基于uniapp+vite4+vue3搭建跨端项目|uni-app+uview-plus模板
最近得空学习了下uniapp结合vue3搭建跨端项目。之前也有使用uniapp开发过几款聊天/仿抖音/后台管理等项目,但都是基于vue2开发。随着vite.js破局出圈,越来越多的项目偏向于vue3开发,就想着uniapp搭配vite4.x构建项目效果会如何?经过一番尝试果然真香~
版本信息
HBuilderX: 3.8.4 Vite: 4.2.1 uView-Plus: 3.1.31

创建uniapp+vue3项目
uniapp官网提供了 HBuilderX 可视化界面、vue-cli命令行 两种方式快速构建项目。

这次主要讲解通过hbuilderx可视化编辑器创建项目。
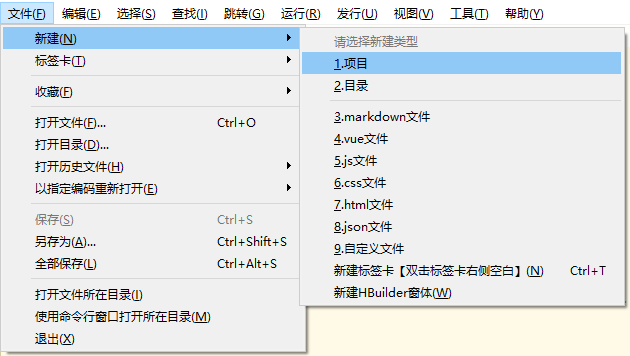
- 点击编辑器的文件 > 新建 > 项目(快捷键Ctrl+N)

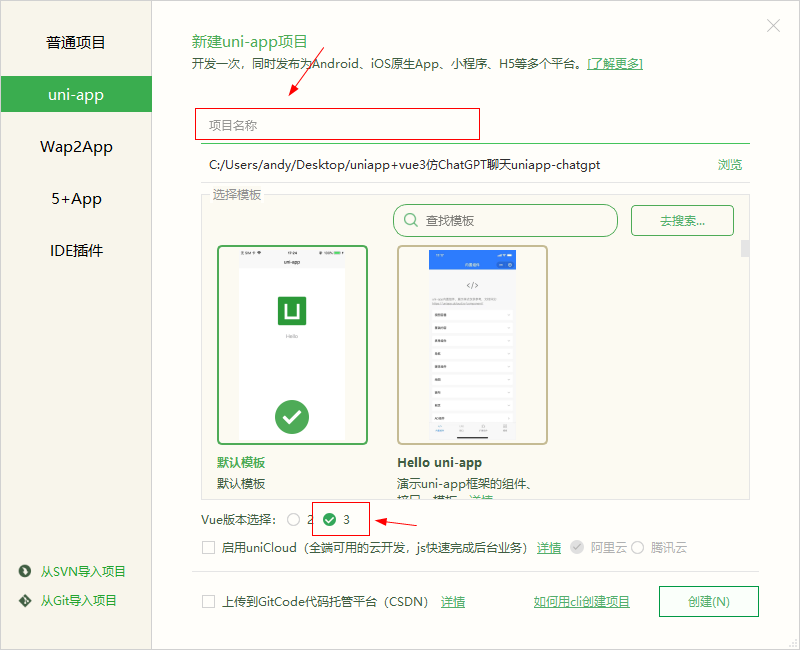
- 选择uni-app项目,输入项目名/路径,选择项目模板,勾选vue3版本,点击创建,即可成功创建。

