目录:
1.首页项目结构
2.通用样式抽取
3.结构与样式
4.顶部广告
5.顶部通栏结构
6.顶部通栏样式
7.搜索结构搭建
8.搜索样式
9.导航结构
10.导航样式
11.轮播图大结构
12.轮播图左侧
13.轮播图中间
14.轮播图右侧
15.主要内容
16.尾部
17.错误纠正
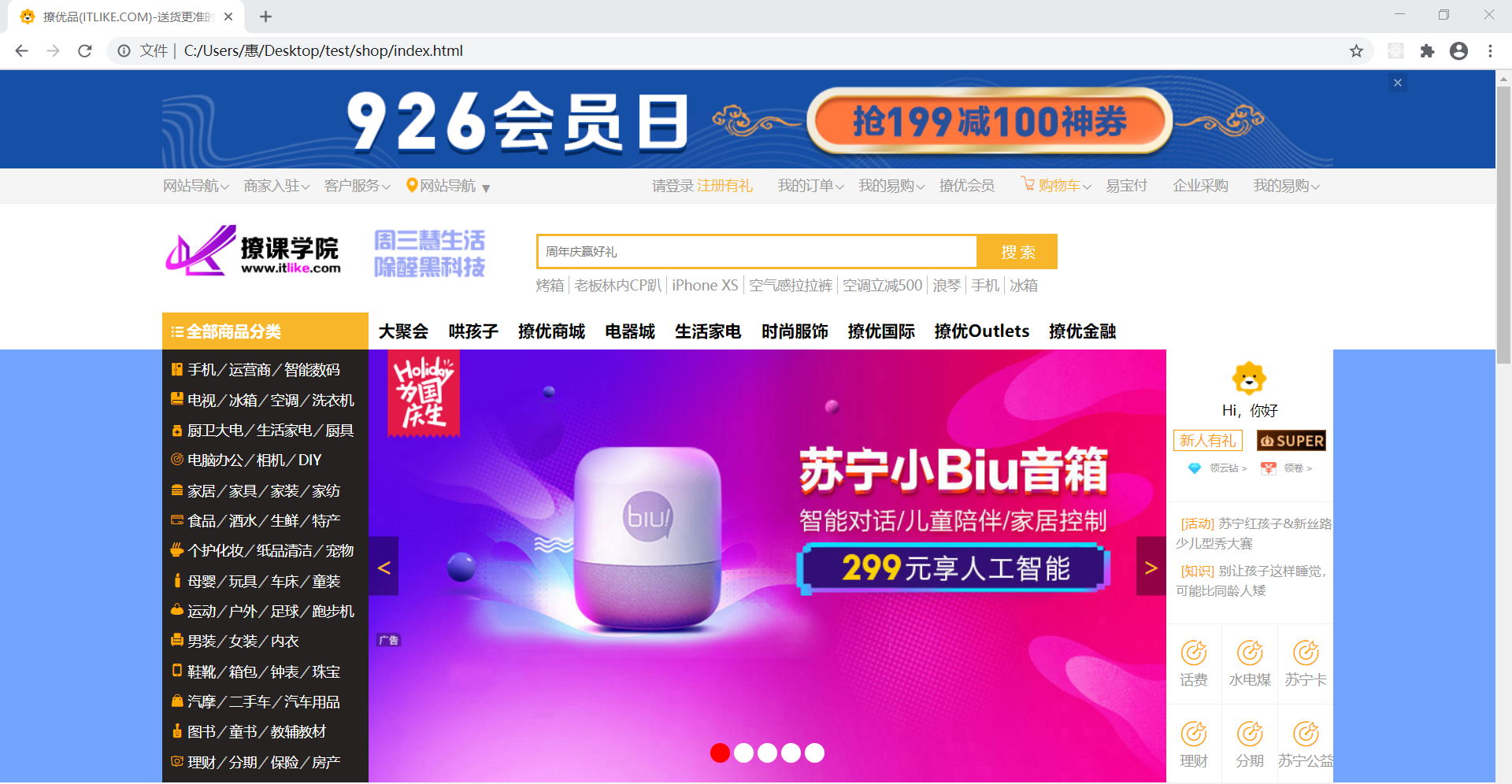
18.最终实现效果
本篇为学习用 HTML+CSS 做一个商城项目时做的笔记。学习内容为叶建华老师的这个课程:撩课-玩转H5大前端-HTML+CSS
因为视频教学里老师实现的页面效果跟老师给的源码资源有些出入,所以本篇笔记中有些预览图片跟最终实现的效果图有出入。
首先创建一个项目 shop。
一般 PC 端的目录结构如下:css、images、source、lib、js、index.html、favicon.ico。images 存放图片,source 存放资源比如字体资源,lib 存放类库,js 存放动态效果,index.html 是入口文件,favicon.ico 是站点图标
在 css 目录下 新建 index.css、base.css、style.css。base.css 存放公共的样式,style.css 调用字体资源。
在 source 目录下新建 fonts。fonts 是字体资源。

配置头部
title 标签内容一般都是产品经理准备的。
为了能被搜索引擎收录到,一般会在 meta 标签里写关键字,关键字通过逗号分隔开。
通过 link 标签将站点图标拿进来。
通过 link 标签引入外部样式。
index.html:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title>
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
<meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body></body>
</html>
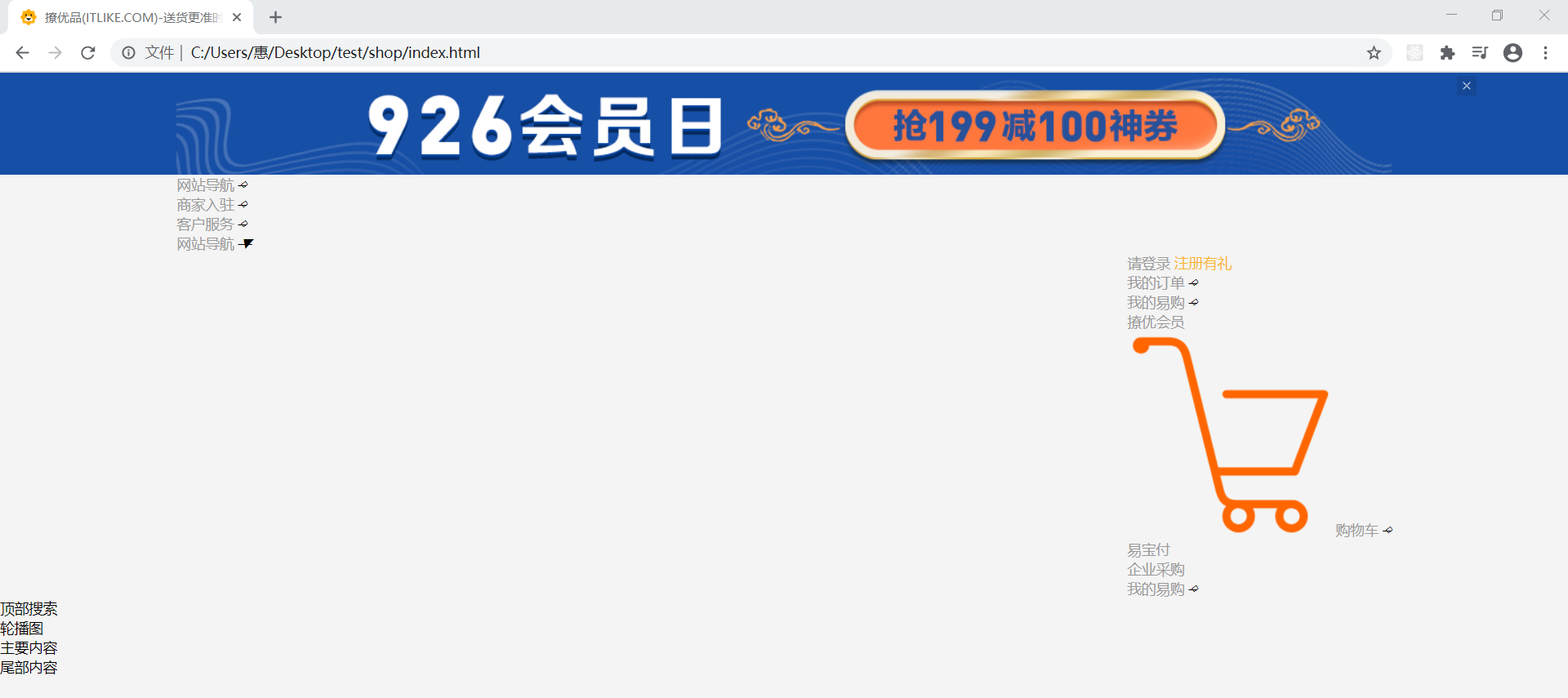
页面表现:


@charset "utf-8"; /* 初始化 */ blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul { margin: 0; padding: 0; } html{ font-size: 10px; } body{ font-size: 1.4rem; font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", 宋体, sans-serif;; background-color: #f4f4f4 !important; } /* 清除列表的默认风格 */ ul, ol, dl{ list-style: none; } /* 表单相关的元素 */ fieldset, img, input, button, textarea{ border: none; margin: 0; padding: 0; /* 去除外边线 */ outline: none; } /* 超链接标签 */ a{ color: #999; text-decoration: none; } a:hover{ color: #f8b62b; } /* h家族 */ h1, h2, h3, h4, h5, h6{ font-weight: normal; font-size: 100%; } /* 浮动 */ .fl{ float: left; } .fr{ float: right; } /* 清除浮动 */ .clearfix::before, .clearfix::after{ content: ''; display: table; clear: both; } /* 版心 */ .w{ width: 119rem; margin: 0 auto; } /* 水平对齐方式 */ .tl{ text-align: left; } .tr{ text-align: right; } .tc{ text-align: center; } /* 页面通用颜色 */ .f60{ color: #f8b62b; }
搭建页面结构之前,需要先思考页面用到哪些样式是公共的,比如字体大小、一些浮动、全局颜色等。
如果需要做到完全通用,需要声明编码格式。在 index.html 设置了编码格式为 utf-8(对应语句:<meta charset="utf-8">),那么,在 css 文件里也需要设置编码格式(对应语句:@charset "utf-8";),设置后无论 css 运行在哪个地方都能够被识别,不会产生乱码。
@charset "utf-8";
在真实的开发过程中一般不用通用选择器 “ * ”,一般用群组选择器 “ , ”。可以参考一下别的网站是怎么写的,比如淘宝,淘宝把页面中会用到的标签直接通过群组选择器的方式写。因为通用选择器的性能相对而言比较差,通用选择器会去遍历所有的选择器。虽然用通用选择器性能相对差,但是很多网页还是使用通用选择器的。(选择器相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13430618.html)
/* 初始化 */ blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul { margin: 0; padding: 0; }
在页面中,需要用 rem 去做响应式布局。(rem相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13417411.html)设置 html 的 font-size 为 10px,想要全局的文字大小为 14px,设置 body 的 font-size 为 1.4 rem。
html{ font-size: 10px; } body{ font-size: 1.4rem; }
一般在 body 全局的字体大小、页面颜色等等。字体是写在 font-family 中的,用逗号隔开,找字体的顺序是从左到右,也就是说,会有找 Microsoft YaHei 字体,如果没有,找 Heiti SC ,以此类推。设置背景颜色的时候设置 "!important",防止优先级别被盖过。(!important 相关网络资料:https://www.w3cplus.com/css/the-important-css-declaration-how-and-when-to-use-it.html)
body{ font-size: 1.4rem; font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", 宋体, sans-serif;; background-color: #f4f4f4 !important; }
页面表现:

页面中有很多 ul,ol, dl 标签,将它们的圆点清除。(不清除圆点的效果,参考网络资料:https://blog.csdn.net/qq_39228087/article/details/83046697)
/* 清除列表的默认风格 */ ul, ol, dl{ list-style: none; }
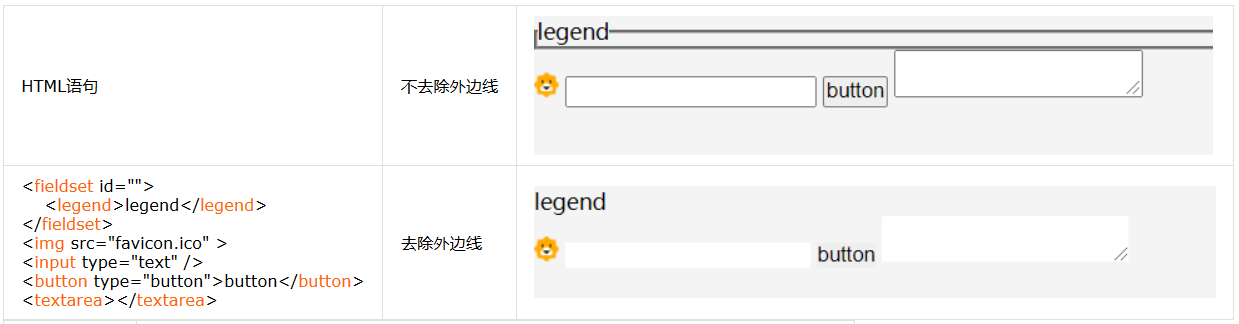
去除表单相关元素外边线。
/* 表单相关的元素 */ fieldset, img, input, button, textarea{ border: none; margin: 0; padding: 0; /* 去除外边线 */ outline: none; }
下面是一个不去除外边线与去除外边线的效果对比:

设置 a 标签颜色为 #999,去除下划线,当鼠标在 a 标签上时颜色变为 #f8b62b。
/* 超链接标签 */ a{ color: #999; text-decoration: none; } a:hover{ color: #f8b62b; }
下面是一个进行设置前后的效果对比:

h 家族有默认样式,但是开发的时候我们一般自定义,设置 font-weight 为 normal,设置 font-size 为 100%,基于父元素 body 的 100 % 也就是 1.4rem。
/* h家族 */ h1, h2, h3, h4, h5, h6{ font-weight: normal; font-size: 100%; }
下面是一个进行设置前后的效果对比:

左右浮动。
/* 浮动 */ .fl{ float: left; } .fr{ float: right; }
清除浮动,解决可能出现的高度崩塌。(清除浮动相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13222253.html#fourthree)
/* 清除浮动 */ .clearfix::before, .clearfix::after{ content: ''; display: table; clear: both; }
设置版心样式。
/* 版心 */ .w{ width: 119rem; margin: 0 auto; }
设置水平对齐方式。
/* 水平对齐方式 */ .tl{ text-align: left; } .tr{ text-align: right; } .tc{ text-align: center; }
设置页面通用颜色。
/* 页面通用颜色 */ .f60{ color: #f8b62b; }
可以参考别人写好的 reset.css
根据预览图,可以大致将页面结构划分成这样:


为了看起来更有条理,在 index.html 用注释将各个结构标出。(这里做到后面的时候发现划分漏了一个中部导航,到后面的时候才发现补充回来。)
<body> <!-- 广告-开始 --> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <!-- 尾部内容-结束 --> </body>
把标签写上

<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> 广告 </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> 顶部通栏 </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> 顶部搜索 </section> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <section class="lk-rotation"> 轮播图 </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>
<body> <!-- 广告-开始 --> <section class="lk-top-banner"> 广告 </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> 顶部通栏 </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> 顶部搜索 </section> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <section class="lk-rotation"> 轮播图 </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body>
页面表现:

写样式,写 index.css

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ } /*********** 顶部搜索-end ***********/ /*********** 轮播图-start ***********/ .lk-rotation{ } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ } /*********** 顶部搜索-end ***********/ /*********** 轮播图-start ***********/ .lk-rotation{ } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/

<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> 顶部通栏 </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> 顶部搜索 </section> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <section class="lk-rotation"> 轮播图 </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>

/*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/
版心里面有一张图片,版心旁边有一个“x”符号(关闭按钮)。结构:

开始写顶部广告。
整个 section 的 class 为 lk-top-banner,版心的 class 为 top-banner-center(注意:如果这里的 class 想取简单点的名字,比如叫 center,要取得该元素的时候就需要用后代选择器去取得)。之前在 base.css 写好了版心的样式 w(.w{ width: 119rem; margin: 0 auto; }),将版心的样式 w 添加到版心 div 上。版心里面有一张图片,写一个 img 标签放到 a 标签里面,引入 top-banner.jpg 这张图片。版心之外有一个关闭按钮。关闭按钮用 a 标签写,class 叫 banner-close。
<!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section>
页面表现:

写样式时,为了更有条理,最好使用后代选择器。
图片 top-banner 为 1190x100,在 base.css 已经设置了版心样式 w(.w{ width: 119rem; margin: 0 auto; }),还需要设置版心高度,高度为图片的高度,html 设置的 font-size 为 10px,所以设置版心元素的高度为 10rem。
给版心里的 img 标签设置宽度为 100%。(为啥要设置暂时不明白,网课讲师说可以做成响应式的)
.lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; }
在关闭按钮元素的祖先元素 section 设置相对定位,因为关闭按钮需要设置绝对定位,所以需要在祖先元素上开启定位。版心两边需要填充跟图片一样的颜色,设置 background-color: #164FA6;。
.lk-top-banner{ position: relative; background-color: #164FA6; }
设置关闭按钮的样式 banner-close 。首先看关闭按钮的图片,关闭按钮的图片是雪碧图 close-banner.png(如下图),close-banner.png 大小为 19x38。开启绝对定位,关闭按钮是相对 section 元素定位的。设置鼠标移上去之后关闭按钮显示为雪碧图下面的叉叉。
.lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; }
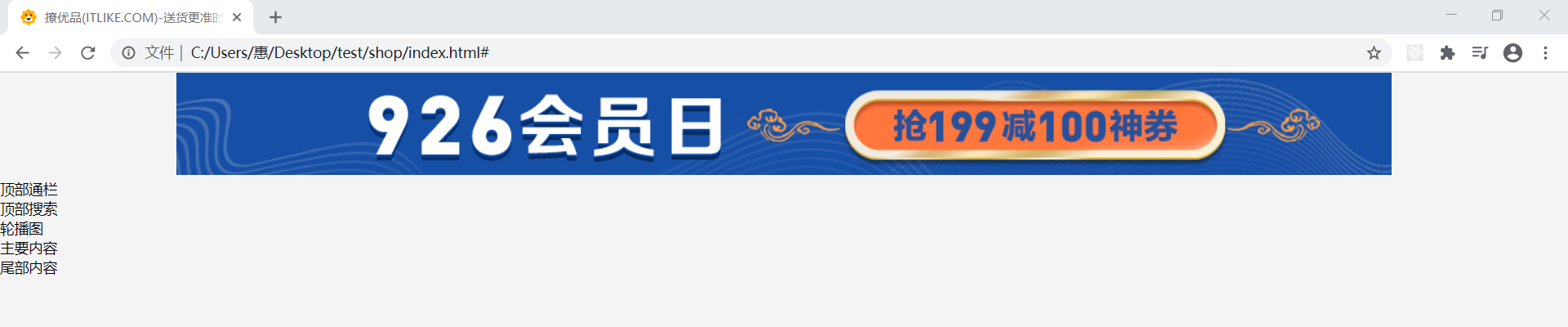
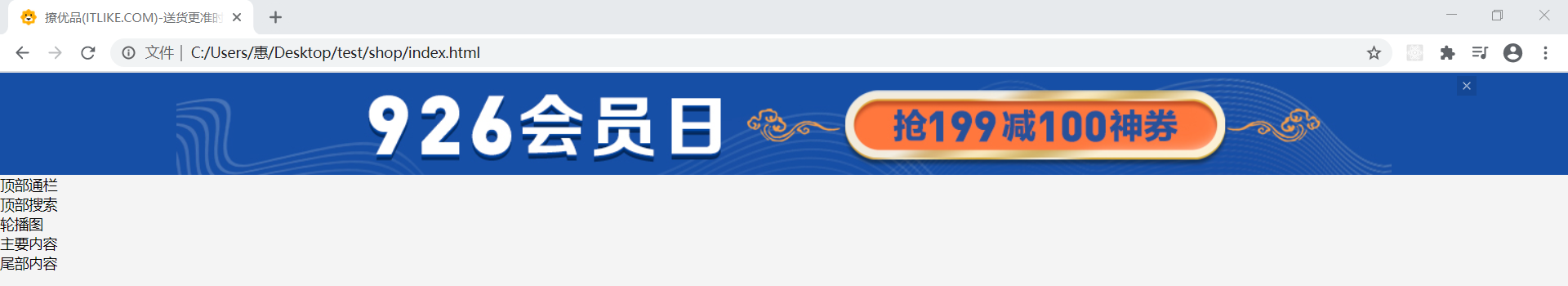
页面表现:
如果鼠标移到关闭按钮上,叉叉变成深色叉叉。

首先,根据预览,划分顶部通栏的结构。顶部通栏有个版心,版心里分为左边、右边。

开始写顶部通栏。
在 index.html 中,大概的结构可以写成这样:

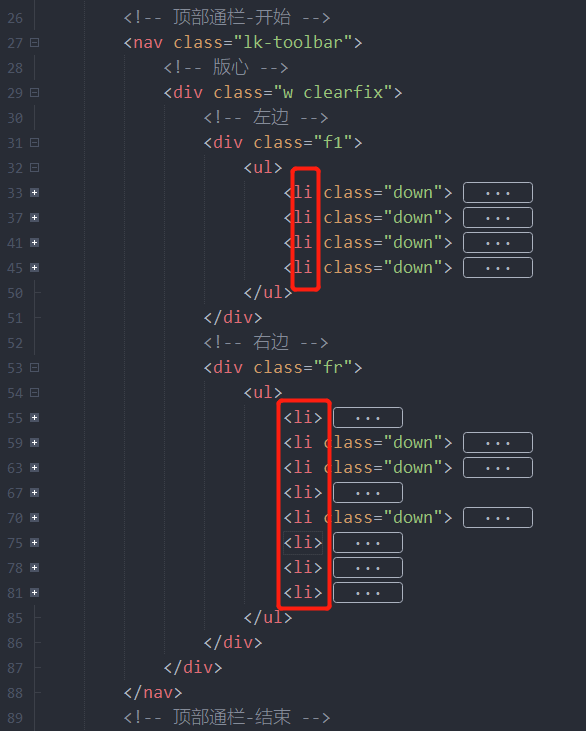
版心分为左边、右边。先把左边右边的文字、图标、图片等等先写到标签里面先。细节再慢慢完善。
给左边最外层 div 添加 fl 样式,给右边最外层 div 添加 fr 样式,fl、fr 样式在base.css 在设置过了,fl 是左浮,fr 是右浮。有 “v” 符号的元素先添加样式 down,后面再完善该样式。预览图中“上海”左边那个黄色定位图标是从雪碧图中取的,把该图标放到 div 元素里,给 div 设置 f1-location-pic 样式,后面再完善该样式。
<!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down"> <img src="images/cart.png" alt=""> <a href="#">购物车</a> <i><s>◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav>
页面表现:

下面设置顶部通栏样式。
在 index.css 中设置样式。
先设置顶部通栏最外层的标签 nav 的样式 lk-toobar,把顶部通栏那个条条弄出来。
.lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; }
页面表现:
可以看到顶部通栏的条条出现了。

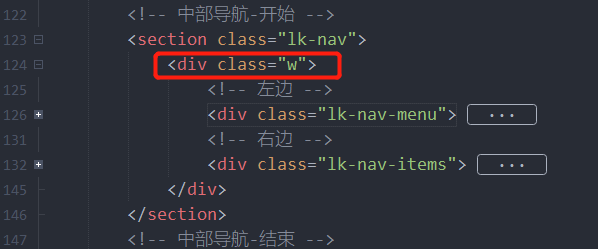
使用直接后代选择器,取得 nav 的直接后代 div。再来看一下结构,取得圈起来的那个 div。给该 div 设置样式,设置高度跟父元素高度一样,所以设置高度为 100%。

.lk-toolbar>div{ height: 100%; }
为了方便设置样式,看得更清楚,在 nav 跟 nav 直接后代 div 添加背景颜色,在完成样式之后再将这些背景颜色删除。
.lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; background-color: red; } .lk-toolbar>div{ height: 100%; background-color: pink; }
页面表现:

现在该在顶部通栏里的文字、图标、图片等等都不在顶部通栏中。设置样式将它们放到顶部通栏里,顶部通栏就是那个条条。先来看看顶部通栏的结构,这些文字、图标、图片等等都放到 li 标签里了,可以使用直接后代选择器,选择 nav 的直接后代 div,div 的直接后代 li,给 li 设置浮动,让 li 里的文字、图标、图片等等都脱离标准流,让它们都到顶部通栏里。

.lk-toolbar>div li{ float: left; }
页面表现:

设置定位图标的样式 f1-location-pic,让图标在顶部通栏里出现。图标是从雪碧图中取出的。(雪碧图相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13536357.html)。注意,要设置浮动。
.f1-location-pic{ width: 14px; height: 19px; background: url(../images/index.png) -386px -181px; float: left; }
页面表现:

设置垂直居中。(垂直居中相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/12837692.html#two)
对于行内元素(比如 a),要设置垂直居中设置 line-height 即可。在 nav 直接后代 div 的样式中设置。

/*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; background-color: red; } .lk-toolbar>div{ height: 100%; background-color: pink; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } /*********** 顶部通栏-end ***********/
.lk-toolbar>div li{ float: left; line-height: 3.5rem; }
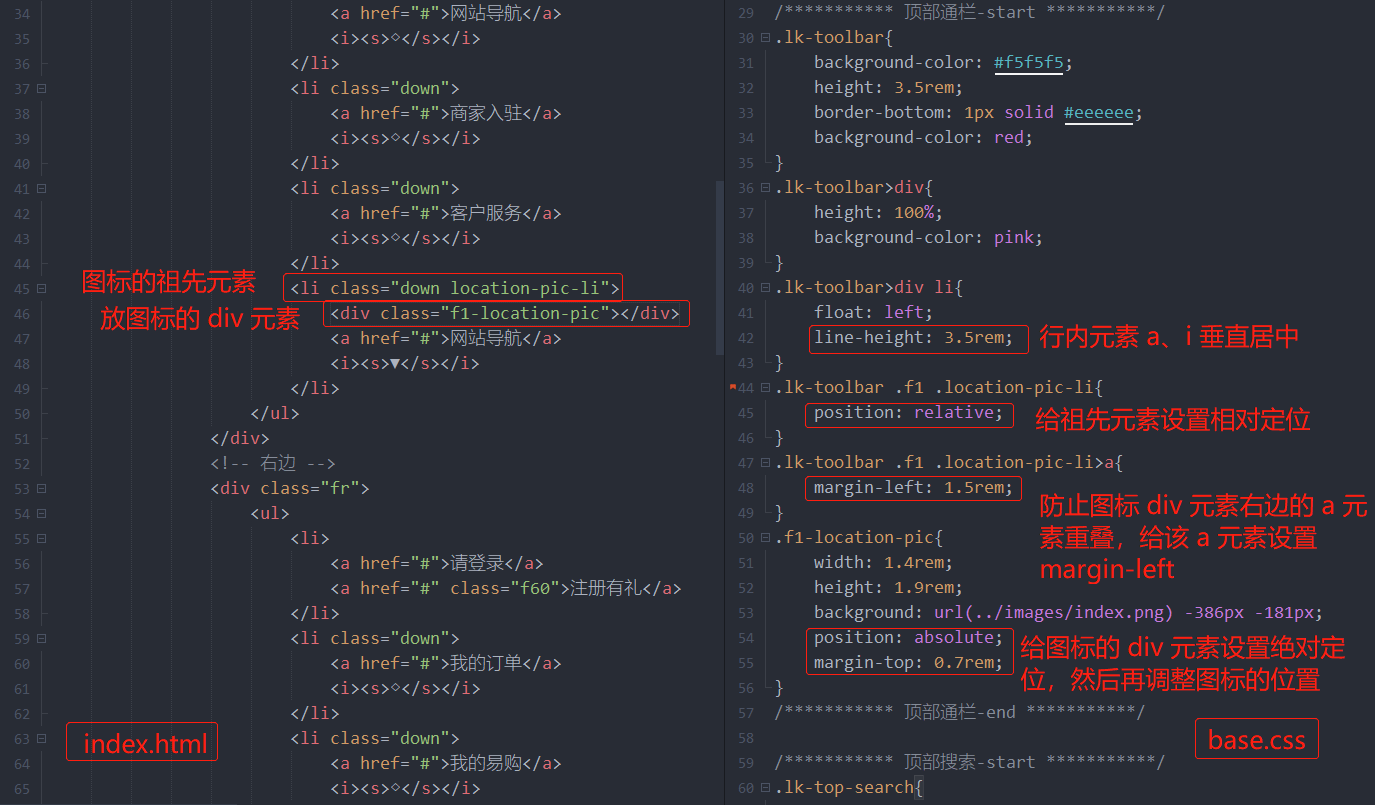
对于块级元素(比如 div),要设置垂直居中,可以使用定位的方法(子绝父相)。顶部通栏中定位图标是放在块级元素 div 里面的,要设置它垂直居中,需要在它的祖先元素开启定位。

