利用Hexo搭建个人博客-博客发布篇

通过 《利用Hexo搭建个人博客-环境搭建篇》 以及 《利用Hexo搭建个人博客-博客初始化篇》,我们了解到了利用Hexo搭建个人博客需要的环境以及配置,下面这篇文章将会介绍如何把我们的博文发布到github上。
1 GitHub 配置
在《利用Hexo搭建个人博客-环境搭建篇》 一文中,我们对Github有了一个基本的了解,并且已经在本地搭建好了git的基本环境。如果想要发布博文到github上,我们还需要到github上去进行用户的注册。
1.1 注册GitHub
链接: 点击访问
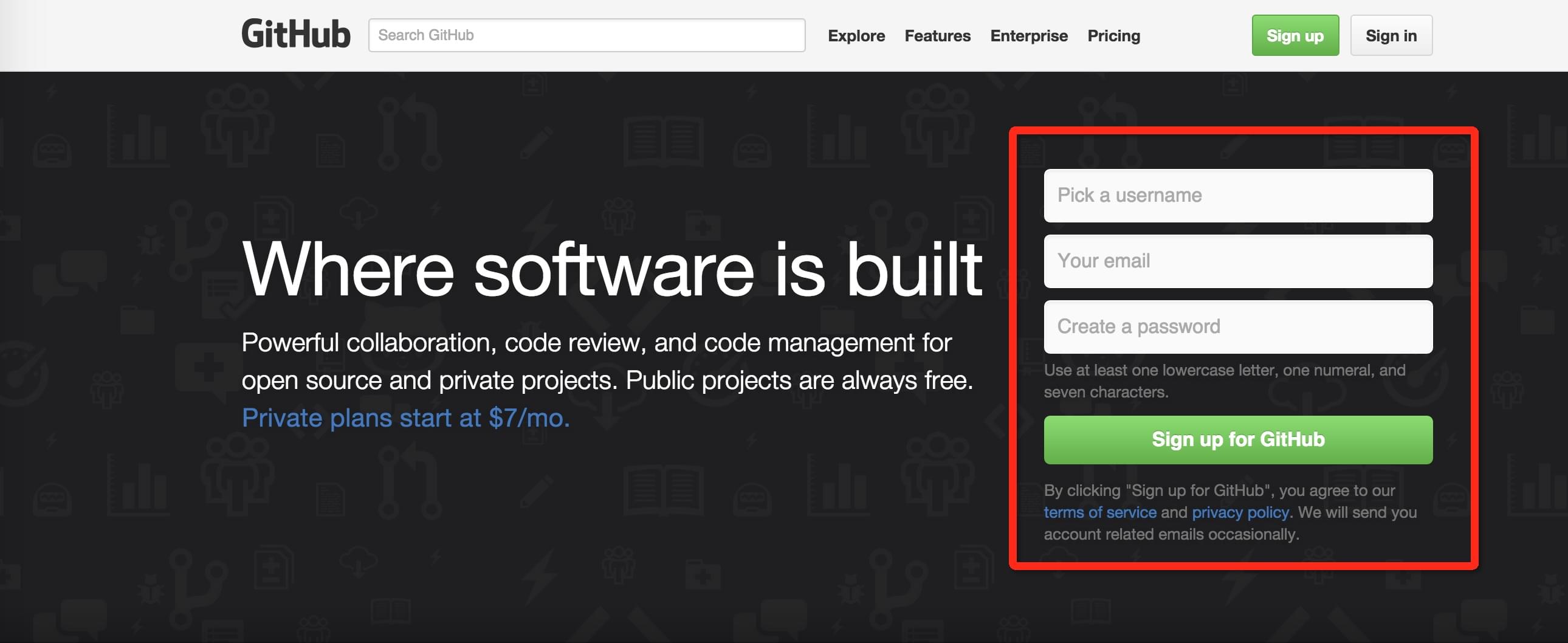
1> 点击访问上述链接,如下图点入用户名、邮箱、密码,点击 Sign up for GitHub 按钮进入下一步

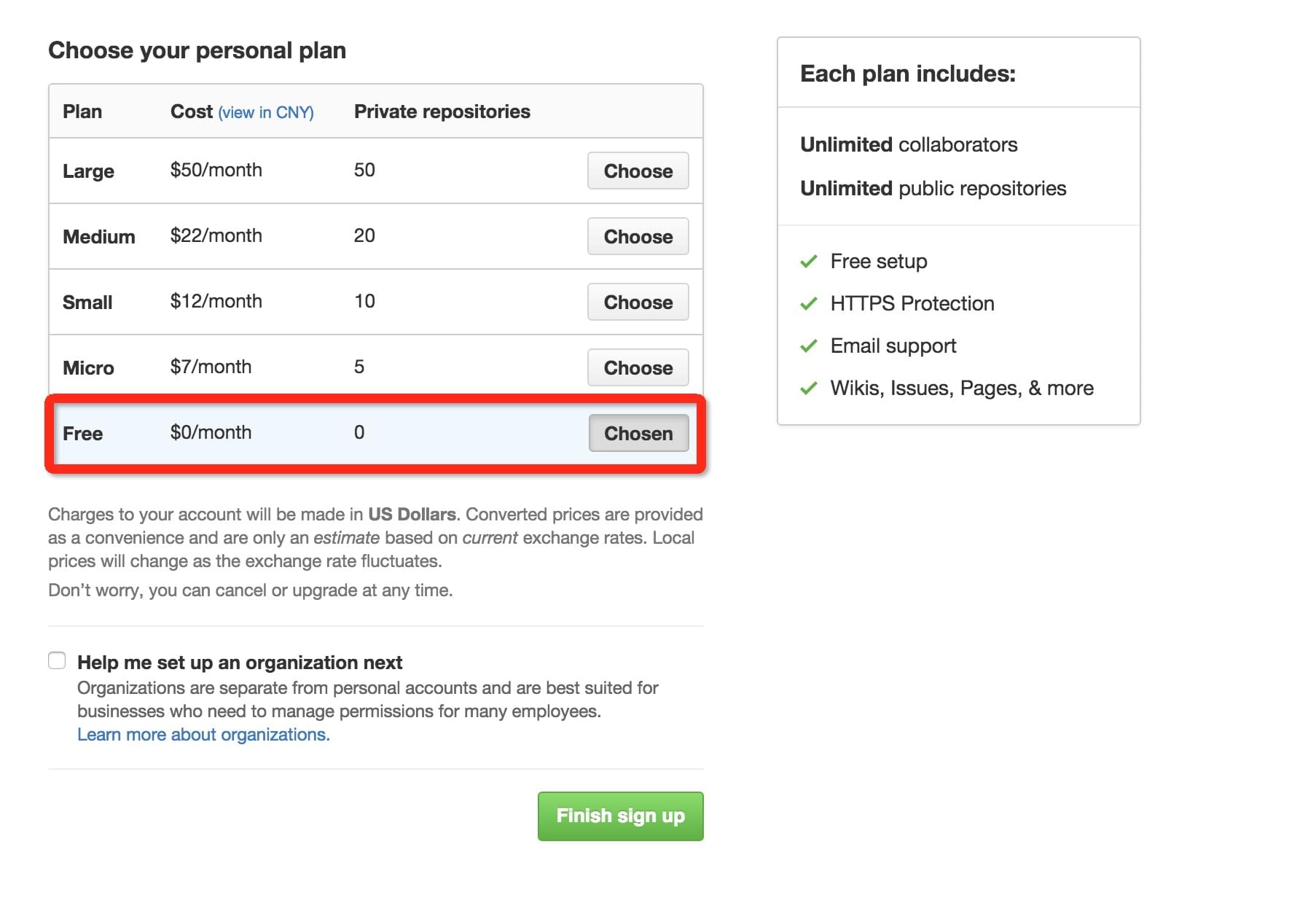
2> 如图,选择红色方框中的免费模式,当然如果你有其他需求也可以选择付费的其他模式,点击 Finish sign up 完成注册

3> 完成上述步骤后,你的注册邮箱将会收到一封来自GitHub的验证邮件, 登陆邮箱点击访问邮件中的邮件链接进行验证。
如果你没有收到激活邮件,可以按照下面的步骤说明和图片进行操作:
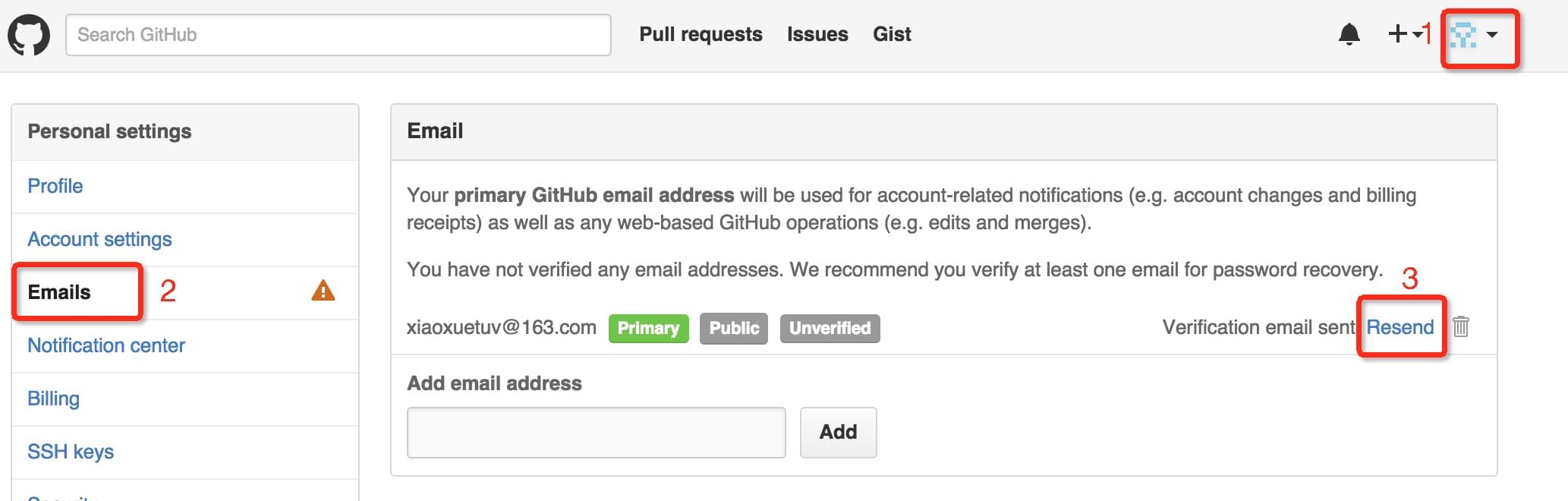
