小程序版聊天室|聊天小程序|仿微信聊天界面小程序
仿微信聊天小程序weChatRoom案例,一款基于微信小程序开发的聊天室实战项目。很早之前就有开发过一个h5版聊天室,最近又在原先思路的基础上开发了个小程序版聊天室,功能效果非常接近微信聊天,实现了消息、表情发送,小程序表情解析,图片、视频上传预览,打赏、红包等微交互场景。整体界面风格及效果挺不错哒。
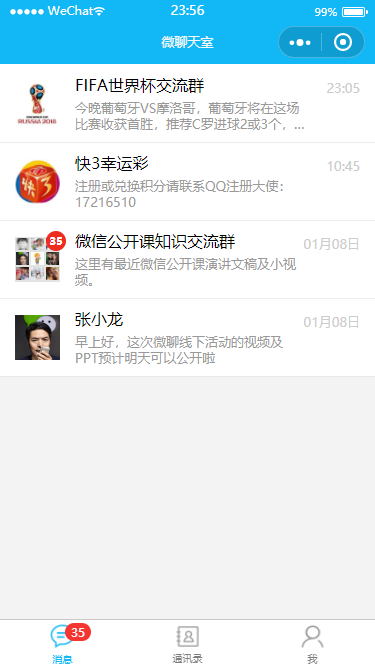
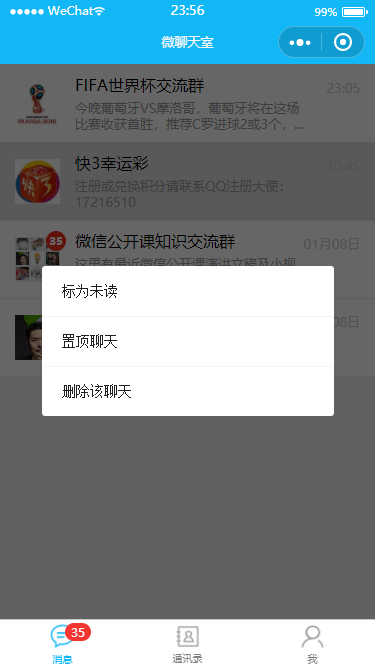
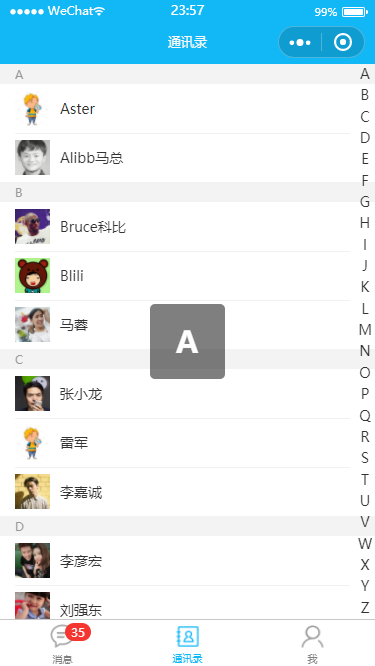
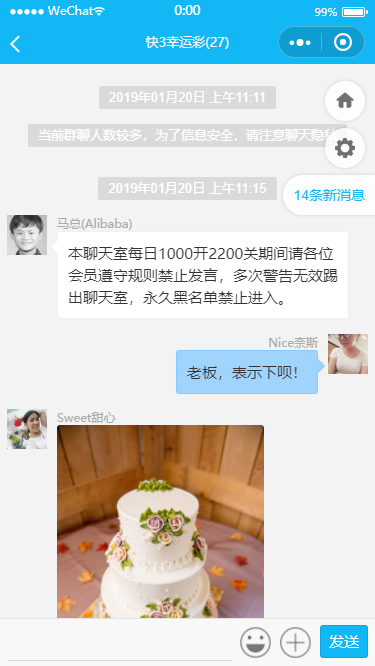
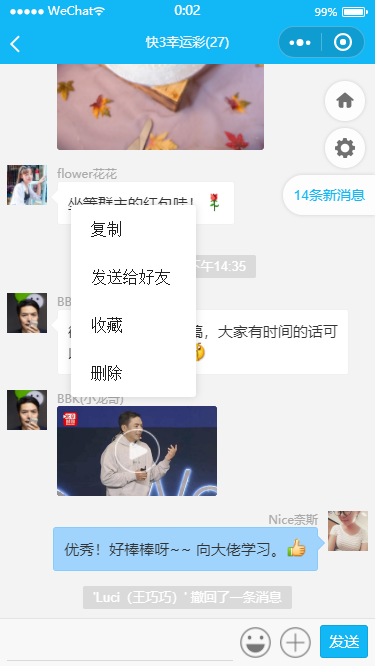
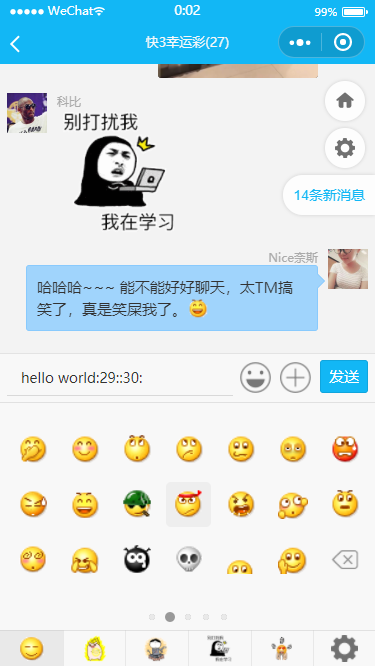
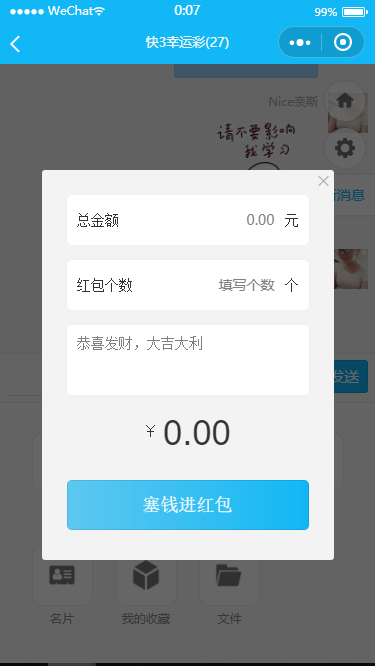
◆ 先睹为快












◆ 项目中用到的弹窗插件,是自己开发的小程序弹窗组件wcPop:
<!-- <>引入弹窗模板.Start -->
<import src="/utils/component/wcPop/tpl.wxml" />
<template is="popup" data="{{ ...__options }}" />
<!-- <>引入弹窗模板.End -->
◆ 小程序消息记录数据
module.exports = [ { id: "msg1", msgtype: 1, isme: "", avatar: "", author: "", msg: "2019年01月20日 上午11:11", imgsrc: "", videosrc: "" }, //时间提醒 { id: "msg2", msgtype: 2, isme: "", avatar: "", author: "", msg: "当前群聊人数较多,为了信息安全,请注意聊天隐私", imgsrc: "", videosrc: "" }, //公告提醒 { id: "msg3", msgtype: 1, isme: "", avatar: "", author: "", msg: "2019年01月20日 上午11:15", imgsrc: "", videosrc: "" }, //时间提醒 { id: "msg4", msgtype: 3, isme: false, avatar: "../../img/uimg/u__chat-img01.jpg", author: "马总(Alibaba)", msg: "本聊天室每日10:00开22:00关期间请各位会员遵守规则禁止发言,多次警告无效踢出聊天室,永久黑名单禁止进入。", imgsrc: "", videosrc: "" }, //文字消息【别人】 { id: "msg5", msgtype: 3, isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "老板,表示下呗!", imgsrc: "", videosrc: "" }, //文字消息【自己】 { id: "msg6", msgtype: 4, isme: false, avatar: "../../img/uimg/u__chat-img02.jpg", author: "Sweet甜心", msg: "", imgsrc: "http://pic.sc.chinaz.com/files/pic/pic9/201901/hpic523.jpg", videosrc: "" }, //图片消息【别人】 { id: "msg7", msgtype: 3, isme: false, avatar: "../../img/uimg/u__chat-img12.jpg", author: "flower花花", msg: "坐等群主的红包哇!:63:", imgsrc: "", videosrc: "" }, //文字消息-含表情【别人】 { id: "msg8", msgtype: 1, isme: "", avatar: "", author: "", msg: "01月20日 下午14:35", imgsrc: "", videosrc: "" }, //时间提醒 { id: "msg9", msgtype: 3, isme: false, avatar: "../../img/uimg/u__chat-img04.jpg", author: "BBK(小龙哥)", msg: "微信公开课演讲文稿,大家有时间的话可以去看看。