页面表现:

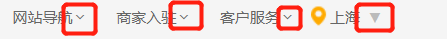
继续完善细节。把下箭头做出来,想法是把 ◇ 这个符号的上半部分隐藏掉。如下图:

i 跟 s 标签都有些默认样式,需要把默认样式清除,这个样式可以写到公共样式表 base.css 中。
/* 清除语义化标签的默认样式 */ s, i{ font-style: normal; text-decoration: none; }
页面表现:
可以看到默认样式清除掉了。

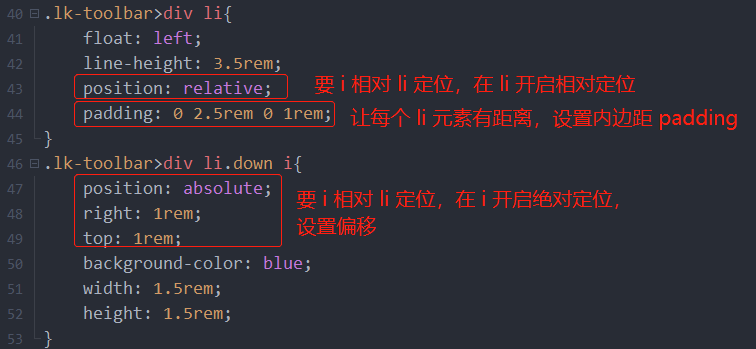
让 li 元素之间离得远一点,设置 padding,先关注版心的左边部分,右边之后再去处理。
让 i 元素相对 li 元素定位,让 s 相对 i 元素定位。为 i 设置背景颜色是为了方便设置样式,之后会去除。

页面表现:

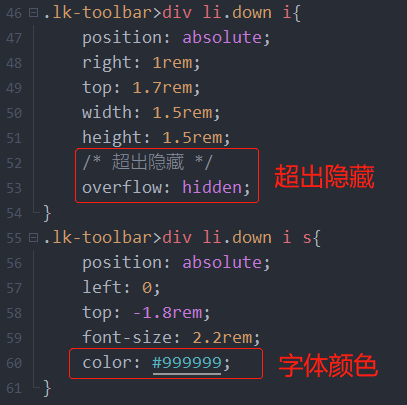
让 s 标签里的 ◇ 相对 i 标签定位,对 ◇ 的大小进行设置,设置 s 标签偏移量,然后对 i 标签设置超出隐藏。
因为 s 标签的父标签 i 标签已经开启了绝对定位,所以在 s 标签里开启绝对定位,就可以实现 s 标签相对 i 标签定位了。
同时,为了让符号显示在合适的位置,根据页面效果对之前设置的 i 标签相对 li 标签的偏移量进行修改。

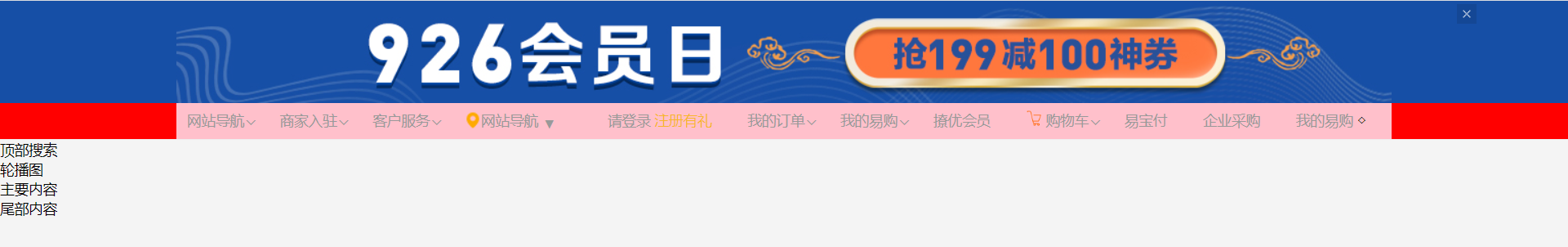
页面表现(目前只需要关注版心左边部分,下图圈起来了):

对 i 设置超出隐藏。给 s 内的符号设置颜色。把 i 背景颜色去除。

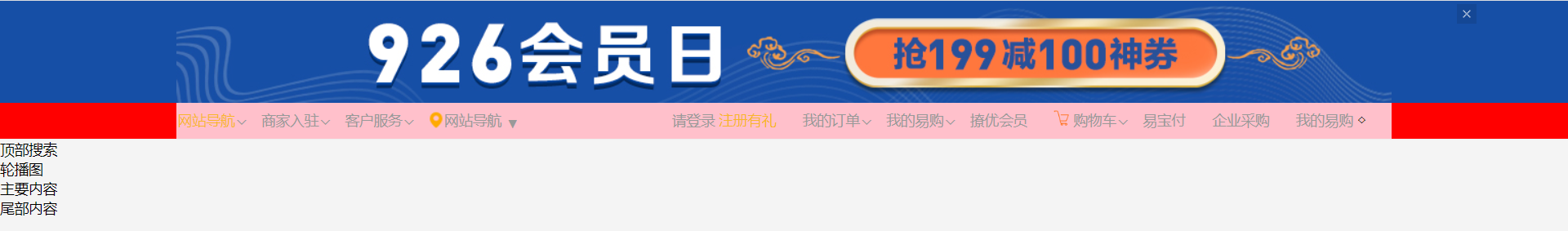
页面表现:

“网站导航” 旁边那个实心倒三角的位置可以微调一下,这里先不调了。
下面设置版心的右边的部分。
设置购物车图标。给包含购物车的标签的 li 标签设置 address 样式。
<li class="down" address> <img src="images/cart.png" alt=""> <a href="#">购物车</a> <i><s>◇</s></i> </li>
.lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; }
页面表现:

调整一下 li 标签的内边距 padding。
.lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; }
页面表现:

给 “购物车” 加个颜色,添加一个 f60 样式,f60 在 base.css 里已经写好了(.f60{ color: #f8b62b; })。
<li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li>
页面表现:

在 index.css 中将顶部通栏的背景颜色去掉。
页面表现:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> 顶部搜索 </section> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <section class="lk-rotation"> 轮播图 </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>

@charset "utf-8";
/* 初始化 */
blockquote, body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, hr, input, legend, li, ol, p, pre, td, textarea, th, ul {
margin: 0;
padding: 0;
}
html{
font-size: 10px;
}
body{
font-size: 1.4rem;
font-family: "Microsoft YaHei", "Heiti SC", tahoma, arial, "Hiragino Sans GB", 宋体, sans-serif;;
background-color: #f4f4f4 !important;
}
/* 清除列表的默认风格 */
ul, ol, dl{
list-style: none;
}
/* 表单相关的元素 */
fieldset, img, input, button, textarea{
border: none;
margin: 0;
padding: 0;
/* 去除外边线 */
outline: none;
}
/* 超链接标签 */
a{
color: #999;
text-decoration: none;
}
a:hover{ color: #f8b62b; }
/* h家族 */
h1, h2, h3, h4, h5, h6{
font-weight: normal;
font-size: 100%;
}
/* 浮动 */
.fl{
float: left;
}
.fr{
float: right;
}
/* 清除浮动 */
.clearfix::before,
.clearfix::after{
content: '';
display: table;
clear: both;
}
/* 版心 */
.w{
width: 119rem;
margin: 0 auto;
}
/* 水平对齐方式 */
.tl{
text-align: left;
}
.tr{
text-align: right;
}
.tc{
text-align: center;
}
/* 页面通用颜色 */
.f60{
color: #f8b62b;
}
/* 清除语义化标签的默认样式 */
s, i{
font-style: normal;
text-decoration: none;
}

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ } /*********** 顶部搜索-end ***********/ /*********** 轮播图-start ***********/ .lk-rotation{ } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
首先,划分顶部搜索的结构。顶部搜索有个版心,版心里分为左边、搜索框、快捷导航。结构划分如下图:

开始写顶部搜索结构。
在 index.html 中,顶部搜索结构的大概:

左边有两张图片,图片写在 a 标签里。
<!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div>
搜索框部分就是表格,表格包含一个文本框跟一个提交按钮。
<!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form>
快捷导航内有多个链接入口,将它们写到无序列表里。
<!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div>
至此,顶部搜索的结构大概就写好了。

<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> <!-- 版心 --> <div class="w"> <!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div> <!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form> <!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div> </div> </section> <!-- 顶部搜索-结束 --> <!-- 轮播图-开始 --> <section class="lk-rotation"> 轮播图 </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>
页面表现:

先来看看顶部搜索结构对应的样式。

开始写样式,在 index.css 里写。
给整个顶部搜索写样式。设置背景颜色为 #fff,设置高度为 11rem。
.lk-top-search{ background-color: #fff; height: 11rem; }
页面表现:

给顶部搜索的版心设置样式 w,样式 w 已经在 base.css 中写好了(.w{ width: 119rem; margin: 0 auto; })。

设置顶部搜索左边部分的图片。先来看看结构:

顶部搜索左边部分有两张图片,给他们设置左浮动。如果不设置左浮动要让 a 标签出现,需要改变它的类型(暂时不明白这个什么意思)。
给图片设置宽度高度,设置图片不平铺、居中。设置 background-size 为 contain 让图片完整显示出来。注意:background-size 设置之前需要先设置宽度高度。
.lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; }
页面表现(图片出现了,下图圈起部分):

接下来写搜索框跟快捷导航的样式。首先看看结构:

设置搜索框表单中的文本框的样式 search-more-link,设置宽度、高度、内边距,为了让搜索框与左边图片不重叠,设置左浮动。为了方便设置样式,先设置一个背景颜色,完成样式设置之后删除背景颜色。
设置快捷导航的样式 search-more-link,设置宽度、高度,设置快捷导航整个列表 ul 左浮动,让快捷导航的每一项以行排列,设置列表中每个 li 左浮动。
/* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; background-color: greenyellow; float: left; padding-top: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; } .lk-top-search .search-more-link li{ float: left; }
页面表现:

给表单中的文本框与按钮设置样式。
.lk-top-search .search-input input:first-child{ width: 35rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; }
页面表现:
图片圈出了一个地方,文本框应该与按钮接着,不应该有缝隙,分别给文本框与按钮设置左浮动解决这个问题。

设置浮动。
.lk-top-search .search-input input:first-child{ width: 35rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; }
页面表现:

想让搜索框表单的文本框距离左边的图片远一点,在样式 search-input 里设置左内边距。删除背景色。
看着好像文本框长一点好看一点,将刚刚在 .lk-top-search .search-input input:first-child 设置的 width 改为 45rem。
.lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; }
页面表现:

顶部搜索样式基本完成了,下面完成快捷导航的样式。
之前已经写了部分样式,上面写过了。
.lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; } .lk-top-search .search-more-link li{ float: left; }
让导航文字跟文本框之间、导航文字跟导航文字之间有间距。设置 margin。
.lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; }
页面表现:

让快速导航部分的头头跟上面文本框的头头对齐。设置快速导航的左内边距,因为搜索框的左内边距是 3rem,所以快速导航的左内边距也设置为 3rem。
.lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; }
页面表现:

设置导航文字之间有一条竖线,通过 border-left 设置。
.lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; }
页面表现:

 目前的 index.html
目前的 index.html
/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ background-color: #fff; height: 11rem; } /* 左边 */ .lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; } /* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; } .lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; } .lk-top-search .search-input input:first-child{ width: 45rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; } /*********** 顶部搜索-end ***********/ /*********** 轮播图-start ***********/ .lk-rotation{ } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
首先,划分导航的结构。导航分为上边下边两部分,下边又可以分为三部分。结构划分如下图:

在 index.html 里写结构,如下:

在 index.css 里写样式。用伸缩布局做(伸缩布局相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/12839912.html、https://www.cnblogs.com/xiaoxuStudy/p/12839912.html)。
设置整个导航的样式 lk-nav,设置宽度、高度、背景颜色。背景颜色设置为 #fff,可以先设置为红色看看效果,之后再改回 #fff。
/*********** 中部导航-start ***********/ .lk-nav{ width: 100%; height: 3.8rem; background-color: red; } /*********** 中部导航-end ***********/
页面表现:

设置伸缩布局。给下图圈起的 div 的样式设置伸缩布局。

.lk-nav>div{ display: flex; }
页面表现(可以看到导航部分主轴方向从默认的从上往下变成了从左往右):

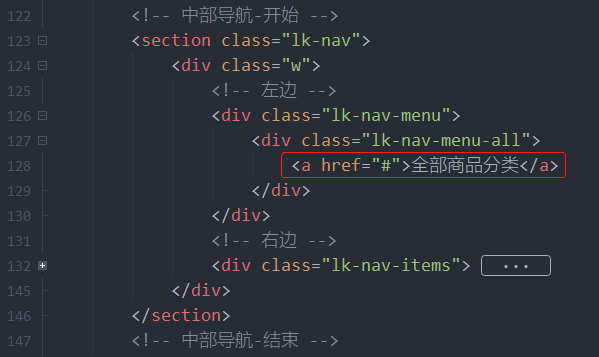
写导航左边的样式。先来看看结构,对下图圈起的 div 的样式进行设置。

.lk-nav>div .lk-nav-menu{ width: 21rem; height: 3.8rem; background-color: #F8B62B; }
页面表现:

写导航左边 a 标签的样式,就是下图圈起的 a。

让 a 元素显示为块级元素(display:block)。让“全部商品分类”左边跟盒子有点距离,设置左内边距,设置了内边距之后盒子宽度会变,所以设置个 box-sizing。设置垂直居中(line-height: 3.8rem)。
.lk-nav>div .lk-nav-menu a{ font-size: 1.6rem; font-weight: bolder; color: #fff; width: 100%; display: block; line-height: 3.8rem; padding-left: 1rem; box-sizing: border-box; }
页面表现:

设置导航的右边,在整个导航中设置了伸缩布局了,左边的部分也设置了宽度了,根据伸缩布局的复合属性,设置导航的右边的比例为 100% 即可。(伸缩布局复合属性相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13410802.html)

