Vue自定义Popup弹窗组件|vue仿ios、微信弹窗|vue右键弹层
基于vue.js构建的轻量级Vue移动端弹出框组件Vpopup
vpopup 汇聚了有赞Vant、京东NutUI等Vue组件库的Msg消息框、Popup弹层、Dialog对话框、Toast弱提示、ActionSheet动作面板框、Notify通知框等功能。

用法
▍在main.js中引入vpopup组件
import Popup from './components/popup'
Vue.use(Popup)
vpopup支持标签式及函数式调用方式。
- 标签式
<template> <view class="demo"> ... <!-- 弹窗模板 --> <v-popup v-model="showDialog" type="ios" anim="fadeIn" title="标题" content="弹窗内容信息,弹窗内容信息!" shadeClose="false" xclose :btns="[ {...}, {...}, ]" /> </view> </template>
- 函数式
通过 this.$vpopup({...options}) 方式调用即可,函数会返回弹窗实例。
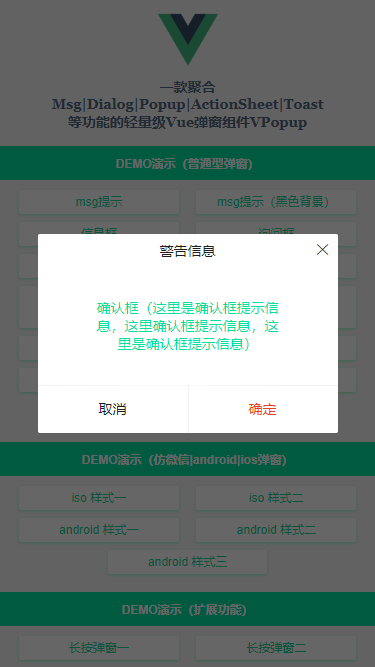
<script> export default { ... methods: { handleShowPopup() { let $el = this.$vpopup({ type: 'ios', title: '标题', content: '弹窗内容信息,弹窗内容信息!', anim: 'scaleIn', shadeClose: false, xclose: true, onOpen: () => { console.log('vpopup is opened!') }, btns: [ {text: '取消'}, { text: '确定', style: 'color:#00e0a1', click: () => { $el.close() } } ] }); } } } </script>
大家可以根据项目实际需要,自行选择调用方式。
- msg消息提示


<!-- msg提示 --> <v-popup v-model="showMsg" anim="fadeIn" content="msg提示框测试(3s后窗口关闭)" shadeClose="false" time="3" /> <!-- msg提示(自定义背景) --> <v-popup v-model="showMsgBg" anim="footer" content="自定义背景颜色" shade="false" time="2" popup-style="background:rgba(0,0,0,.6);color:#fff;" />
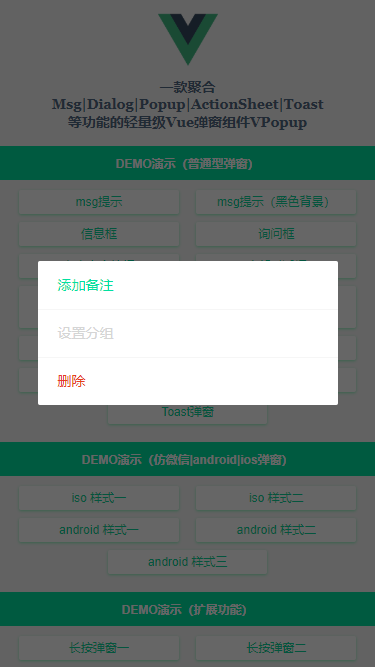
- actionsheet及footer动作面板框