:33::33::33:", imgsrc: "", videosrc: "" }, //文字消息-含链接【别人】 { id: "msg10", msgtype: 5, isme: false, avatar: "../../img/uimg/u__chat-img04.jpg", author: "BBK(小龙哥)", msg: "", imgsrc: "http://p3.pstatp.com/large/tos-cn-i-0004/39a6ed910d794ea8a6d85860b3464e82", videosrc: "https://v1-tt.ixigua.com/a69066ac303ccae7a155145000555100/5c4abb6b/video/m/2208ef8c54b15ae4be9babf28a888fe6d2411612e7f20000b9e74fcbf091/?rc=anF0NGx0N25tajMzZzczM0ApQHRAbzU1NTU8MzQzMzU2NDUzNDVvQGgzdSlAZjN1KWRzcmd5a3VyZ3lybHh3Zjo1QC1kYGdfcWowb18tLWEtL3NzLW8jbyM2LjYvMjYtLi8tMTIuNi06I28jOmEtcSM6YHZpXGJmK2BeYmYrXnFsOiMuLl4%3D&vfrom=xgplayer" }, //视频消息【别人】 { id: "msg11", msgtype: 3, isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "优秀!好棒棒呀~~ 向大佬学习。:79:", imgsrc: "", videosrc: "" }, //文字消息-含表情【自己】 { id: "msg12", msgtype: 2, isme: "", avatar: "", author: "", msg: "'Luci(王巧巧)' 撤回了一条消息", imgsrc: "", videosrc: "" }, //公告提醒 { id: "msg13", msgtype: 4, isme: false, avatar: "../../img/uimg/u__chat-img11.jpg", author: "Luci(王巧巧)", msg: "", imgsrc: "http://y3.ifengimg.com/bbc8b9401db0d57e/2014/0721/rdn_53ccd985694da.gif", videosrc: "" }, //图片消息【别人】 { id: "msg14", msgtype: 5, isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "", imgsrc: "http://pic.rmb.bdstatic.com/mvideo/70a0790d49998653eb2deb1cadfbdf93", videosrc: "https://vd3.bdstatic.com/mda-ik6254k2dwqi75zr/mda-ik6254k2dwqi75zr.mp4" }, //视频消息【自己】 { id: "msg15", msgtype: 6, isme: false, avatar: "../../img/uimg/u__chat-img03.jpg", author: "科比", msg: "", imgsrc: "../../img/emotion/face04/0.gif", videosrc: "" }, //文字消息-含大表情【别人】 { id: "msg16", msgtype: 3, isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "哈哈哈~~~ 能不能好好聊天,太TM搞笑了,真是笑屎我了。:28:", imgsrc: "", videosrc: "" }, //文字消息-含表情【自己】 ];
◆ 聊天页面数据处理
// pages/groupChat/groupChat.js var util = require('../../utils/util.js'); import { wcPop } from '../../utils/component/wcPop/tpl.js'; const emotions = require('./emotion-mock-data.js'); const messages = require('./chat.mock-data.js'); var emojParse = require('./emojParse.js'); Page({ /** * 页面的初始数据 */ data: { cursorSpacing: 15, //光标与键盘的距离 toView: "scrollBottom", //定位到聊天底部 isEditorFocus: false, //编辑器获取焦点 isEditorPreview: false, //编辑器消息预览 // 消息记录 __messages: messages, // 表情集合 __emotions: emotions.list, // 预览图片地址 previewImgList: [], }, onLaunch: function(){ // ... }, onLoad: function () { // 初始化解析表情 emojParse.init(this, ":_/"); // 解析消息记录里面的表情符号 var _messages = this.data.