基于uni-app+vue3渲染markdown格式|uniapp软键盘顶起问题解决方案
前些时候有给大家分享一篇uni-app+vite4+uview-plus搭建跨端项目。今天主要分享下在uniapp中渲染markdown语法及uniapp中软键盘弹起,页面tabbar或顶部自定义navbar导航栏被撑起挤压的问题。


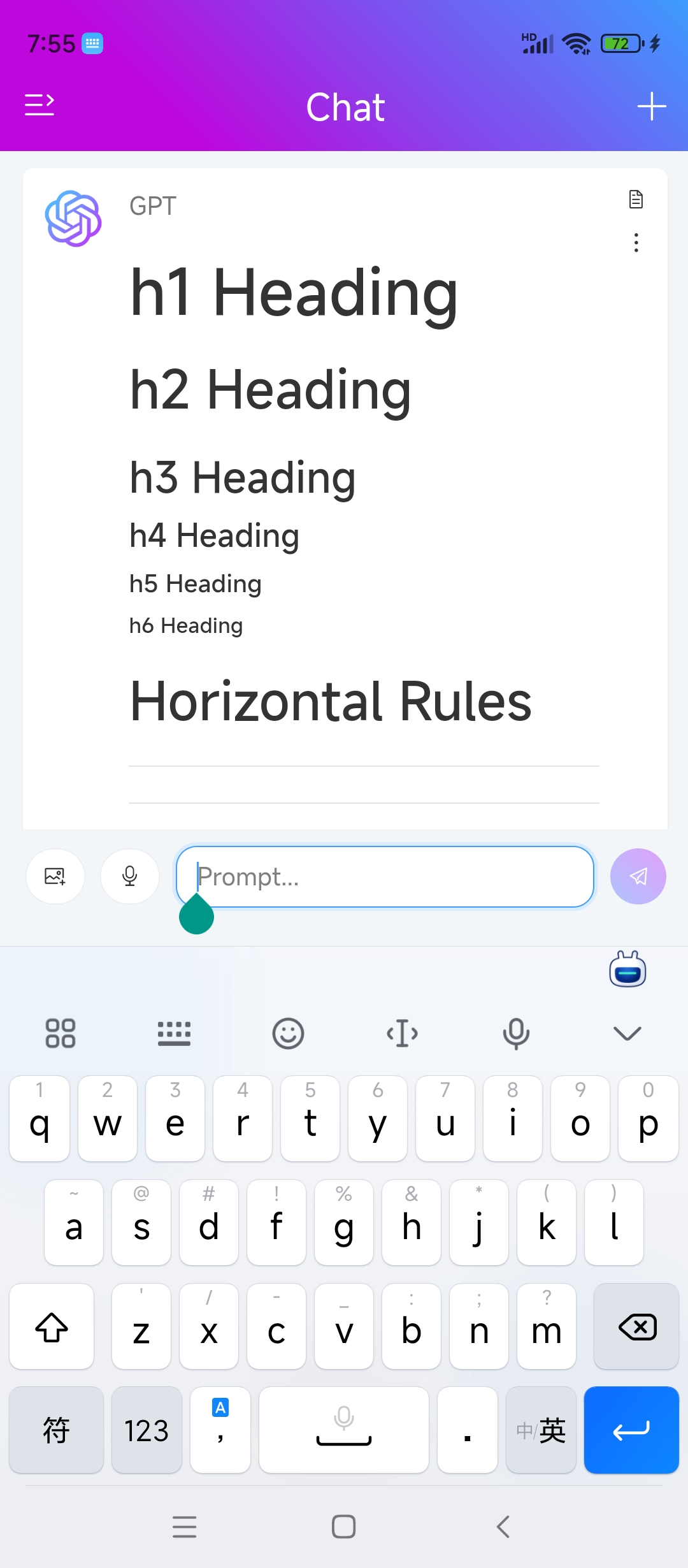
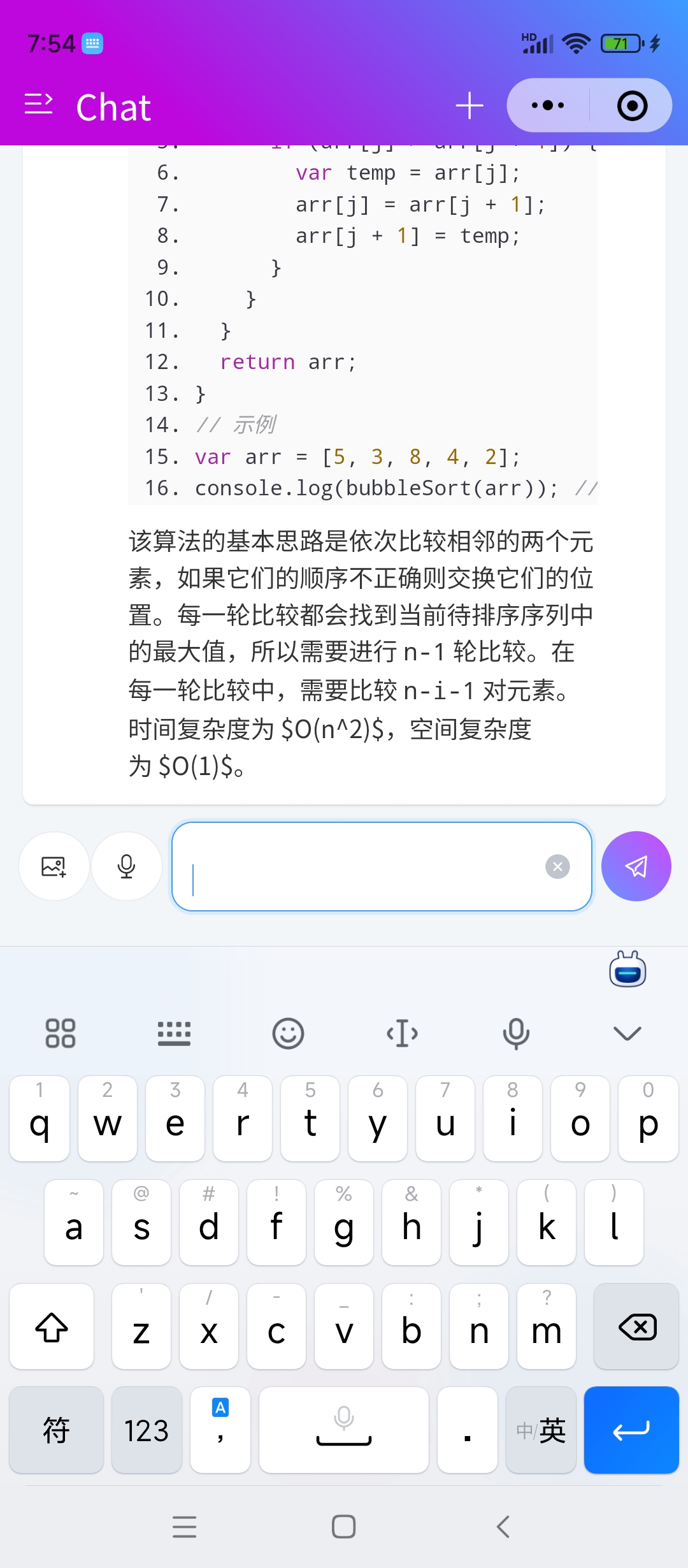
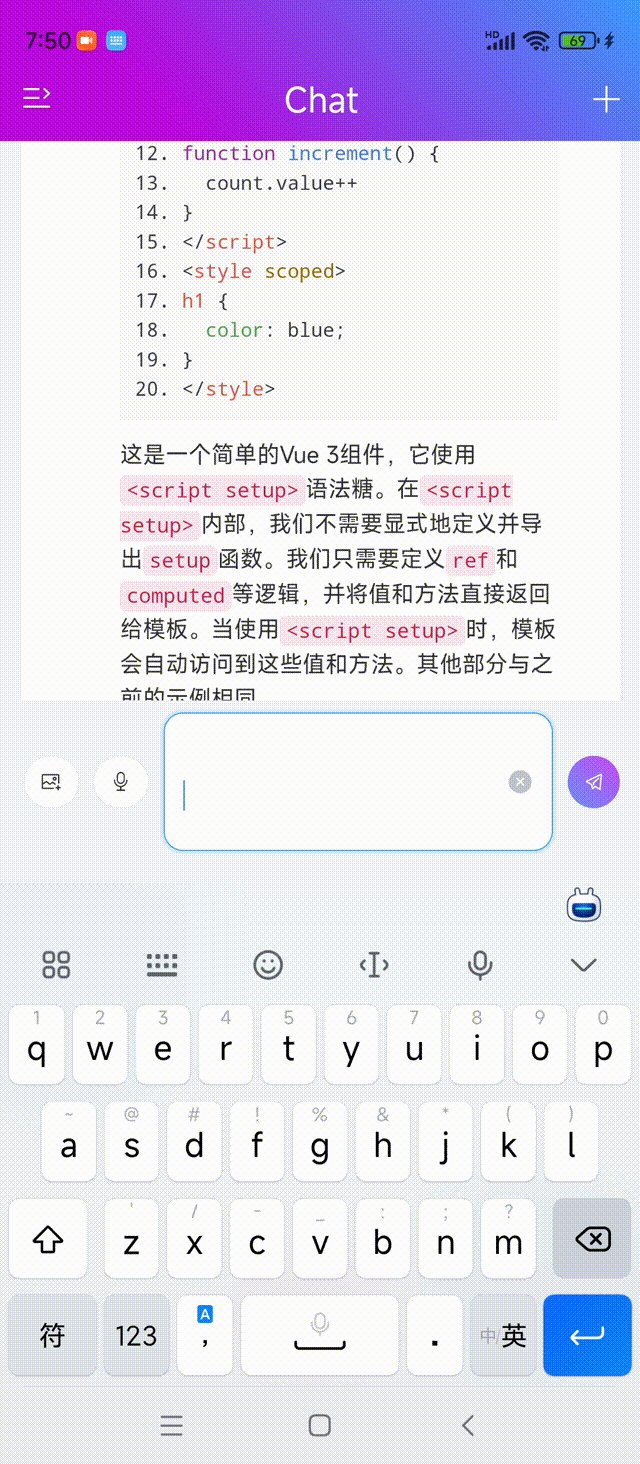
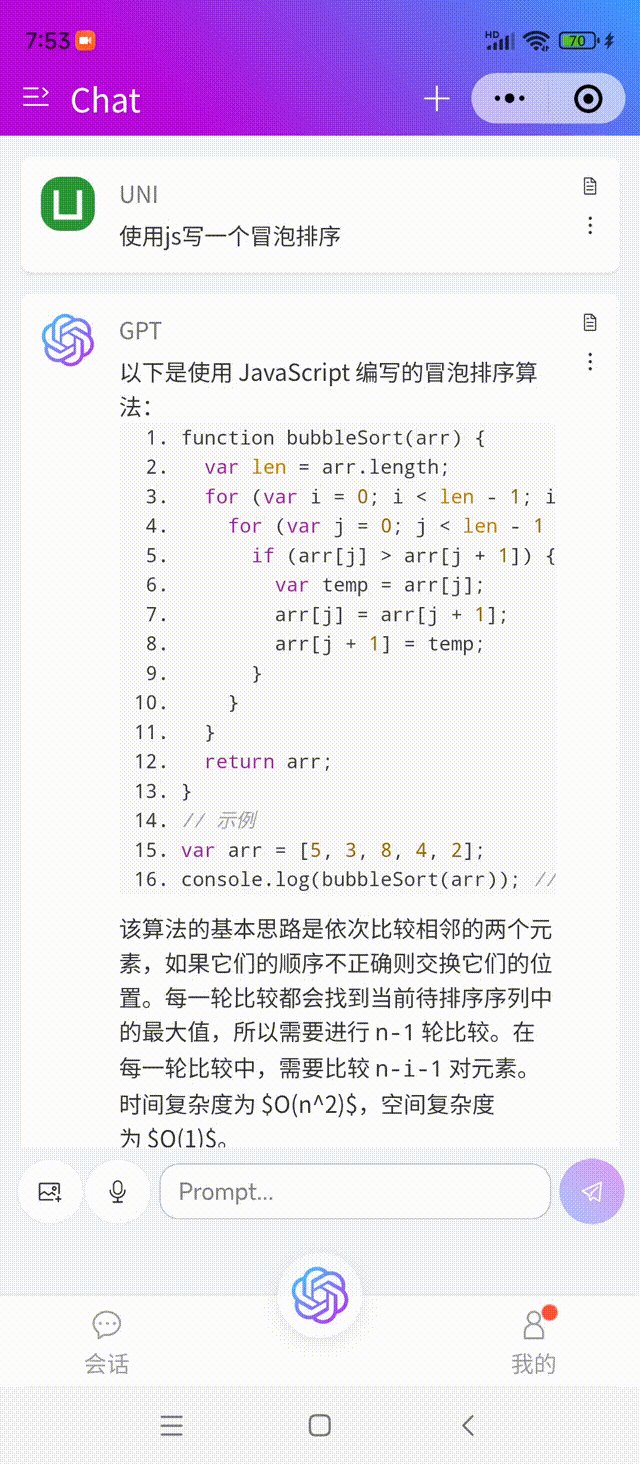
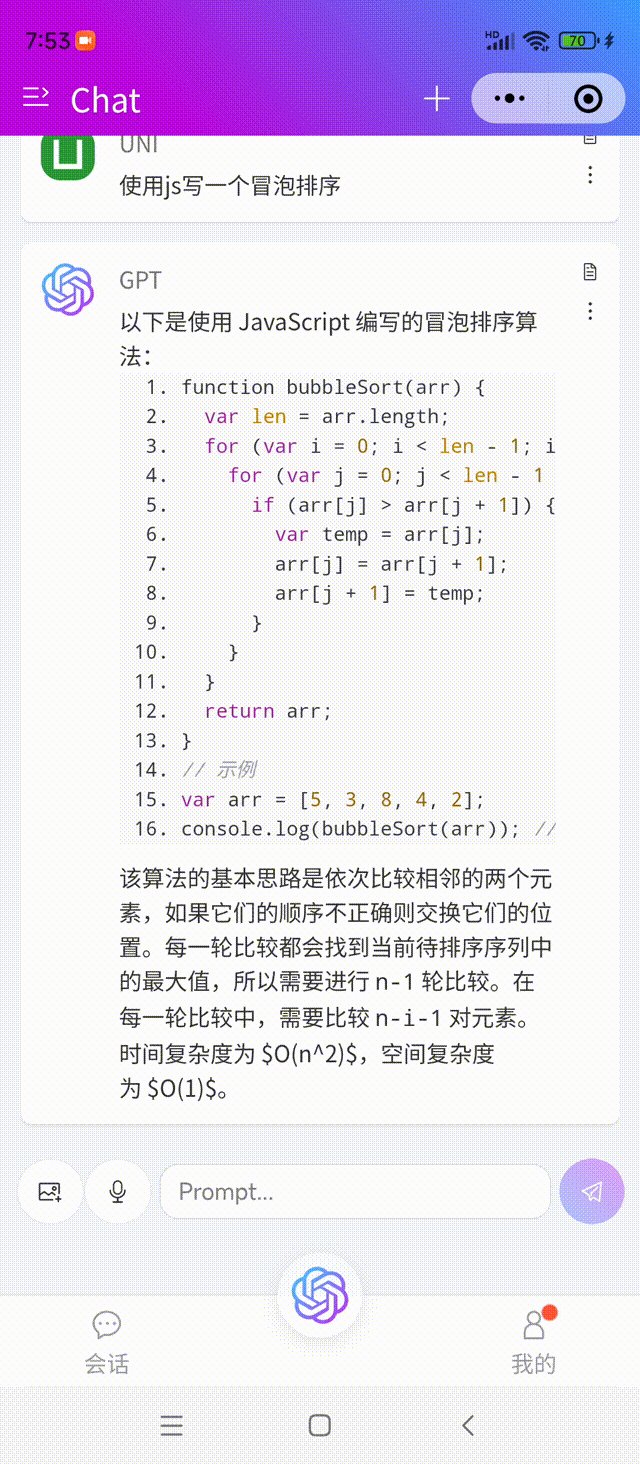
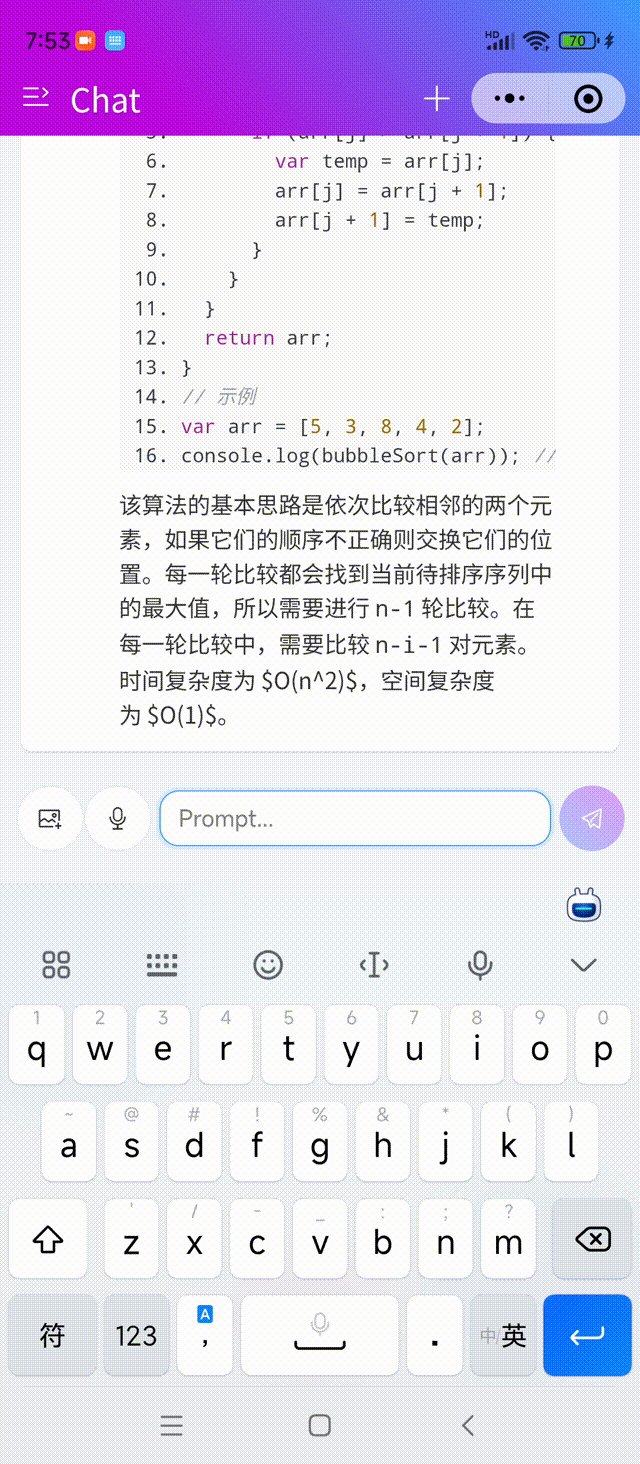
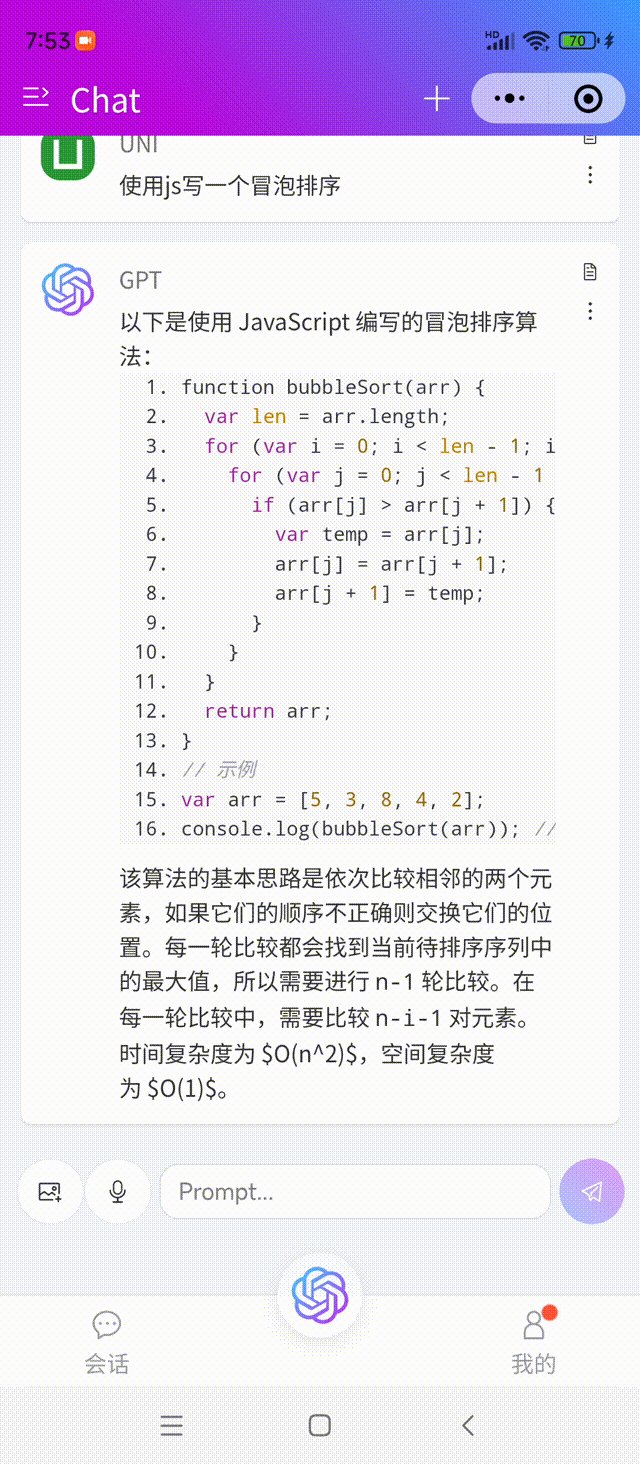
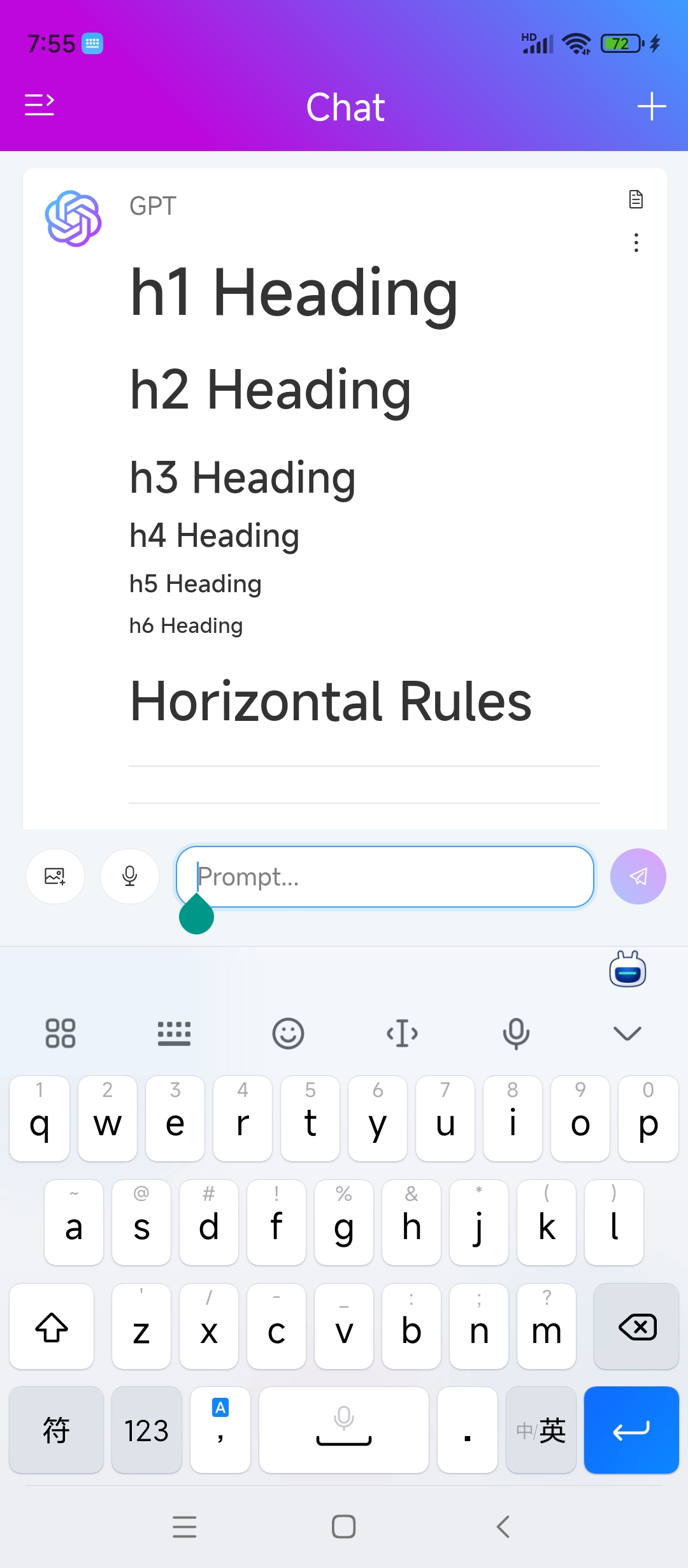