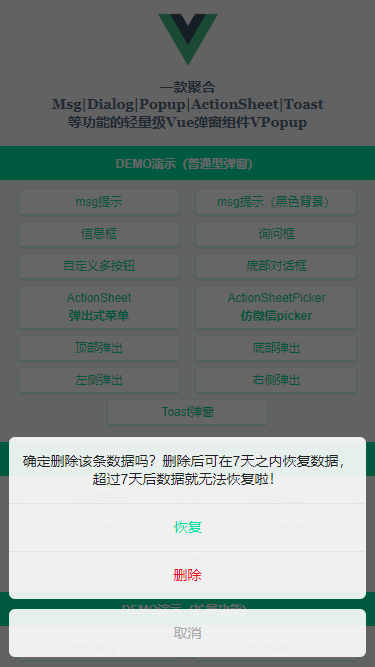
<!-- ActionSheet底部弹出式菜单 --> <v-popup v-model="showActionSheet" anim="footer" type="actionsheet" :z-index="2020" content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内" :btns="[ {text: '拍照', style: 'color:#09f;', disabled: true, click: handleInfo}, {text: '从手机相册选择', style: 'color:#00e0a1;', click: handleInfo}, {text: '保存图片', style: 'color:#e63d23;', click: () => null}, {text: '取消', click: () => showActionSheet=false}, ]" /> <!-- 底部对话框 --> <v-popup v-model="showFooter" anim="footer" type="footer" :shadeClose="false" z-index="8080" content="确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!" :btns="[ {text: '恢复', style: 'color:#00e0a1;', click: handleInfo}, {text: '删除', style: 'color:#ee0a24;', click: () => null}, {text: '取消', style: 'color:#a9a9a9;', click: () => showFooter=false}, ]" />
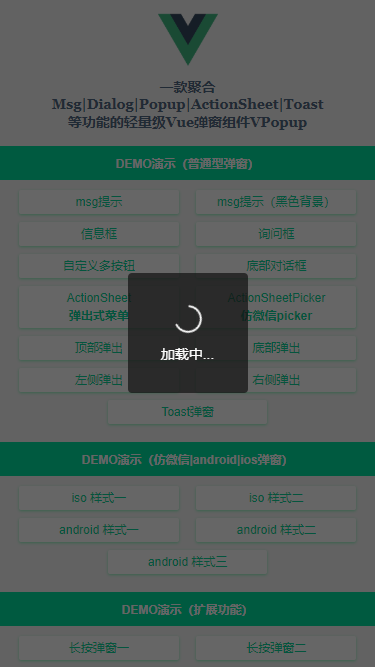
- Toast弱提示框(loading | success | info三种svg图标)


<!-- Toast弹窗 --> <v-popup v-model="showToast" type="toast" icon="loading" time="5" content="加载中..." /> <v-popup v-model="showToast" type="toast" icon="success" shade="false" time="3" content="成功提示" /> <v-popup v-model="showToast" type="toast" icon="fail" shade="false" time="3" content="失败提示" />
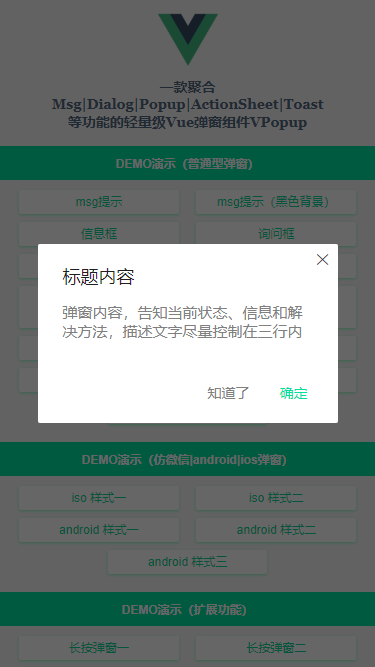
- android/微信弹窗效果


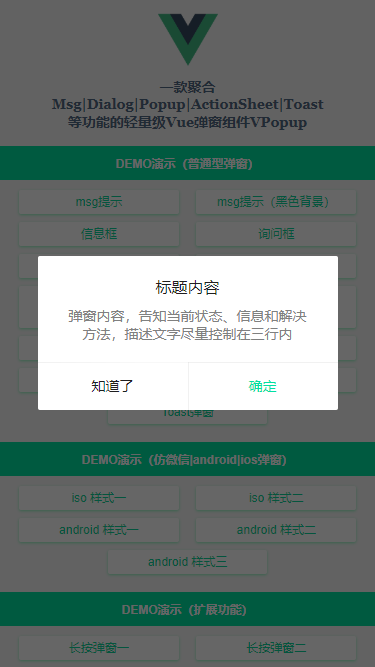
<!-- Android样式1 --> <v-popup v-model="showAndroid1" type="android" shadeClose="false" xclose title="标题内容" z-index="2001" content="弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内" :btns="[ {text: '知道了', click: () => showAndroid1=false}, {text: '确定', style: 'color:#00e0a1;', click: handleInfo}, ]" > </v-popup>
so nice,看到了这里,是不是感觉还行!这可是牺牲了一点国庆假期倒腾出来的 😀
还有一些效果这里就不一 一贴上演示代码了。







