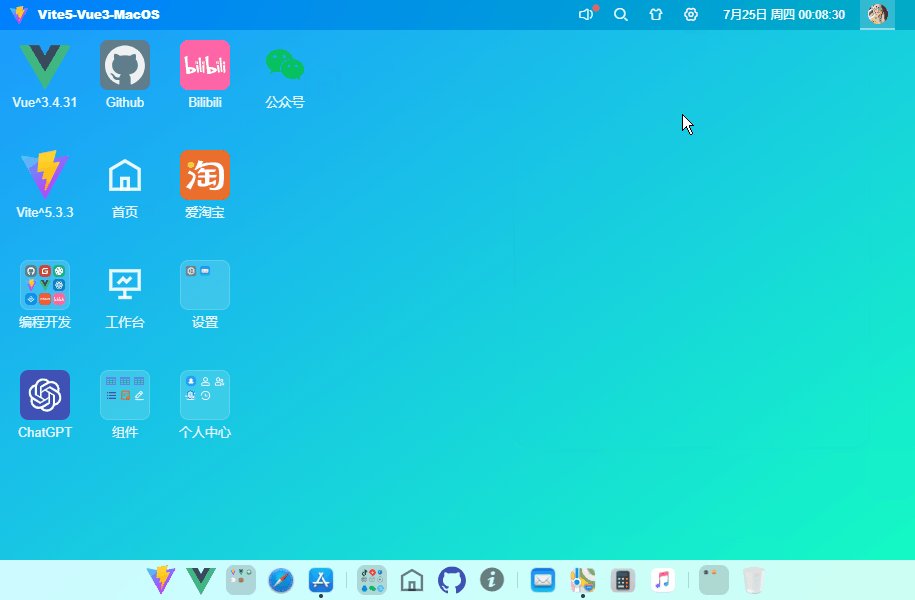
Vue3-WebOS网页版os系统|vite5+pinia2+arco-design仿macOS桌面os管理
原创Vue3+Pinia2+ArcoDesign仿macOS桌面网页版os管理系统ViteMacOS。
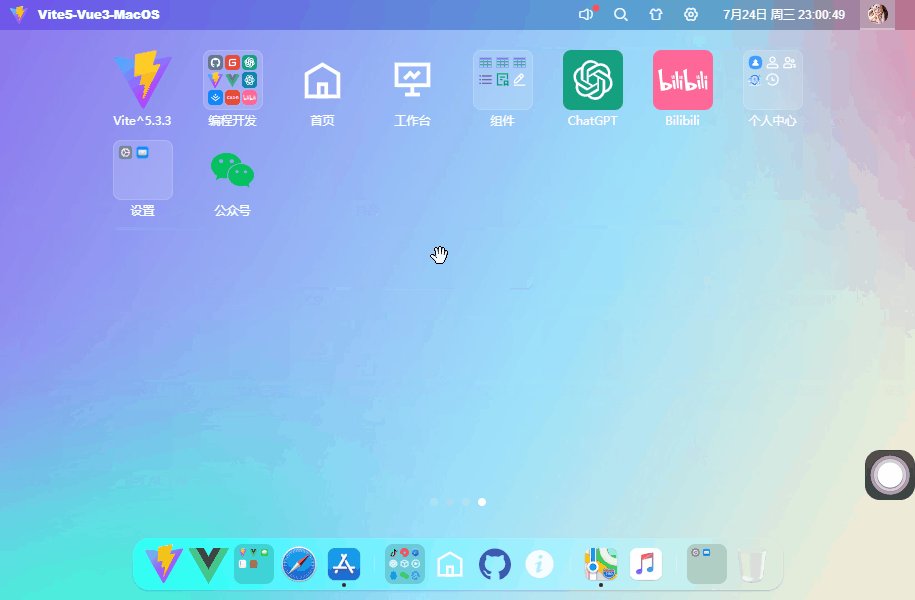
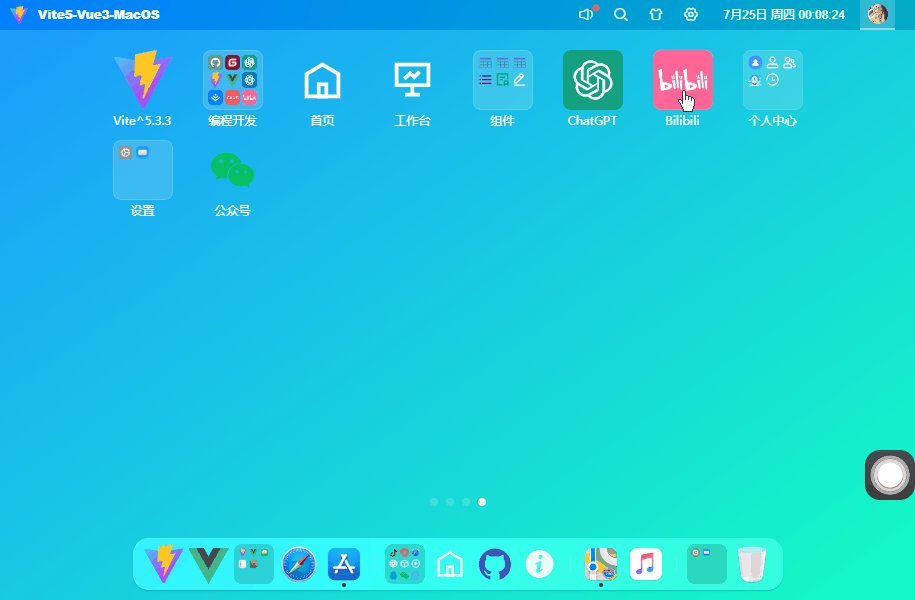
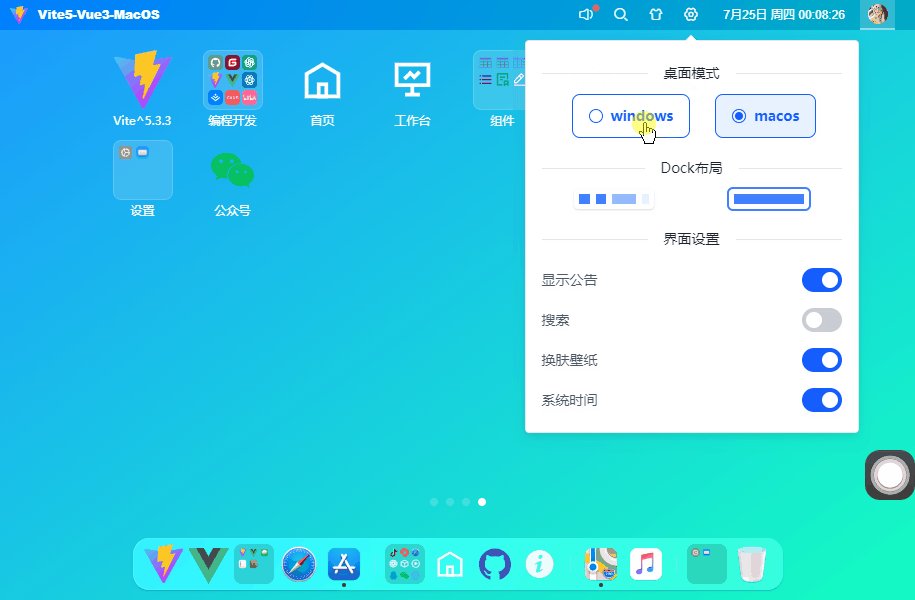
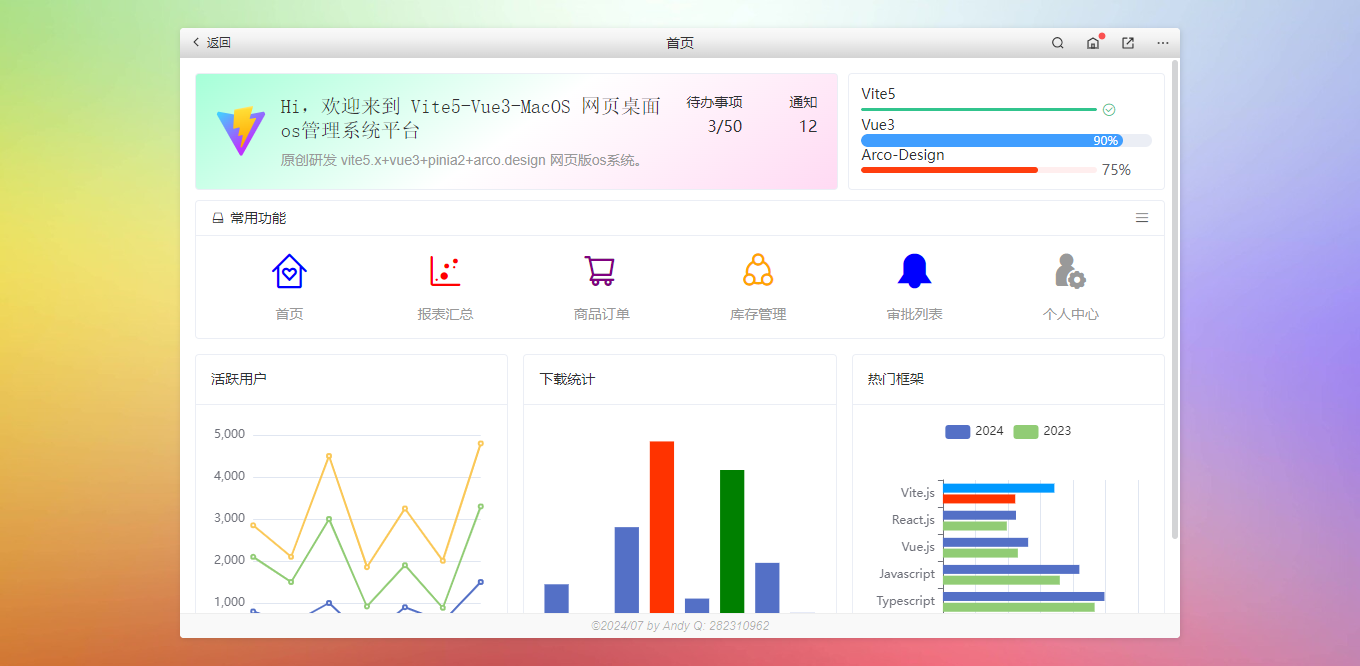
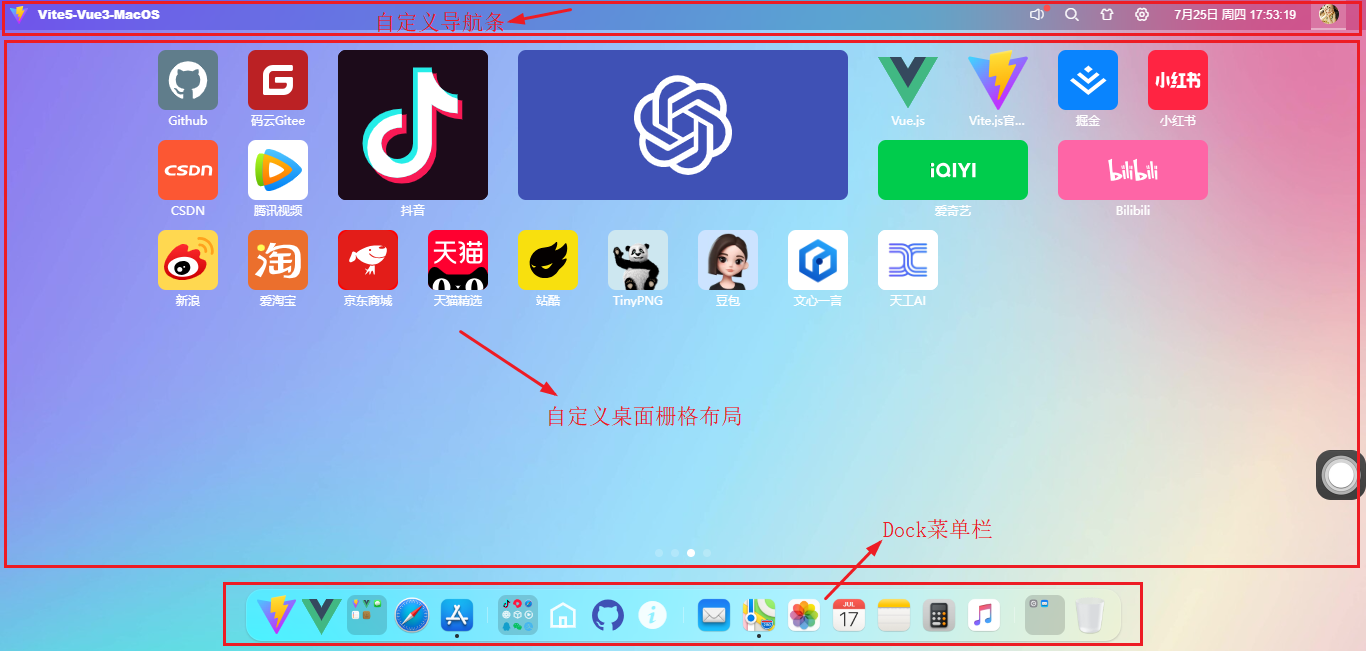
vite5-vue3-macos基于最新前端技术vite5.x+vue3+pinia2+arco.design+sortablejs+echarts构建网页版osx后台管理系统新解决方案。支持windows+macos两种桌面模式、自定义桌面栅格布局引擎、可拖拽式桌面菜单/程序坞菜单等功能。

使用技术
- 开发工具:Vscode
- 技术框架:vite5.3.3+vue3.4.31+vue-router4.4+pinia2
- UI组件库:arco-design^2.55.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.1.7
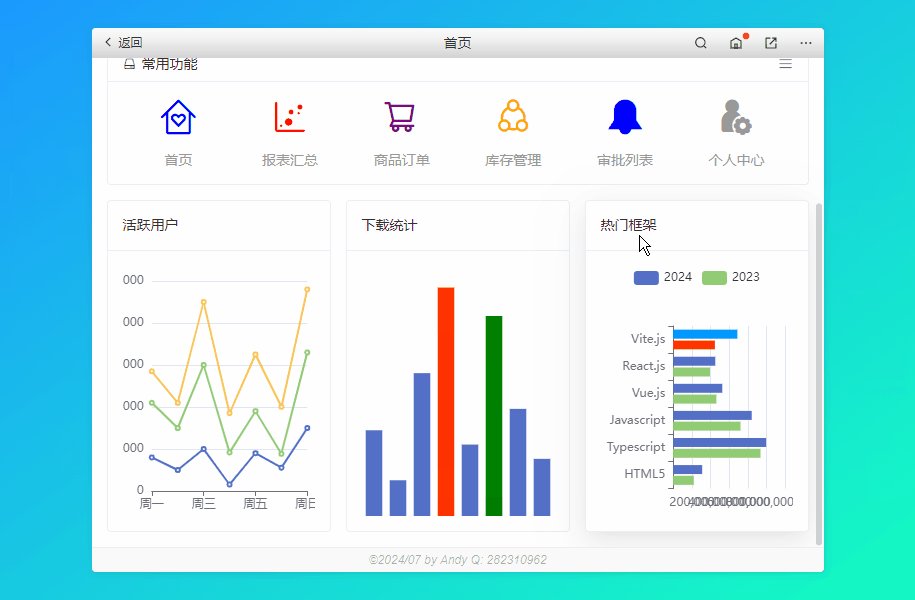
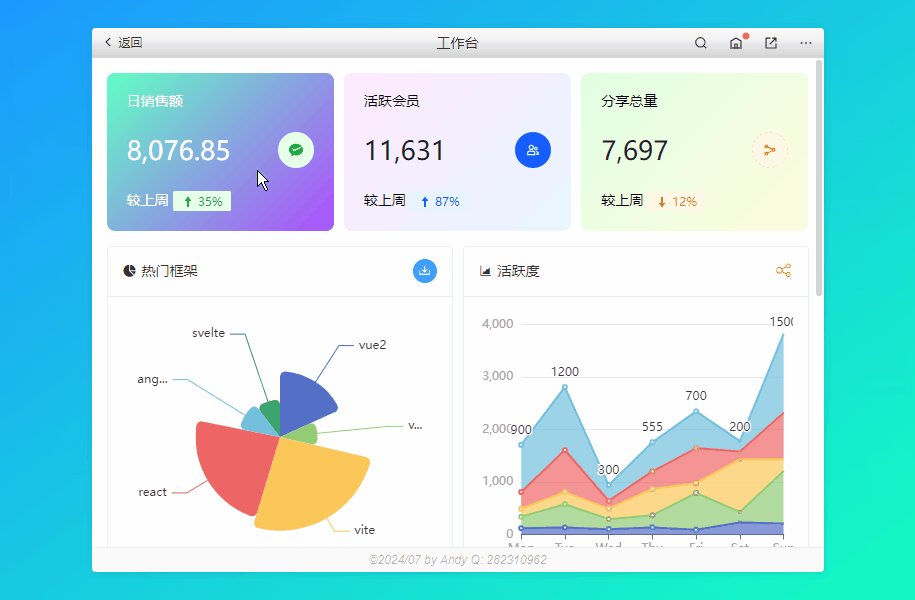
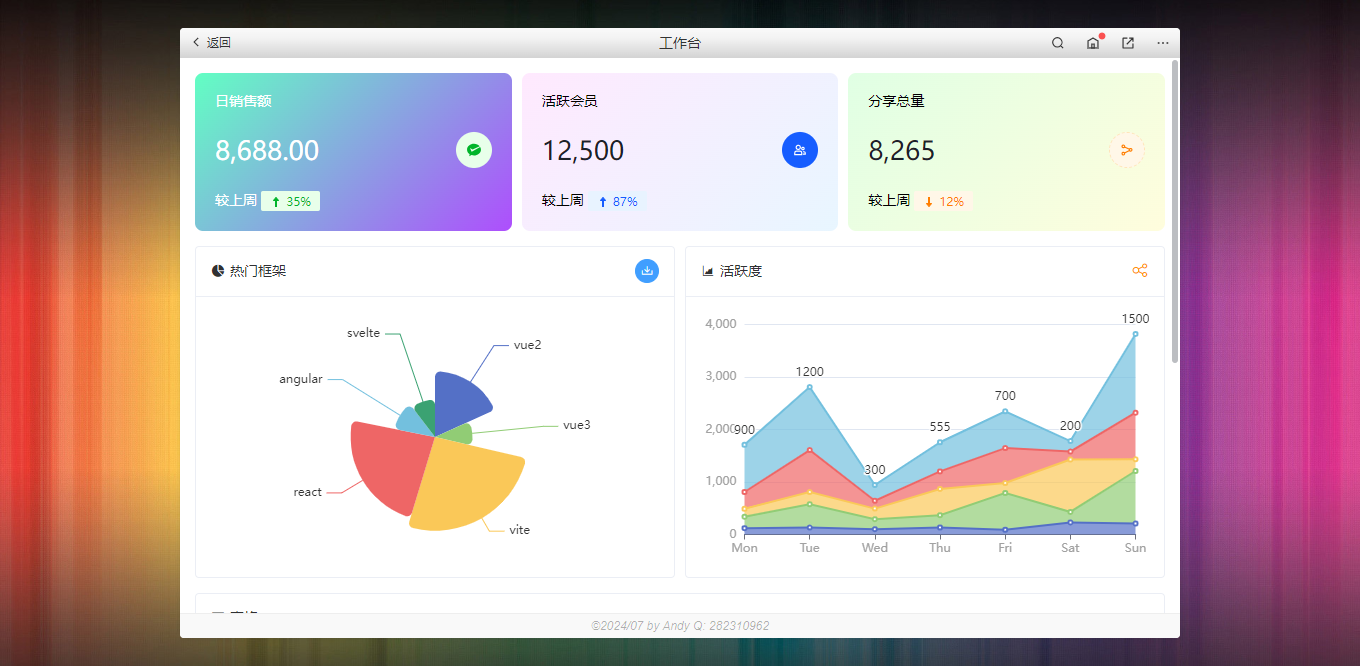
- 图表插件:echarts^5.5.1
- 拖拽组件:sortablejs^1.15.2
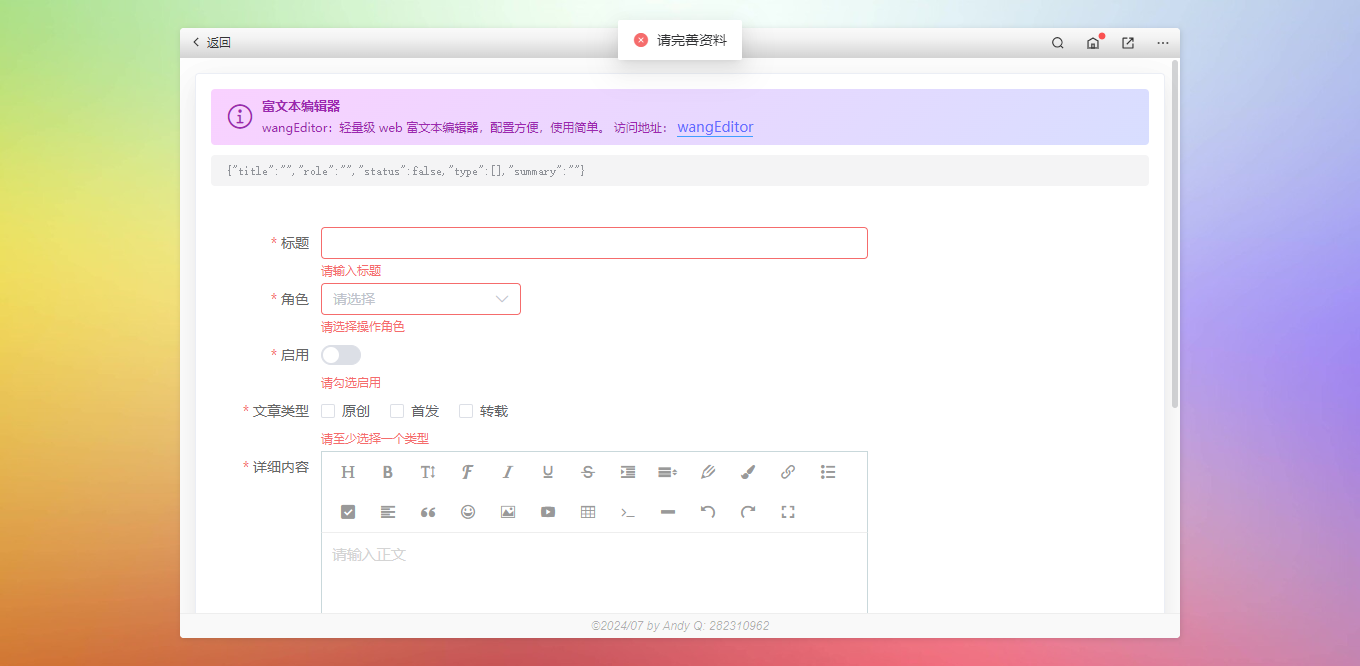
- 富文本编辑器:wangeditor^4.7.15
