目录:
1. 基本概念
2. 优点
3. 注意
4. 图示
5. 例子
本片笔记为学习叶建华老师的网课之后所做。传送门:https://study.163.com/course/courseLearn.htm?courseId=1006399046#/learn/video?lessonId=1054003119&courseId=1006399046
雪碧图被运用在众多使用了很多小图标的网站上。
相对于把每张小图标以 .png 格式文件的形式引用到网页上,使用雪碧图只需要引用一张图片,对内存和带宽更好。
1. 把多张图片合并在一张图片后,可以减小图片的总大小
2. 将多张图片合并成一张图片后,下载全部所需的资源,只需一次请求,可以减小建立连接的消耗
在 HTTP2 中,已经不需要考虑减少请求数,故雪碧图在 HTTP2 中优化性能的意义已经不大
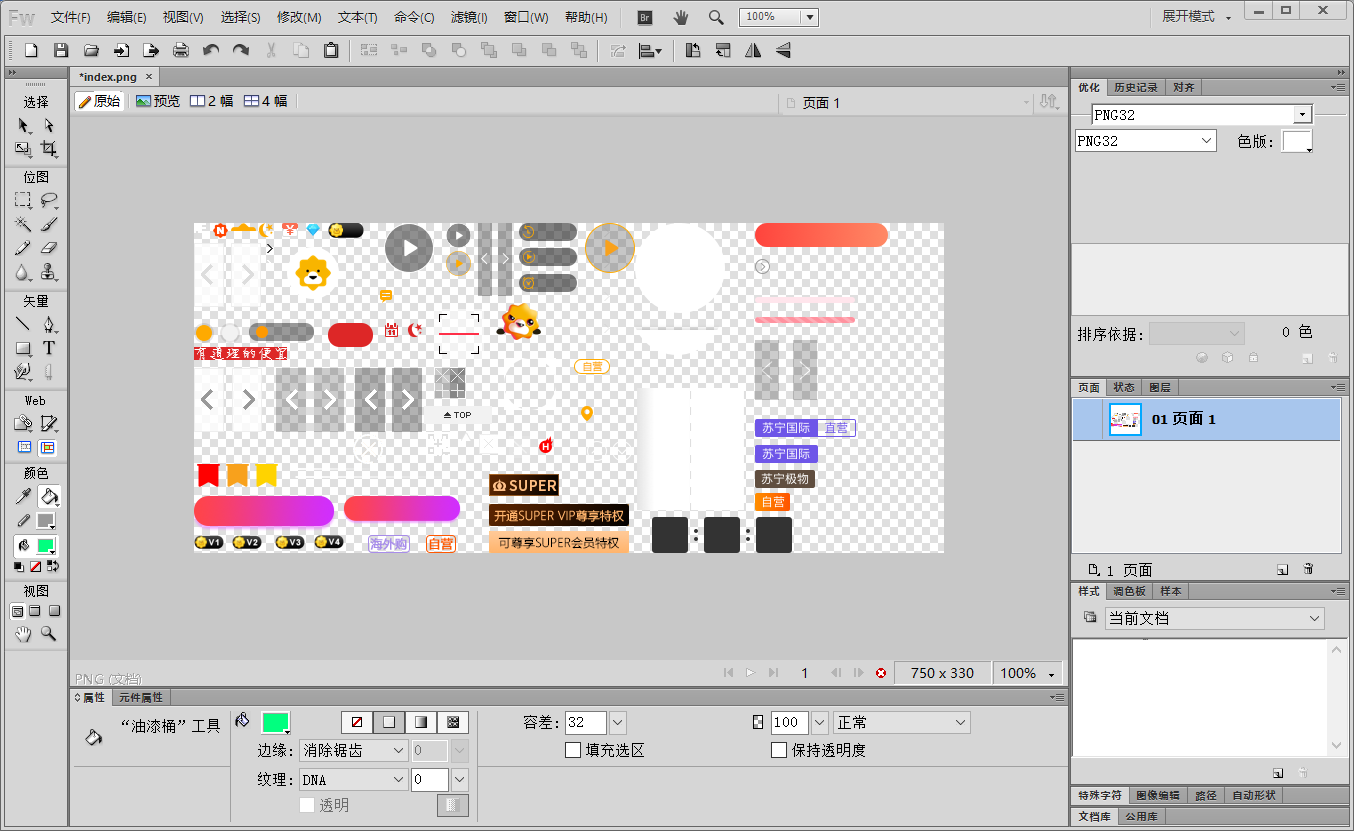
