利用Hexo搭建个人博客-环境搭建篇
我是一个爱写博客进行总结分享的人。
然而,有着热爱写博客并且深知写博客好处的我,却没有好好的把这个习惯坚持下来。如今毕业已经一年多了吧,每一次与师弟师妹们聊天,我总会意味深长的建议他们,一定要定期梳理总结自身所学的知识,而写博客就是其中的一个很不错的方式……
OK,感慨的话,就不多说了,下面我们开始慢慢的进入我们的主题-“利用Hexo搭建个人博客”吧。
1 前言
喜欢写博客的人都会经历这么三个阶段。
1> 第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。
还记得那些年我还是个大二小鲜肉的时候,尚且不知道博客是个什么样的存在。作为IT世界的初哥,对IT充满了好奇与热情,为了将当时学习到的知识进行记录并且能够和小伙伴们分享,我把自己的总结一篇又一篇的记录到了QQ空间之中。
后来,在一个师兄的指导下,我慢慢的接触了博客。
- CSDN : 整体来说很不错的,但是由于每次涉及到图片的时候,总需要经过很多步骤,我才能将它显示在我的博客中,最终我选择了弃用。
- ITeye : 主要是Java的博客,但是我不大喜欢这个博客里面的踩这个功能,因为对于作为IT初哥的我,写的文章确实比较简单,没什么特别的技术含量,而在不断的发表过程中,总会有那么几个人踩,同时加上不文明、鄙视的话语,让我觉得不爽与受挫,最终也选择了弃用。
- 博客园 : 这个是我在利用Hexo搭建博客以前一直使用的博客,曾经因为编写了 《Java的内存回收机制》 被推到了头条而有点小出名。而且博客园也是我一直推荐给师弟师妹们写博客的地方。另外,如果你使用的是Windows的话,只要通过 QQ截图 + 火狐浏览器 ,截图后直接粘贴到编辑器中,最终浏览你的博文时就会发现它被转换成了base64存储了起来,非常方便。
- blogjava : 这个也是Java的殿堂,跟博客园差不多,但是因为我当时我已经定居于博客园,就没有在这里写了。
2> 第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
在我的带动下,越来越多的小伙伴也跟着写博客了。当我还是个即将踏出社会的懵懂大三少年时,由于现有的博客自定义性太低,加上越来越流行的Wordpress,许多小伙伴们都豪爽的自己掏腰包购买域名和空间,搭建了属于自己的个人博客。
那时候,我真的好羡慕他们那么土豪,作为小山区出来的我,考虑到腰包和博客维护问题,就还是继续呆在博客园,可谓是博客园的忠实用户。
3> 第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
突然有一天,博客访问不到了,需要紧急处理;出来实习工作后,太忙了,没时间写博客,感觉投入产出比不高了……
慢慢的,小伙伴们发现独立博客虽然没有了免费空间的限制,但是管理、维护和金钱等各种成本太高了,于是有一大部分的朋友因为已经找到工作稳定了,慢慢的没有再写博客了;也有一部分同学开始去追寻能够保留控制权,而服务器等问题又能够交给别人处理,自己能够专心写博客的方式。
到了这个阶段,开始有朋友发现并且使用了Hexo + Github 的方式,而有着同样追求的我,也慢慢的跟着开始了这么一个历程~
2 介绍
既然使用Hexo + Github搭建个人博客有那么多的好处,我们自然不能错过,事不宜迟,我们现在立马来认识一下,他们究竟是何方神圣吧。
2.1 关于 GitHub
2.1.1 Github
接触编程一段时间后,相信大家都会开始了解到版本控制,如SVN、HG。是的,Github是一个知名的 分布式版本控制系统 以及 开源代码库。
在本次博客搭建中,也是需要大家能够具备一定的Git版本控制知识的。大家放心,后文会对必须用到的命令进行讲解,但如果你想要对它有更详细的认知,可以在空余的时候参考以下链接:
链接: 点击访问
详细介绍: Git Book
2.1.2 Github Pages
在Github里面,每一个项目都拥有它的一个主页,列出项目的源文件,但是对于新手来说,看到那么多的源代码,只会让人感到头晕脑胀,无从下手,他更希望的是,该项目有一个简明易懂的页面,告诉他每一步要怎么去做。
因此,Github就设计了Github Pages这个功能,允许用户自定义项目首页,用来替代默认的源码列表。所以,Github Pages可以被认为是用户编写的、托管在github上的静态网页。
有的用户说,我前端渣渣,这个功能对我来说,并没有什么卵用,还不如用个记事本写好上传给大家看。Github似乎早就考虑到了这一点,设计了几个漂亮的模版供用户直接选择使用。
链接:点击访问
而我们也正是利用了Github Pages这一个特性,去搭建属于我们的个人博客。
2.2 关于 Hexo
按照官网的说法,Hexo是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
链接:点击访问
2.3 Hexo + Github
通过上面的介绍,大家对Hexo和Github已经有了大概的了解。
没错,我们的方式就是,利用Markdown进行博客的编写,通过Hexo这个框架解析生成靓丽的静态页面,然后部署到Github上供大家浏览。
这种方法具备好处是:
- 免费,无限流量。
- 享受git的版本管理功能,不用担心文章遗失。
- 专注于我们自己的博客内容,其他诸如服务器管理的事情交给Github即可
当然啦,万事有利有弊。这种方式也有它的弊端:
- 有一定技术门槛,你必须要懂一点git和网页开发。
- 生成的是静态网页,添加动态功能必须使用外部服务,比如评论功能我们使用多说。
- 不适合大型网站,因为没有用到数据库,每运行一次都必须遍历全部的文本文件,网站越大,生成时间越长。
但是,这已经基本满足我们第三阶段的需求啦。
3 正文
说了那么多,终于到正文啦!