- 模拟数据:mockjs^1.1.0
- 样式编译:sass^1.77.8
- 构建工具:vite^5.3.3


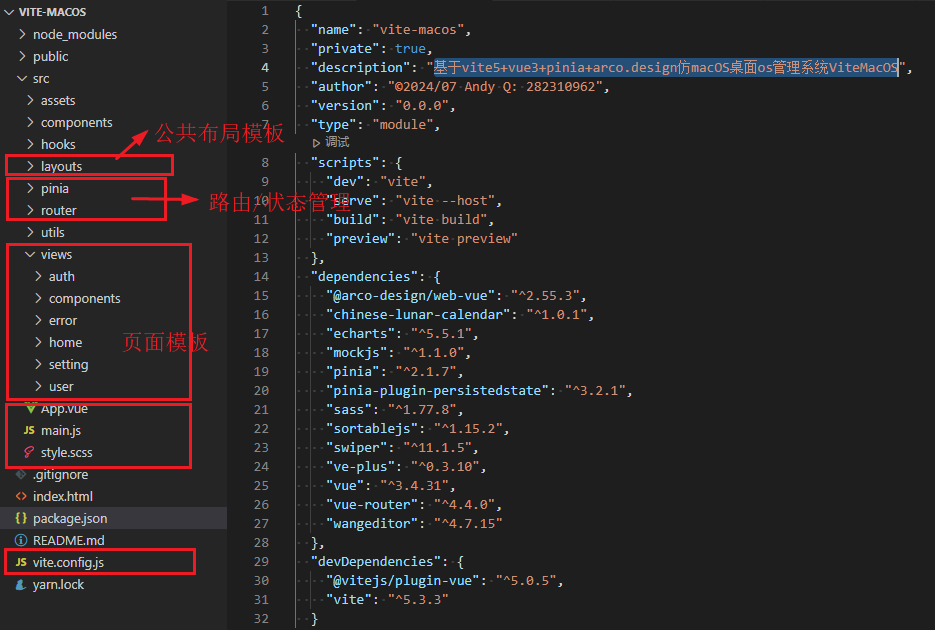
项目结构目录
vite-macOS使用 vite5.x 构建工具搭建项目模板,采用 vue3 setup 语法编码开发。

功能特性
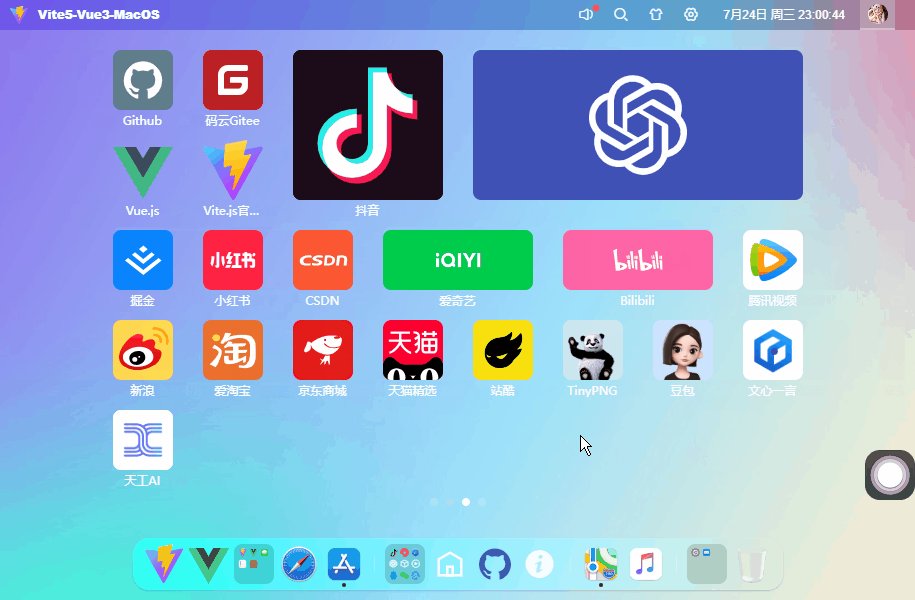
- 桌面/Dock菜单支持动态JSON配置
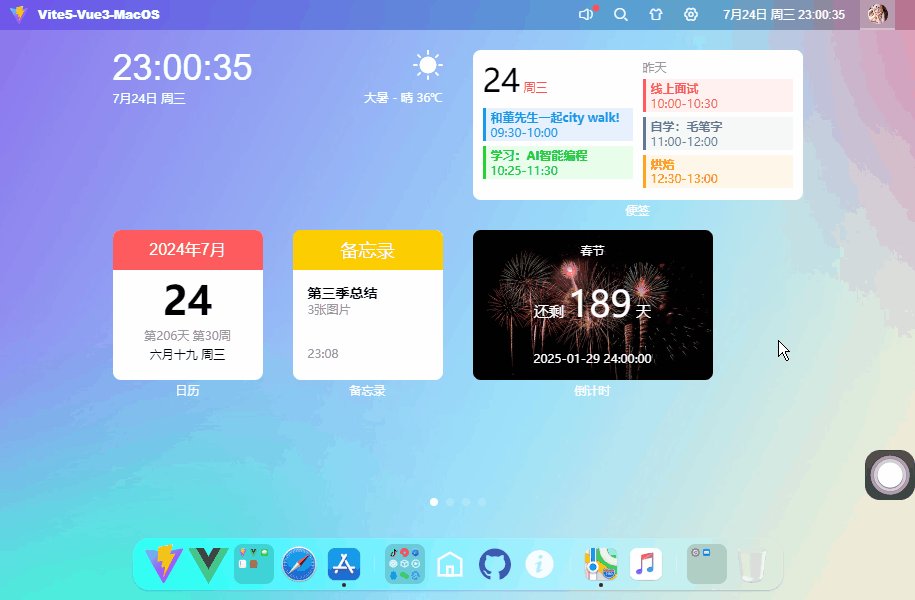
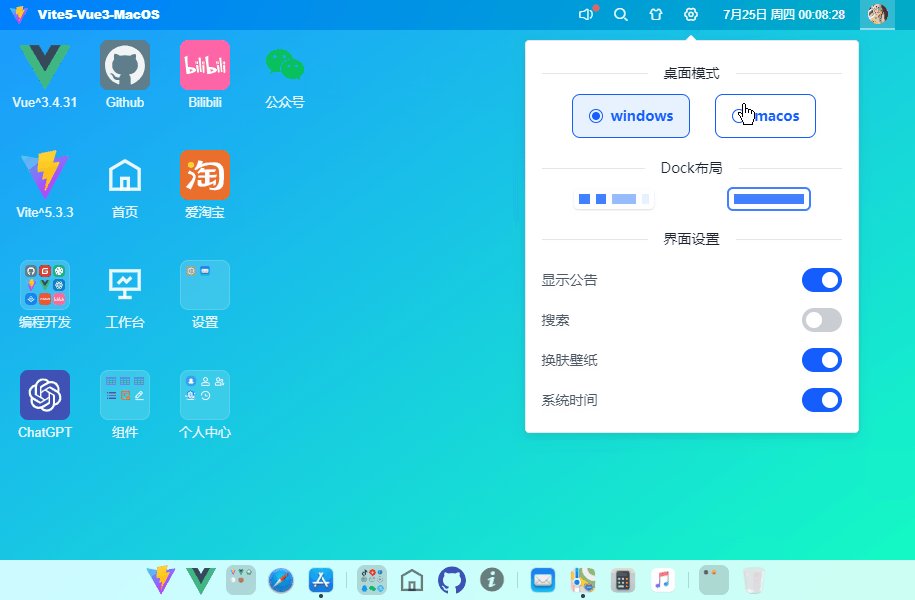
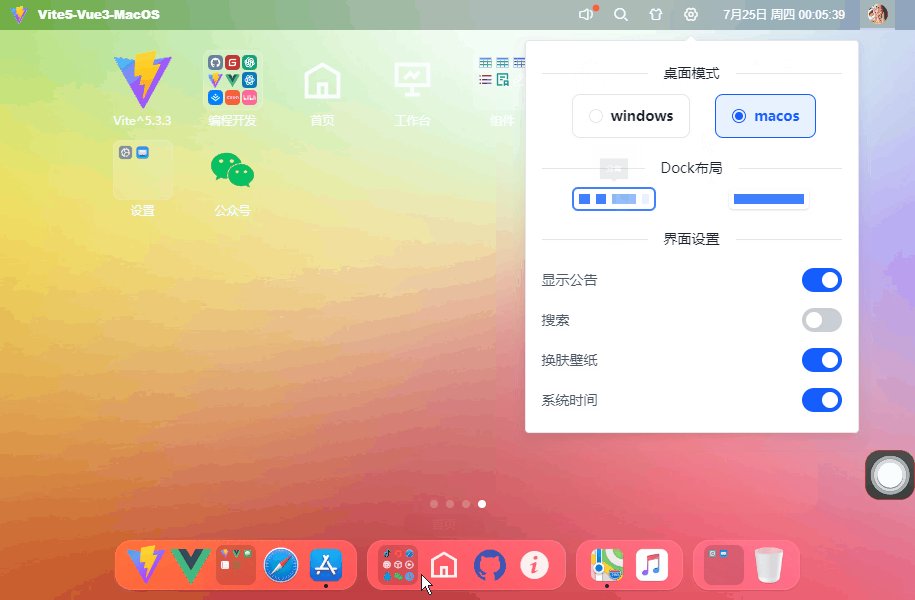
- 支持windows和macos两种桌面模式
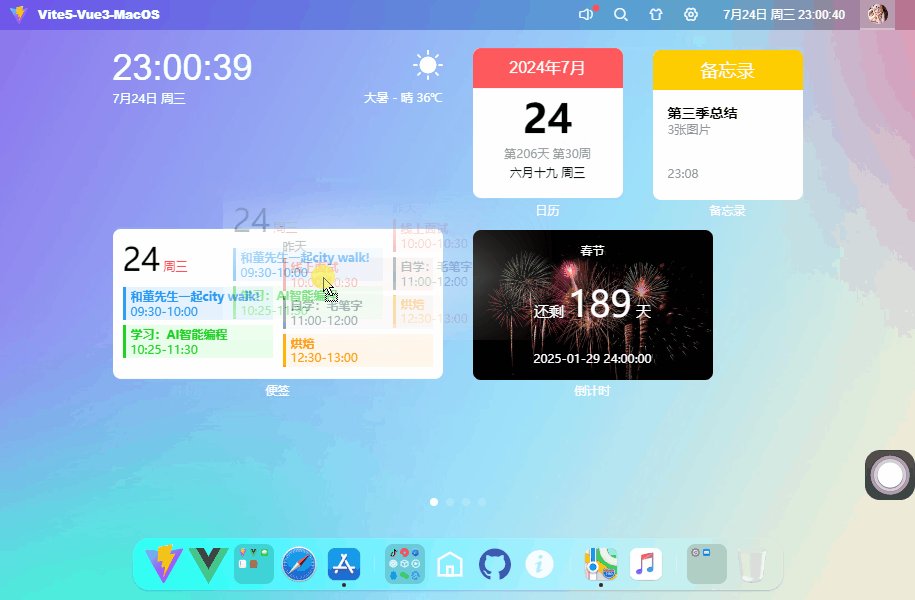
- 支持桌面菜单和dock菜单可拖拽排序
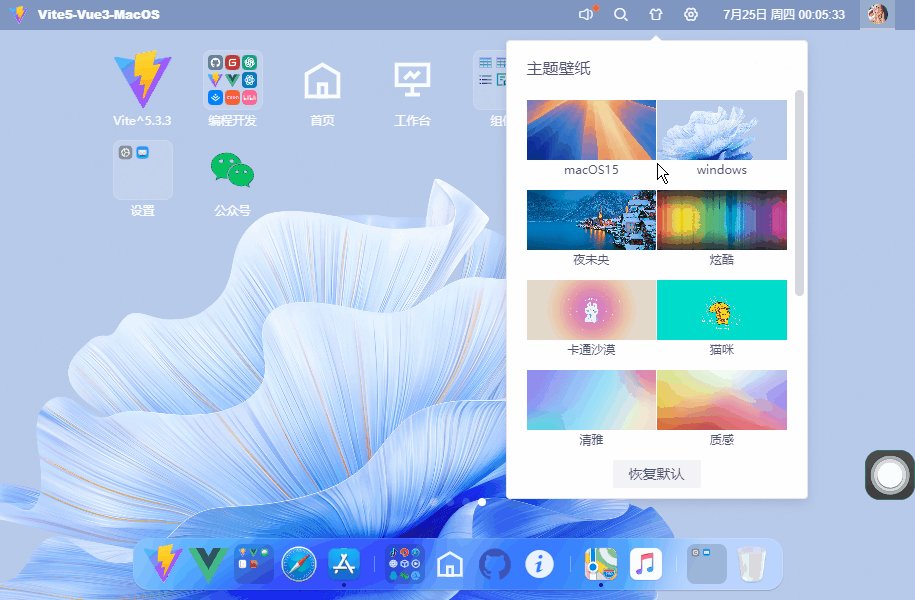
- 支持自定义桌面主题皮肤、虚化毛玻璃UI质感
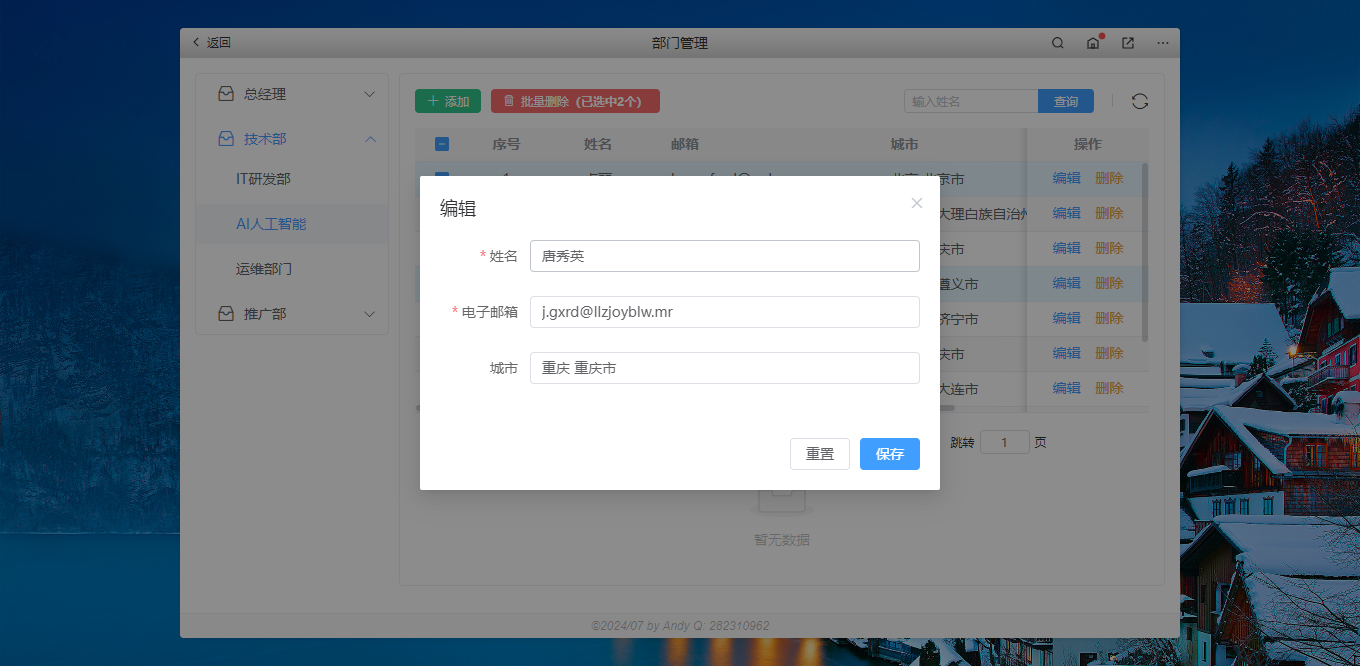
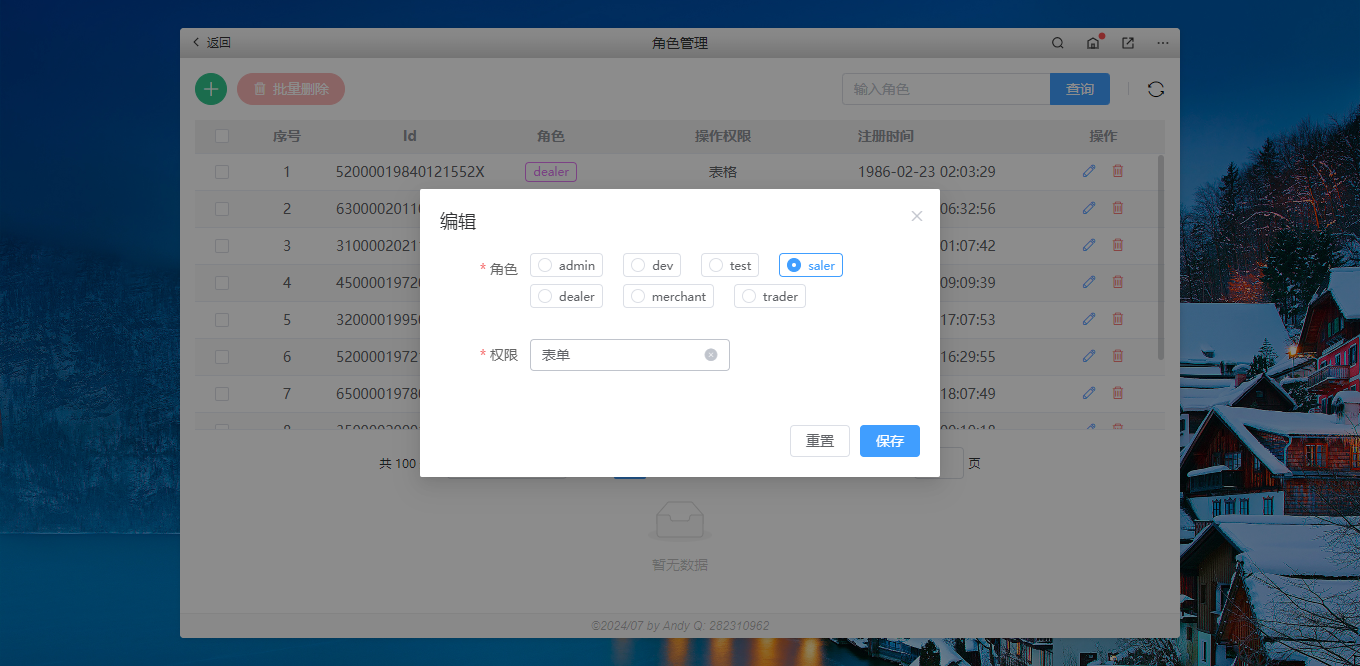
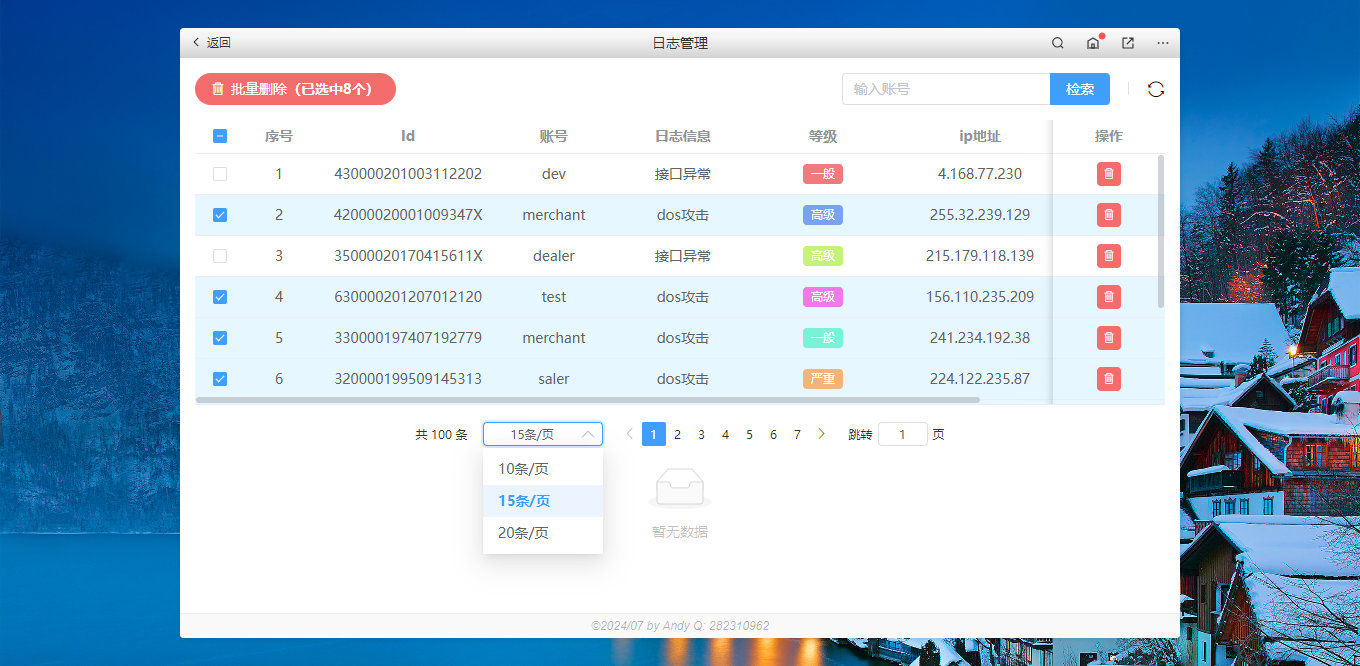
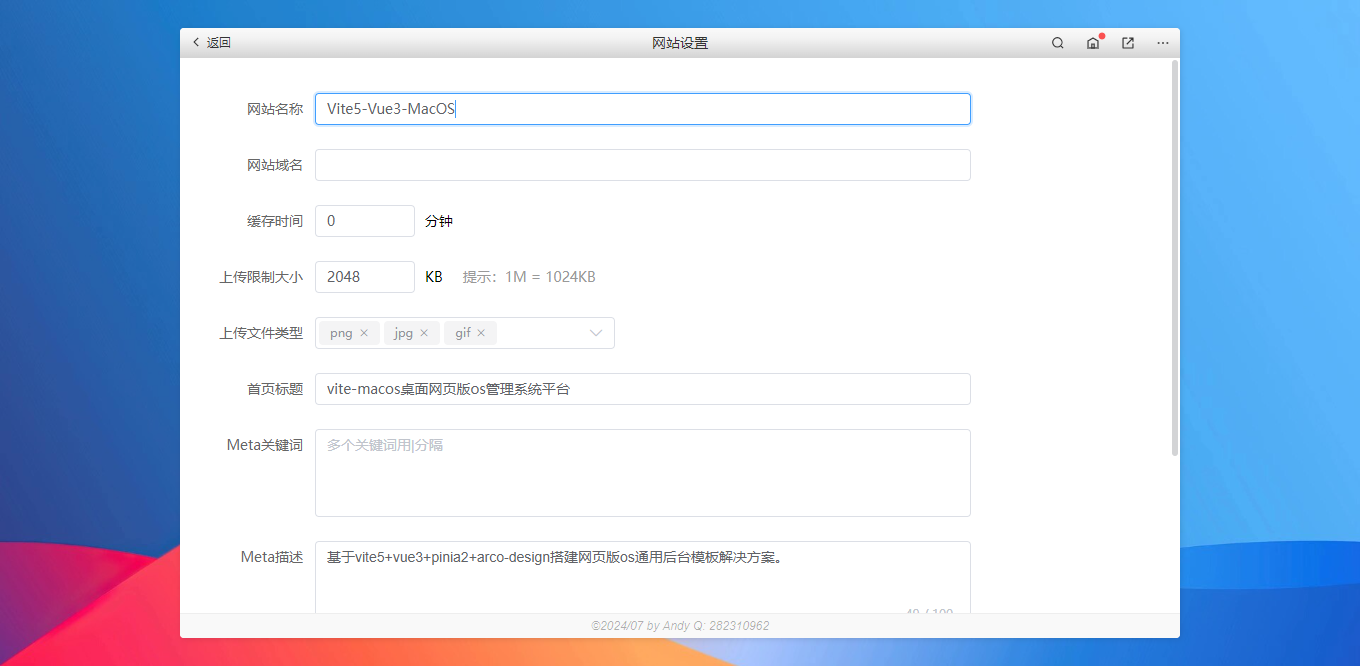
- 全新os式后台管理系统解决方案


vue3-macos项目已经同步到我的原创作品集,有需要的可以去看看。
https://gf.bilibili.com/item/detail/1106413011
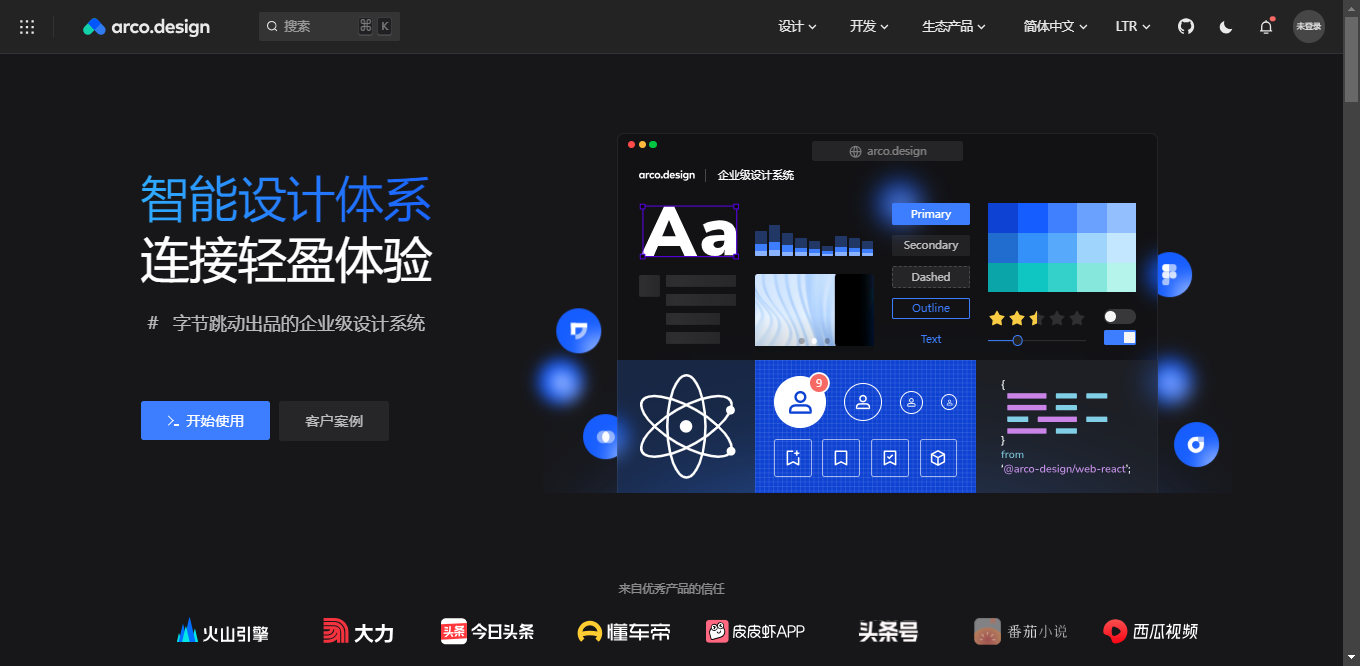
ArcoDesign组件库

项目中使用的UI组件库是字节前端团队推出的vue3组件库。支持vue和react框架。
main.js主入口配置
