原生Js弹窗插件|web弹出层组件|对话框
wcPop.js 是一款基于原生javascript开发的前端 web版 弹窗组件,遵循原生 H5/css3/JS 的书写规范,简单实用、拿来即用(压缩后仅10KB)。已经兼容各大主流浏览器。内含多种弹窗类型(普通型弹窗、仿微信|android|ios弹窗、定位弹窗、全屏弹窗),多种动画展示效果,可以让您的网页对话框千变万化。
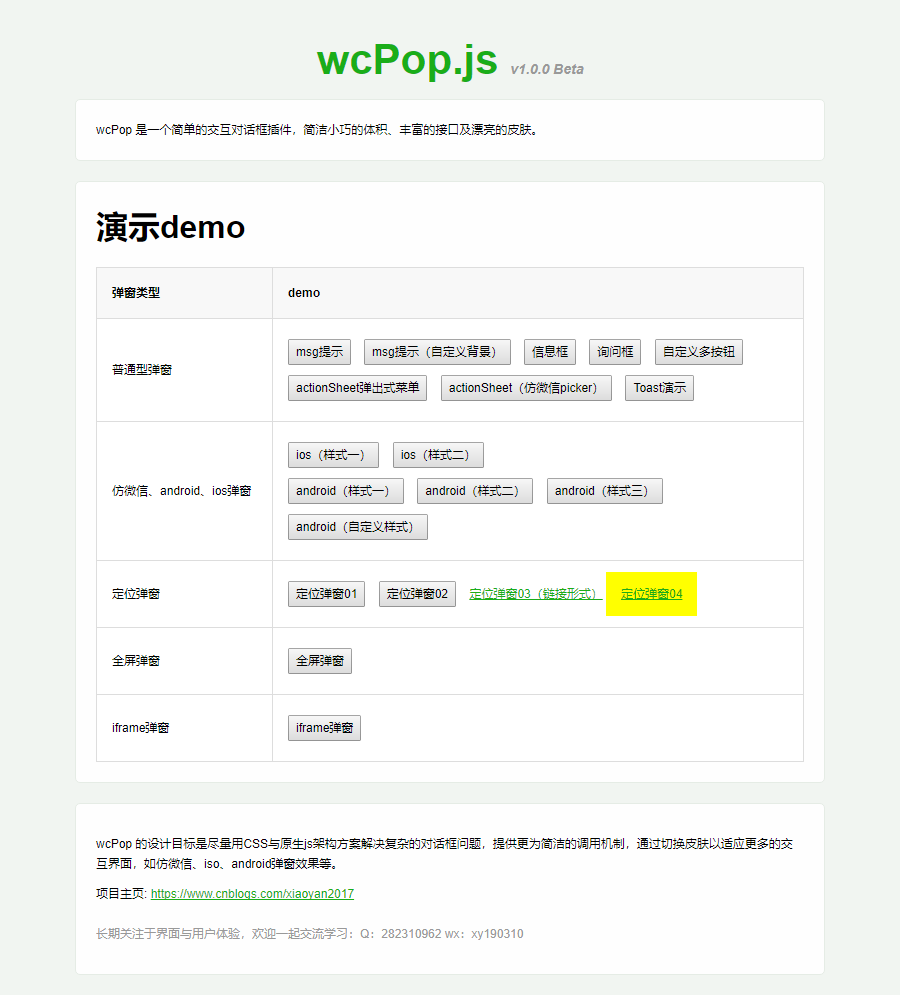
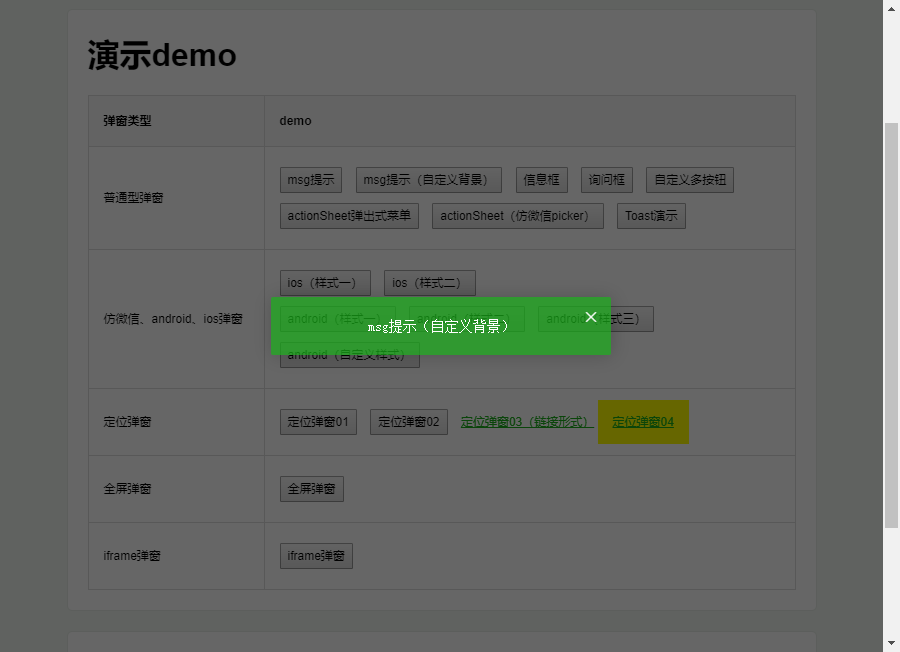
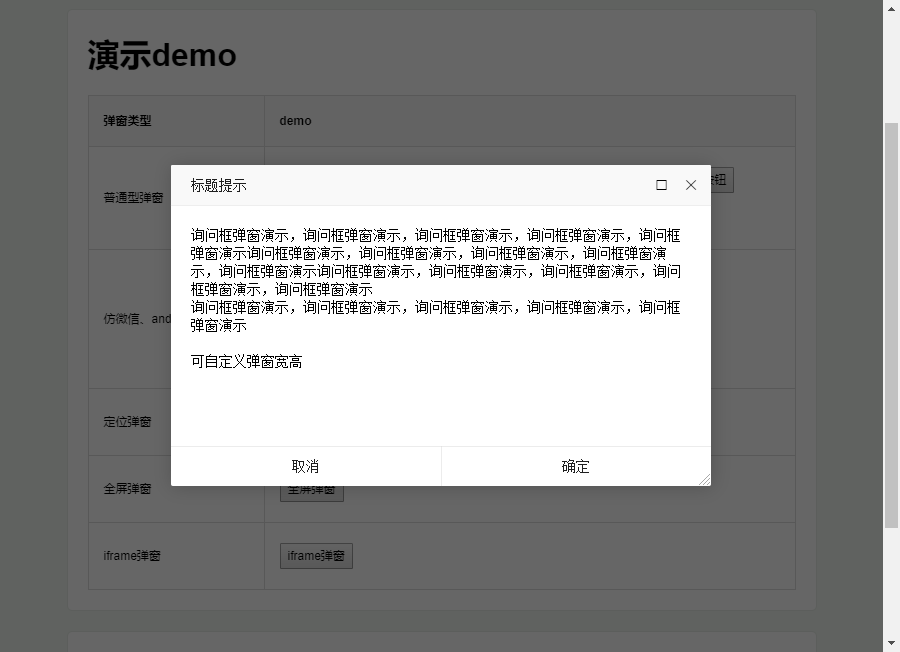
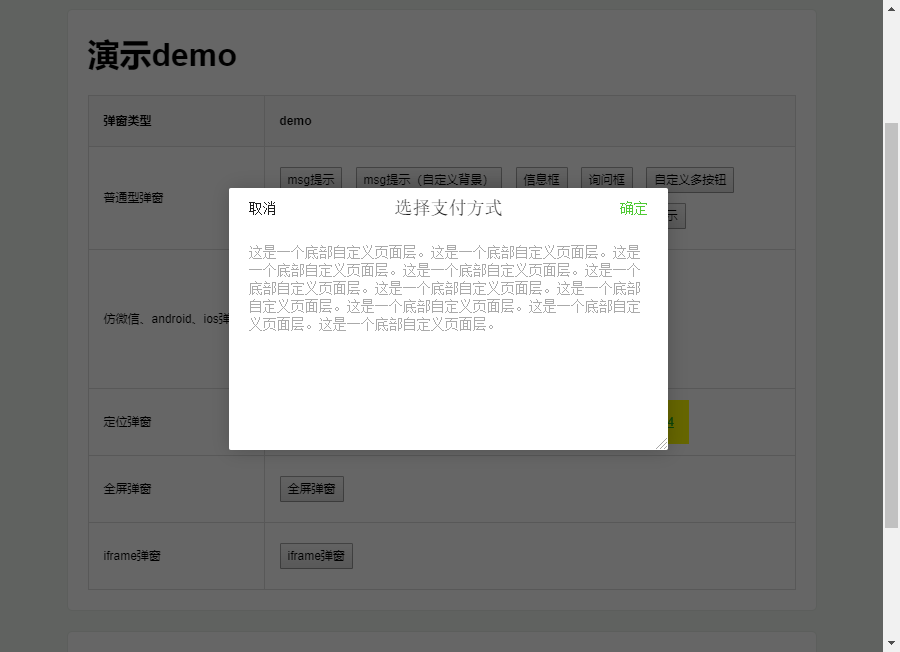
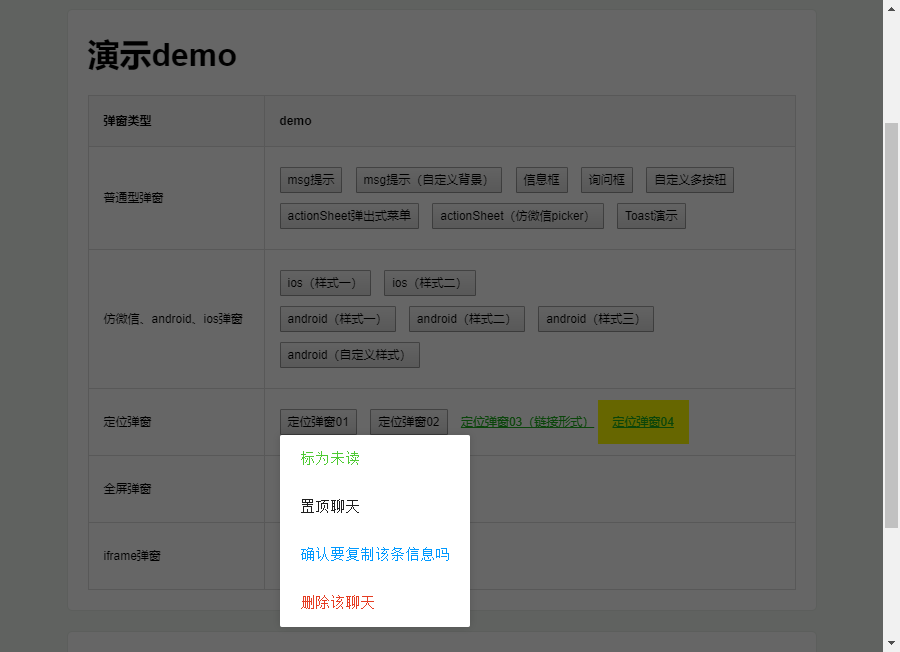
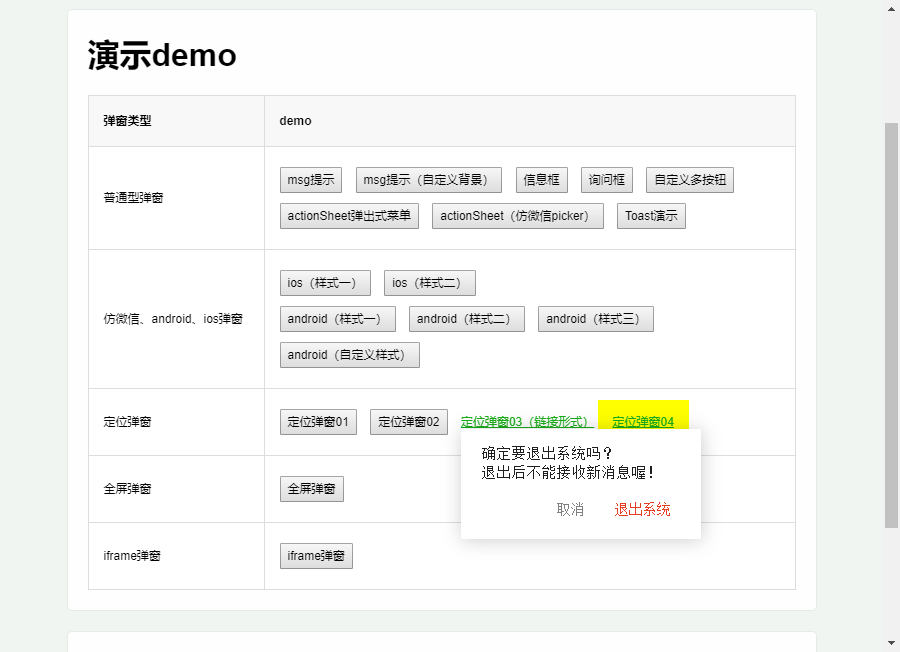
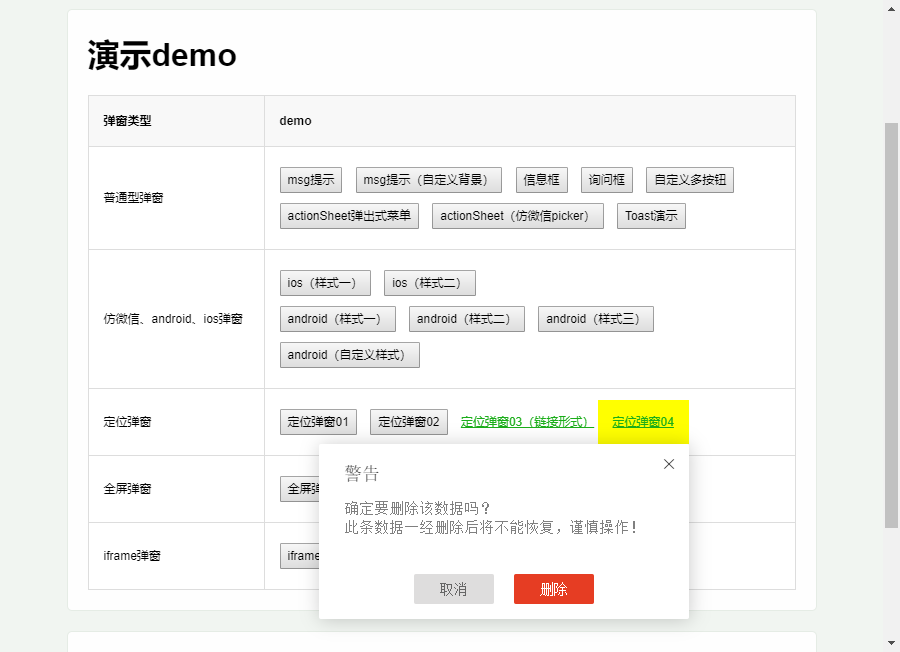
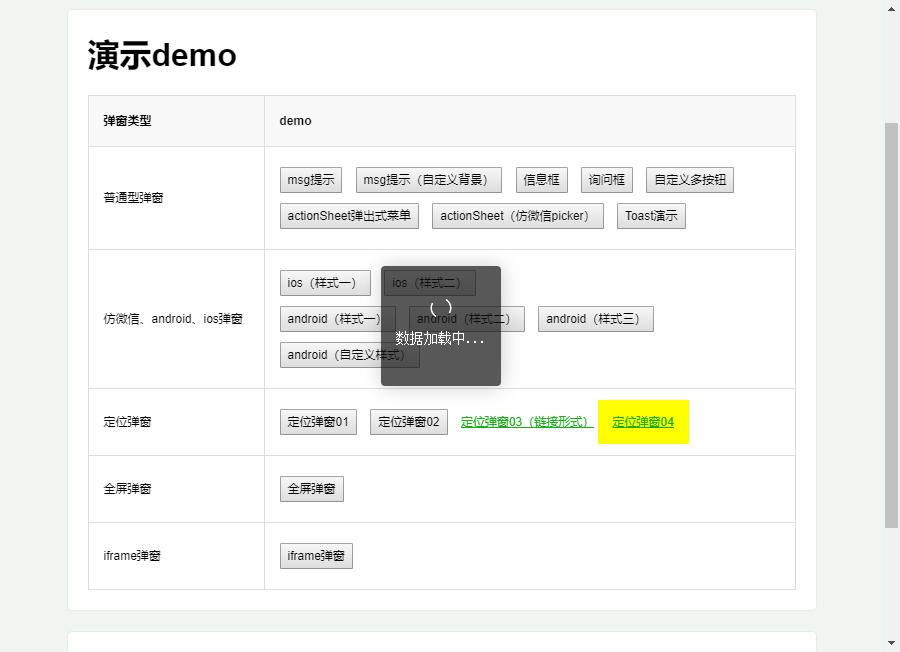
◆ 一睹风采













◆ 在页面只需引入wcPop.js即可:
<script src="wcPop.js"></script>
◆ API调用方式极为简单:
/** ====== 弹窗演示( 普通型弹窗 )*/ //msg提示 btn_click1_01 = function(){ wcPop({ anim: 'fadeIn', content: '这里是msg提示框测试(5s后窗口关闭)', shadeClose: false, time: 5 }); } //msg提示(自定义背景) btn_click1_02 = function(){ wcPop({ anim: 'fadeIn', content: 'msg提示(自定义背景)', style: 'background:rgba(25,175,25,.7);color:#fff;text-align:center;', shadeClose: true, area: "300px", xclose: true, time: 5 }); } //信息框 btn_click1_03 = function(){ var index03 = wcPop({ content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果) <br><br> 可自定义弹窗高度 <br>自定义拖拽区域', shadeClose: true, xclose: true, area: ["", "100px"], resize: true, drag: '.popui__panel-main', btns: [ { text: '知道了', style: 'color: #999', onTap: function() { console.log("知道了"); wcPop.close(index03); } } ] }); } //询问框 btn_click1_04 = function(){ var index04 = wcPop({ anim: 'fadeInUpBig', title: '标题提示', content: '询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示<br>询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示<br><br> 可自定义弹窗宽高', shadeClose: false, xclose: true, maxmin: true, area: ["500px", "200px"], resize: true, btns: [ { text: '取消', onTap: function() { console.log('您点击了取消!'); wcPop.close(index04); } }, { text: '确定', onTap: function() { console.log('您点击了确定!'); } } ] }); } //自定义多按钮 btn_click1_05 = function(){ wcPop({ title: '^-^支付是一种态度', content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!', anim: 'fadeInUp', fixed: false, maxmin: true, drag: false, btns: [ { text: '微信支付', style: 'color:#1aad19;', onTap: function() { console.log('您选择了微信支付!'); } }, { text: '支付宝支付', style: 'color:#108eff;', onTap: function() { console.log('您选择了支付宝支付!'); } }, { text: '取消', onTap: function() { console.log('您点击了取消!'); wcPop.closeAll(); } } ] }); } //actionSheet弹出式菜单 btn_click1_06 = function(){ wcPop({ skin: 'actionsheet', content: '<span style="color:#aaa;">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</span>', anim: 'footer', shadeClose: true, btns: [ { text: '拍照', style: 