本文为学习《CSS世界》第 3 章后所作笔记。
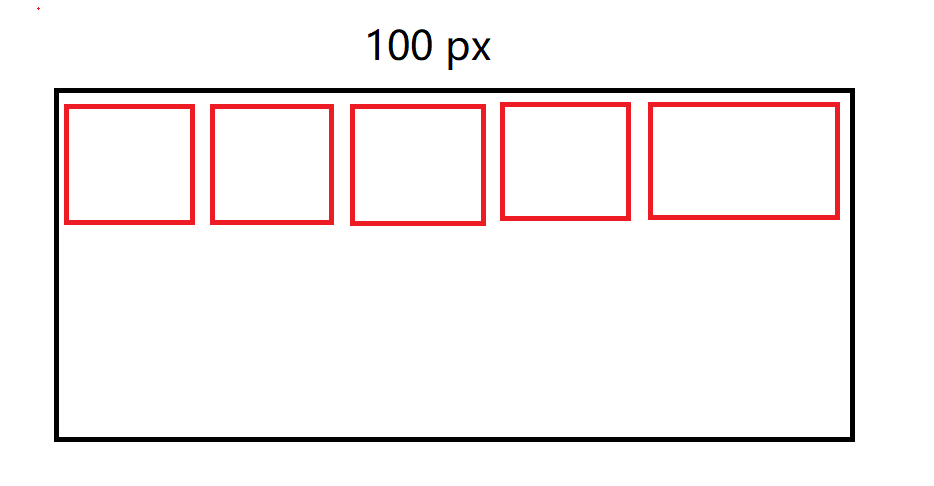
思考一种情况,如果要在一个宽 100px 的盒子里排列几个盒子,这几个盒子的大小定了,现在要改变其中一个盒子的 padding,怎么做到改变它的 padding 之后它的大小不变 ?

给设置 padding、border,又不让盒子大小改变,有 3 种方式:
1. 设置 box-sizing 属性值 border-box。
2. 宽度不分离。在同一个声明块里设置 width、padding、border 这些属性,当要重新设置 padding 或 border 时,重新计算宽度。
3. 宽度分离。
设置宽度时,最好的设置方式是宽度分离。
本文不讨论第一种方式,设置 box-sizing 属性值 border-box。
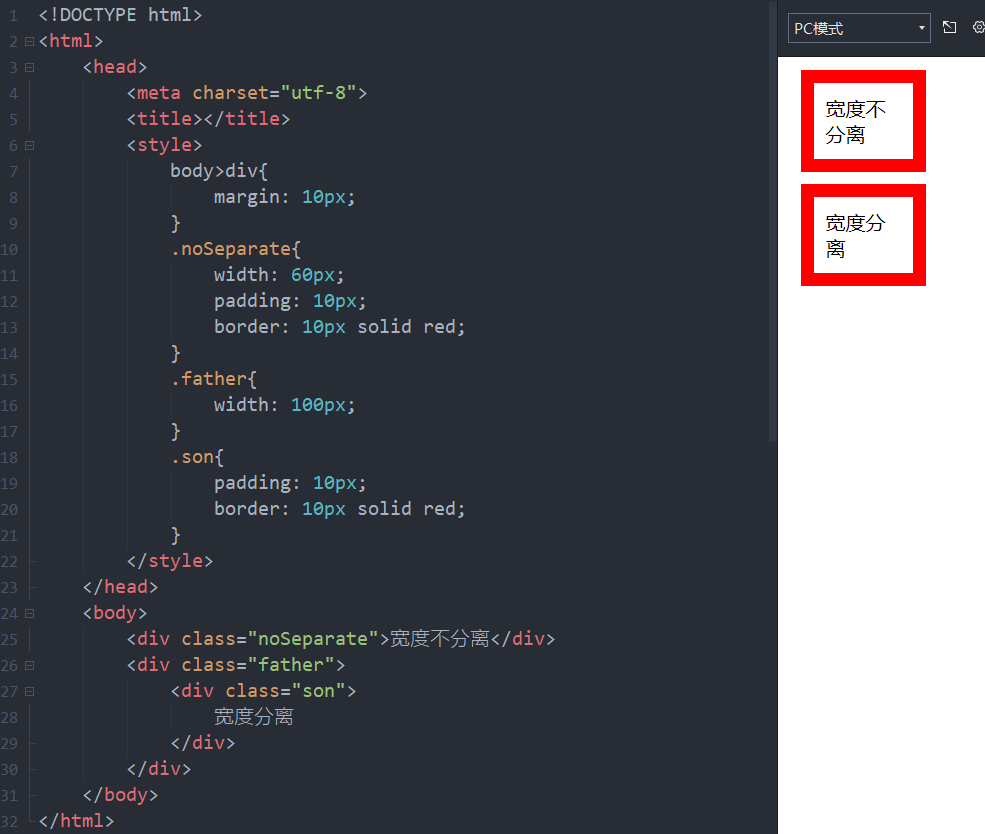
先来看一个例子,设置同等大小的、有内边距、边框的盒子,通过宽度不分离与宽度分离的方式分别是怎么设置的。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> body>div{ margin: 10px; } .noSeparate{ width: 60px; padding: 10px; border: 10px solid red; } .father{ width: 100px; } .son{ padding: 10px; border: 10px solid red; } </style> </head> <body> <div class="noSeparate">宽度不分离</div> <div class="father"> <div class="son"> 宽度分离 </div> </div> </body> </html>

