vue选择性显示表格列
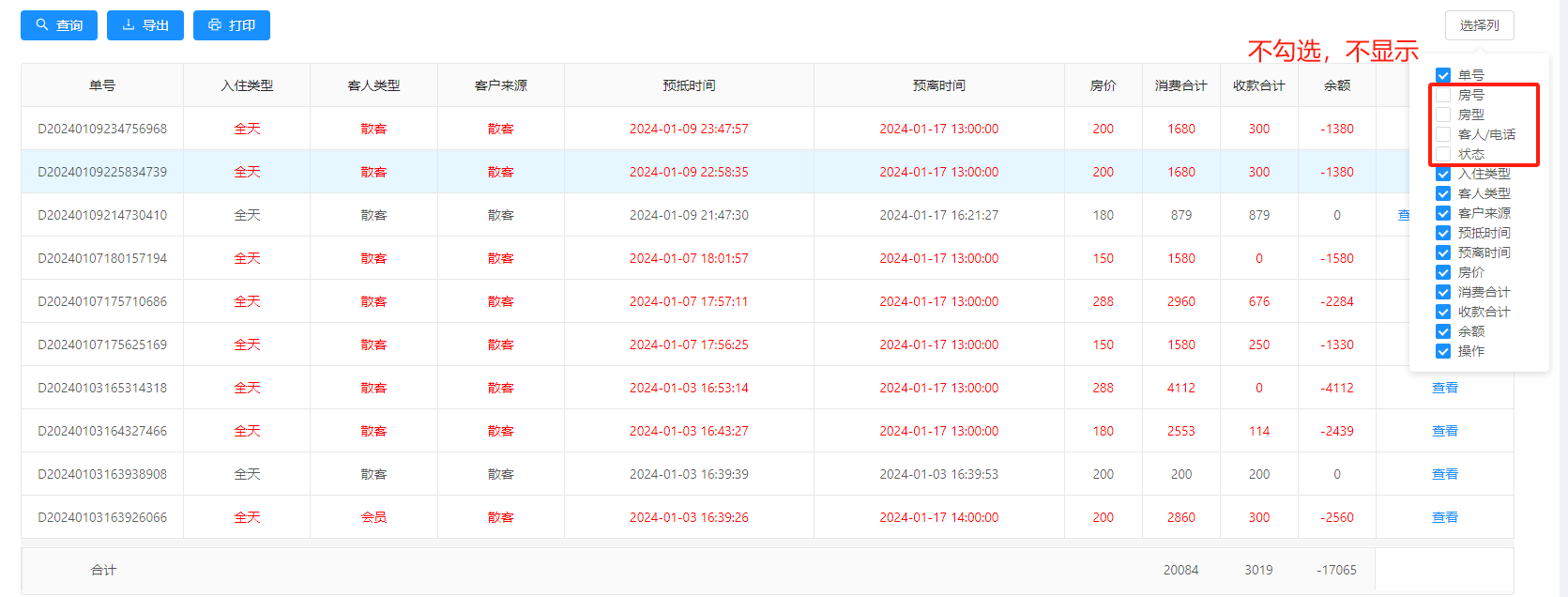
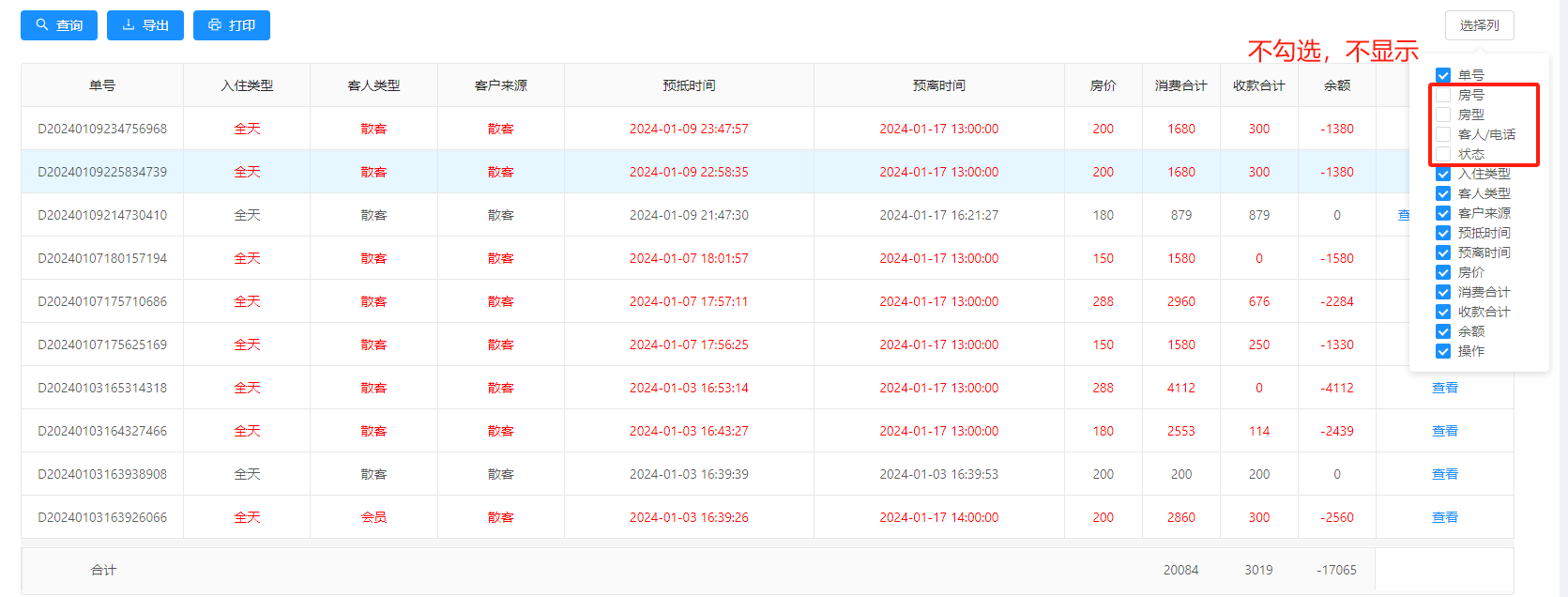
实现结果:
打印的时候想要选择打印哪些列,可以添加一个选择列功能,选择的列就展示,不选择的不展示