类似于下面这样一张图片,里面包含很多小图标。
要拿到雪碧图中的图标的位置,需要借助软件,这里用的是 fireworks。注意:不对原图片做改变,目的只是得到图标位置。
在 fireworks 里打开图片。

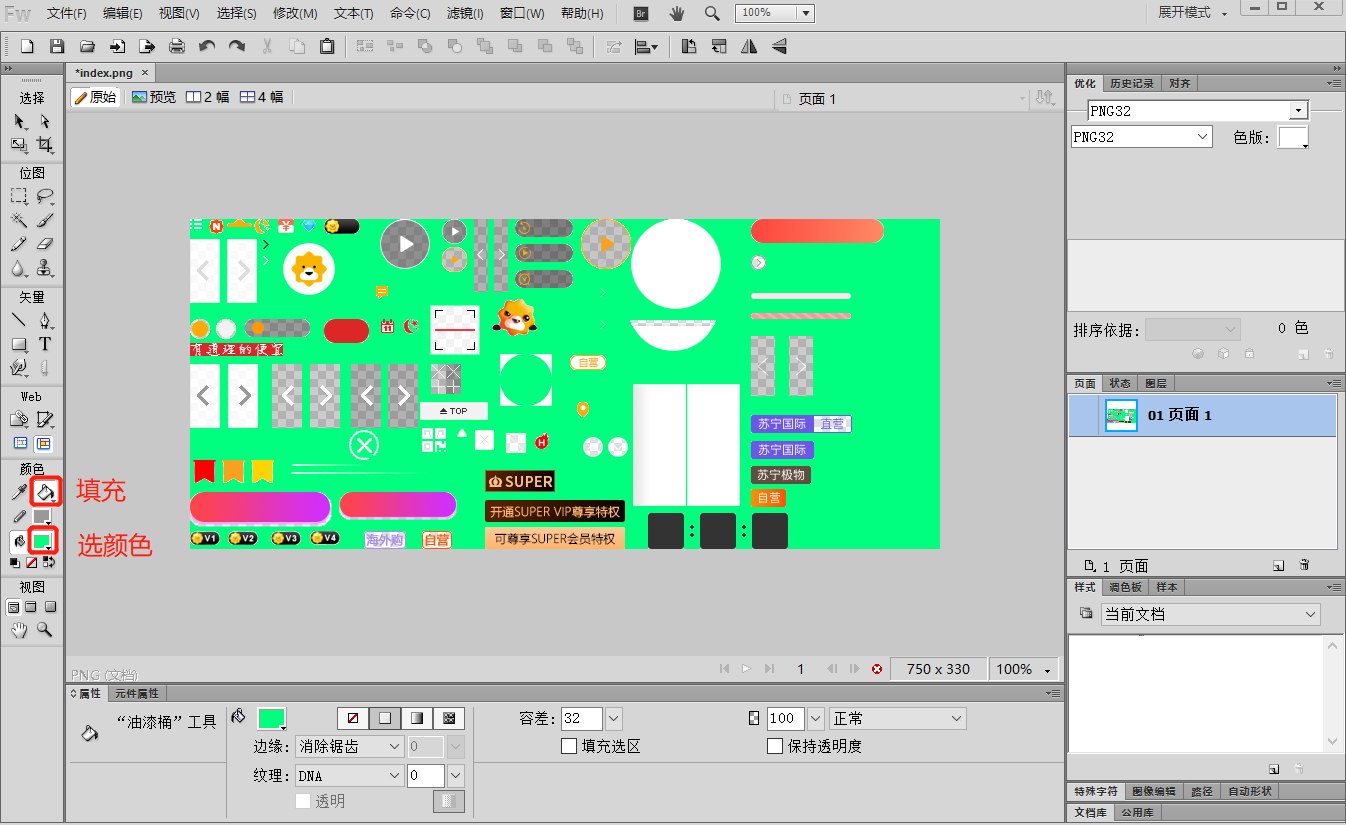
如果看不起图标,可以填充一下颜色方便看清。

现在,想要在页面上拿到雪碧图中的一个小图标。