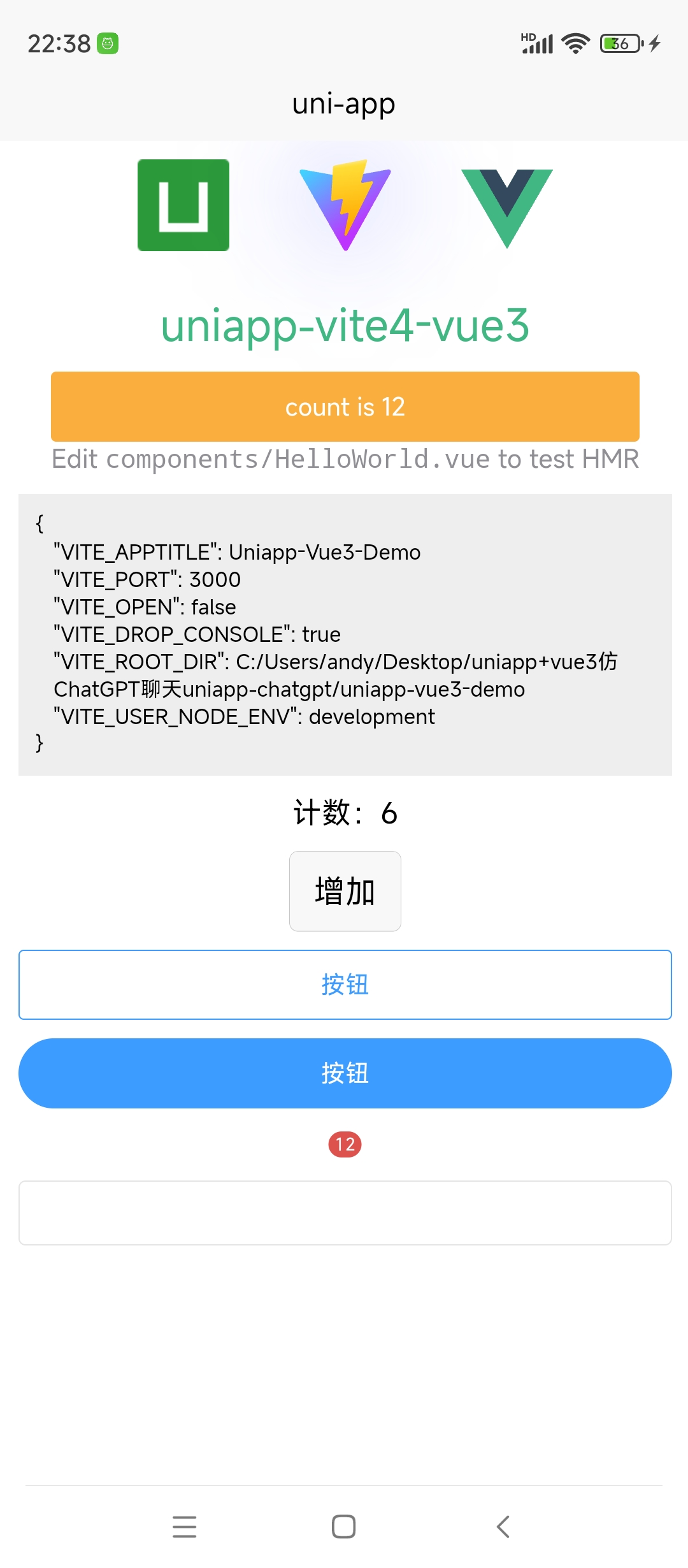
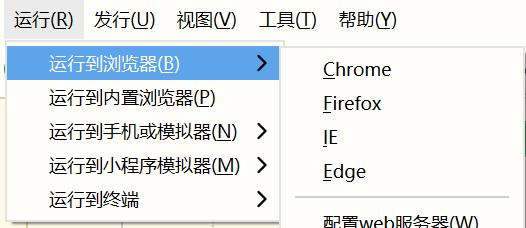
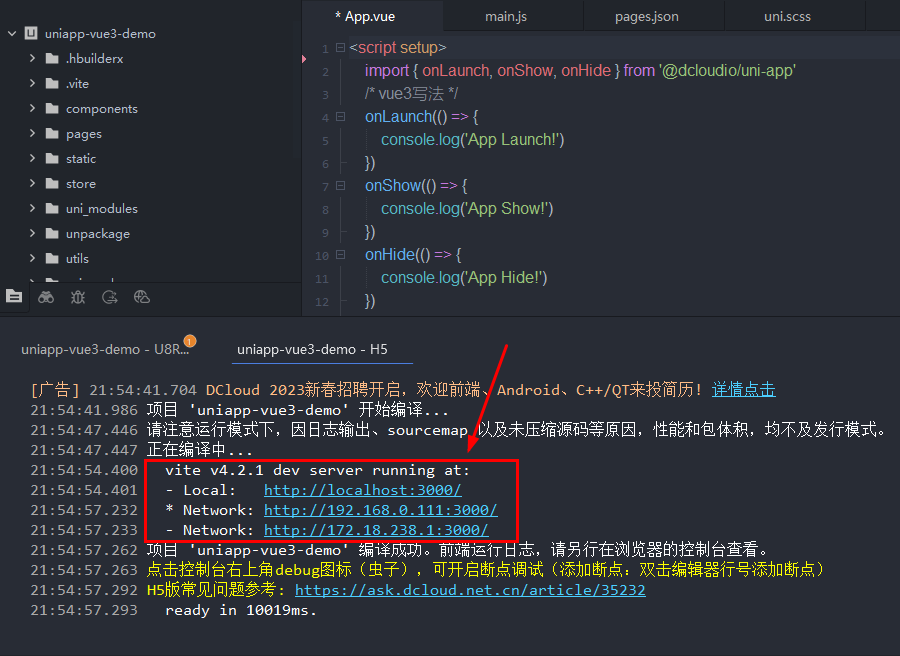
点击编辑器的运行 > 运行到浏览器 > 选择浏览器