a> 点击 1 标注处的下拉菜单, 选择 Setting
b> 点击 2 标注处的 Emails
c> 点击 3 标注处的 Resend 重新发送验证邮件

1.2 添加SSH Key
注册完以后,为了让我们的电脑能直接免密码通过SSH访问GitHub,需要将我们的SSH Key添加到GitHub上。
首先我们需要打开终端,跟着下面的步骤进行操作即可。
1> 执行以下命令,检查我们的终端是否已经存在SSH Key
$ ls -al ~/.ssh
如果你的电脑已经存在SSH Key,终端将会显示如下图所示的内容, 此时可以跳过 第2步 直接到 第3步 。
xiaoxuetu:~ kevin$ ls -al ~/.ssh/ total 80 drwx------ 9 kevin staff 306 Aug 23 23:51 . drwxr-xr-x+ 45 kevin staff 1530 Sep 4 00:28 .. -rw------- 1 kevin staff 1679 Aug 9 2014 id_rsa -rw-r--r-- 1 kevin staff 399 Aug 9 2014 id_rsa.pub
2> 执行以下命令生成 SSH Key
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
注意
我们推荐使用默认的配置,所以接下来如果提示Enter file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]`或者
Enter passphrase (empty for no passphrase): [Type a passphrase] # Enter same passphrase again: [Type passphrase again]
我们都直接按Enter即可
3> 添加SSH Key 到 ssh-agent 中
$ eval "$(ssh-agent -s)" $ ssh-add ~/.ssh/id_rsa
4> 复制SSH Key 到 剪贴板中
a> 方式1: 使用pbcopy命令,如果你的电脑不支持该命令,可以使用方式二
$ pbcopy < ~/.ssh/id_rsa.pub
b> 方式2: 先使用cat命令读取展现内容到终端,选择终端展现出来的SSH Key复制
$ cat < ~/.ssh/id_rsa.pub
5> 添加我们刚才复制的SSH Key到账户中
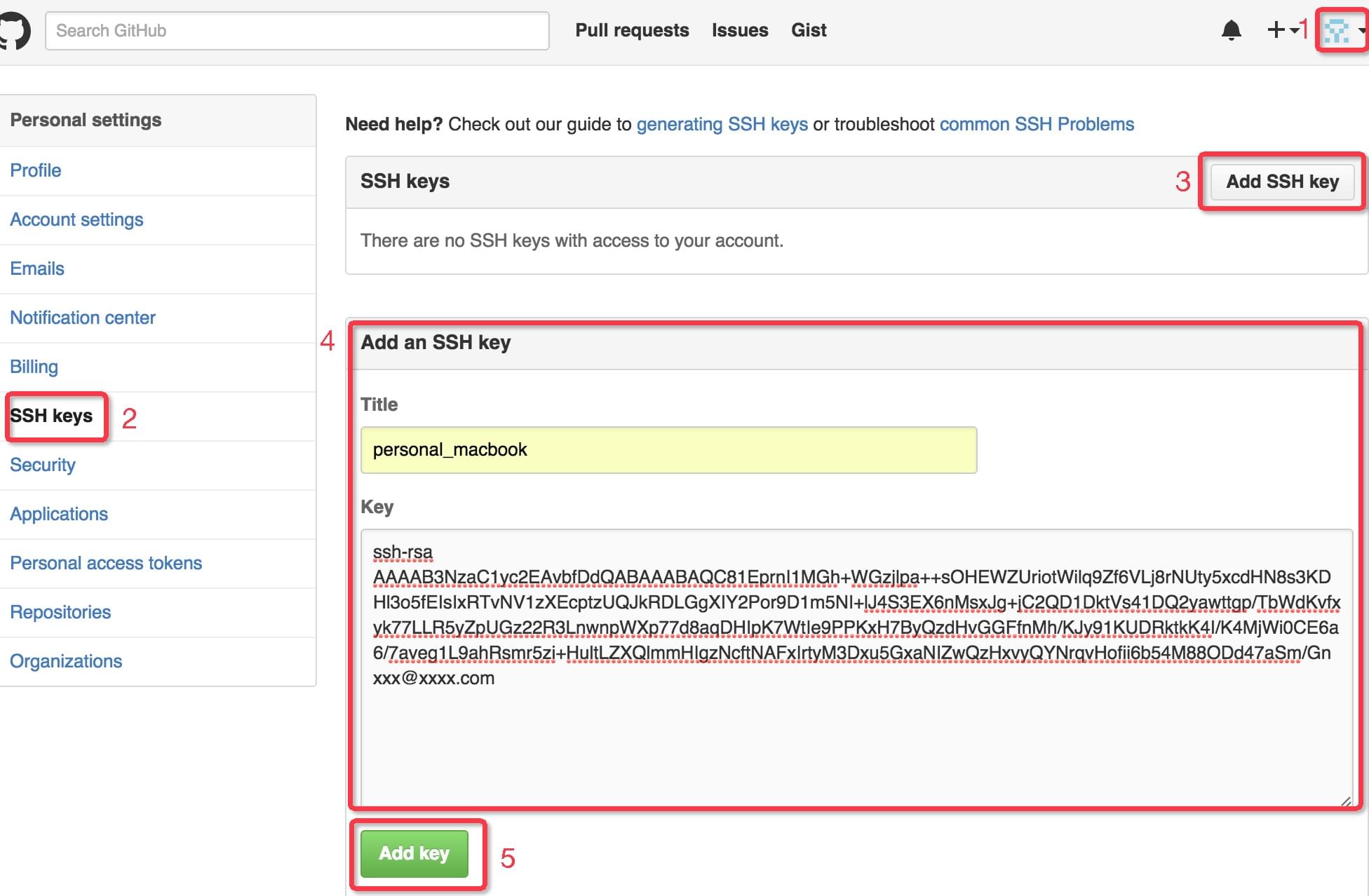
a> 点击 1 标注处的下拉菜单, 选择 Setting
b> 点击 2 标注处的 SSH Keys