__messages; for (var i = 0, len = _messages.length; i < len; i++) { // 解析含表情的消息 if (_messages[i].msgtype == 3){ // 解析消息记录表情字符串 _messages[i].msg = { emojiTextArray: emojParse.transEmojStr(_messages[i].msg)}; } } this.setData({ __messages: _messages }); }, /** * 聊天页面JS功能模块------------------------------------------------- */ // 滚动聊天底部 bindToMsgBottom: function (e) { var that = this; setTimeout(function(){that.setData({ toView: "scrollBottom" });}, e ? 100 : 0); }, // 点击聊天面板区域 bindTapMsgPanel: function (e) { this.setData({ isShowChoosePanel: false }); }, // 表情/选择区切换 bindSwtEmotion: function (e) { var that = this; this.setData({ isShowChoosePanel: true, isShowEmotion: true, isShowChoose: false, }); // 滚动到聊天底部 this.bindToMsgBottom(); }, bindSwtChoose: function (e) { var that = this; this.setData({ isShowChoosePanel: true, isShowEmotion: false, isShowChoose: true, }); // 滚动到聊天底部 this.bindToMsgBottom(); }, // 底部多表情切换 bindSwtEmotionBar: function(e) { var idx = e.currentTarget.dataset.index; var _lists = this.data.__emotions; for (var i = 0, len = _lists.length; i < len; i++){ _lists[i].selected = false; } _lists[idx].selected = true; this.setData({ __emotions: _lists }); }, // 点击大图 bindGifImageTap: function (e) { wx.showLoading({title: '发送中...',}); var that = this; var _messages = this.data.__messages; var _len = _messages.length; var gifpath = e.currentTarget.dataset.path; // 消息队列 var _data = { id: `msg${++_len}`, msgtype: 6, //大表情 isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "", imgsrc: gifpath, videosrc: "" }; _messages = _messages.concat(_data); this.setData({ __messages: _messages }); setTimeout(function () { wx.hideLoading(); }, 100); // 滚动到聊天底部 this.bindToMsgBottom(true); }, // 选择图片 bindChooseImage: function (e) { var that = this; var _messages = this.data.