当然也可以运行到手机或模拟器、运行到小程序工具。


到这里一个简单的uniapp+vue3项目就搭建好了。
App.vue setup语法
创建的项目,app.vue是使用vue2写法,如果习惯setup语法糖编码,则改为如下方式,生命周期是通过import引入方式。
<script setup> import { onLaunch, onShow, onHide } from '@dcloudio/uni-app' onLaunch(() => { console.log('App Launch!') }) onShow(() => { console.log('App Show!') }) onHide(() => { console.log('App Hide!') }) </script>
uniapp+pinia状态管理
uni-app已经内置了vuex和pinia两个状态管理,不需要安装即可使用。这次主要讲解下uniapp里面使用pinia配置。
- 在main.js中引入pinia
import App from './App' import uView from '@/uview-plus' import { createSSRApp } from 'vue' import { createPinia } from 'pinia' export function createApp() { const app = createSSRApp(App) const pinia = createPinia() app.use(pinia) app.use(uView) return { app, pinia } }
- 新建一个store/counter.js文件

import { defineStore } from 'pinia'
export const counterStore = defineStore('counter', {
state: () => ({
count: 0
}),
getters: {},
actions: {
increment() {
this.count++
}
}
})
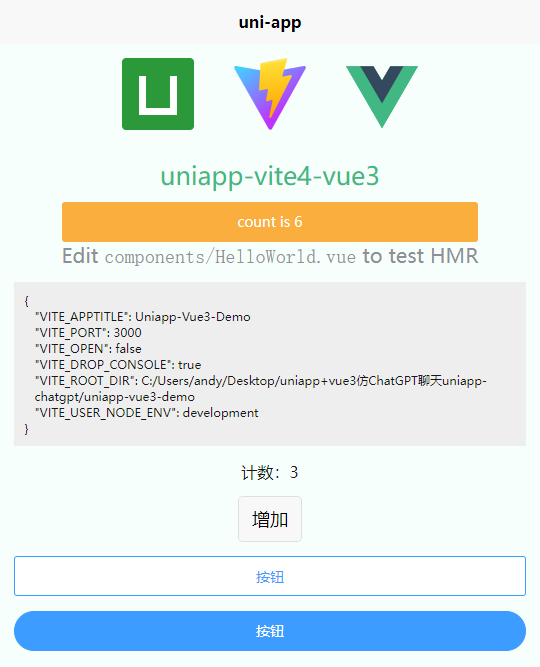
这样基本就引入和创建好了pinia配置文件了,接下来就在.vue页面使用。
<view>计数:{{counter.count}}</view> <button @click="handleAdd">增加</button> <script setup> import { counterStore } from '@/store/counter' const counter = counterStore() const handleAdd = () => { counter.increment() } </script>
引入uniapp+vue3组件库uview-plus 和 uni-ui
目前支持 uniapp vue3 组件库有uni-ui(官方),uview-plus等。
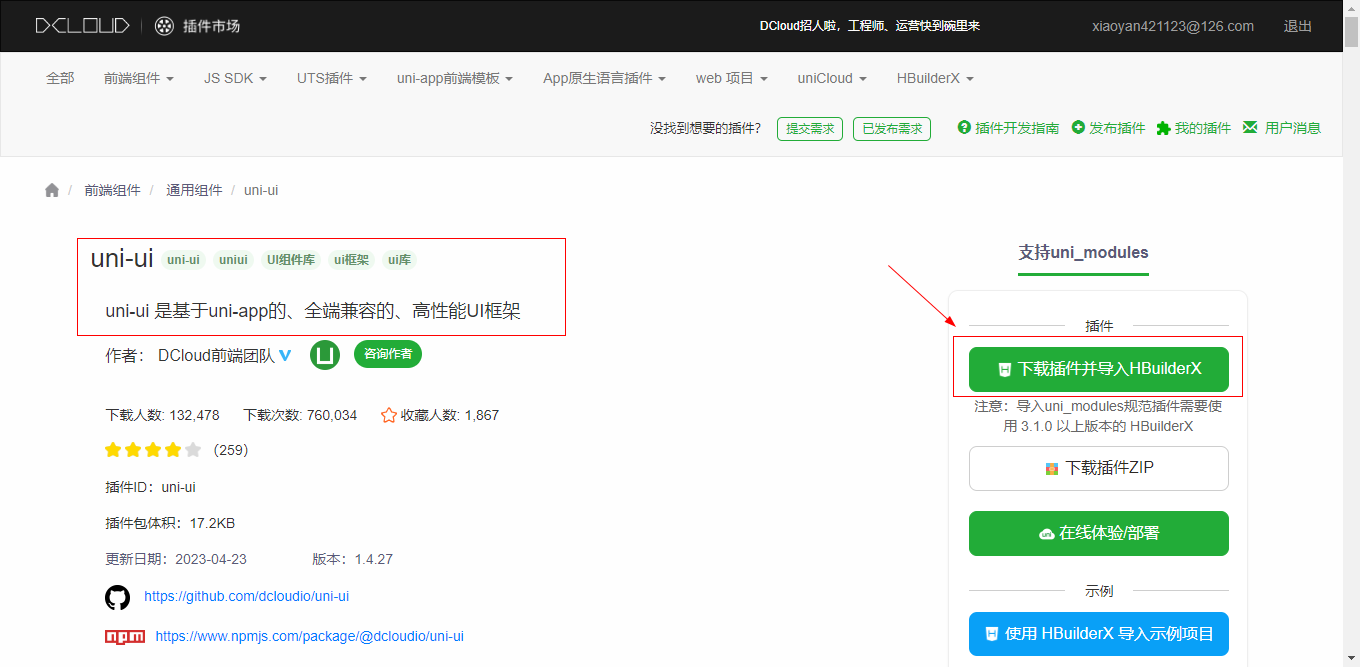
- 使用hbuilderx导入uni-ui插件

也可以下载后,直接放在根目录下。

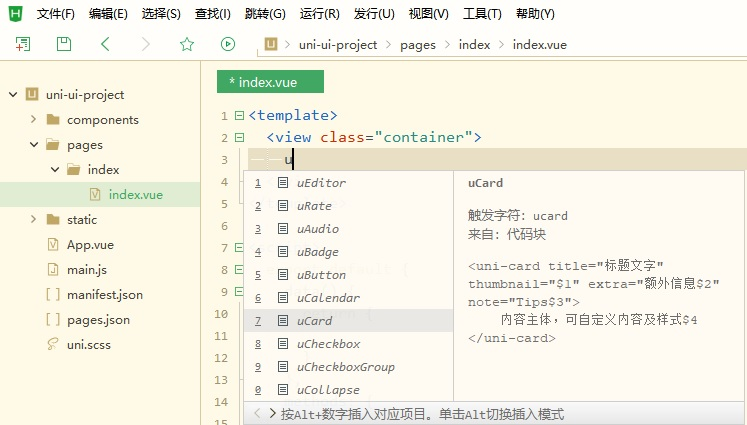
无需引入、注册即可快速使用。在代码区键入 u ,拉出各种内置或uni-ui的组件列表。

https://uniapp.dcloud.net.cn/component/uniui/quickstart.html

https://uiadmin.net/uview-plus/components/install.html
主要讲解下hbuilderx创建项目,导入uview-plus组件库。
- 使用hbuilderx工具导入