vpopup弹窗实现
- 默认参数配置
@@Props
------------------------------------------
v-model 当前组件是否显示
title 标题
content 内容(支持自定义插槽内容)
type 弹窗类型(toast | footer | actionsheet | actionsheetPicker | android/ios)
popupStyle 自定义弹窗样式
icon toast图标(loading | success | fail)
shade 是否显示遮罩层
shadeClose 是否点击遮罩时关闭弹窗
opacity 遮罩层透明度
round 是否显示圆角
xclose 是否显示关闭图标
xposition 关闭图标位置(left | right | top | bottom)
xcolor 关闭图标颜色
anim 弹窗动画(scaleIn | fadeIn | footer | fadeInUp | fadeInDown)
position 弹出位置(top | right | bottom | left)
follow 长按/右键弹窗(坐标点)
time 弹窗自动关闭秒数(1、2、3)
zIndex 弹窗层叠(默认8080)
btns 弹窗按钮(参数:text|style|disabled|click)
@@$emit
------------------------------------------
open 打开弹出层时触发(@open="xxx")
close 关闭弹出层时触发(@close="xxx")
@@Event
------------------------------------------
onOpen 打开弹窗回调
onClose 关闭弹窗回调
- 弹窗模板template
<template> <div v-show="opened" class="nuxt__popup" :class="{'nuxt__popup-closed': closeCls}" :id="id"> <div v-if="JSON.parse(shade)" class="nuxt__overlay" @click="shadeClicked" :style="{opacity}"></div> <div class="nuxt__wrap"> <div class="nuxt__wrap-section"> <div class="nuxt__wrap-child" :class="['anim-'+anim, type&&'popui__'+type, round&&'round', position]" :style="popupStyle"> <div v-if="title" class="nuxt__wrap-tit" v-html="title"></div> <div v-if="type=='toast'&&icon" class="nuxt__toast-icon" :class="['nuxt__toast-'+icon]" v-html="toastIcon[icon]"></div> <template v-if="$slots.content"><div class="nuxt__wrap-cnt"><slot name="content" /></div></template> <template v-else><div v-if="content" class="nuxt__wrap-cnt" v-html="content"></div></template> <slot /> <div v-if="btns" class="nuxt__wrap-btns"> <span v-for="(btn,index) in btns" :key="index" class="btn" :style="btn.style" v-html="btn.text"></span> </div> <span v-if="xclose" class="nuxt__xclose" :class="xposition" :style="{'color': xcolor}" @click="close"></span> </div> </div> </div> </div> </template>
/** * @Desc VueJs自定义弹窗组件VPopup * @Time andy by 2020-10-06 * @About Q:282310962 wx:xy190310 */ <script> let $index = 0, $lockCount = 0, $timer = {}; export default { props: { ... }, data() { return { opened: false, closeCls: '', toastIcon: { ... } } }, watch: { value(val) { const type = val ? 'open' : 'close'; this[type](); }, }, methods: { // 打开弹窗 open() { if(this.opened) return; this.opened = true; this.$emit('open'); typeof this.onOpen === 'function' && this.onOpen(); if(JSON.parse(this.shade)) { if(!$lockCount) { document.body.classList.add('nt-overflow-hidden'); } $lockCount++; } // 倒计时关闭 if(this.time) { $index++; if($timer[$index] !== null) clearTimeout($timer[$index]) $timer[$index] = setTimeout(() => { this.close(); }, parseInt(this.time) * 1000); } if(this.follow) { this.$nextTick(() => { let obj = this.