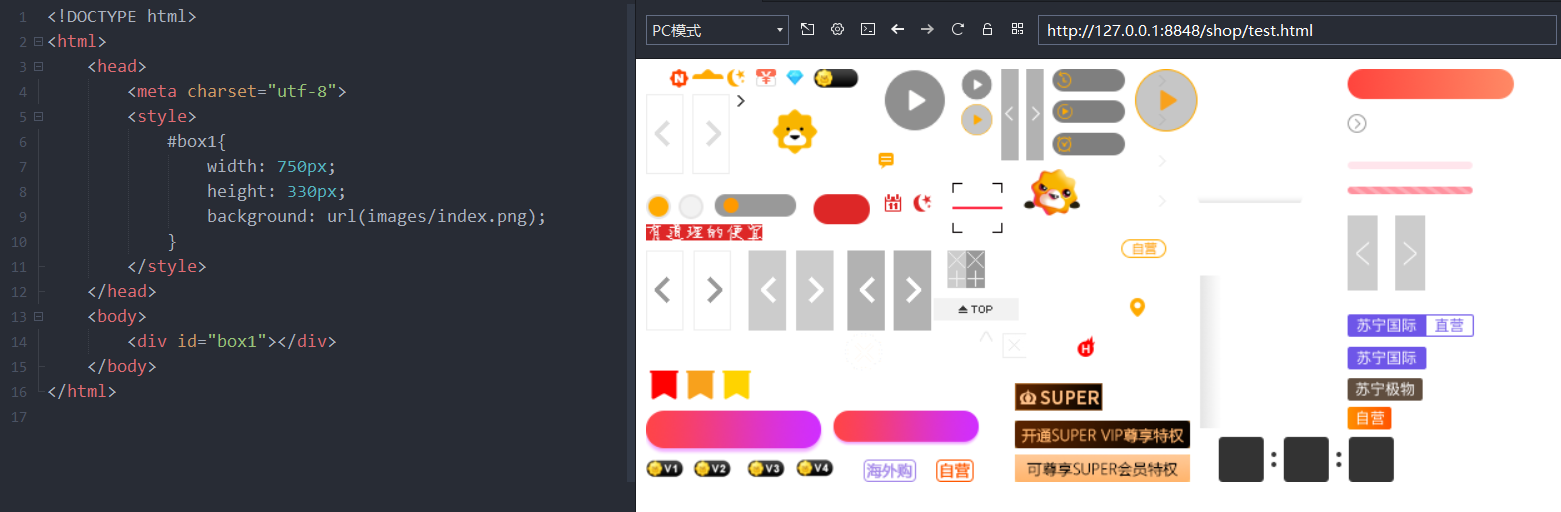
首先,创建一个 html 文件,将图片引进。

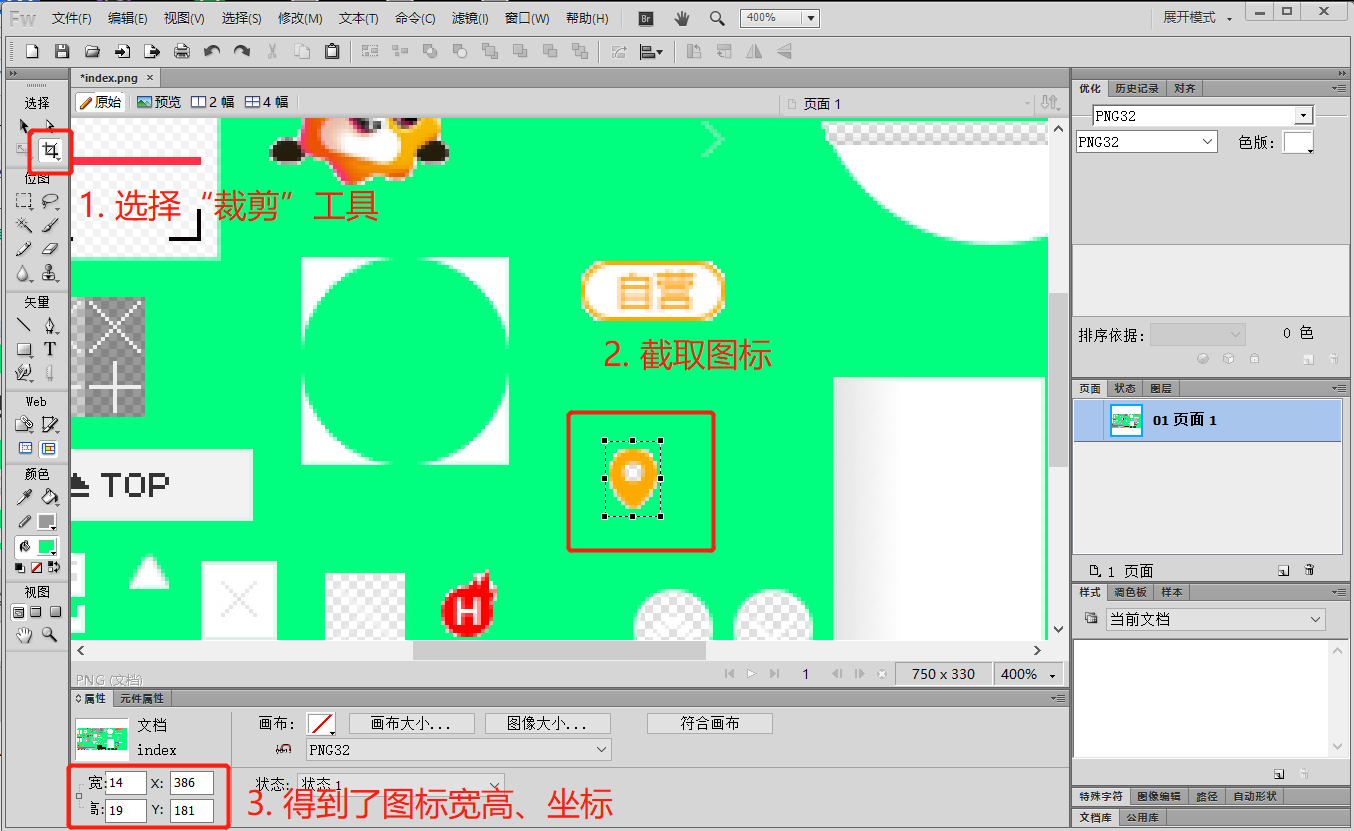
在 fireworks 中利用 “裁剪” 工具得到小图标坐标。
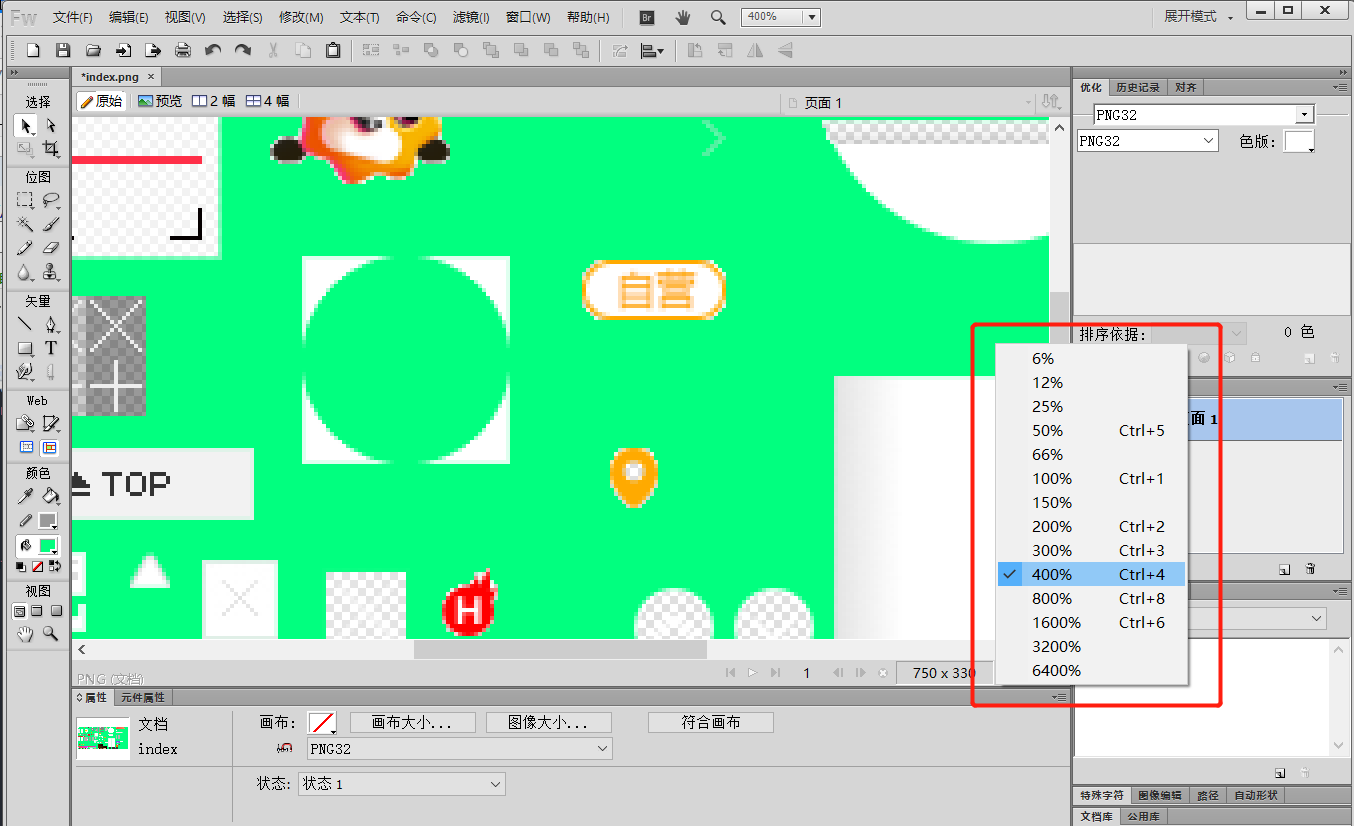
因为图标较小,为了得到更准确的坐标,可以调整图片比例,将其放大。下图圈出位置可调整图片比例。