实现过程
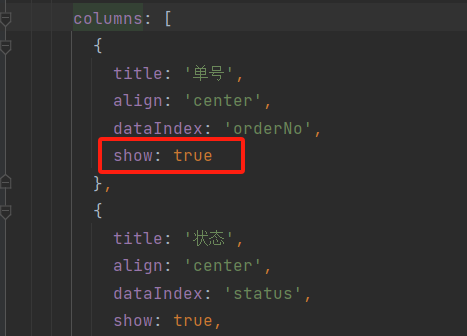
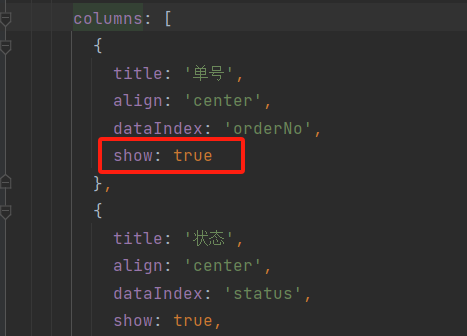
只需要在列上加个显示标识属性show,为true表示显示,为false表示不显示

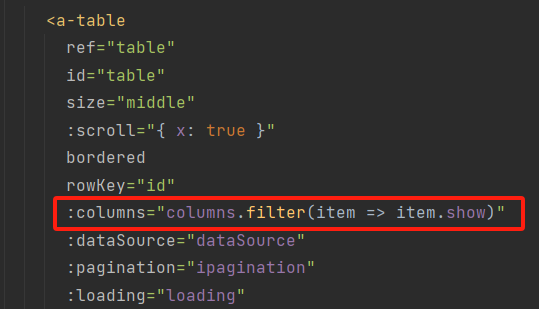
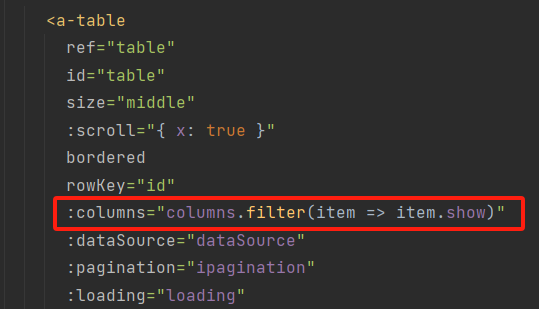
表格组件绑定列时过滤出show为true的

同时循环表格列,绑定到多选框上,这样多选框不勾选列时,表格中该列就不会显示
打印的时候想要选择打印哪些列,可以添加一个选择列功能,选择的列就展示,不选择的不展示

只需要在列上加个显示标识属性show,为true表示显示,为false表示不显示

表格组件绑定列时过滤出show为true的

同时循环表格列,绑定到多选框上,这样多选框不勾选列时,表格中该列就不会显示
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!