'color:#4eca33;', onTap: function() { console.log('拍照'); //删除回调提示 wcPop({ anim: 'fadeIn', content: '您点击了拍照', shade: true, time: 3 }); } }, { text: '从手机相册选择', style: 'color:#808080;' }, { text: '保存图片', style: 'color:#e63d23;' }, { text: '取消', onTap: function() { console.log('您点击了取消!'); wcPop.close(); } } ] }); } //actionSheet(仿微信picker) btn_click1_07 = function(){ wcPop({ skin: 'actionsheetPicker', title: '选择支付方式', content: '<span style="color:#aaa;">这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。</span>', anim: 'footer', shadeClose: true, resize: true, btns: [ { text: '取消', onTap: function() { console.log('您点击了取消!'); wcPop.close(); } }, { text: '确定', style: 'color:#4eca33;', onTap: function() { console.log('您点击了确定!'); //回调函数 wcPop({anim: 'fadeIn',content: '您点击了确定!',time: 3, position: 'bottom'}); } } ] }); } //Toast演示 btn_click1_08 = function(){ wcPop({ id: 'xwToast', skin: 'toast', content: '数据加载中...', icon: 'loading', //success | info | error | loading shade: false, time: 3 }); }
wcPop = function(options){ var _this = this, config = { id: 'wcPop', //弹窗ID标识 (不同ID对应不同弹窗) title: '', //标题 content: '', //内容 style: '', //自定弹窗样式 padding: '', //弹窗内容区内边距 skin: '', //自定弹窗显示风格 toast(Toast提示)、actionsheet|actionsheetPicker(底部弹出式菜单)、ios|android|androidSheet(仿微信样式) 