c> 点击 3 标注处的 Add SSH Key , 这个时候回出现 3 所标注区域的内容
d> Title 处我们可以根据我们的规范随便命名,另外,将我们刚刚复制的 SSH Key 复制到 Key 中
e> 点击 5 标注处的 Add Key 保存

6> 执行以下命令验证SSH Key是否添加成功
$ ssh -T git@github.com
执行的时候终端会提示以下内容,我们直接输入yes即可
The authenticity of host 'github.com (207.97.227.239)' can't be established. # RSA key fingerprint is 16:27:ac:a5:76:28:2d:36:63:1b:56:4d:eb:df:a6:48. # Are you sure you want to continue connecting (yes/no)?
如果添加成功了,终端将会输出
Hi username! You've successfully authenticated, but GitHub does not # provide shell access.
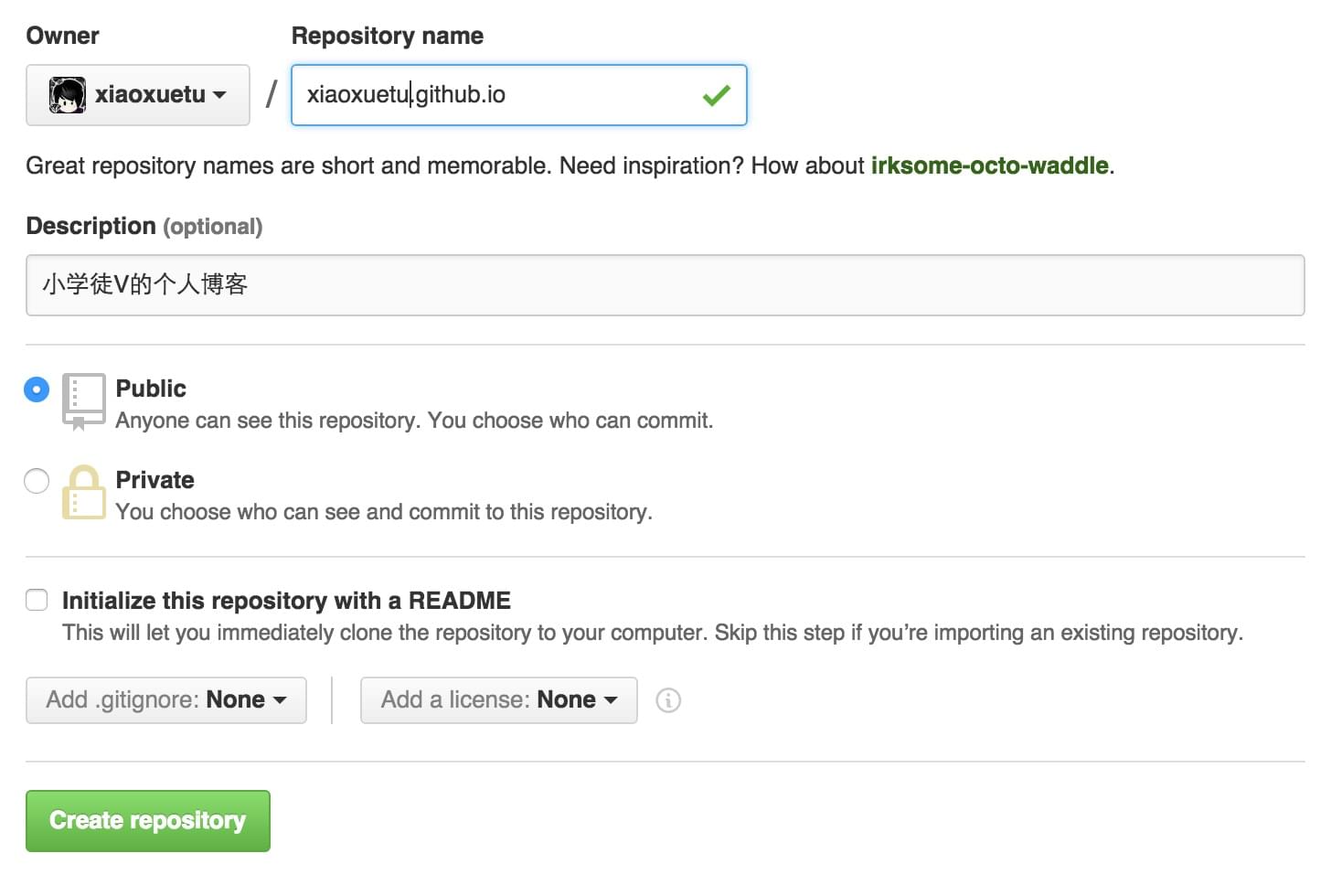
1.3 新建Repository