import { createApp } from 'vue'
import './style.scss'
import App from './App.vue'
// 引入arco.design组件库
import ArcoDesign from '@arco-design/web-vue'
import '@arco-design/web-vue/dist/arco.css'
// 额外引入图标库
import ArcoIcon from '@arco-design/web-vue/es/icon'
import VEPlus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入路由及状态管理
import Router from './router'
import Pinia from './pinia'
const app = createApp(App)
app
.use(ArcoDesign)
.use(ArcoIcon)
.use(VEPlus)
.use(Router)
.use(Pinia)
.mount('#app')
























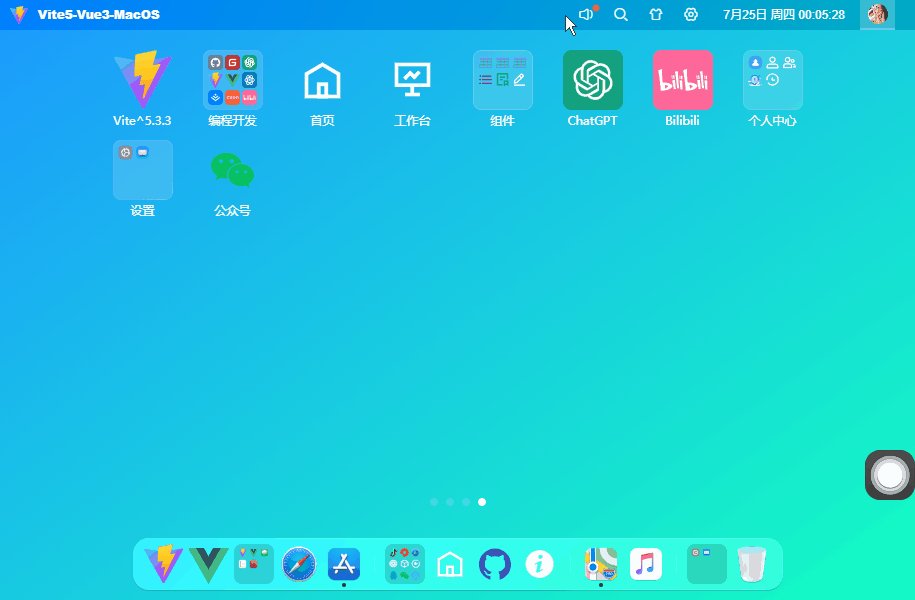
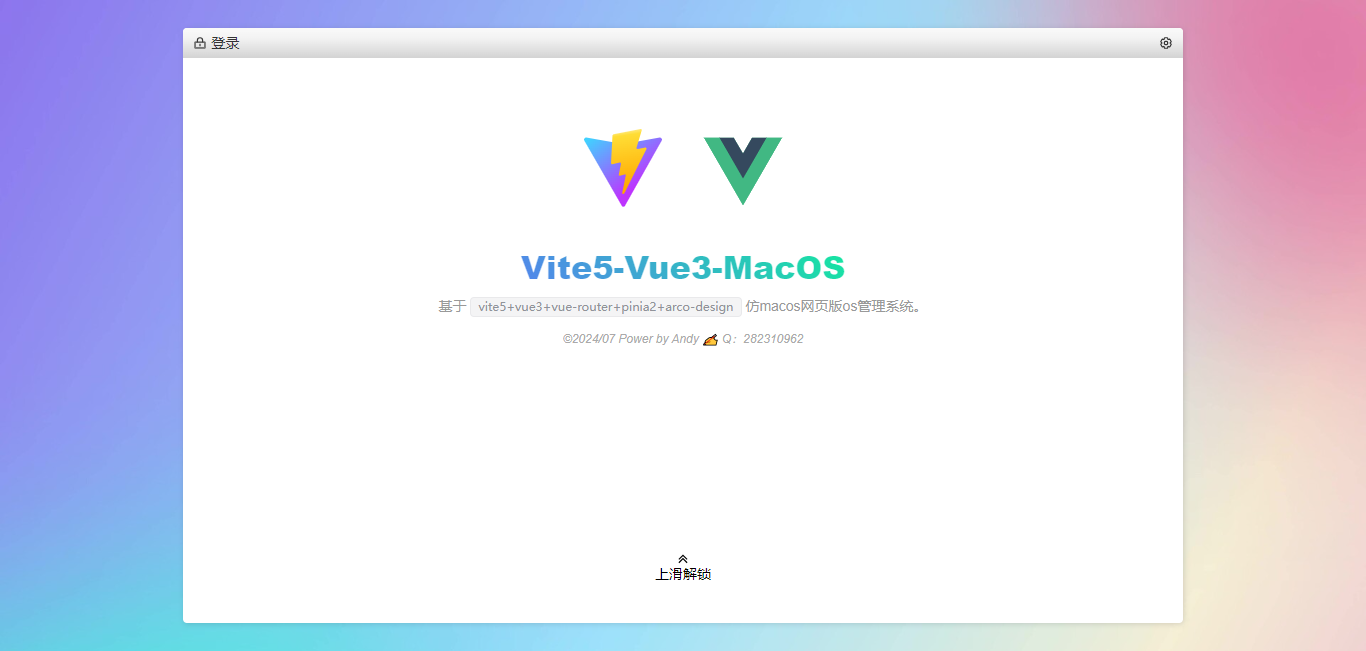
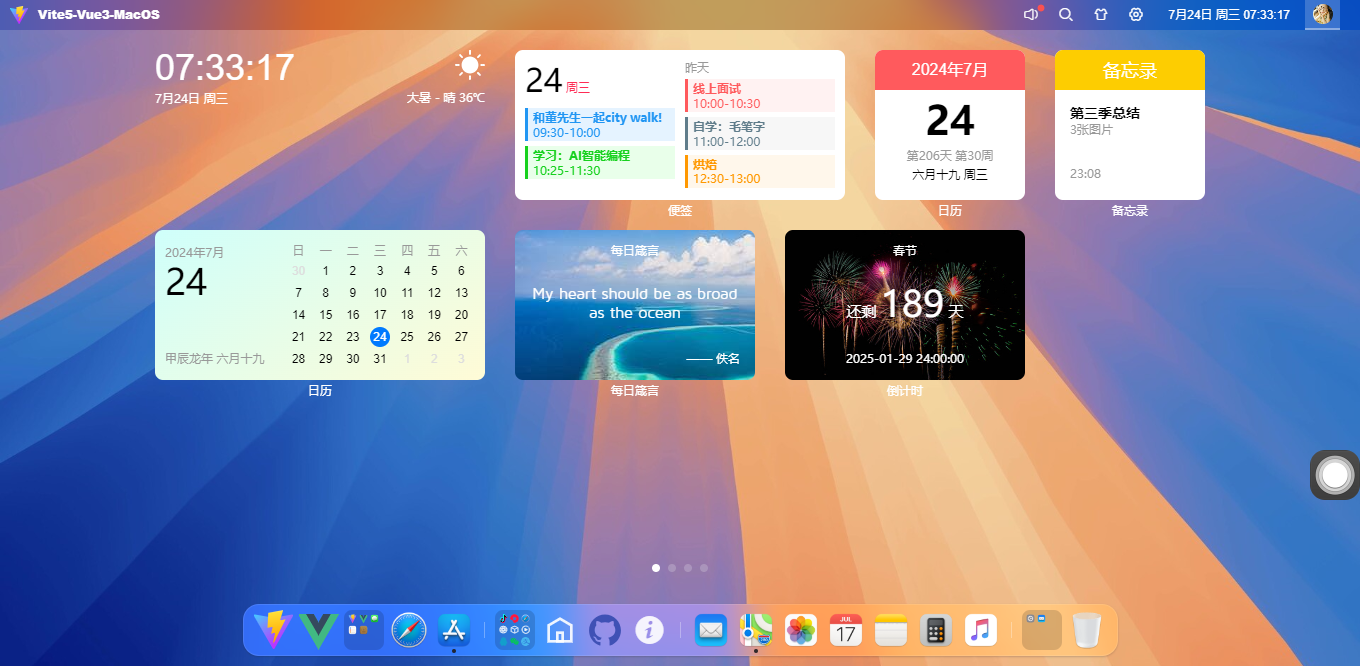
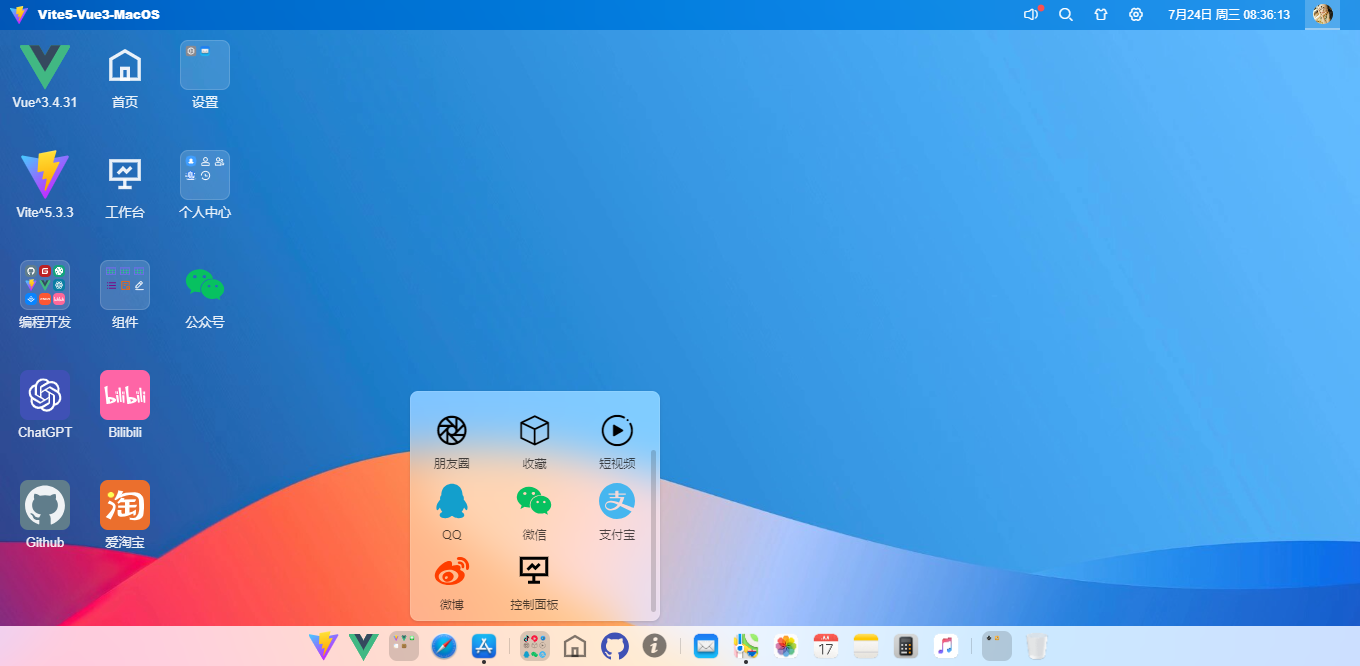
桌面布局模板
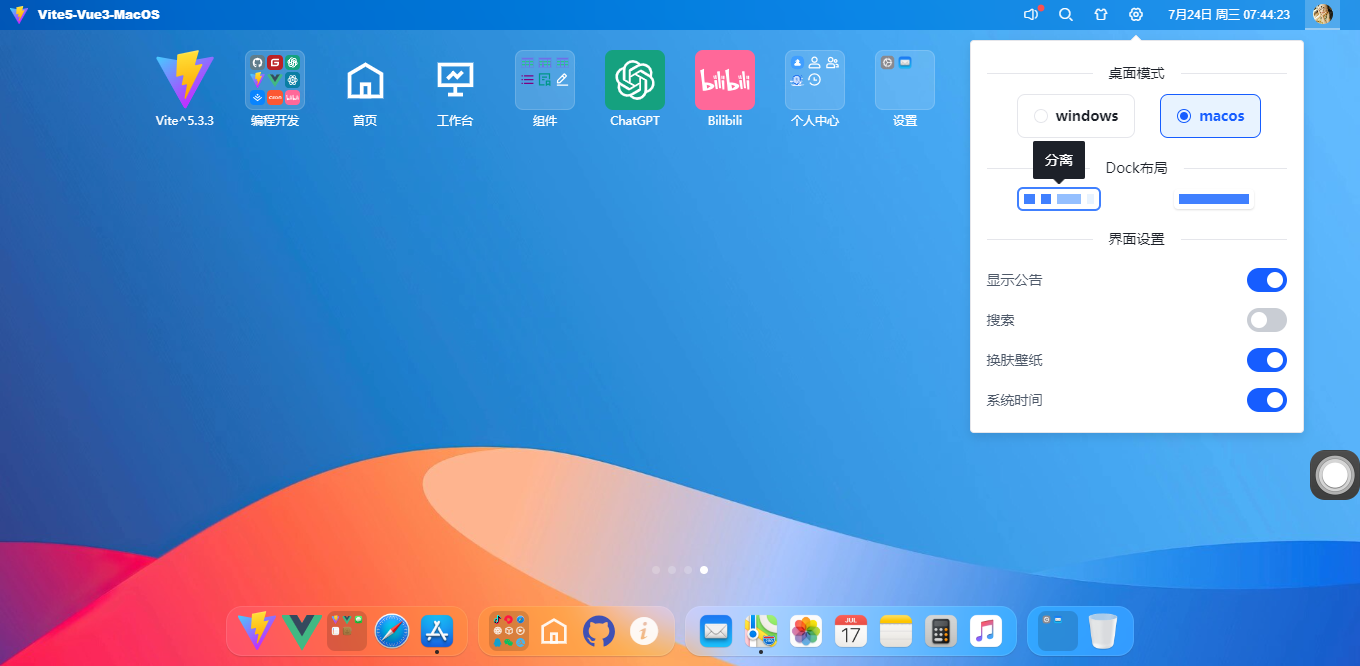
桌面支持windows和macos两种模式。

<script setup> import { appState } from '@/pinia/modules/app' // 引入布局模板 import MacosLayout from './template/macos.vue' import WindowsLayout