、contextmenu(右键菜单) 、fullscreen(全屏) icon: '', //弹窗小图标(success | info | error | loading) shade: true, //是否显示遮罩层 shadeClose: true, //是否点击遮罩时关闭层 opacity: .6, //遮罩层透明度 xclose: false, //自定义关闭按钮(默认右上角) maxmin: false, //弹窗最大化 area: 'auto', //弹窗宽高 默认'auto',只定义宽度area:'600px' 定义宽高area:['600px','250px'] maxWidth: 320, //最大宽度 只有当area:'auto' maxWidth设定才有效 anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由下向上打开 fadeInDownBig:由上向下打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出 follow: null, //跟随定位(适用于在点击位置定位弹窗) time: 0, //设置弹窗自动关闭秒数1、 2、 3 zIndex: 9999, //设置元素层叠 fixed: true, //是否固定 resize: false, //是否允许拉伸 drag: '.popui__panel-tit', //拖拽元素(可单独定义 drag:false禁止拖拽) dragOut: true, //窗体是否可以拖出 dragEnd: null, //拖动完毕后回调函数 btnStyle: '', //自定按钮层样式 btns: null //不设置则不显示按钮,btn参数: [{按钮1配置}, {按钮2配置}] }; _this.opts = util.extend(options, config); _this.init(); };
html.html__overflow{overflow-y: hidden; touch-action:none;} .wcPop *{font-style: normal; font-weight: normal; list-style: none;} .popui__panel-mask {background: black;opacity: .6;pointer-events: auto;height: 100%;_height:expression(document.body.offsetHeight+"px");width: 100%;position: fixed;top: 0;left: 0;animation: mask-fadeIn .5s;} @keyframes mask-fadeIn {0% {opacity: 0;}} .popui__panel-main{background-color:#fff;border-radius:2px;box-shadow:1px 