最后,我们需要创建一个Repository进行我们的博客托管,这个Repository的命名必须遵循以下规范
username.github.io
例如,我的用户名是xiaoxuetu,那么我的这个Repository名字就必须是 xiaoxuetu.github.io
至此,我们关于GitHub的配置已经完成。
2 Hexo 配置
为了让我们能够方便的将博客部署到GitHub中,Hexo提供了 hexo-deployer-git 组件,下面我们来进行简单的说明。
2.1 配置Deploy插件
1> 打开我们的博客根目录下的 _config.yml 文件,设置deploy的信息,注意要讲repository的链接替换成你所见的repository对应的链接
deploy: type: git # 设置发布类型,如git repository: git@github.com:xiaoxuetu/xiaoxuetu.github.io.git # 设置repository对应的链接 branch: master # 设置提交到的分支 message: Site updated at {{ now("YYYY-MM-DD HH:mm:ss") }} # 设置我们提交的信息
2.2 发布
1> 执行以下命令生成博客的静态页面
$ hexo g # 等同于 hexo generate, g 就是 generate 的缩写
2> 执行以下命令将我们生成的博客静态页面上传到GitHub
$ hexo d # 等同于 hexo deploy, d 就是 deploy 的缩写
3> 打开浏览器访问 username.github.io 即可访问我们刚部署到Github上的博客啦,比如我的就是 xiaoxuetu.github.io
以后如果我们再次添加了一篇新的博客,我们只要继续按照上面 第 1 步 第 2 步 进行生成静态页面、部署到GitHub上即可。
如果有遇到一些资源不对或者其他问题时,可以尝试执行以下命令清除已经生成的静态文件,再重新执行上面的 第 1 步 第 2 步 即可。
$ hexo clean # 删除已经生成的静态页面
3 结束语
至此,我们已经顺利地利用Hexo搭建了属于我们自己的个人博客啦~ 大家一定要积极多发表原创作品哦!
转载请注明出处:http://www.cnblogs.com/xiaoxuetu/ ,谢谢合作
哈喽, 大家好! 我是小学徒V。 您的支持是我无限的动力,在此非常感谢您阅读完本篇文章。
如果大家觉得我写的不错的话,不要忘记动动手指点下左下角的 好文要顶 按钮哦
如果大家想继续关注我的后续博文,可以通过直接点击左下角的 关注我 按钮关注我的最新动态
如果大家对本文内容存在疑问,可以直接留下评论,我会及时处理的哦