.lk-nav>div .lk-nav-items{ flex: 1; }
让导航右边的 li 左浮动。设置字体垂直居中。让 li 之间距离远一点,设置内边距。
.lk-nav>div .lk-nav-items ul li{ float: left; line-height: 3.8rem; padding: 0 1rem; font-weight: bolder; }
页面表现:

字体在 li 里面的 a 里,设置 a 的样式。设置字体颜色跟大小。
.lk-nav>div .lk-nav-items ul li a{ color: #000000; font-size: 1.7rem; }
页面表现:

设置鼠标移到文字上面时颜色改变。
.lk-nav>div .lk-nav-items ul li a:hover {
color: #F8B62B
}
页面表现:
比如,把鼠标移到 “电器城” 上,“电器城” 就变颜色。

继续完善细节。导航栏左边 “全部商品分类” 左边有一个图标,在雪碧图中把图标取出来放到页面上,借助 fireworks 工具得到图标宽高为12x10。(雪碧图相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13536357.html)
图标设置在 a:before 里。让图标相对 a 定位,在 a 样式里开启相对定位,在 a:before 里开启绝对定位,然后设置偏移量。后面图标与文字会重叠,需要在 a 标签样式再设置一下左内边距,让图标与文字不重叠。
/* 左边 */
.lk-nav>div .lk-nav-menu a{
font-size: 1.6rem;
font-weight: bolder;
color: #fff;
width: 100%;
display: block;
line-height: 3.8rem;
padding-left: 2.5rem;
box-sizing: border-box;
position: relative;
}
.lk-nav>div .lk-nav-menu a:before{
content: '';
position: absolute;
background: url(../images/index.png);
width: 1.2rem;
height: 1rem;
top: 1.5rem;
left: 1rem;
}
页面表现:

现在,基本完成了中部导航的样式,之前为了方便设置样式把背景色设置为红色,现在把背景颜色设置回 #fff。
页面表现:


<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title>
<meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/>
<meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!">
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<!-- 广告-开始 -->
<section class="lk-top-banner">
<div class="top-banner-center w">
<a href="#">
<img src="images/top-banner.jpg" alt="" >
</a>
</div>
<!-- 关闭按钮 -->
<a href="#" class="banner-close"></a>
</section>
<!-- 广告-结束 -->
<!-- 顶部通栏-开始 -->
<nav class="lk-toolbar">
<!-- 版心 -->
<div class="w clearfix">
<!-- 左边 -->
<div class="f1">
<ul>
<li class="down">
<a href="#">网站导航</a>
<i><s>◇</s></i>
</li>
<li class="down">
<a href="#">商家入驻</a>
<i><s>◇</s></i>
</li>
<li class="down">
<a href="#">客户服务</a>
<i><s>◇</s></i>
</li>
<li class="down location-pic-li">
<div class="f1-location-pic"></div>
<a href="#">网站导航</a>
<i><s>▼</s></i>
</li>
</ul>
</div>
<!-- 右边 -->
<div class="fr">
<ul>
<li>
<a href="#">请登录</a>
<a href="#" class="f60">注册有礼</a>
</li>
<li class="down">
<a href="#">我的订单</a>
<i><s>◇</s></i>
</li>
<li class="down">
<a href="#">我的易购</a>
<i><s>◇</s></i>
</li>
<li>
<a href="#">撩优会员</a>
</li>
<li class="down" address>
<img src="images/cart.png" alt="">
<a href="#" class="f60">购物车</a>
<i><s class="f60">◇</s></i>
</li>
<li>
<a href="#">易宝付</a>
</li>
<li>
<a href="#">企业采购</a>
</li>
<li>
<a href="#">我的易购</a>
<i><s>◇</s></i>
</li>
</ul>
</div>
</div>
</nav>
<!-- 顶部通栏-结束 -->
<!-- 顶部搜索-开始 -->
<section class="lk-top-search">
<!-- 版心 -->
<div class="w">
<!-- 左边 -->
<div class="logo-set">
<a href="#" class="main-logo"></a>
<a href="#" class="sub-logo"></a>
</div>
<!-- 搜索框 -->
<form action="" class="search-input">
<input type="text" name="search" placeholder="周年庆赢好礼">
<input type="submit" value="搜 索">
</form>
<!-- 快捷导航 -->
<div class="search-more-link">
<ul>
<li><a href="#">烤箱</a></li>
<li><a href="#">老板林内CP趴</a></li>
<li><a href="#">iPhone XS</a></li>
<li><a href="#">空气感拉拉裤</a></li>
<li><a href="#">空调立减500</a></li>
<li><a href="#">浪琴</a></li>
<li><a href="#">手机</a></li>
<li><a href="#">冰箱</a></li>
</ul>
</div>
</div>
</section>
<!-- 顶部搜索-结束 -->
<!-- 中部导航-开始 -->
<section class="lk-nav">
<div class="w">
<!-- 左边 -->
<div class="lk-nav-menu">
<div class="lk-nav-menu-all">
<a href="#">全部商品分类</a>
</div>
</div>
<!-- 右边 -->
<div class="lk-nav-items">
<ul>
<li><a href="#">大聚会</a></li>
<li><a href="#">哄孩子</a></li>
<li><a href="#">撩优商城</a></li>
<li><a href="#">电器城</a></li>
<li><a href="#">生活家电</a></li>
<li><a href="#">时尚服饰</a></li>
<li><a href="#">撩优国际</a></li>
<li><a href="#">撩优Outlets</a></li>
<li><a href="#">撩优金融</a></li>
</ul>
</div>
</div>
</section>
<!-- 中部导航-结束 -->
<!-- 轮播图-开始 -->
<section class="lk-rotation">
轮播图
</section>
<!-- 轮播图-结束 -->
<!-- 主要内容-开始 -->
<main class="lk-main">
主要内容
</main>
<!-- 主要内容-结束 -->
<!-- 尾部内容-开始 -->
<footer class="lk-footer">
尾部内容
</footer>
<!-- 尾部内容-结束 -->
</body>
</html>

/*********** 通用样式-start ***********/
/*********** 通用样式-end ***********/
/*********** 广告-start ***********/
.lk-top-banner{
position: relative;
background-color: #164FA6;
}
.lk-top-banner .top-banner-center{
height: 10rem;
}
.lk-top-banner .top-banner-center img{
width: 100%;
}
.lk-top-banner .banner-close{
position: absolute;
top: 0.3rem;
right: 9rem;
width: 1.9rem;
height: 1.9rem;
background: url("./../images/close-banner.png") 0 0;
}
.lk-top-banner .banner-close:hover{
background-position: 0 -1.9rem;
}
/*********** 广告-end ***********/
/*********** 顶部通栏-start ***********/
.lk-toolbar{
background-color: #f5f5f5;
height: 3.5rem;
border-bottom: 1px solid #eeeeee;
}
.lk-toolbar>div{
height: 100%;
}
.lk-toolbar>div li{
float: left;
line-height: 3.5rem;
position: relative;
padding: 0 2.5rem 0 0.1rem;
}
.lk-toolbar>div li.down i{
position: absolute;
right: 1rem;
top: 1.7rem;
width: 1.5rem;
height: 1.5rem;
/* 超出隐藏 */
overflow: hidden;
}
.lk-toolbar>div li.down i s{
position: absolute;
left: 0;
top: -1.8rem;
font-size: 2.2rem;
color: #999999;
}
.lk-toolbar .f1 .location-pic-li{
position: relative;
}
.lk-toolbar .f1 .location-pic-li>a{
margin-left: 1.5rem;
}
.f1-location-pic{
width: 1.4rem;
height: 1.9rem;
background: url(../images/index.png) -386px -181px;
position: absolute;
margin-top: 0.7rem;
}
.lk-toolbar>div li>img{
width: 1.5rem;
height: 1.5rem;
}
/*********** 顶部通栏-end ***********/
/*********** 顶部搜索-start ***********/
.lk-top-search{
background-color: #fff;
height: 11rem;
}
/* 左边 */
.lk-top-search .logo-set .main-logo{
width: 19rem;
height: 10rem;
background: url(../images/lk_logo_sm.png) no-repeat center;
}
.lk-top-search .logo-set .sub-logo{
width: 16rem;
height: 10rem;
background: url(../images/sn-sub-logo.gif) no-repeat center;
}
.lk-top-search .logo-set .main-logo,
.lk-top-search .logo-set .sub-logo{
float: left;
background-size: contain;
}
/* 搜索框 */
.lk-top-search .search-input{
width: 53.8rem;
height: 3.6rem;
float: left;
padding-top: 3rem;
padding-left: 3rem;
}
.lk-top-search .search-more-link{
float: left;
width: 53.8rem;
height: 3rem;
padding-left: 3rem;
}
.lk-top-search .search-more-link li{
float: left;
margin: 0.7rem 0.5rem 0 0;
}
.lk-top-search .search-more-link li+li{
border-left: 0.1rem solid #c0c0c0;
padding-left: 0.5rem;
}
.lk-top-search .search-input input:first-child{
width: 45rem;
height: 3.6rem;
border: 0.2rem solid #f8b62b;
box-sizing: border-box;
padding-left: 0.8rem;
font-size: 1.2rem;
float: left;
}
.lk-top-search .search-input input:last-child{
width: 8rem;
height: 3.6rem;
background-color: #f8b62b;
color: #fff;
font-size: 1.5rem;
float: left;
}
/*********** 顶部搜索-end ***********/
/*********** 中部导航-start ***********/
.lk-nav{
width: 100%;
height: 3.8rem;
background-color: #fff;
}
.lk-nav>div{
display: flex;
}
.lk-nav>div .lk-nav-menu{
width: 21rem;
height: 3.8rem;
background-color: #F8B62B;
}
/* 左边 */
.lk-nav>div .lk-nav-menu a{
font-size: 1.6rem;
font-weight: bolder;
color: #fff;
width: 100%;
display: block;
line-height: 3.8rem;
padding-left: 2.5rem;
box-sizing: border-box;
position: relative;
}
.lk-nav>div .lk-nav-menu a:before{
content: '';
position: absolute;
background: url(../images/index.png);
width: 1.2rem;
height: 1rem;
top: 1.5rem;
left: 1rem;
}
/* 右边 */
.lk-nav>div .lk-nav-items{
flex: 1;
}
.lk-nav>div .lk-nav-items ul li{
float: left;
line-height: 3.8rem;
padding: 0 1rem;
font-weight: bolder;
}
.lk-nav>div .lk-nav-items ul li a{
color: #000000;
font-size: 1.7rem;
}
.lk-nav>div .lk-nav-items ul li a:hover {
color: #F8B62B
}
/*********** 中部导航-end ***********/
/*********** 轮播图-start ***********/
.lk-rotation{
}
/*********** 轮播图-end ***********/
/*********** 主要内容-start ***********/
.lk-main{
}
/*********** 主要内容-end ***********/
/*********** 尾部内容-start ***********/
.lk-footer{
}
/*********** 尾部内容-end ***********/
1. 大结构
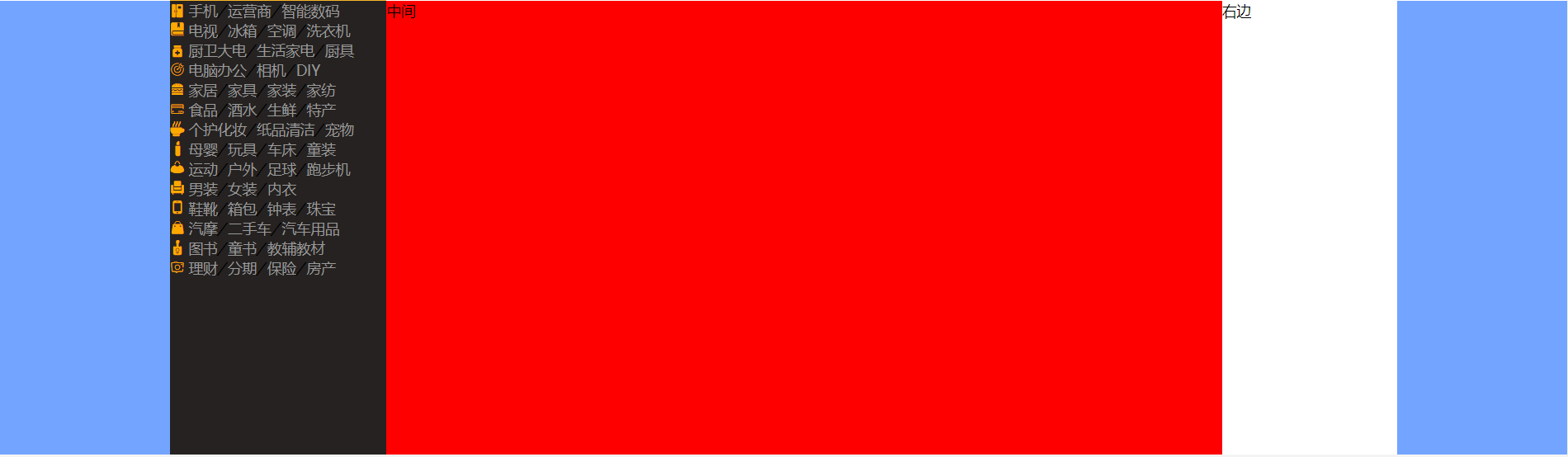
根据预览划分的结构是这样的,大结构里包括一个版心,版心里分为左边、右边、中间三部分。版心里的三部分用双飞翼布局做,双飞翼布局的特点是中间是响应式的,左边右边是固定的。(双飞翼布局相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13412057.html)

在 index.html 里划分一下结构,上面笔记写的轮播图样式命名为 lk-rotation ,下面改成 lk-casual。
<!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <div class="casual-center"> <div class="casual-center-w">中间</div> </div> <div class="casual-left">左边</div> <div class="casual-right">右边</div> </div> </section> <!-- 轮播图-结束 -->
在 index.css 划分一下结构。
/*********** 轮播图-start ***********/ .lk-casual{ } /* 左边 */ .lk-casual .casual-left{ } /* 右边 */ .lk-casual .casual-right{ } /* 中间 */ .lk-casual .casual-center{ } /*********** 轮播图-end ***********/
2. 大结构样式
先写整个轮播图的样式 lk-casual。下图圈出了该样式在整个结构中的位置。
版心的样式 w 在 base.css 已写好,直接用即可(.w{ width: 119rem; margin: 0 auto;})。