1px 30px rgba(0,0,0,.2); font-size:14px; /*font-family: Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif;*/ font-family: 宋体,helvetica,arial,sans-serif; pointer-events: auto; position: fixed; left: 0; top: 0;} /*标题*/ .popui__panel-tit{background:#f9f9f9; border-bottom:1px solid #eee; border-radius:2px 2px 0 0; color:#1f1f1f; font-size: 14px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; padding: 0 60px 0 20px; height:40px; line-height:40px; -webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; user-select:none;} /*内容*/ .popui__panel-cnt{overflow-x:hidden; overflow-y:auto;padding: 20px; line-height: 1.3; word-wrap: break-word; word-break: break-all; min-width:200px; position:relative;} /*自定义滚动条样式*/ .wcPop ::-webkit-scrollbar {height:6px;width:6px;} .wcPop ::-webkit-scrollbar-track {background: transparent;} .wcPop ::-webkit-scrollbar-track-piece {background: transparent;} .wcPop ::-webkit-scrollbar-thumb {background:rgba(0,0,0,.25);border-radius:20px;min-height:15px;width:6px; transition:all .3s;} .wcPop ::-webkit-scrollbar-thumb:hover {background:rgba(0,0,0,.35);} .wcPop ::-webkit-scrollbar-thumb:active {background:rgba(0,0,0,.45);} /*按钮*/ .popui__panel-btn{ display: flex; align-items: center; line-height: 