如上图:支持h5+小程序+App端markdown解析渲染。


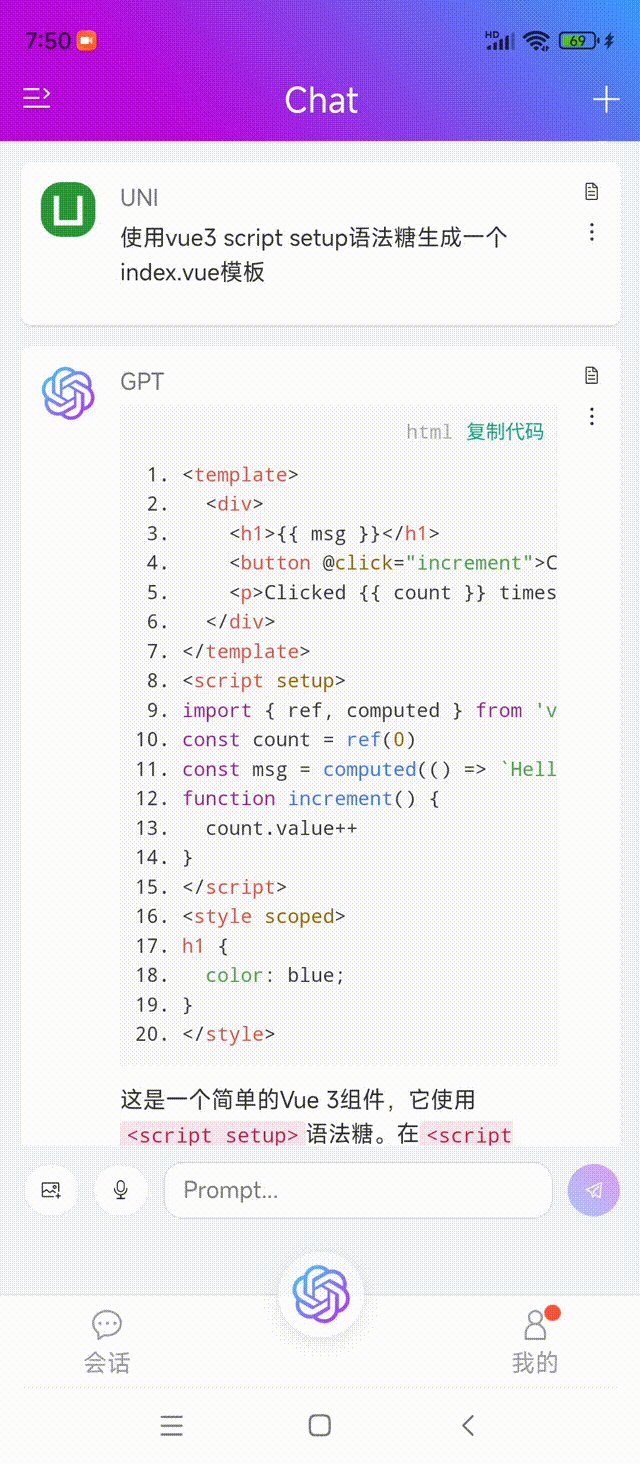
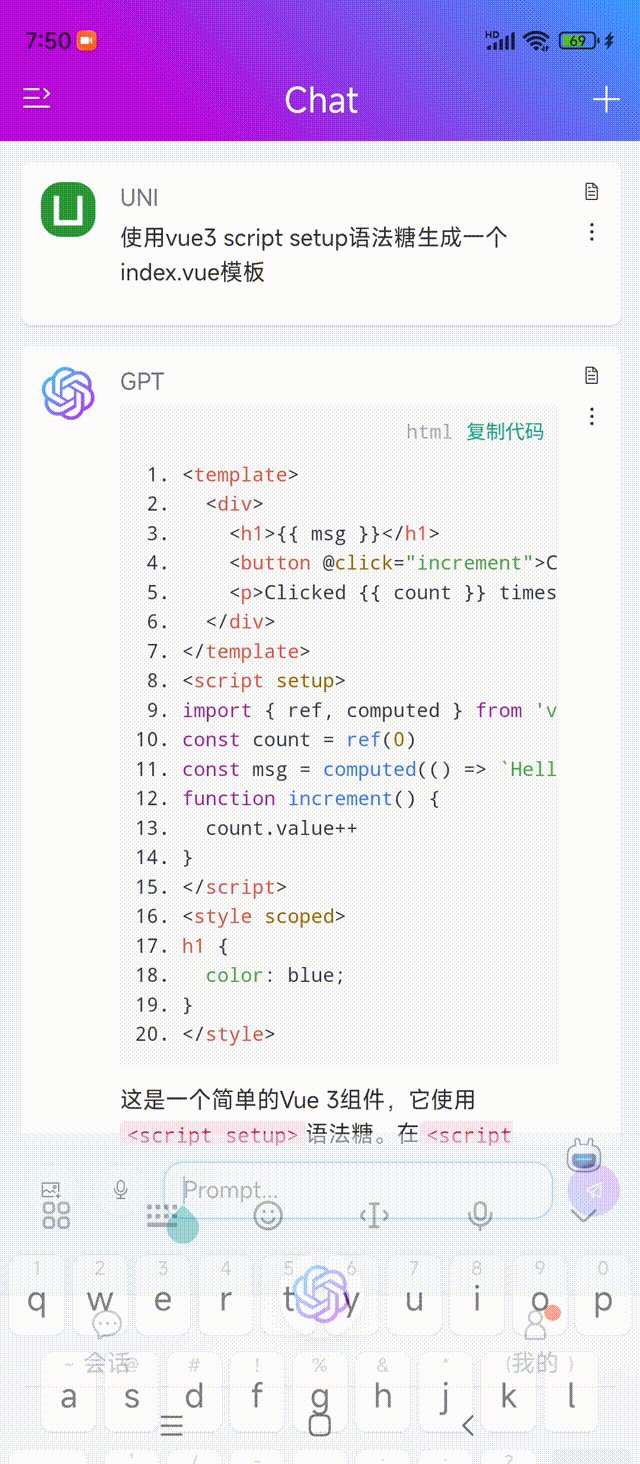
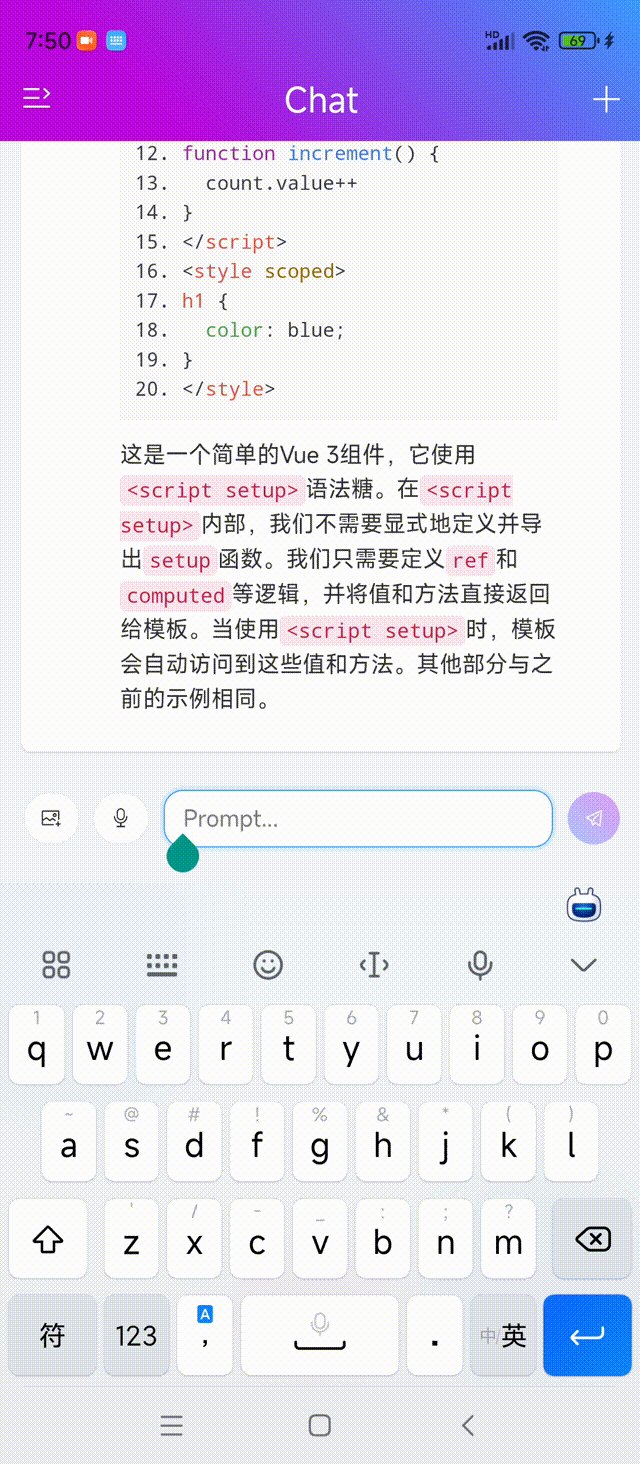
上面则是演示了在App端+小程序端键盘弹起,整体页面及自定义导航条不会被顶跑的问题。
好了,话不多说,接下来就主要介绍下如何实现的吧。
uniapp+vue3解析markdown语法/高亮
虽说uniapp插件市场也有一些markdown渲染插件,但大多兼容性不好。于是就使用了markdown-it及highlight.js插件进行了简单的封装处理。经调试目前可以支持h5/小程序/App端的markdown语法解析。
// 引入markdown-it和highlight.js插件 import MarkdownIt from '@/plugins/markdown-it.min.js' import hljs from '@/plugins/highlight/highlight.min.js' // import '@/plugins/highlight/github-dark.min.css' import '@/plugins/highlight/atom-one-light.css' import parseHtml from '@/plugins/html-parser.js'
highlight.js高亮样式大家可以根据需要自行下载,这里使用的浅色样式。
- 初始化markdownIt插件
接下来是初始化markdown及语法高亮、增加代码行号功能。
const markdown = MarkdownIt({ html: true, highlight: function(str, lang) { let preCode = "" try { preCode = hljs.highlightAuto(str).value } catch (err) { preCode = markdown.utils.escapeHtml(str); } // 自定义行号 const lines = preCode.split(/\n/).slice(0, -1) let html = lines.map((item, index) => { // 去掉空行 if( item == ''){ return '' } return '<li><span class="line-num" data-line="' + (index + 1) + '"></span>' + item +'</li>' }).join('') html = '<ol style="padding: 0px 30px;">' + html + '</ol>' // 代码复制 copyCode.push(str) let htmlCode = `<div class="markdown-wrap">` // #ifndef MP-WEIXIN htmlCode += `<div style="color: #aaa;text-align: right;font-size: 12px;padding:8px;">` htmlCode += `${lang}<a class="copy-btn" code-data-index="${copyCode.length - 1}" style="margin-left: 8px;">复制代码</a>` htmlCode += `</div>` // #endif htmlCode += `<pre class="hljs" style="padding:0 8px;margin-bottom:5px;overflow: auto;border-radius: 5px;"><code>${html}</code></pre>`; htmlCode += '</div>' return htmlCode } })
- 渲染markdown结构
const parseNodes = (value) => { if(!value) return let htmlString = '' if (value.split("```").length % 2) { let msgContent = value if(msgContent[msgContent.length-1] != '\n'){ msgContent += '\n' } htmlString = markdown.render(msgContent) } else { htmlString = markdown.render(msgContent.value) } // #ifndef APP-NVUE return htmlString // #endif // nvue模式下将htmlString转成htmlArray,其他情况rich-text内部转 // 注:本示例项目还没使用nvue编译 // #ifdef APP-NVUE return parseHtml(htmlString) // #endif }

最后使用rich-text组件来渲染处理后的结果。
<rich-text space="nbsp" :nodes="parseNodes(item.content)" @itemclick="handleItemClick"></rich-text>
代码复制功能则是使用rich-text提供的itemclick方法来实现。
// 复制代码 const handleItemClick = (e) => { let {attrs} = e.detail.node let {"code-data-index": codeDataIndex, "class": className} = attrs if(className == 'copy-btn'){ uni.setClipboardData({ data:copyCode[codeDataIndex], showToast:false, success() { uni.showToast({ title: '复制成功', icon: 'none' }); } }) } }
通过上面几步,基本就实现了解析markdown语法了。
uniapp markdown组件已经发布插件市场,欢迎免费下载使用。
如果大家有一些其它不错的解决方案,欢迎交流讨论分享哈~~

uni-app软键盘撑起顶跑问题
在使用uniapp开发的时候,经常会遇到input输入框键盘会顶跑页面。导致顶部自定义导航栏会不见了。
接下来就介绍一种简单的方法,经测试是可行的,如果大家有其它方法,也欢迎交流分享。

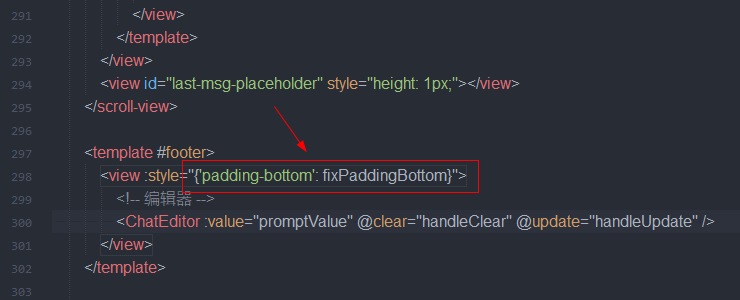
说白了,就是在input编辑框外层加一个view标签,然后给设置padding-bottom为键盘弹起高度。
uniapp也提供了监听键盘高度变化函数 uni.onKeyboardHeightChange
const fixPaddingBottom = computed(() => { let keyH = keyboardHeight.value > 50 ? keyboardHeight.value - 50 : keyboardHeight.value return (keyH || 10) + 'px' })
这里减去50是底部有自定义tabbar,大家可以根据实际情况调整。
onMounted(() => { nextTick(() => { scrollToLast() }) // #ifndef H5 uni.onKeyboardHeightChange(e => { keyboardHeight.value = e.height // 在dom渲染完毕 滚动到最后一条消息 nextTick(() => { scrollToLast() }) }) // #endif })
目前通过这种方法解决了键盘撑起问题。如果大家有其它解决方法,欢迎下方留言讨论哈~~💝