本文将以 Mac OS 和 Hexo 3.1.1 为例进行讲解。
3.1 环境搭建 - Git
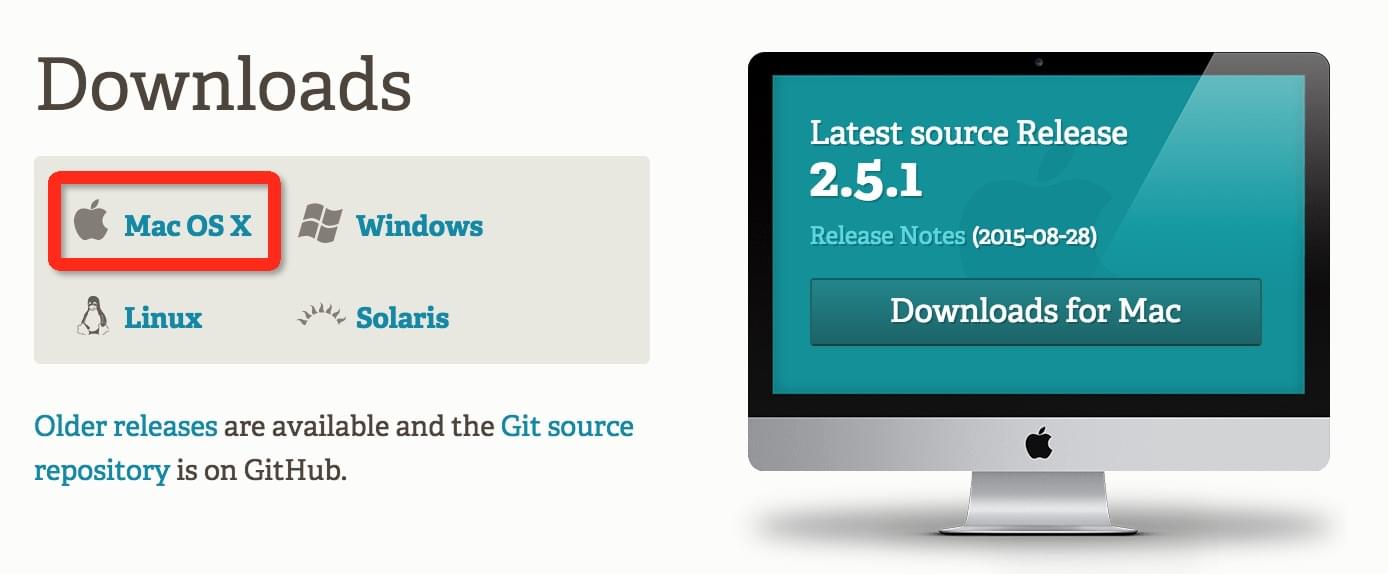
下载地址: 点击下载
如图,根据你的系统点击下载相应平台的Git进行安装,这里我们以Mac OS 为例,自然选择的是 Mac OS
下载并且安装完成后,打开终端执行以下命令进行验证
1 $ git --version
如果终端输出类似下面的内容,说明安装成功了
git version 2.3.2 (Apple Git-55)
3.2 环境搭建 - NodeJS
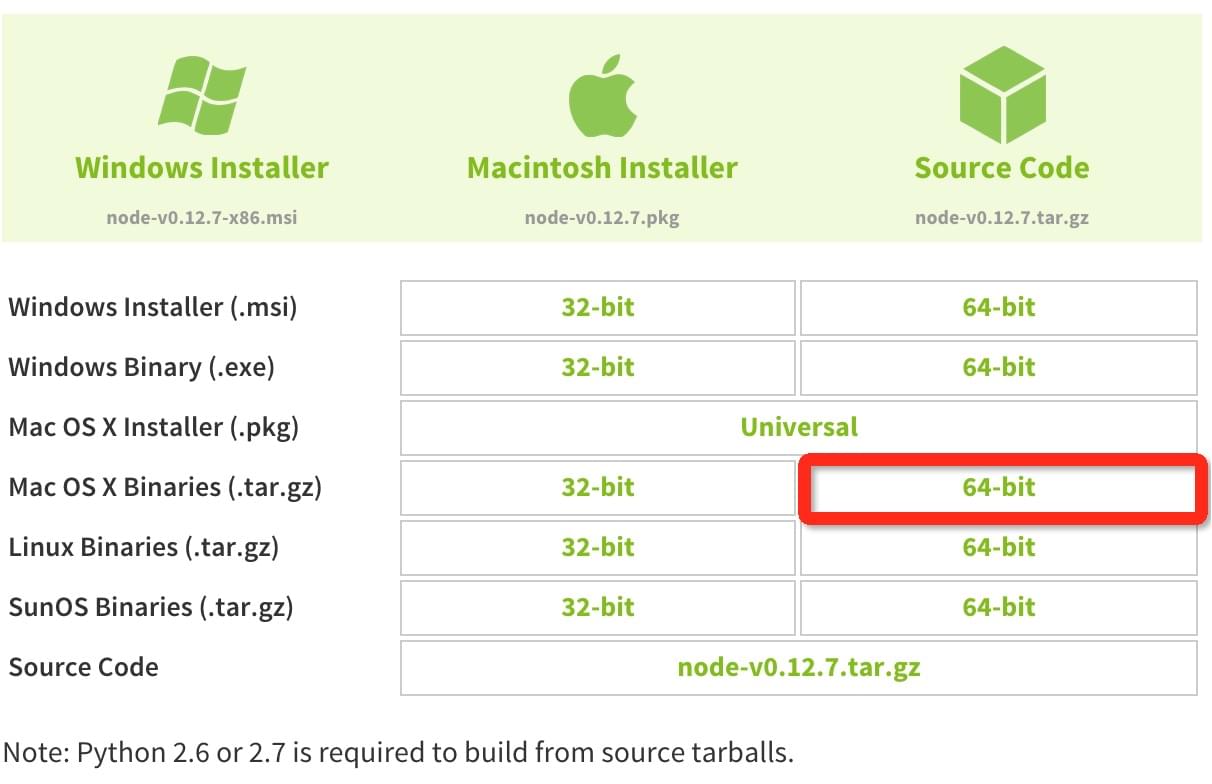
下载地址: 点击下载
如图,根据你的系统点击下载相应平台的NodeJS进行安装,个人比较喜欢通过tar.gz的方式进行安装,所以如图点击下载了64位的tar.gz
1> 将下载下来的tar.gz文件解压并且存放到 ~/Applications/路径下
2> 将 NodeJS 配置到环境变量中- 打开 ~/.bash_profile 文件,复制以下内容到文件中,注意将(你电脑的用户名) 替换成你的用户名
1 export NODE_HOME="/Users/(你电脑的用户名)/Applications/nodejs" 2 export PATH=${PATH}:${NODE_HOME}/bin
3> 执行以下命令进行验证
1 $ source ~/.bash_profile 2 $ npm --version
如果终端输出类似下面的内容,说明安装成功了
1.4.28
3.3 环境搭建 - Hexo
1> 执行以下命令进行Hexo框架的基本安装
1 $ npm install hexo-cli -g
2> 安装便于自动部署到Github上的插件
1 $ npm install hexo-deployer-git --save
3> 安装atom生成插件,便于感兴趣的小伙伴们订阅
1 $ npm install hexo-generator-feed --save
4> 安装博客首页生成插件
1 $ npm install hexo-generator-index --save
5> 安装归档生成插件