from './template/windows.vue' const appstate = appState() const DeskLayout = { macos: MacosLayout, windows: WindowsLayout } </script> <template> <div class="vu__container desktop flexbox flex-alignc flex-justifyc" :style="{'--themeSkin': appstate.config.skin}" @contextmenu.prevent > <component :is="DeskLayout[appstate.config.layout]" /> </div> </template>

<template> <div class="vu__layout flexbox flex-col"> <div class="vu__layout-header"> <Toolbar /> </div> <div class="vu__layout-body flex1 flexbox"> <Desk /> </div> <div class="vu__layout-footer"> <Dock /> </div> <!-- 悬浮球(辅助触控) --> <Touch /> </div> </template>
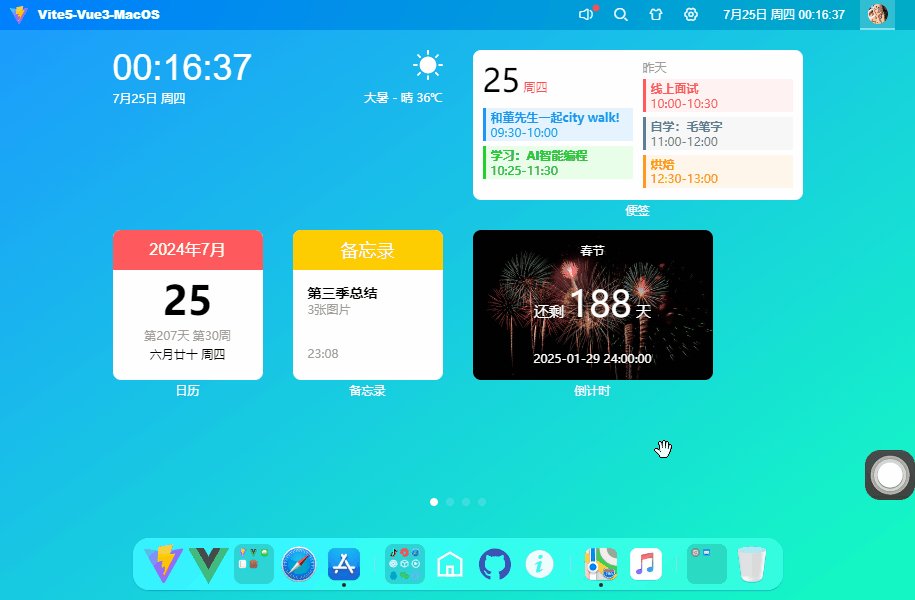
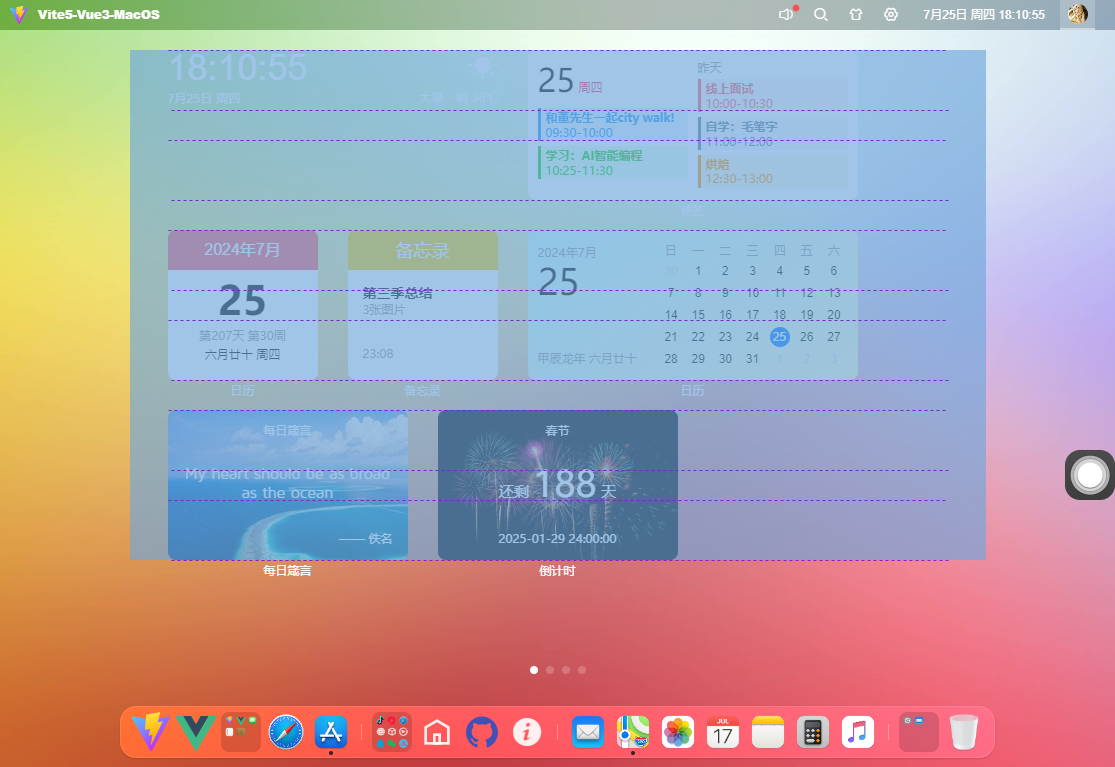
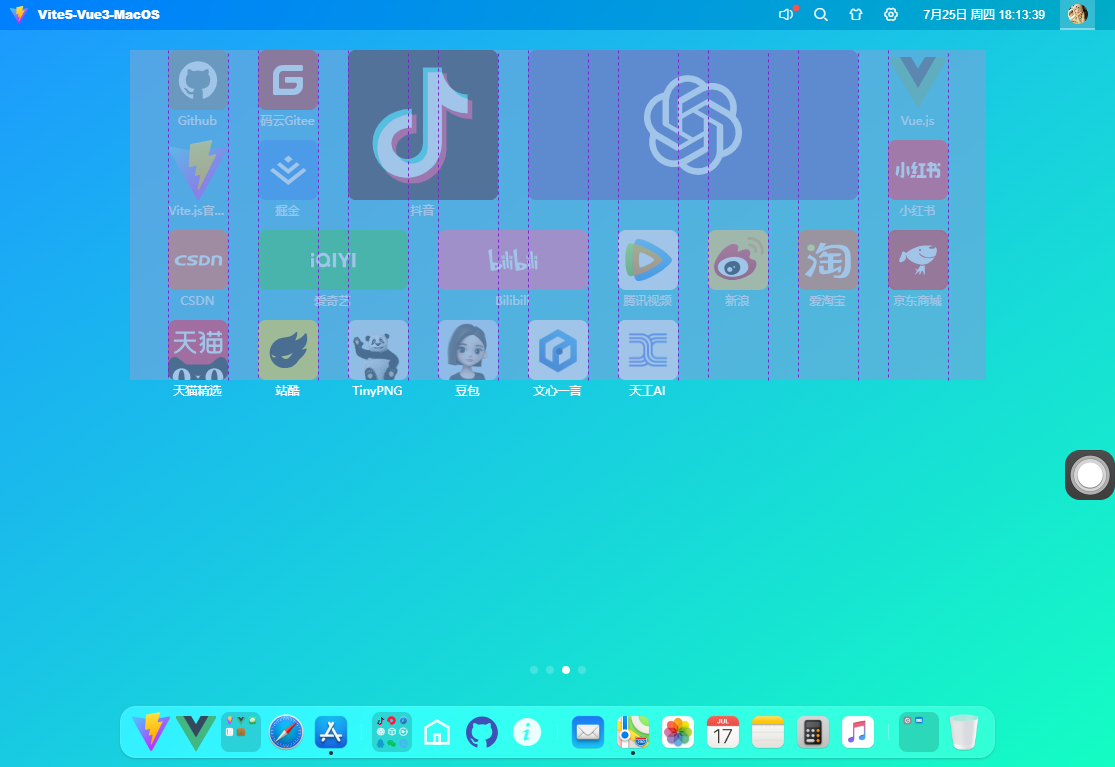
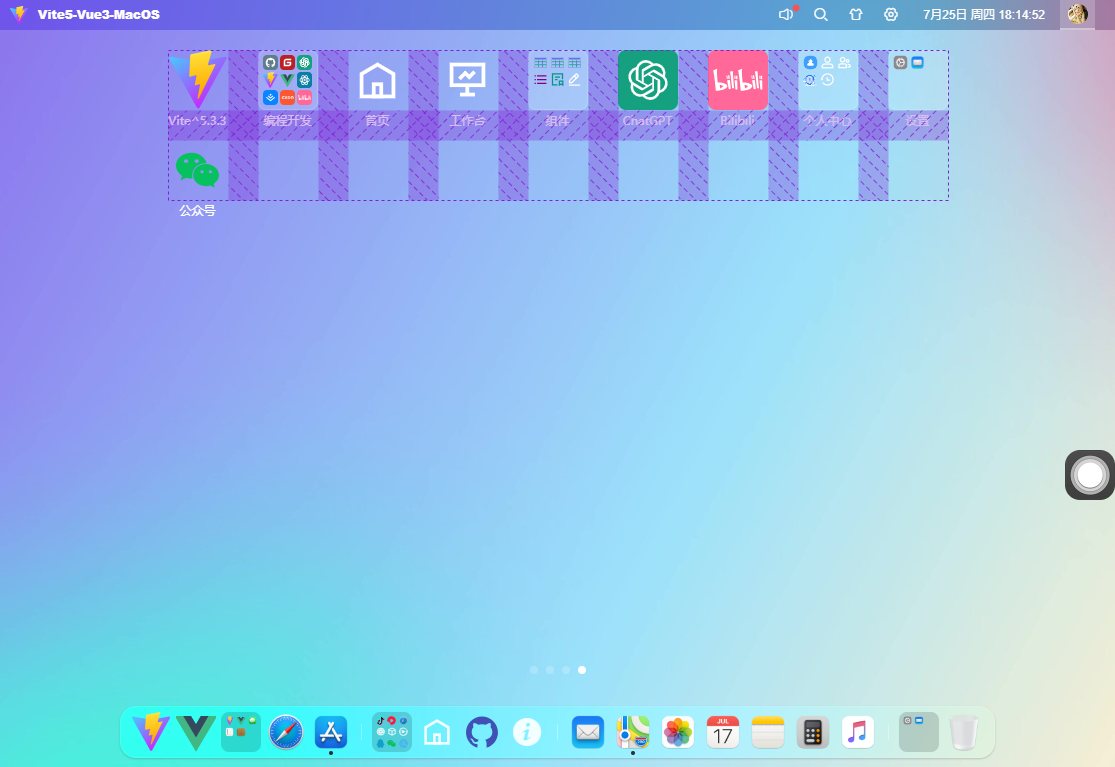
vite-os桌面栅格布局引擎



自定义桌面图标变量