说明:
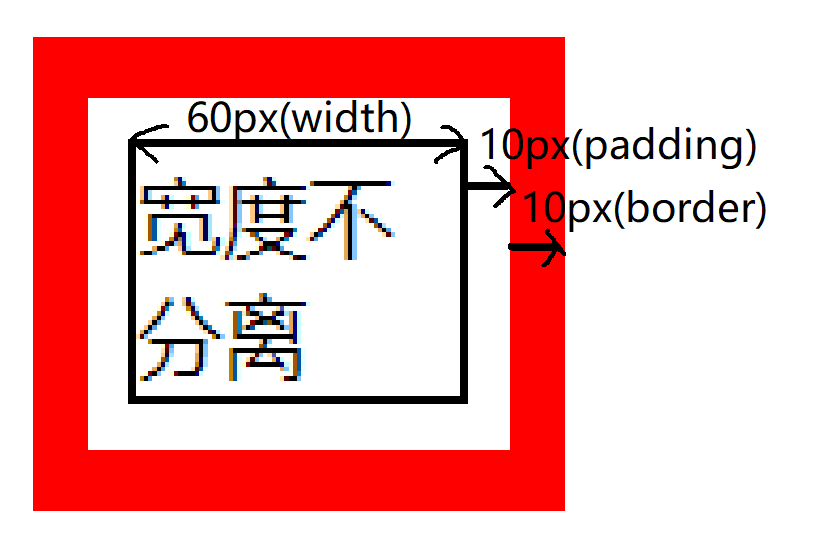
1. 宽度不分离
如果要设置 padding、border 为 10 px,整体宽度为 100 px,则需设置 width 为 60px。

如果此时想要改变 padding 为 20px 并且整体宽度仍为 100 px,则需要通过计算将 width 改为 40 px。
2. 宽度分离
宽度分离的做法是,在父元素里面设置整体宽度,在子元素里面设置 padding、border。
给父元素设置 width 为整体宽度 100 px,子元素的 width 默认属性值是 auto,子元素就像水一样流入父元素子元素的内容宽度就是 100 px,给子元素设置 padding 为 10 px 后,子元素内容宽度自适应变成 80 px,给子元素设置 border 为 10px 后,子元素内容宽度自适应变成 60 px。
如果此时想要改变 padding 为 20px 并且整体宽度仍为 100 px,则只需要直接将 padding 改为 20px。
对比宽度不分离与宽度分离的做法,很明显,宽度分离的做法更不易出错。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号