1 $ npm install hexo-generator-archive --save
6> 安装tag生成插件
1 $ npm install hexo-generator-tag --save
7> 安装category生成插件
1 $ npm install hexo-generator-category --save
8> 安装Sitemap文件生成插件
1 $ npm install hexo-generator-sitemap --save
9> 安装百度Sitemap文件生成插件,因为普通的Sitemap格式不符合百度的要求
1 $ npm install hexo-generator-baidu-sitemap --save
3.4 问题及解决方法
这个小章节主要是个人在安装过程中遇到的问题以及解决方法, 也欢迎大家将遇到的问题添加到评论中,方便其他小伙伴在遇到的时候可以快速定位和解决
1、 问题:在进行hexo-cli 或者 利用npm安装hexo其他相关组件的时候遇到shasum check failed问题时改怎么办?
解决方法:执行以下命令切换到国内的镜像,重新执行npm进行组件安装即可
1 $ npm --registry https://registry.npm.taobao.org info underscore
4 结束语
恭喜你,至此,关于利用Hexo + Github 搭建个人博客所需要的基本环境已经准备完毕。下一篇博客,我将会介绍配置Hexo来搭建我们的博客-Hello World。
最后,如果大家想要查看通过Hexo + Github搭建的博客的最终效果的话,可以访问:http://xiaoxuetu.github.io/
转载请注明出处:http://www.cnblogs.com/xiaoxuetu/ ,谢谢合作
哈喽, 大家好! 我是小学徒V。 您的支持是我无限的动力,在此非常感谢您阅读完本篇文章。
如果大家觉得我写的不错的话,不要忘记动动手指点下左下角的 好文要顶 按钮哦
如果大家想继续关注我的后续博文,可以通过直接点击左下角的 关注我 按钮关注我的最新动态
如果大家对本文内容存在疑问,可以直接留下评论,我会及时处理的哦






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步