$el.querySelector('.nuxt__wrap-child'); let oW, oH, winW, winH, pos; oW = obj.clientWidth; oH = obj.clientHeight; winW = window.innerWidth; winH = window.innerHeight; pos = this.getPos(this.follow[0], this.follow[1], oW, oH, winW, winH); obj.style.left = pos[0] + 'px'; obj.style.top = pos[1] + 'px'; }); } }, // 关闭弹窗 close() { if(!this.opened) return; this.closeCls = true; setTimeout(() => { this.opened = false; this.closeCls = false; if(JSON.parse(this.shade)) { $lockCount--; if(!$lockCount) { document.body.classList.remove('nt-overflow-hidden'); } } if(this.time) { $index--; } this.$emit('input', false); this.$emit('close'); typeof this.onClose === 'function' && this.onClose(); }, 200); }, shadeClicked() { if(JSON.parse(this.shadeClose)) { this.close(); } }, btnClicked(e, index) { let btn = this.btns[index]; if(!btn.disabled) { typeof btn.click === 'function' && btn.click(e) } }, getZIndex() { for(var $idx = parseInt(this.zIndex), $el = document.getElementsByTagName('*'), i = 0, len = $el.length; i < len; i++) $idx = Math.max($idx, $el[i].style.zIndex) return $idx; }, // 获取弹窗坐标点 getPos(x, y, ow, oh, winW, winH) { let l = (x + ow) > winW ? x - ow : x; let t = (y + oh) > winH ? y - oh : y; return [l, t]; } }, } </script>
通过Vue.extend扩展实例构造器函数来实现函数式调用。
import Vue from 'vue'; import VuePopup from './popup.vue'; let PopupConstructor = Vue.extend(VuePopup); let $instance; let VPopup = function(options = {}) { // 同一个页面中,id相同的Popup的DOM只会存在一个 options.id = options.id || 'nuxt-popup-id'; $instance = new PopupConstructor({ propsData: options }); $instance.vm = $instance.$mount(); let popupDom = document.querySelector('#' + options.id); if(options.id && popupDom) { popupDom.parentNode.replaceChild($instance.$el, popupDom); } else { document.body.appendChild($instance.$el); } Vue.nextTick(() => { $instance.value = true; }) return $instance; } VPopup.install = () => { Vue.prototype['$vpopup'] = VPopup; Vue.component('v-popup', VuePopup); } export default VPopup;
这样就实现了在Vue的 prototype 上挂载 $vpopup 方法及注册 v-popup 组件了。
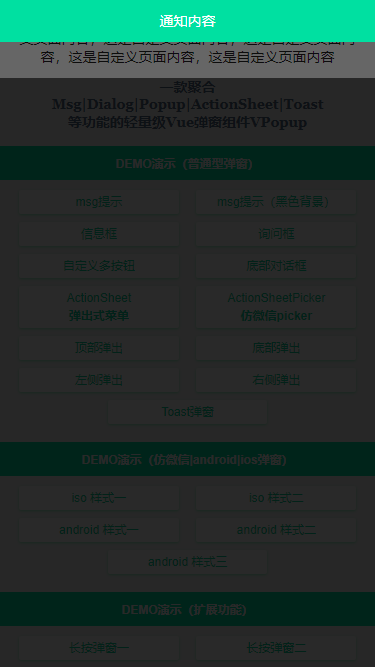
另外还支持自定义slot插槽内容,当content和自定义插槽内容同时存在,只会显示插槽内容。
<!-- 组件调用 --> <v-popup v-model="showComponent" xclose xposition="bottom" :shadeClose="false" content="这里是内容信息" :btns="[ {text: '确认', style: 'color:#f60;', click: () => showComponent=false}, ]" @open="handleOpen" @close="handleClose" > <template #content><b style="color:#00e0a1;">当 content 和 自定义插槽 内容同时存在,只显示插槽内容!!!</b></template> <!-- <div slot="content">显示自定义插槽内容!</div> --> <div style="padding:30px 15px;"> <img src="https://img.yzcdn.cn/vant/apple-3.jpg" style="width:100%;" @click="handleContextPopup" /> </div> </v-popup>

ok,以上就是基于Vue.js实现自定义弹窗组件实现方式,希望对大家有所帮助。 ✍✍
◆ 最后附上之前开发的Taro及Uniapp弹窗组件
Taro自定义模态框:https://www.cnblogs.com/xiaoyan2017/p/11969729.html
Uniapp弹窗组件:https://www.cnblogs.com/xiaoyan2017/p/11589149.html
本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步