__messages; var _len = _messages.length; // 消息队列 var _data = { id: `msg${++_len}`, msgtype: 4, //发送图片 isme: true, avatar: "../../img/uimg/u__chat-img14.jpg", author: "Nice奈斯", msg: "", imgsrc: "", videosrc: "" }; wx.chooseImage({ count: 1, success: function(res) { // console.log(res); // console.log(res.tempFilePaths); _data.imgsrc = res.tempFilePaths.toString(); //把单张数组格式图片转换为字符串格式 _messages = _messages.concat(_data); that.setData({ __messages: _messages }); // 滚动到聊天底部 that.bindToMsgBottom(true); }, }) }, // 预览图片 bindPreviewImage: function (e) { // 遍历所有当前聊天记录图片 var _src = e.currentTarget.dataset.src; var _messages = this.data.__messages; var _imglist = this.data.previewImgList; for (var i = 0, len = _messages.length; i < len; i++) { if (_messages[i].imgsrc != "" && _messages[i].msgtype == 4) { if (_imglist.indexOf(_messages[i].imgsrc) == -1) { _imglist.push(_messages[i].imgsrc); } } } // preview images wx.previewImage({ current: _src, urls: _imglist, }) }, // 预览视频 bindPreviewVideo: function (e) { var _id = e.currentTarget.dataset.id; this.playContext = wx.createVideoContext("video_" + _id, this); this.playContext.play(); this.playContext.requestFullScreen({ direction: 0 }); }, // 全屏事件 bindFullscreenchange: function (e) { var _id = e.currentTarget.dataset.id; this.fullchangeContext = wx.createVideoContext("video_" + _id, this); if (e.detail.fullscreen == false){ this.fullchangeContext.pause(); this.fullchangeContext.exitFullScreen(); } }, // 视频播放结束 bindEndedVideo: function (e) { var _id = e.currentTarget.dataset.id; this.stopContext = wx.createVideoContext("video_" + _id, this); this.stopContext.stop(); this.stopContext.exitFullScreen(); }, // 打赏 bindDashang: function (e) { var dsIdx = wcPop({ skin: 'android', content: ['wc__tmpl_dashang'], xclose: true, shadeClose: false, style: 'background: #f3f3f3;', }); }, // 发送红包 bindHongbao: function (e) { var hbIdx = wcPop({ skin: 'android', content: ['wc__tmpl_hongbao'], xclose: true, shadeClose: false, style: 'background: #f3f3f3;', }); }, })

本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)