.lk-casual{ width: 100%; height: 44rem; background-color: rgb(115, 164, 255); }
页面表现:

写个双飞翼布局。(双飞翼布局相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/13412057.html)
/* 左边 */ .lk-casual .casual-left{ width: 21rem; height: 44rem; background-color: #252221; float: left; margin-left: -100%; } /* 右边 */ .lk-casual .casual-right{ width: 17rem; height: 44rem; background-color: #fff; float: left; margin-left: -17rem; } /* 中间 */ .lk-casual .casual-center{ width: 100%; height: 44rem; float: left; } .lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; }
页面表现:

要实现的左侧的效果如下:

图标样式写在了 style.css 中,资源保存在 source 目录下的 fonts 中。(图标资源相关网络资料:https://www.jianshu.com/p/0d3be9b77eb9 )

@font-face { font-family: 'sn'; src: url('../source/fonts/sn.eot?dg1etk'); src: url('../source/fonts/sn.eot?dg1etk#iefix') format('embedded-opentype'), url('../source/fonts/sn.ttf?dg1etk') format('truetype'), url('../source/fonts/sn.woff?dg1etk') format('woff'), url('../source/fonts/sn.svg?dg1etk#sn') format('svg'); font-weight: normal; font-style: normal; } [class^="sn-"], [class*=" sn-"] { /* use !important to prevent issues with browser extensions that change fonts */ font-family: 'sn' !important; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .sn-fun:before { content: "\e900"; color: #fea900; } .sn-T:before { content: "\e901"; color: #fea900; } .sn-uniE902:before { content: "\e902"; color: #fea900; } .sn-1:before { content: "\e903"; color: #fea900; } .sn-4:before { content: "\e904"; color: #fea900; } .sn-5:before { content: "\e905"; color: #fea900; } .sn-6:before { content: "\e906"; color: #fea900; } .sn-7:before { content: "\e907"; color: #fea900; } .sn-8:before { content: "\e908"; color: #fea900; } .sn-13:before { content: "\e909"; color: #fea900; } .sn-9:before { content: "\e90a"; color: #fea900; } .sn-10:before { content: "\e90b"; color: #fea900; } .sn-11:before { content: "\e90c"; color: #fea900; } .sn-12:before { content: "\e90d"; color: #fea900; } .sn-2:before { content: "\e90e"; color: #fea900; } .sn-3:before { content: "\e90f"; color: #fea900; }
在 index.html 写左侧部分
<!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <!-- 中间 --> <div class="casual-center"> <div class="casual-center-w">中间</div> </div> <!-- 左边 --> <div class="casual-left"> <ul class="index-list"> <li class=""> <i class="sn-1"></i> <a target="_blank">手机</a><em>/</em> <a target="_blank">运营商</a><em>/</em> <a target="_blank">智能数码</a> </li> <li class=""> <i class="sn-2"></i> <a target="_blank">电视</a><em>/</em> <a target="_blank">冰箱</a><em>/</em> <a target="_blank">空调</a><em>/</em> <a target="_blank">洗衣机</a> </li> <li class=""> <i class="sn-3"></i> <a target="_blank">厨卫大电</a><em>/</em> <a target="_blank">生活家电</a><em>/</em> <a target="_blank">厨具</a> </li> <li class=""> <i class="sn-4"></i> <a target="_blank">电脑办公</a><em>/</em> <a target="_blank">相机</a><em>/</em> <a target="_blank">DIY</a> </li> <li class=""> <i class="sn-5"></i> <a target="_blank">家居</a><em>/</em> <a target="_blank">家具</a><em>/</em> <a target="_blank">家装</a><em>/</em> <a target="_blank">家纺</a> </li> <li> <i class="sn-6"></i> <a target="_blank">食品</a><em>/</em> <a target="_blank">酒水</a><em>/</em> <a target="_blank">生鲜</a><em>/</em> <a target="_blank">特产</a> </li> <li> <i class="sn-7"></i> <a target="_blank">个护化妆</a><em>/</em> <a target="_blank">纸品清洁</a><em>/</em> <a target="_blank">宠物</a> </li> <li class=""> <i class="sn-8"></i> <a target="_blank">母婴</a><em>/</em> <a target="_blank">玩具</a><em>/</em> <a target="_blank">车床</a><em>/</em> <a target="_blank">童装</a> </li> <li> <i class="sn-9"></i> <a target="_blank">运动</a><em>/</em> <a target="_blank">户外</a><em>/</em> <a target="_blank">足球</a><em>/</em> <a target="_blank">跑步机</a> </li> <li class=""> <i class="sn-10"></i> <a target="_blank">男装</a><em>/</em> <a target="_blank">女装</a><em>/</em> <a target="_blank">内衣</a> </li> <li> <i class="sn-11"></i> <a target="_blank">鞋靴</a><em>/</em> <a target="_blank">箱包</a><em>/</em> <a target="_blank">钟表</a><em>/</em> <a target="_blank">珠宝</a> </li> <li class=""> <i class="sn-12"></i> <a target="_blank">汽摩</a><em>/</em> <a target="_blank">二手车</a><em>/</em> <a target="_blank">汽车用品</a> </li> <li class=""> <i class="sn-13"></i> <a target="_blank">图书</a><em>/</em> <a target="_blank">童书</a><em>/</em> <a target="_blank">教辅教材</a> </li> <li> <i class="sn-fun"></i> <a target="_blank">理财</a><em>/</em> <a target="_blank">分期</a><em>/</em> <a target="_blank">保险</a><em>/</em> <a target="_blank">房产</a> </li> </ul> </div> <!-- 右边 --> <div class="casual-right">右边</div> </div> </section> <!-- 轮播图-结束 -->
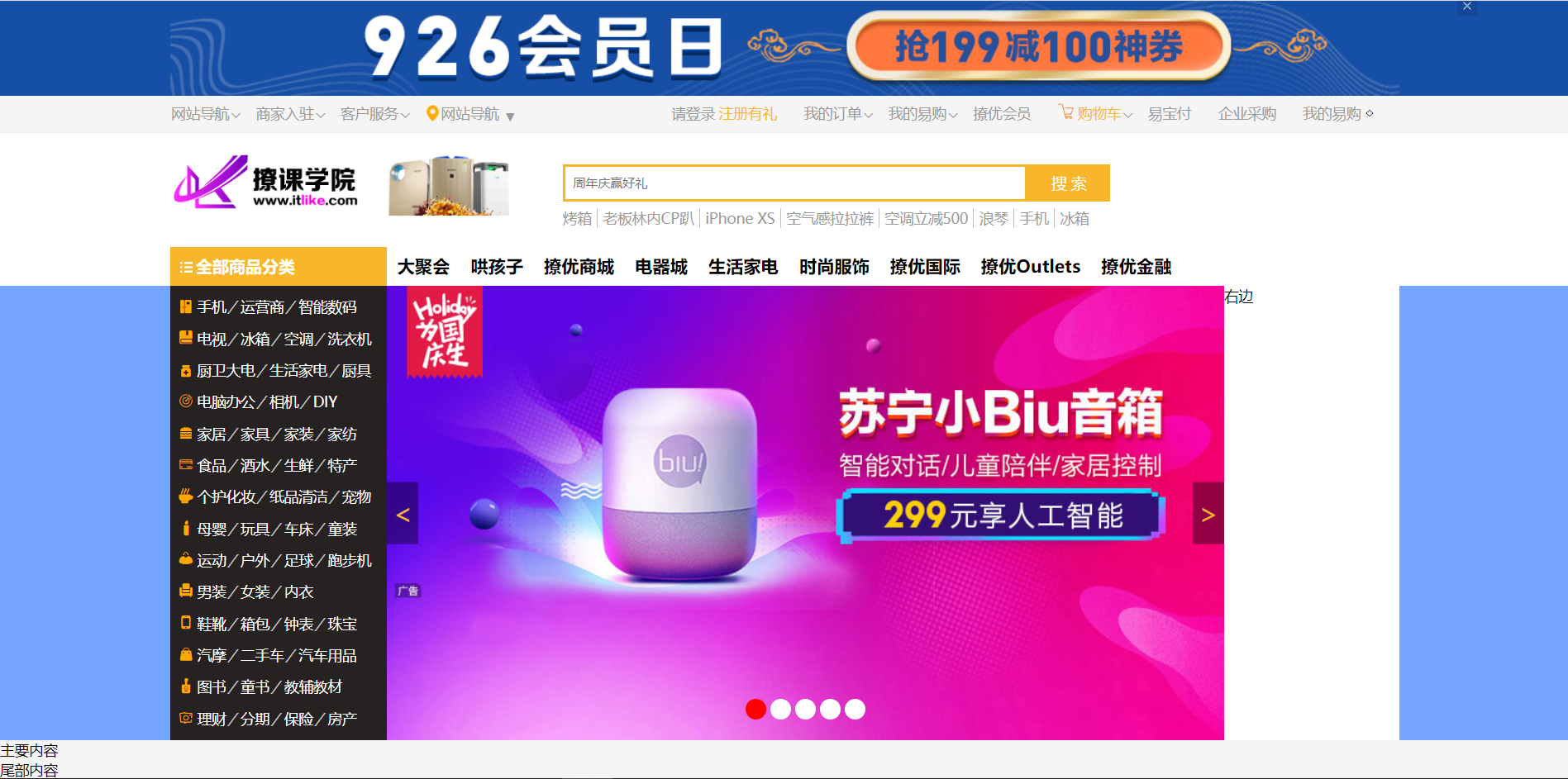
页面表现:

开始写左侧的样式。可以利用伸缩布局做。(伸缩布局常用属性相关笔记:https://www.cnblogs.com/xiaoxuStudy/p/12839912.html)
看着 index.html 写的左侧的结构写样式:

给列表设置伸缩布局。设置主轴方向为从上往下,主轴对齐方式是均匀排列每个元素,让每个元素之间的距离相等。注意:需要设置宽度、高度,否则伸缩布局不生效。
.lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; }
页面表现:

给文字跟斜杠设置颜色,让 li 元素设置内边距跟高度,给斜杠设置外边距。
.lk-casual .casual-left .index-list li{ height: 2rem; padding-left: 0.8rem; } .lk-casual .casual-left .index-list li a{ color: #fff; } .lk-casual .casual-left .index-list li em{ color: #c0c0c0; margin: 0 0.2rem; }
页面表现:

设置鼠标进入左侧光标变成 “ 手指 ” 形状。
.lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; cursor: pointer; }
设置鼠标悬停在文字上时文字变色。
.lk-casual .casual-left .index-list li a:hover{ color: #F8B62B; }
页面表现:
下面为鼠标悬停在 “相机” 上时的效果。


<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> <!-- 版心 --> <div class="w"> <!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div> <!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form> <!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div> </div> </section> <!-- 顶部搜索-结束 --> <!-- 中部导航-开始 --> <section class="lk-nav"> <div class="w"> <!-- 左边 --> <div class="lk-nav-menu"> <div class="lk-nav-menu-all"> <a href="#">全部商品分类</a> </div> </div> <!-- 右边 --> <div class="lk-nav-items"> <ul> <li><a href="#">大聚会</a></li> <li><a href="#">哄孩子</a></li> <li><a href="#">撩优商城</a></li> <li><a href="#">电器城</a></li> <li><a href="#">生活家电</a></li> <li><a href="#">时尚服饰</a></li> <li><a href="#">撩优国际</a></li> <li><a href="#">撩优Outlets</a></li> <li><a href="#">撩优金融</a></li> </ul> </div> </div> </section> <!-- 中部导航-结束 --> <!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <!-- 中间 --> <div class="casual-center"> <div class="casual-center-w">中间</div> </div> <!-- 左边 --> <div class="casual-left"> <ul class="index-list"> <li class=""> <i class="sn-1"></i> <a target="_blank">手机</a><em>/</em> <a target="_blank">运营商</a><em>/</em> <a target="_blank">智能数码</a> </li> <li class=""> <i class="sn-2"></i> <a target="_blank">电视</a><em>/</em> <a target="_blank">冰箱</a><em>/</em> <a target="_blank">空调</a><em>/</em> <a target="_blank">洗衣机</a> </li> <li class=""> <i class="sn-3"></i> <a target="_blank">厨卫大电</a><em>/</em> <a target="_blank">生活家电</a><em>/</em> <a target="_blank">厨具</a> </li> <li class=""> <i class="sn-4"></i> <a target="_blank">电脑办公</a><em>/</em> <a target="_blank">相机</a><em>/</em> <a target="_blank">DIY</a> </li> <li class=""> <i class="sn-5"></i> <a target="_blank">家居</a><em>/</em> <a target="_blank">家具</a><em>/</em> <a target="_blank">家装</a><em>/</em> <a target="_blank">家纺</a> </li> <li> <i class="sn-6"></i> <a target="_blank">食品</a><em>/</em> <a target="_blank">酒水</a><em>/</em> <a target="_blank">生鲜</a><em>/</em> <a target="_blank">特产</a> </li> <li> <i class="sn-7"></i> <a target="_blank">个护化妆</a><em>/</em> <a target="_blank">纸品清洁</a><em>/</em> <a target="_blank">宠物</a> </li> <li class=""> <i class="sn-8"></i> <a target="_blank">母婴</a><em>/</em> <a target="_blank">玩具</a><em>/</em> <a target="_blank">车床</a><em>/</em> <a target="_blank">童装</a> </li> <li> <i class="sn-9"></i> <a target="_blank">运动</a><em>/</em> <a target="_blank">户外</a><em>/</em> <a target="_blank">足球</a><em>/</em> <a target="_blank">跑步机</a> </li> <li class=""> <i class="sn-10"></i> <a target="_blank">男装</a><em>/</em> <a target="_blank">女装</a><em>/</em> <a target="_blank">内衣</a> </li> <li> <i class="sn-11"></i> <a target="_blank">鞋靴</a><em>/</em> <a target="_blank">箱包</a><em>/</em> <a target="_blank">钟表</a><em>/</em> <a target="_blank">珠宝</a> </li> <li class=""> <i class="sn-12"></i> <a target="_blank">汽摩</a><em>/</em> <a target="_blank">二手车</a><em>/</em> <a target="_blank">汽车用品</a> </li> <li class=""> <i class="sn-13"></i> <a target="_blank">图书</a><em>/</em> <a target="_blank">童书</a><em>/</em> <a target="_blank">教辅教材</a> </li> <li> <i class="sn-fun"></i> <a target="_blank">理财</a><em>/</em> <a target="_blank">分期</a><em>/</em> <a target="_blank">保险</a><em>/</em> <a target="_blank">房产</a> </li> </ul> </div> <!-- 右边 --> <div class="casual-right">右边</div> </div> </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ background-color: #fff; height: 11rem; } /* 左边 */ .lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; } /* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; } .lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; } .lk-top-search .search-input input:first-child{ width: 45rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; } /*********** 顶部搜索-end ***********/ /*********** 中部导航-start ***********/ .lk-nav{ width: 100%; height: 3.8rem; background-color: #fff; } .lk-nav>div{ display: flex; } .lk-nav>div .lk-nav-menu{ width: 21rem; height: 3.8rem; background-color: #F8B62B; } /* 左边 */ .lk-nav>div .lk-nav-menu a{ font-size: 1.6rem; font-weight: bolder; color: #fff; width: 100%; display: block; line-height: 3.8rem; padding-left: 2.5rem; box-sizing: border-box; position: relative; } .lk-nav>div .lk-nav-menu a:before{ content: ''; position: absolute; background: url(../images/index.png); width: 1.2rem; height: 1rem; top: 1.5rem; left: 1rem; } /* 右边 */ .lk-nav>div .lk-nav-items{ flex: 1; } .lk-nav>div .lk-nav-items ul li{ float: left; line-height: 3.8rem; padding: 0 1rem; font-weight: bolder; } .lk-nav>div .lk-nav-items ul li a{ color: #000000; font-size: 1.7rem; } .lk-nav>div .lk-nav-items ul li a:hover { color: #F8B62B } /*********** 中部导航-end ***********/ /*********** 轮播图-start ***********/ .lk-casual{ width: 100%; height: 44rem; background-color: rgb(115, 164, 255); } /* 左边 */ .lk-casual .casual-left{ width: 21rem; height: 44rem; background-color: #252221; float: left; margin-left: -100%; } .lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; cursor: pointer; } .lk-casual .casual-left .index-list li{ height: 2rem; padding-left: 0.8rem; } .lk-casual .casual-left .index-list li a{ color: #fff; } .lk-casual .casual-left .index-list li a:hover{ color: #F8B62B; } .lk-casual .casual-left .index-list li em{ color: #c0c0c0; margin: 0 0.2rem; } /* 右边 */ .lk-casual .casual-right{ width: 17rem; height: 44rem; background-color: #fff; float: left; margin-left: -17rem; } /* 中间 */ .lk-casual .casual-center{ width: 100%; height: 44rem; float: left; } .lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
在 index.html 中写结构。
<!-- 中间 --> <div class="casual-center-w"> <div class="content"> <img src="images/casual.jpg" > </div> <!-- 控制 --> <div class="control"> <!-- 左右箭头 --> <a href="#" class="c-prev"> <i class="f60"><</i> </a> <a href="#" class="c-next"> <i class="f60">></i> </a> <!-- 图片底下一排5个小圆点 --> <ul class="c-bottom"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </div>
页面表现:

在 index.css 中写样式。
左右箭头需要定位到图片左右的中间。在祖先元素的样式 casual-center-w 里开启相对定位,在左右箭头的样式里开启绝对定位,设置偏移量。因为左右箭头只有 left right 方向的偏移量不同,所以单独将设置左右偏移量的样式写出来。在左右箭头共同的样式里,设置伸缩布局,设置主轴方向与行中间对齐,设置侧轴对齐方式为元素位于容器的中心。
.lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; position: relative; } .lk-casual .casual-center .casual-center-w .c-prev, .lk-casual .casual-center .casual-center-w .c-next{ position: absolute; top: 50%; width: 3rem; height: 6rem; background-color: rgba(0, 0, 0, .4); font-size: 2.6rem; display: flex; justify-content: center; align-items: center; } .lk-casual .casual-center .casual-center-w .c-prev{ left: 0; } .lk-casual .casual-center .casual-center-w .c-next{ right: 0; }
页面表现:

轮播图片超出了中间的部分。需要给图片设置宽度、高度。
.lk-casual .casual-center .casual-center-w img{ width: 100%; height: 44rem; }
页面表现:

两边的箭头的位置还是不在中间,设置 transform 属性让它们到中间。
.lk-casual .casual-center .casual-center-w .c-prev, .lk-casual .casual-center .casual-center-w .c-next{ position: absolute; top: 50%; width: 3rem; height: 6rem; background-color: rgba(0, 0, 0, .4); font-size: 2.6rem; display: flex; justify-content: center; align-items: center; transform: translateY(-50%); }
页面表现:

设置轮播图底部圆点的样式。看着 index.html 中的结构写样式。

让圆点列表绝对定位,需要它的祖先元素开启了定位。
.lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; position: relative; }
在底部圆点列表 ul 的样式 c-bottom 中开启绝对定位,设置偏移量,设置居中。
在 li 的样式中设置宽度、高度、背景颜色、圆角边框,让每个 li 都变成圆点。设置外边距,让圆点之间有距离。设置左浮动,让圆点排列成一行。
给第一个 li 添加了 current 样式,在 current 样式中设置了背景颜色。
.lk-casual .casual-center .casual-center-w .c-bottom{ position: absolute; bottom: 2rem; left: 50%; transform: translateX(-50%); } .lk-casual .casual-center .casual-center-w .c-bottom li{ width: 2rem; height: 2rem; border-radius: 50%; background-color: #fff; margin: 0 0.2rem; float: left; } .lk-casual .casual-center .casual-center-w .c-bottom li.current{ background-color: red; }
页面表现:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> <!-- 版心 --> <div class="w"> <!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div> <!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form> <!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div> </div> </section> <!-- 顶部搜索-结束 --> <!-- 中部导航-开始 --> <section class="lk-nav"> <div class="w"> <!-- 左边 --> <div class="lk-nav-menu"> <div class="lk-nav-menu-all"> <a href="#">全部商品分类</a> </div> </div> <!-- 右边 --> <div class="lk-nav-items"> <ul> <li><a href="#">大聚会</a></li> <li><a href="#">哄孩子</a></li> <li><a href="#">撩优商城</a></li> <li><a href="#">电器城</a></li> <li><a href="#">生活家电</a></li> <li><a href="#">时尚服饰</a></li> <li><a href="#">撩优国际</a></li> <li><a href="#">撩优Outlets</a></li> <li><a href="#">撩优金融</a></li> </ul> </div> </div> </section> <!-- 中部导航-结束 --> <!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <div class="casual-center"> <!-- 中间 --> <div class="casual-center-w"> <div class="content"> <img src="images/casual.jpg" > </div> <!-- 控制 --> <div class="control"> <!-- 左右箭头 --> <a href="#" class="c-prev"> <i class="f60"><</i> </a> <a href="#" class="c-next"> <i class="f60">></i> </a> <!-- 图片底下一排5个小圆点 --> <ul class="c-bottom"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </div> <!-- 左边 --> <div class="casual-left"> <ul class="index-list"> <li class=""> <i class="sn-1"></i> <a target="_blank">手机</a><em>/</em> <a target="_blank">运营商</a><em>/</em> <a target="_blank">智能数码</a> </li> <li class=""> <i class="sn-2"></i> <a target="_blank">电视</a><em>/</em> <a target="_blank">冰箱</a><em>/</em> <a target="_blank">空调</a><em>/</em> <a target="_blank">洗衣机</a> </li> <li class=""> <i class="sn-3"></i> <a target="_blank">厨卫大电</a><em>/</em> <a target="_blank">生活家电</a><em>/</em> <a target="_blank">厨具</a> </li> <li class=""> <i class="sn-4"></i> <a target="_blank">电脑办公</a><em>/</em> <a target="_blank">相机</a><em>/</em> <a target="_blank">DIY</a> </li> <li class=""> <i class="sn-5"></i> <a target="_blank">家居</a><em>/</em> <a target="_blank">家具</a><em>/</em> <a target="_blank">家装</a><em>/</em> <a target="_blank">家纺</a> </li> <li> <i class="sn-6"></i> <a target="_blank">食品</a><em>/</em> <a target="_blank">酒水</a><em>/</em> <a target="_blank">生鲜</a><em>/</em> <a target="_blank">特产</a> </li> <li> <i class="sn-7"></i> <a target="_blank">个护化妆</a><em>/</em> <a target="_blank">纸品清洁</a><em>/</em> <a target="_blank">宠物</a> </li> <li class=""> <i class="sn-8"></i> <a target="_blank">母婴</a><em>/</em> <a target="_blank">玩具</a><em>/</em> <a target="_blank">车床</a><em>/</em> <a target="_blank">童装</a> </li> <li> <i class="sn-9"></i> <a target="_blank">运动</a><em>/</em> <a target="_blank">户外</a><em>/</em> <a target="_blank">足球</a><em>/</em> <a target="_blank">跑步机</a> </li> <li class=""> <i class="sn-10"></i> <a target="_blank">男装</a><em>/</em> <a target="_blank">女装</a><em>/</em> <a target="_blank">内衣</a> </li> <li> <i class="sn-11"></i> <a target="_blank">鞋靴</a><em>/</em> <a target="_blank">箱包</a><em>/</em> <a target="_blank">钟表</a><em>/</em> <a target="_blank">珠宝</a> </li> <li class=""> <i class="sn-12"></i> <a target="_blank">汽摩</a><em>/</em> <a target="_blank">二手车</a><em>/</em> <a target="_blank">汽车用品</a> </li> <li class=""> <i class="sn-13"></i> <a target="_blank">图书</a><em>/</em> <a target="_blank">童书</a><em>/</em> <a target="_blank">教辅教材</a> </li> <li> <i class="sn-fun"></i> <a target="_blank">理财</a><em>/</em> <a target="_blank">分期</a><em>/</em> <a target="_blank">保险</a><em>/</em> <a target="_blank">房产</a> </li> </ul> </div> <!-- 右边 --> <div class="casual-right"> </div> </div> </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 <i class="lk-left"></i> </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ background-color: #fff; height: 11rem; } /* 左边 */ .lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; } /* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; } .lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; } .lk-top-search .search-input input:first-child{ width: 45rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; } /*********** 顶部搜索-end ***********/ /*********** 中部导航-start ***********/ .lk-nav{ width: 100%; height: 3.8rem; background-color: #fff; } .lk-nav>div{ display: flex; } .lk-nav>div .lk-nav-menu{ width: 21rem; height: 3.8rem; background-color: #F8B62B; } /* 左边 */ .lk-nav>div .lk-nav-menu a{ font-size: 1.6rem; font-weight: bolder; color: #fff; width: 100%; display: block; line-height: 3.8rem; padding-left: 2.5rem; box-sizing: border-box; position: relative; } .lk-nav>div .lk-nav-menu a:before{ content: ''; position: absolute; background: url(../images/index.png); width: 1.2rem; height: 1rem; top: 1.5rem; left: 1rem; } /* 右边 */ .lk-nav>div .lk-nav-items{ flex: 1; } .lk-nav>div .lk-nav-items ul li{ float: left; line-height: 3.8rem; padding: 0 1rem; font-weight: bolder; } .lk-nav>div .lk-nav-items ul li a{ color: #000000; font-size: 1.7rem; } .lk-nav>div .lk-nav-items ul li a:hover { color: #F8B62B } /*********** 中部导航-end ***********/ /*********** 轮播图-start ***********/ .lk-casual{ width: 100%; height: 44rem; background-color: rgb(115, 164, 255); } /* 左边 */ .lk-casual .casual-left{ width: 21rem; height: 44rem; background-color: #252221; float: left; margin-left: -100%; } .lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; cursor: pointer; } .lk-casual .casual-left .index-list li{ height: 2rem; padding-left: 0.8rem; } .lk-casual .casual-left .index-list li a{ color: #fff; } .lk-casual .casual-left .index-list li a:hover{ color: #F8B62B; } .lk-casual .casual-left .index-list li em{ color: #c0c0c0; margin: 0 0.2rem; } /* 右边 */ .lk-casual .casual-right{ width: 17rem; height: 44rem; background-color: #fff; float: left; margin-left: -17rem; } /* 中间 */ .lk-casual .casual-center{ width: 100%; height: 44rem; float: left; } .lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; position: relative; } .lk-casual .casual-center .casual-center-w img{ width: 100%; height: 44rem; } .lk-casual .casual-center .casual-center-w .c-prev, .lk-casual .casual-center .casual-center-w .c-next{ position: absolute; top: 50%; width: 3rem; height: 6rem; background-color: rgba(0, 0, 0, .4); font-size: 2.6rem; display: flex; justify-content: center; align-items: center; transform: translateY(-50%); } .lk-casual .casual-center .casual-center-w .c-prev{ left: 0; } .lk-casual .casual-center .casual-center-w .c-next{ right: 0; } .lk-casual .casual-center .casual-center-w .c-bottom{ position: absolute; bottom: 2rem; left: 50%; transform: translateX(-50%); } .lk-casual .casual-center .casual-center-w .c-bottom li{ width: 2rem; height: 2rem; border-radius: 50%; background-color: #fff; margin: 0 0.2rem; float: left; } .lk-casual .casual-center .casual-center-w .c-bottom li.current{ background-color: red; } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
给右侧划分一下结构,划分为上、中、下三部分。

在 index.html 中写结构。先写上的结构。
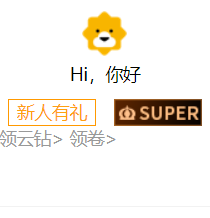
<!-- 右边 --> <div class="casual-right"> <!-- 上 --> <div class="user-info"> <div class="user-img"> <a href="#"></a> </div> <p class="info">Hi,你好</p> <div class="btn"> <a href="#" class="register">新人有礼</a> <a href="#" class="superhy"></a> </div> <div class="enter"> <a href=""><em></em><span>领云钻<i>></i></span></a> <a href=""><em></em><span>领云钻<i>></i></span></a> </div> </div> <!-- 中 --> <div class="toutiao"> </div> <!-- 下 --> <div class="right-bottom"> </div> </div>
页面表现:

写上部分的样式。
为了方便看效果,先加个背景颜色。
.lk-casual .casual-right .user-info{ width: 17rem; height: 15.5rem; padding: 1rem 0 0.2rem; border-bottom: 0.1rem solid #f2f2f2; background-color: pink; }
页面表现:

在雪碧图里把狮子图标拿出来。设置居中。
.lk-casual .casual-right .user-info .user-img{ text-align: center; } .lk-casual .casual-right .user-info .user-img a{ display: inline-block; width: 3.7rem; height: 3.8rem; background: url(../images/index.png) -10.1rem -3.1rem; }
页面表现:

设置 “Hi,你好” 居中,设置下外边距
.lk-casual .casual-right .user-info .info{ text-align: center; margin-bottom: 10px; }
页面表现:

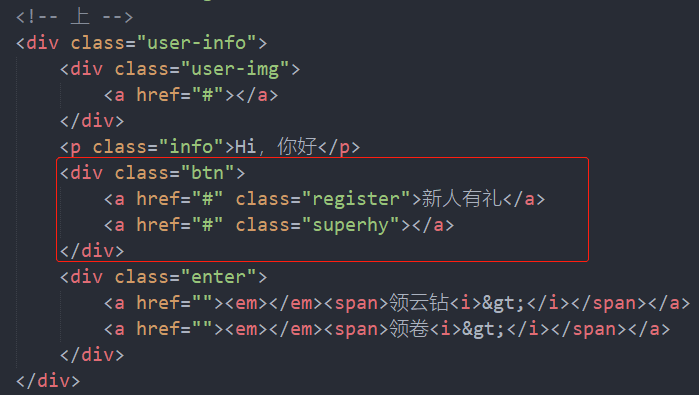
在 btn 样式里设置,btn 在结构中的位置:

在 btn 样式中设置伸缩布局,主轴方向为默认的从左到右,主轴上 flex 子项的对齐方式为间距相等。
在 register 样式中设置宽、高、边框、颜色、垂直居中、水平居中。
在 superdry 样式中设置图标,图标从雪碧图中得到。
.lk-casual .casual-right .user-info .btn{ display: flex; justify-content: space-around; } .lk-casual .casual-right .user-info .btn a.register{ width: 6.8rem; height: 2rem; border: 1px solid #f90; color: #ffa114; line-height: 2rem; text-align: center; } .lk-casual .casual-right .user-info .btn a.superhy{ display: inline-block; width: 7rem; height: 2.2rem; background: url(../images/index.png) -29.5rem -25.1rem; }
页面表现:

设置 enter 样式,enter 在结构中的位置:

设置有 enter 的 div 水平居中,设置外边距,设置字体大小为 0.8rem。
设置有 enter 的 div 的 a 的外边距。
.lk-casual .casual-right .user-info .enter{ text-align: center; margin: 1rem 0; font-size: 0.8rem; } .lk-casual .casual-right .user-info .enter a{ margin: 0 0.5rem; } .lk-casual .casual-right .user-info .enter a em{ display: inline-block; width: 1.6rem; height: 1.4rem; vertical-align: middle; margin-right: 0.5rem; } .lk-casual .casual-right .user-info .enter a:first-child em{ background: url(../images/index.png) -11.1rem 0; } .lk-casual .casual-right .user-info .enter a:last-child em{ background: url(../images/index.png) -8.8rem 0; }
页面表现:

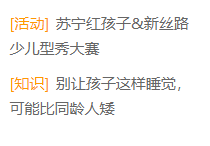
设置中间部分的样式。先来看看中间部分的样子:

在 index.html 中写结构。
<!-- 中 --> <div class="toutiao"> <ul> <li> <a href=""> <i>[活动]</i> 苏宁红孩子&新丝路少儿型秀大赛 </a> </li> <li> <a href=""> <i>[知识]</i> 别让孩子这样睡觉,可能比同龄人矮 </a> </li> </ul> </div>
在 index.css 中写样式。
.lk-casual .casual-right .toutiao{ width: 17rem; height: 10rem; margin: 1.1rem 1rem 1.2rem; line-height: 2rem; font-size: 1.3rem; } .lk-casual .casual-right .toutiao li{ height: 4.8rem; } .lk-casual .casual-right .toutiao li i{ color: #f90; margin-left: 0.5rem; }
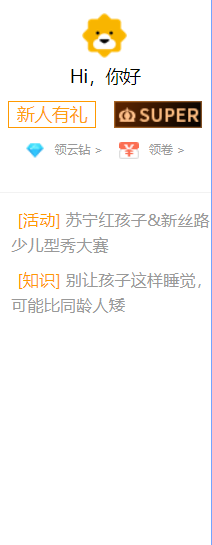
页面表现:

设置右边的下部分。先看看要实现的效果(下图红色框框圈起部分):

在 index.html 中写结构。
<!-- 下 --> <div class="kuaijie"> <ul> <li><a href="#"><i class="sn-4"></i><p>话费</p></a></li> <li><a href="#"><i class="sn-4"></i><p>水电煤</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁卡</p></a></li> <li><a href="#"><i class="sn-4"></i><p>理财</p></a></li> <li><a href="#"><i class="sn-4"></i><p>分期</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁公益</p></a></li> </ul> </div>
页面表现:

在 index.css 中写样式。
设置 border-top 得到中部分与下部分之间的横线。设置 li 的样式,设置伸缩布局,设置主轴的 flex 子项的对齐方式是居中对齐,设置水平居中。
/* 右边的下部分 */ .lk-casual .casual-right .kuaijie{ width: 17rem; height: 16.2rem; overflow: hidden; border-top: 0.1rem solid #f2f2f2; } .lk-casual .casual-right .kuaijie ul li{ width: 5.6rem; height: 8.1rem; float: left; border-width: 0 0.1rem 0.1rem 0; border-style: solid; border-color: #F2F2F2; display: flex; justify-content: center; align-items: center; text-align: center; } .lk-casual .casual-right .kuaijie ul li:nth-child(3), .lk-casual .casual-right .kuaijie ul li:nth-child(6){ border-right: 0; } .lk-casual .casual-right .kuaijie ul li i{ font-size: 3rem; }
页面表现:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> <!-- 版心 --> <div class="w"> <!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div> <!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form> <!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div> </div> </section> <!-- 顶部搜索-结束 --> <!-- 中部导航-开始 --> <section class="lk-nav"> <div class="w"> <!-- 左边 --> <div class="lk-nav-menu"> <div class="lk-nav-menu-all"> <a href="#">全部商品分类</a> </div> </div> <!-- 右边 --> <div class="lk-nav-items"> <ul> <li><a href="#">大聚会</a></li> <li><a href="#">哄孩子</a></li> <li><a href="#">撩优商城</a></li> <li><a href="#">电器城</a></li> <li><a href="#">生活家电</a></li> <li><a href="#">时尚服饰</a></li> <li><a href="#">撩优国际</a></li> <li><a href="#">撩优Outlets</a></li> <li><a href="#">撩优金融</a></li> </ul> </div> </div> </section> <!-- 中部导航-结束 --> <!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <!-- 中间 --> <div class="casual-center"> <div class="casual-center-w"> <div class="content"> <img src="images/casual.jpg" > </div> <!-- 控制 --> <div class="control"> <!-- 左右箭头 --> <a href="#" class="c-prev"> <i class="f60"><</i> </a> <a href="#" class="c-next"> <i class="f60">></i> </a> <!-- 图片底下一排5个小圆点 --> <ul class="c-bottom"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </div> <!-- 左边 --> <div class="casual-left"> <ul class="index-list"> <li class=""> <i class="sn-1"></i> <a target="_blank">手机</a><em>/</em> <a target="_blank">运营商</a><em>/</em> <a target="_blank">智能数码</a> </li> <li class=""> <i class="sn-2"></i> <a target="_blank">电视</a><em>/</em> <a target="_blank">冰箱</a><em>/</em> <a target="_blank">空调</a><em>/</em> <a target="_blank">洗衣机</a> </li> <li class=""> <i class="sn-3"></i> <a target="_blank">厨卫大电</a><em>/</em> <a target="_blank">生活家电</a><em>/</em> <a target="_blank">厨具</a> </li> <li class=""> <i class="sn-4"></i> <a target="_blank">电脑办公</a><em>/</em> <a target="_blank">相机</a><em>/</em> <a target="_blank">DIY</a> </li> <li class=""> <i class="sn-5"></i> <a target="_blank">家居</a><em>/</em> <a target="_blank">家具</a><em>/</em> <a target="_blank">家装</a><em>/</em> <a target="_blank">家纺</a> </li> <li> <i class="sn-6"></i> <a target="_blank">食品</a><em>/</em> <a target="_blank">酒水</a><em>/</em> <a target="_blank">生鲜</a><em>/</em> <a target="_blank">特产</a> </li> <li> <i class="sn-7"></i> <a target="_blank">个护化妆</a><em>/</em> <a target="_blank">纸品清洁</a><em>/</em> <a target="_blank">宠物</a> </li> <li class=""> <i class="sn-8"></i> <a target="_blank">母婴</a><em>/</em> <a target="_blank">玩具</a><em>/</em> <a target="_blank">车床</a><em>/</em> <a target="_blank">童装</a> </li> <li> <i class="sn-9"></i> <a target="_blank">运动</a><em>/</em> <a target="_blank">户外</a><em>/</em> <a target="_blank">足球</a><em>/</em> <a target="_blank">跑步机</a> </li> <li class=""> <i class="sn-10"></i> <a target="_blank">男装</a><em>/</em> <a target="_blank">女装</a><em>/</em> <a target="_blank">内衣</a> </li> <li> <i class="sn-11"></i> <a target="_blank">鞋靴</a><em>/</em> <a target="_blank">箱包</a><em>/</em> <a target="_blank">钟表</a><em>/</em> <a target="_blank">珠宝</a> </li> <li class=""> <i class="sn-12"></i> <a target="_blank">汽摩</a><em>/</em> <a target="_blank">二手车</a><em>/</em> <a target="_blank">汽车用品</a> </li> <li class=""> <i class="sn-13"></i> <a target="_blank">图书</a><em>/</em> <a target="_blank">童书</a><em>/</em> <a target="_blank">教辅教材</a> </li> <li> <i class="sn-fun"></i> <a target="_blank">理财</a><em>/</em> <a target="_blank">分期</a><em>/</em> <a target="_blank">保险</a><em>/</em> <a target="_blank">房产</a> </li> </ul> </div> <!-- 右边 --> <div class="casual-right"> <!-- 上 --> <div class="user-info"> <div class="user-img"> <a href="#"></a> </div> <p class="info">Hi,你好</p> <div class="btn"> <a href="#" class="register">新人有礼</a> <a href="#" class="superhy"></a> </div> <div class="enter"> <a href=""> <em></em> <span>领云钻</span> <i>></i> </a> <a href=""> <em></em> <span>领卷</span> <i>></i> </a> </div> </div> <!-- 中 --> <div class="toutiao"> <ul> <li> <a href=""> <i>[活动]</i> 苏宁红孩子&新丝路少儿型秀大赛 </a> </li> <li> <a href=""> <i>[知识]</i> 别让孩子这样睡觉,可能比同龄人矮 </a> </li> </ul> </div> <!-- 下 --> <div class="kuaijie"> <ul> <li><a href="#"><i class="sn-4"></i><p>话费</p></a></li> <li><a href="#"><i class="sn-4"></i><p>水电煤</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁卡</p></a></li> <li><a href="#"><i class="sn-4"></i><p>理财</p></a></li> <li><a href="#"><i class="sn-4"></i><p>分期</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁公益</p></a></li> </ul> </div> </div> </div> </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> 主要内容 <i class="lk-left"></i> </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> 尾部内容 </footer> <!-- 尾部内容-结束 --> </body> </html>