40px; position: relative; -webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; user-select:none; } .popui__panel-btn:after{content: ''; border-top: 1px solid #d5d5d5; color:#d5d5d5; height:1px; position: absolute; left: 0; right: 0; top: 0; z-index:95; transform:scaleY(.5);-webkit-transform:scaleY(.5);transform-origin:0 0;-webkit-transform-origin:0 0;} .popui__panel-btn .btn{color:#1f1f1f;cursor: pointer; display: block; flex: 1; font-size: 14px; text-align: center; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); position: relative; z-index: 90; transition:background .3s;} .popui__panel-btn .btn:active{background: #eee;} .popui__panel-btn .btn:after{content:"";border-left:1px solid #d5d5d5;color:#d5d5d5; width:1px; position:absolute;top:0;bottom:0;left:0; transform:scaleX(.5);-webkit-transform:scaleX(.5);transform-origin:0 0;-webkit-transform-origin:0 0;} .popui__panel-btn .btn:first-child:after{display:none;} .popui__panel-btn .btn:first-child{border-bottom-left-radius: 2px;} .popui__panel-btn .btn:last-child{border-bottom-right-radius: 2px;}
wcPop弹窗插件之前还有开发过移动端版本
https://www.cnblogs.com/xiaoyan2017/p/8695783.html
并且在一些项目中已经有应用,而且兼容性挺不错哒。
https://www.cnblogs.com/xiaoyan2017/p/9266179.html
本文为博主原创文章,未经博主允许不得转载,欢迎大家一起交流 QQ(282310962) wx(xy190310)