将图片放大之后,使用 “裁剪” 工具截取图标。

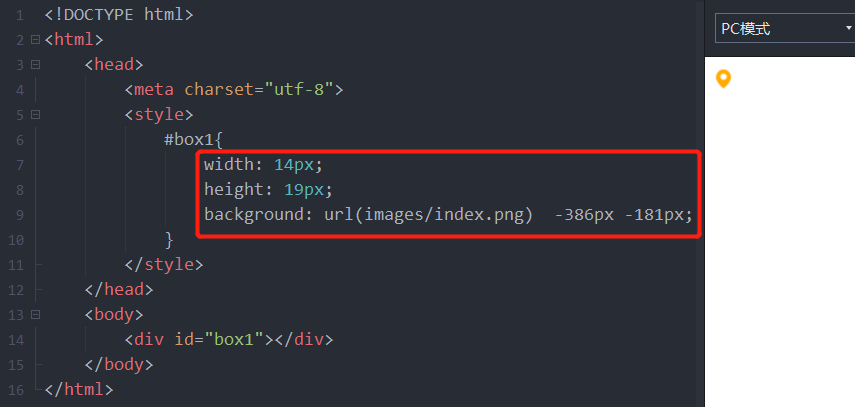
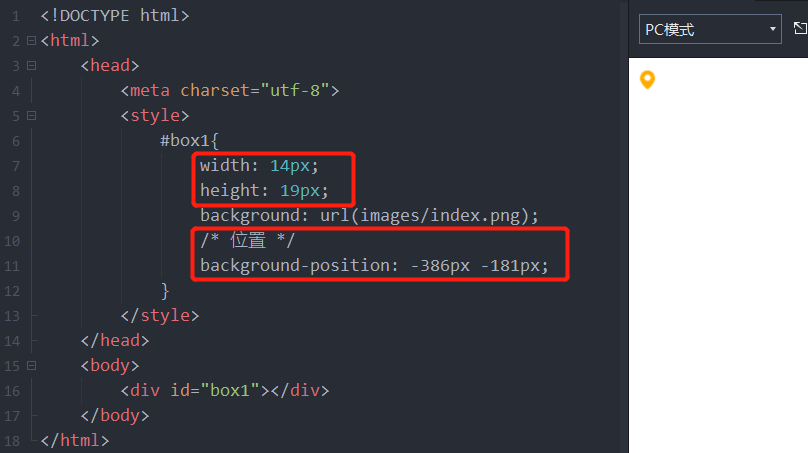
得到图标的宽高、坐标之后,就可以在 html 文件中使用图标了。

也可以不写 background-position,将位置写到 background 也行。