// 自定义变量(桌面图标) const deskVariable = ref({ '--icon-radius': '8px', // 圆角 '--icon-size': '60px', // 图标尺寸(设置rpx自定义手机设备) '--icon-gap-col': '30px', // 水平间距 '--icon-gap-row': '30px', // 垂直间距 '--icon-labelSize': '12px', // 标签文字大小 '--icon-labelColor': '#fff', // 标签颜色 '--icon-fit': 'contain', // 图标自适应模式 })
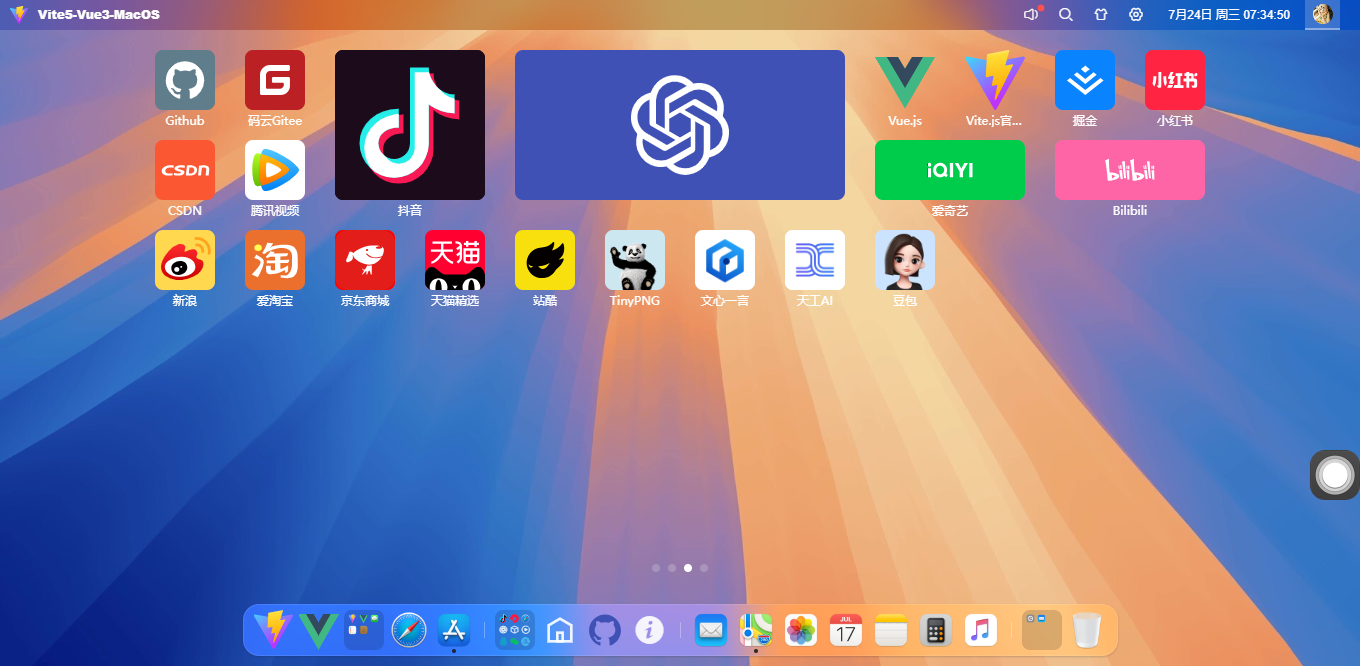
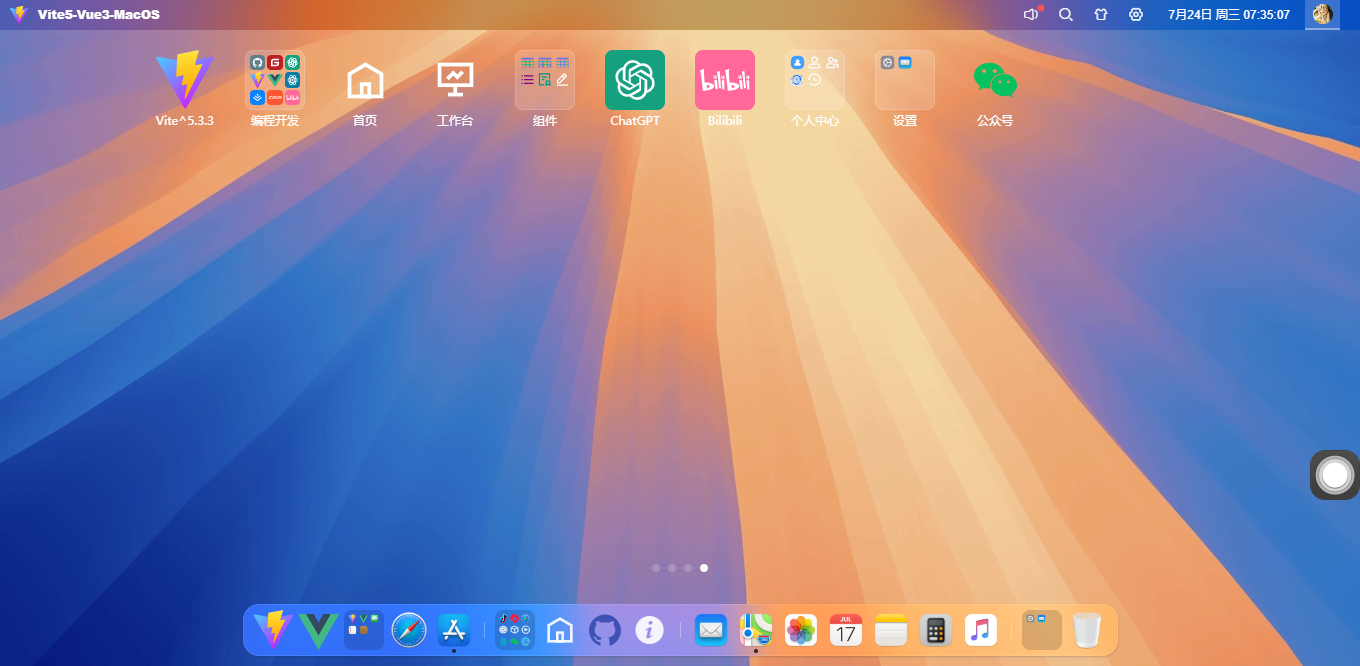
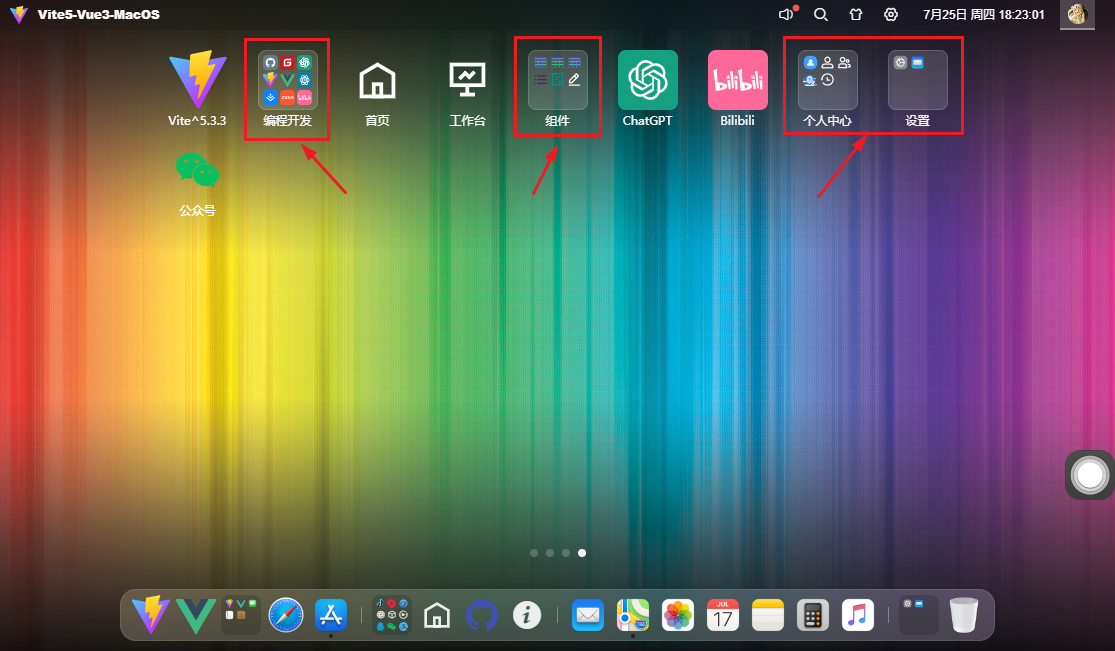
桌面os菜单配置项
/** * label 图标标题 * imgico 图标(本地或网络图片) 支持Arco Design内置图标或自定义iconfont图标 * path 跳转路由页面 * link 跳转外部链接 * hideLabel 是否隐藏图标标题 * background 自定义图标背景色 * color 自定义图标颜色 * size 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4 * onClick 点击图标回调函数 */

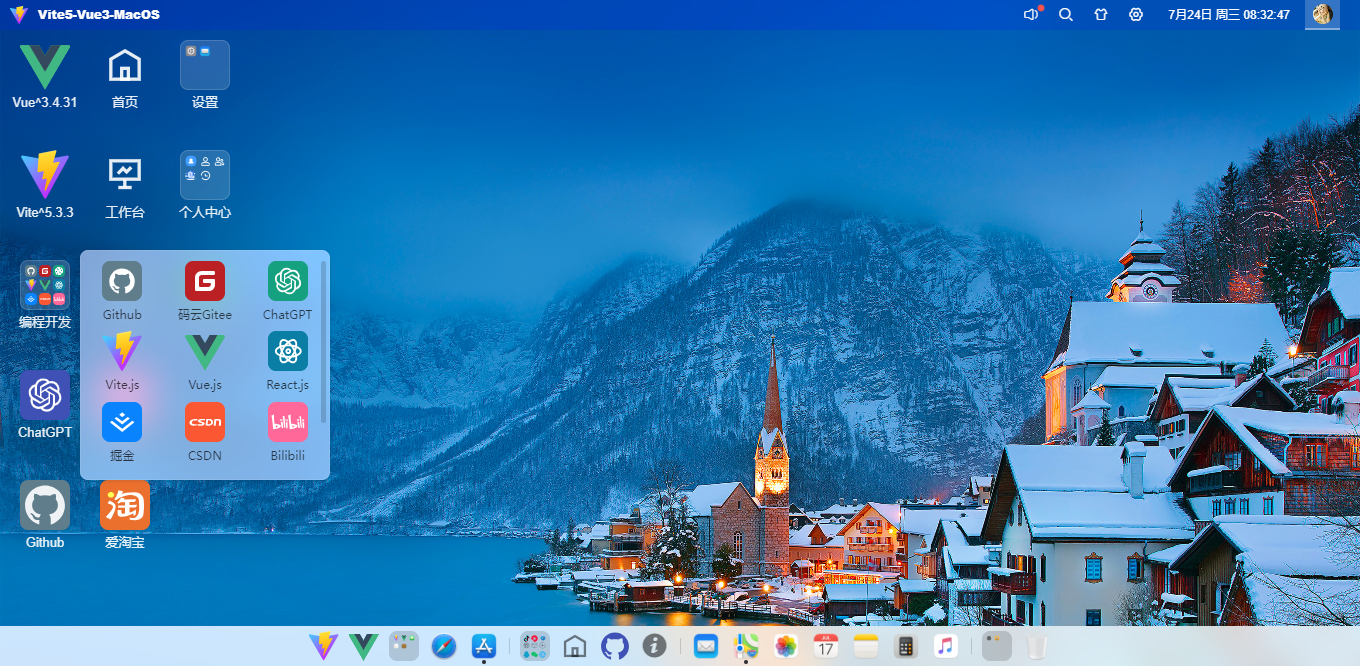
设置children参数,则支持二级菜单配置。

桌面菜单配置片段
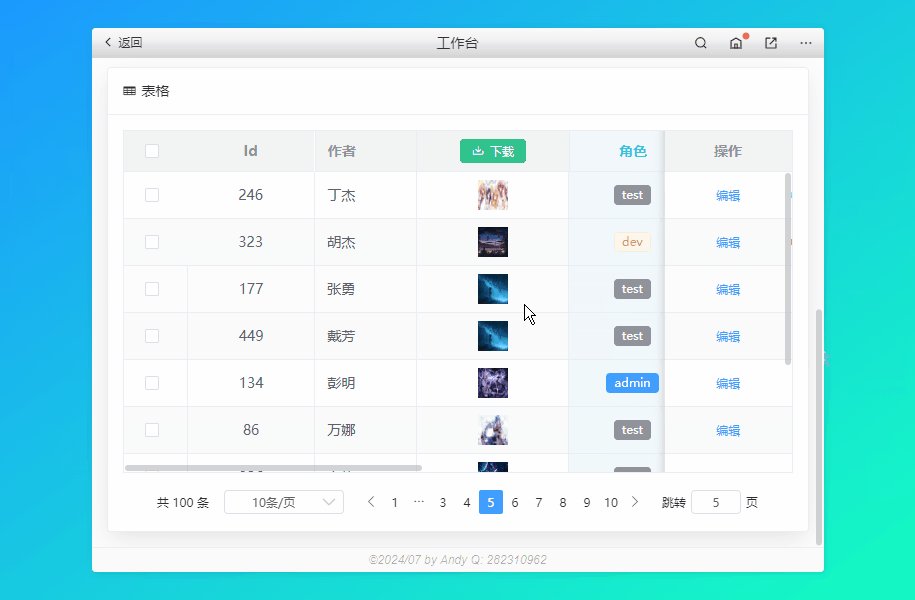
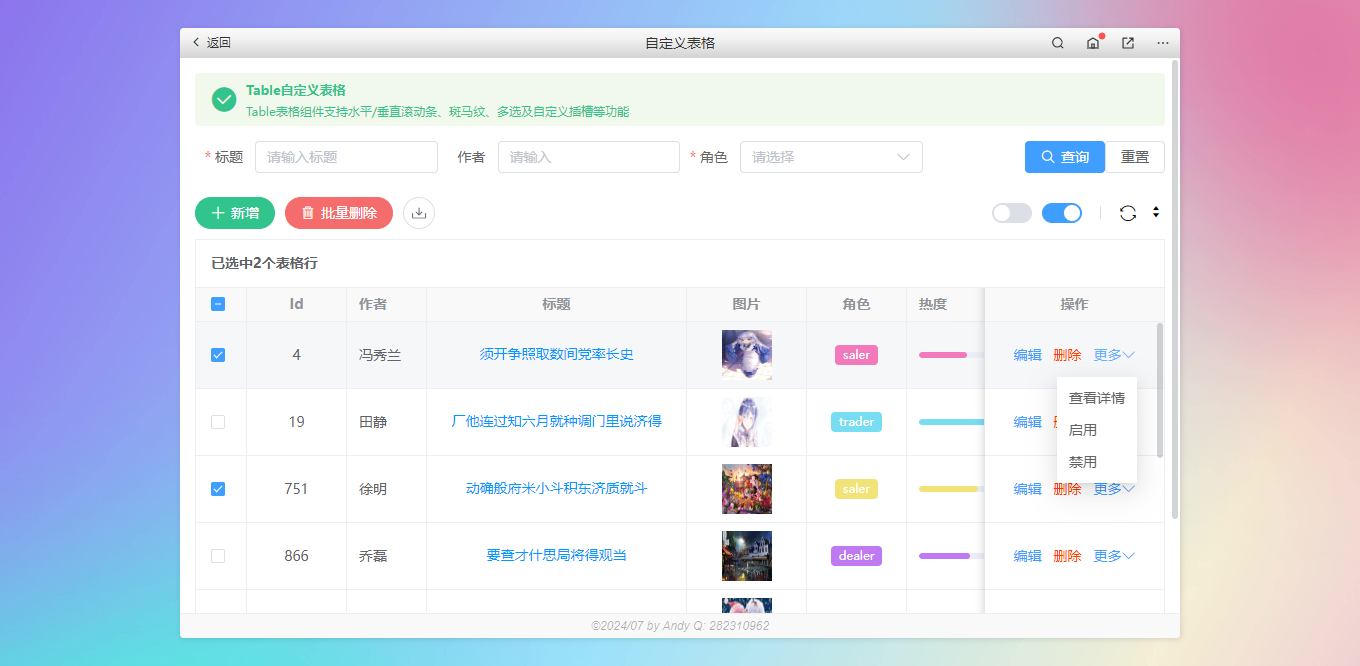
const deskMenu = [ { pid: 20240507001, list: [ {imgico: markRaw(Today), size: '2x2'}, {imgico: markRaw(Weather), size: '2x2'}, {label: '便签', imgico: markRaw(NoteBook), size: '4x2'}, ... ] }, { pid: 20240509002, list: [ {label: 'Appstore', imgico: '/static/mac/appstore.png'}, {label: '地图', imgico: '/static/mac/maps.png'}, ... ] }, { pid: 20240510001, list: [ {label: 'Github', imgico: '/static/svg/github.svg', link: 'https://github.com/', background: '#607d8b',}, ... ] }, { uid: 'd141f210-207e-1e8e-9950-9deefac27e48', list: [ {label: 'Vite^5.3.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/'}, ... { label: '组件', children: [ {label: '表格', imgico: '/static/svg/table.svg', path: '/components/table/all'}, {label: '自定义表格', imgico: '/static/svg/table.svg', path: '/components/table/custom'}, ... ] }, {label: 'ChatGPT', imgico: '/static/svg/chatgpt.svg', link: 'https://openai.com/chatgpt/', background: '#15A17F',}, {label: 'Bilibili', imgico: '/static/svg/bilibili.svg', link: 'https://www.bilibili.com/', background: '#ff6899',}, { label: '个人中心', children: [ {label: '主页', imgico: '/static/svg/my.svg', path: '/setting'}, ... ] }, { label: '设置', children: [ {label: '网站设置', imgico: '/static/svg/settings.svg', path: '/setting/system/website'}, {label: '邮件服务', imgico: '/static/mac/mail.png', path: '/setting/system/mail'}, ] }, { label: '公众号', imgico: markRaw(IconWechat), color: '#07c160', onClick: () => { ... } }, ] } ]
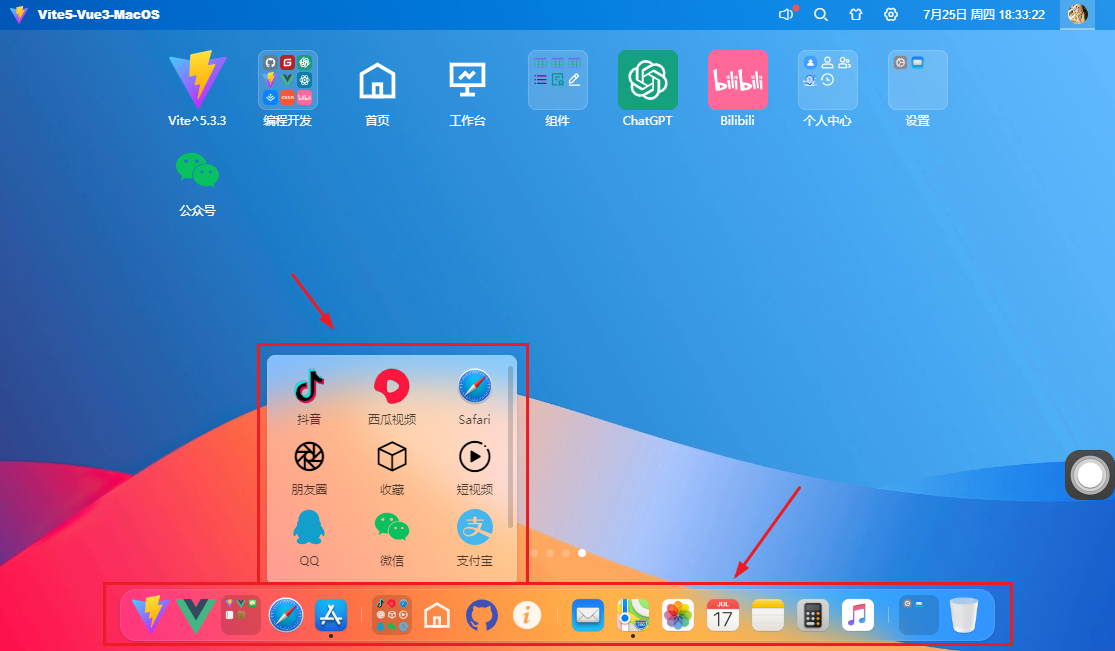
vue3-os实现Dock菜单


macos桌面模式下Dock菜单支持聚合+分离两种方式
<template> <div class="vu__macos-dock"> <div class="vu__dock-wrap" :class="appstate.config.dock||'compact'"> <div v-for="(data, key) in dockMenu" :key="key" class="vu__dock-group"> <a v-for="(item, index) in data?.list" :key="index" class="vu__dock-item" @click="handleClickDock(item)"> <span v-if="item.label" class="label">{{item.label}}</span> <!-- 二级菜单 --> <a-trigger v-if="isArray(item?.children)" trigger="click"> <!-- 二级缩略图 --> <div class="thumb"> <div class="vu__dock-thumbmenu"> ... </div> </div> <template #content> <!-- 二级弹窗菜单 --> <div class="vu__dock-thumbpopup"> <a-scrollbar style="overflow: auto; margin-top: 10px; height: 210px;"> ... </a-scrollbar> </div> </template> </a-trigger> <div v-else class="imgico" :style="{'color': item.color}"> <template v-if="isImg(item.imgico)"> <img :src="item.imgico" /> </template> <template v-else> <component v-if="isObject(item.imgico)" class="ico" :is="item.imgico" /> <i v-else class="ico elec-icon" :class="item.imgico"></i> </template> </div> </a> </div> </div> </div> </template>
End,综上就是vue3+pinia+arcoDesign实战网页版webos系统的一些知识分享,希望对大家有所帮助!
最后附上两个最新Electron跨平台聊天实例项目
Vite5+Electron聊天室|electron31跨平台仿微信EXE客户端|vue3聊天程序
Electron31-Vue3Admin管理系统|vite5+electron+pinia桌面端后台Exe

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)