- 引入uview-plus及样式
// main.js import uviewPlus from '@/uni_modules/uview-plus' import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) app.use(uviewPlus) return { app } }
/* uni.scss */ @import '@/uni_modules/uview-plus/theme.scss';
需要在app.vue首行引入基础样式
<style lang="scss"> /* 注意要写在第一行,同时给style标签加入lang="scss"属性 */ @import "@/uni_modules/uview-plus/index.scss"; </style>
如果 不是通过uni_modules方式 导入,而是直接下载在根目录下,则需要额外再配置下easycom引入规则。

import App from './App' import uView from '@/uview-plus' import { createSSRApp } from 'vue' export function createApp() { const app = createSSRApp(App) app.use(uView) return { app, pinia } } // 在根目录uni.scss中引入主题样式 @import '@/uview-plus/theme.scss'; // 在app.vue中引入基础样式 <style lang="scss"> @import "@/uview-plus/index.scss"; </style>
// pages.json { "custom": { // 引入uview-plus组件库 "^u-(.*)": "@/uview-plus/components/u-$1/u-$1.vue" } // ... }
uniapp vue3配置vite.config.js

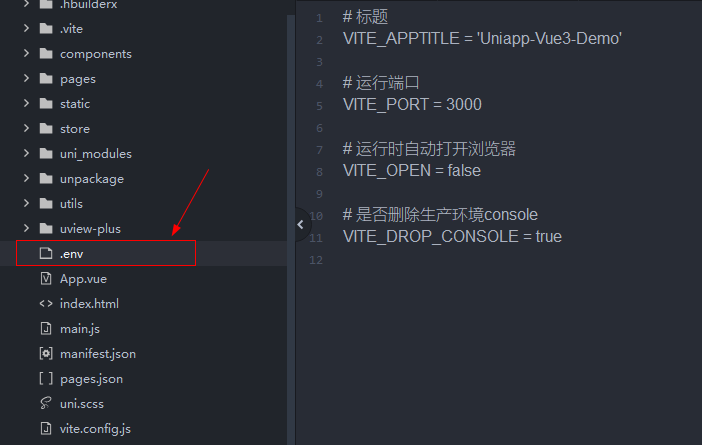
基于uniapp+vue3项目还可以自定义配置vite.config.js文件。另外还可以自定义.env环境变量。

import { defineConfig, loadEnv } from 'vite'
import uni from '@dcloudio/vite-plugin-uni'
import { resolve } from 'path'
import { parseEnv } from './utils/env'
export default defineConfig(({ command, mode }) => {
const viteEnv = loadEnv(mode, __dirname)
const env = parseEnv(viteEnv)
return {
plugins: [
uni()
],
define: {
// 自定义配置环境变量
'process.env.VITE_APPNAME': JSON.stringify('uniapp-vite4-vue3'),
'process.env.VITE_ENV': env
},
/*构建选项*/
build: {
// ...
},
esbuild: {
// 打包去除 console.log 和 debugger
// drop: env.VITE_DROP_CONSOLE && command === 'build' ? ["console", "debugger"] : []
},
/*开发服务器选项*/
server: {
// 端口
port: env.VITE_PORT,
// 运行时自动打开浏览器
open: env.VITE_OPEN,
// 代理配置
proxy: {
// ...
}
}
}
})
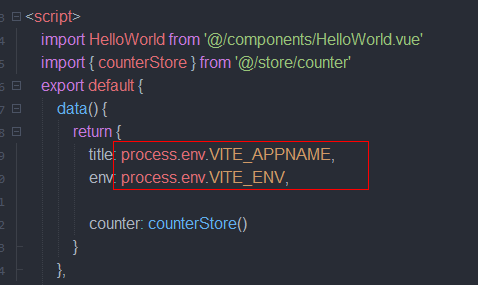
这样在.vue页面就可以使用process.env环境变量了。


以上就是uniapp vue3搭建项目的一些分享,希望对大家有所帮助~ 后续还会分享一些uniapp+vue3实例项目。
往期uniapp+vue3实战项目
uniapp+vue3酒店预订|vite5+uniapp预约订房系统模板(h5+小程序+App端)
uniapp-vue3-oadmin手机后台实例|vite5.x+uniapp多端仿ios管理系统