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ background-color: #fff; height: 11rem; } /* 左边 */ .lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; } /* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; } .lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; } .lk-top-search .search-input input:first-child{ width: 45rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; } /*********** 顶部搜索-end ***********/ /*********** 中部导航-start ***********/ .lk-nav{ width: 100%; height: 3.8rem; background-color: #fff; } .lk-nav>div{ display: flex; } .lk-nav>div .lk-nav-menu{ width: 21rem; height: 3.8rem; background-color: #F8B62B; } /* 左边 */ .lk-nav>div .lk-nav-menu a{ font-size: 1.6rem; font-weight: bolder; color: #fff; width: 100%; display: block; line-height: 3.8rem; padding-left: 2.5rem; box-sizing: border-box; position: relative; } .lk-nav>div .lk-nav-menu a:before{ content: ''; position: absolute; background: url(../images/index.png); width: 1.2rem; height: 1rem; top: 1.5rem; left: 1rem; } /* 右边 */ .lk-nav>div .lk-nav-items{ flex: 1; } .lk-nav>div .lk-nav-items ul li{ float: left; line-height: 3.8rem; padding: 0 1rem; font-weight: bolder; } .lk-nav>div .lk-nav-items ul li a{ color: #000000; font-size: 1.7rem; } .lk-nav>div .lk-nav-items ul li a:hover { color: #F8B62B } /*********** 中部导航-end ***********/ /*********** 轮播图-start ***********/ .lk-casual{ width: 100%; height: 44rem; background-color: rgb(115, 164, 255); } /* 左边 */ .lk-casual .casual-left{ width: 21rem; height: 44rem; background-color: #252221; float: left; margin-left: -100%; } .lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; cursor: pointer; } .lk-casual .casual-left .index-list li{ height: 2rem; padding-left: 0.8rem; } .lk-casual .casual-left .index-list li a{ color: #fff; } .lk-casual .casual-left .index-list li a:hover{ color: #F8B62B; } .lk-casual .casual-left .index-list li em{ color: #c0c0c0; margin: 0 0.2rem; } /* 右边 */ .lk-casual .casual-right{ width: 17rem; height: 44rem; background-color: #fff; float: left; margin-left: -17rem; } /* 右边的上部分 */ .lk-casual .casual-right .user-info{ width: 17rem; height: 15.5rem; padding: 1rem 0 0.2rem; border-bottom: 0.1rem solid #f2f2f2; box-sizing: border-box; } .lk-casual .casual-right .user-info .user-img{ text-align: center; } .lk-casual .casual-right .user-info .user-img a{ display: inline-block; width: 3.7rem; height: 3.8rem; background: url(../images/index.png) -10.1rem -3.1rem; } .lk-casual .casual-right .user-info .info{ text-align: center; margin-bottom: 10px; } .lk-casual .casual-right .user-info .btn{ display: flex; justify-content: space-around; } .lk-casual .casual-right .user-info .btn a.register{ width: 6.8rem; height: 2rem; border: 1px solid #f90; color: #ffa114; line-height: 2rem; text-align: center; } .lk-casual .casual-right .user-info .btn a.superhy{ display: inline-block; width: 7rem; height: 2.2rem; background: url(../images/index.png) -29.5rem -25.1rem; } .lk-casual .casual-right .user-info .enter{ text-align: center; margin: 1rem 0; font-size: 0.8rem; } .lk-casual .casual-right .user-info .enter a{ margin: 0 0.5rem; } .lk-casual .casual-right .user-info .enter a em{ display: inline-block; width: 1.6rem; height: 1.4rem; vertical-align: middle; margin-right: 0.5rem; } .lk-casual .casual-right .user-info .enter a:first-child em{ background: url(../images/index.png) -11.1rem 0; } .lk-casual .casual-right .user-info .enter a:last-child em{ background: url(../images/index.png) -8.8rem 0; } /* 右边的中部分 */ .lk-casual .casual-right .toutiao{ width: 17rem; height: 10rem; margin: 1.1rem 1rem 1.2rem; line-height: 2rem; font-size: 1.3rem; } .lk-casual .casual-right .toutiao li{ height: 4.8rem; } .lk-casual .casual-right .toutiao li i{ color: #f90; margin-left: 0.5rem; } /* 右边的下部分 */ .lk-casual .casual-right .kuaijie{ width: 17rem; height: 16.2rem; overflow: hidden; border-top: 0.1rem solid #f2f2f2; } .lk-casual .casual-right .kuaijie ul li{ width: 5.6rem; height: 8.1rem; float: left; border-width: 0 0.1rem 0.1rem 0; border-style: solid; border-color: #F2F2F2; display: flex; justify-content: center; align-items: center; text-align: center; } .lk-casual .casual-right .kuaijie ul li:nth-child(3), .lk-casual .casual-right .kuaijie ul li:nth-child(6){ border-right: 0; } .lk-casual .casual-right .kuaijie ul li i{ font-size: 3rem; } /* 中间 */ .lk-casual .casual-center{ width: 100%; height: 44rem; float: left; } .lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; position: relative; } .lk-casual .casual-center .casual-center-w img{ width: 100%; height: 44rem; } .lk-casual .casual-center .casual-center-w .c-prev, .lk-casual .casual-center .casual-center-w .c-next{ position: absolute; top: 50%; width: 3rem; height: 6rem; background-color: rgba(0, 0, 0, .4); font-size: 2.6rem; display: flex; justify-content: center; align-items: center; transform: translateY(-50%); } .lk-casual .casual-center .casual-center-w .c-prev{ left: 0; } .lk-casual .casual-center .casual-center-w .c-next{ right: 0; } .lk-casual .casual-center .casual-center-w .c-bottom{ position: absolute; bottom: 2rem; left: 50%; transform: translateX(-50%); } .lk-casual .casual-center .casual-center-w .c-bottom li{ width: 2rem; height: 2rem; border-radius: 50%; background-color: #fff; margin: 0 0.2rem; float: left; } .lk-casual .casual-center .casual-center-w .c-bottom li.current{ background-color: red; } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ } /*********** 尾部内容-end ***********/
在 index.html 中写结构
<!-- 主要内容-开始 --> <main class="lk-main"> <div class="w"> <div class="main"> <div class="main-top clearfix"> <a class="xianshiqianggou"></a> <p>限时抢购中</p> </div> <div class="main-bottom"> <ul> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> </ul> <ul> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> </ul> </div> </div> </div> </main> <!-- 主要内容-结束 -->
在 index.css 中写样式。
/*********** 主要内容-start ***********/ .lk-main{ padding: 2rem; } .lk-main .main .main-top{ height: 4rem; text-align: center; line-height: 4rem; } .lk-main .main .main-top .xianshiqianggou{ display: inline-block; width: 3.4rem; height: 3.4rem; background: url(../images/npbg.png) 0 -29.2rem; float: left; margin-right: 0.4rem; } .lk-main .main .main-top p{ text-align: center; color: #f90; font-size: 2rem; font-weight: bolder; float: left; } .lk-main .main .main-bottom{ padding: 2rem; } .lk-main .main .main-bottom ul{ display: flex; justify-content: space-between; padding-bottom: 2rem; } .lk-main .main ul li img{ max-width: 200px !important; max-height: 250px !important; } /*********** 主要内容-end ***********/
页面表现:

写尾部内容,先来预览一下

划分一下结构

在 index.html 中写整体的结构。
<!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top"> <div class="footer-top-promise"></div> <div class="footer-top-shopping"></div> </div> <div class="footer-bottom"></div> </footer> <!-- 尾部内容-结束 -->
先完成下面图中圈起部分。

写 html
<!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top w"> <div class="footer-top-propmise clearfix"> <dl> <dt><a href=""><img src="./images/promise_1.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_2.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_3.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> </div> <div class="footer-top-shopping clearfix"> <div class="w"> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <div class="app-down"> <p>身边苏宁</p> <a href="#">全国300多个城市,上万个门店和服务终端期待您的光临,为您提供最贴心的服务!</a> </div> </div> </div> </div> </footer> <!-- 尾部内容-结束 -->
页面表现:

在 index.css 中写样式。
.lk-footer{ background: #f5f5f5; border-top: 0.1rem solid #e7e7e7; padding: 2rem 0; } .lk-footer .footer-top .footer-top-propmise{ width: 100%; } .lk-footer .footer-top .footer-top-propmise dl{ float: left; width: 20%; } .lk-footer .footer-top .footer-top-propmise dl dt{ float: left; margin-right: 0.8rem; width: 4.8rem; height: 4.8rem; } .lk-footer .footer-top .footer-top-propmise dl dd p{ line-height: 2.4rem; }
页面表现:

继续完成下半部分样式,再来看看接下来要写的样式对应的 html
<!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top w"> <div class="footer-top-propmise clearfix"> 略 </div> <div class="footer-top-shopping clearfix"> <div class="w"> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <div class="app-down"> <p>身边苏宁</p> <a href="#">全国300多个城市,上万个门店和服务终端期待您的光临,为您提供最贴心的服务!</a> </div> </div> </div> </div> </footer> <!-- 尾部内容-结束 -->
写样式。
.lk-footer .footer-top .footer-top-shopping{ padding: 2rem 0; } .lk-footer .footer-top .footer-top-shopping dl{ float: left; width: 20rem; } .lk-footer .footer-top .footer-top-shopping dl dt{ font: bolder 1.8rem/4rem "microsoft yahei"; color: #545454; } .lk-footer .footer-top .footer-top-shopping .app-down{ width: 12rem; height: 18rem; float: left; } .lk-footer .footer-top .footer-top-shopping .app-down p{ font: bolder 1.8rem/4rem "microsoft yahei"; color: #545454; height: 4rem; }
页面表现:

接下来完成下图圈起部分。

写 html

<!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top w"> <div class="footer-top-propmise clearfix"> <dl> <dt><a href=""><img src="./images/promise_1.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_2.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_3.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> </div> <div class="footer-top-shopping clearfix"> <div class="w"> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <div class="app-down"> <p>身边苏宁</p> <a href="#">全国300多个城市,上万个门店和服务终端期待您的光临,为您提供最贴心的服务!</a> </div> </div> </div> </div> <div class="footer-bottom"> <p class="url-list-links"> <a href="#">苏宁互联</a> <a href="#">苏宁金融</a>| <a href="#">苏宁支付</a>| <a href="#">PP视频</a>| <a href="#">红孩子</a>| <a href="#">苏宁物流</a>| <a href="#">手机苏宁</a>| <a href="#">零售云</a>| <a href="#">知识产权举报</a>| <a href="#">投资者关系</a> </p> <p class="url-list-links"> <a href="#">联系我们</a>| <a href="#">诚聘英才</a>| <a href="#">供应商入驻</a>| <a href="#">广告平台</a>| <a href="#">苏宁联盟</a>| <a href="#">苏宁招标</a>| <a href="#">友情链接</a>| <a href="#">法律申明</a>| <a href="#">用户体验提升计划</a>| <a href="#">股东会员认证</a> </p> <div class="footer-bottom-copyright"> Copyright© 2002-2018,苏宁易购集团股份有限公司版权所有 | 苏公网安备 32010202010078号 | 苏ICP备10207551号-4 | 苏B1-20130131<br> 苏B2-20130376 | 苏B2-20130391 | 出版物经营许可证新出发苏批字第A-243号 | 互联网药品信息服务资格证书(苏)-非经营性-2016-0005<br> 本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外) </div> <div class="footer-bottom-img"> <a href=""><img src="images/chengxin.png" alt=""></a> <a href=""><img src="images/unicom.png" alt=""></a> <a href=""><img src="images/dianxin.jpg" alt=""></a> <a href=""><img src="images/dianzi.png" alt=""></a> </div> </div> </footer> <!-- 尾部内容-结束 -->
<!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top w"> <div class="footer-top-propmise clearfix"> 略 </div> <div class="footer-top-shopping clearfix"> 略 </div> <div class="footer-bottom"> <p class="url-list-links"> <a href="#">苏宁互联</a> <a href="#">苏宁金融</a>| <a href="#">苏宁支付</a>| <a href="#">PP视频</a>| <a href="#">红孩子</a>| <a href="#">苏宁物流</a>| <a href="#">手机苏宁</a>| <a href="#">零售云</a>| <a href="#">知识产权举报</a>| <a href="#">投资者关系</a> </p> <p class="url-list-links"> <a href="#">联系我们</a>| <a href="#">诚聘英才</a>| <a href="#">供应商入驻</a>| <a href="#">广告平台</a>| <a href="#">苏宁联盟</a>| <a href="#">苏宁招标</a>| <a href="#">友情链接</a>| <a href="#">法律申明</a>| <a href="#">用户体验提升计划</a>| <a href="#">股东会员认证</a> </p> <div class="footer-bottom-copyright"> Copyright© 2002-2018,苏宁易购集团股份有限公司版权所有 | 苏公网安备 32010202010078号 | 苏ICP备10207551号-4 | 苏B1-20130131<br> 苏B2-20130376 | 苏B2-20130391 | 出版物经营许可证新出发苏批字第A-243号 | 互联网药品信息服务资格证书(苏)-非经营性-2016-0005<br> 本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外) </div> <div class="footer-bottom-img"> <a href=""><img src="images/chengxin.png" alt=""></a> <a href=""><img src="images/unicom.png" alt=""></a> <a href=""><img src="images/dianxin.jpg" alt=""></a> <a href=""><img src="images/dianzi.png" alt=""></a> </div> </div> </footer> <!-- 尾部内容-结束 -->
页面表现:

写样式。
.lk-footer .footer-bottom{ background-color: #fff; text-align: center; padding: 3rem 0; } .lk-footer .footer-bottom .url-list-links{ line-height: 2.5rem; height: 2.5rem; } .lk-footer .footer-bottom .url-list-links a{ margin: 0 0.8rem; } .lk-footer .footer-bottom .footer-bottom-copyright{ padding: 1rem 0; line-height: 2.5rem; } .lk-footer .footer-bottom-img a{ margin: 0 0.5rem; }
页面表现:


<!doctype html> <html> <head> <meta charset="utf-8"> <title>撩优品(ITLIKE.COM)-送货更准时、价格更超值、上新货更快</title> <meta name="keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东"/> <meta name="description" content="撩优品ITLIKE.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!"> <link rel="shortcut icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/base.css"> <link rel="stylesheet" href="css/index.css"> </head> <body> <!-- 广告-开始 --> <section class="lk-top-banner"> <div class="top-banner-center w"> <a href="#"> <img src="images/top-banner.jpg" alt="" > </a> </div> <!-- 关闭按钮 --> <a href="#" class="banner-close"></a> </section> <!-- 广告-结束 --> <!-- 顶部通栏-开始 --> <nav class="lk-toolbar"> <!-- 版心 --> <div class="w clearfix"> <!-- 左边 --> <div class="f1"> <ul> <li class="down"> <a href="#">网站导航</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">商家入驻</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">客户服务</a> <i><s>◇</s></i> </li> <li class="down location-pic-li"> <div class="f1-location-pic"></div> <a href="#">网站导航</a> <i><s>▼</s></i> </li> </ul> </div> <!-- 右边 --> <div class="fr"> <ul> <li> <a href="#">请登录</a> <a href="#" class="f60">注册有礼</a> </li> <li class="down"> <a href="#">我的订单</a> <i><s>◇</s></i> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> <li> <a href="#">撩优会员</a> </li> <li class="down" address> <img src="images/cart.png" alt=""> <a href="#" class="f60">购物车</a> <i><s class="f60">◇</s></i> </li> <li> <a href="#">易宝付</a> </li> <li> <a href="#">企业采购</a> </li> <li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li> </ul> </div> </div> </nav> <!-- 顶部通栏-结束 --> <!-- 顶部搜索-开始 --> <section class="lk-top-search"> <!-- 版心 --> <div class="w"> <!-- 左边 --> <div class="logo-set"> <a href="#" class="main-logo"></a> <a href="#" class="sub-logo"></a> </div> <!-- 搜索框 --> <form action="" class="search-input"> <input type="text" name="search" placeholder="周年庆赢好礼"> <input type="submit" value="搜 索"> </form> <!-- 快捷导航 --> <div class="search-more-link"> <ul> <li><a href="#">烤箱</a></li> <li><a href="#">老板林内CP趴</a></li> <li><a href="#">iPhone XS</a></li> <li><a href="#">空气感拉拉裤</a></li> <li><a href="#">空调立减500</a></li> <li><a href="#">浪琴</a></li> <li><a href="#">手机</a></li> <li><a href="#">冰箱</a></li> </ul> </div> </div> </section> <!-- 顶部搜索-结束 --> <!-- 中部导航-开始 --> <section class="lk-nav"> <div class="w"> <!-- 左边 --> <div class="lk-nav-menu"> <div class="lk-nav-menu-all"> <a href="#">全部商品分类</a> </div> </div> <!-- 右边 --> <div class="lk-nav-items"> <ul> <li><a href="#">大聚会</a></li> <li><a href="#">哄孩子</a></li> <li><a href="#">撩优商城</a></li> <li><a href="#">电器城</a></li> <li><a href="#">生活家电</a></li> <li><a href="#">时尚服饰</a></li> <li><a href="#">撩优国际</a></li> <li><a href="#">撩优Outlets</a></li> <li><a href="#">撩优金融</a></li> </ul> </div> </div> </section> <!-- 中部导航-结束 --> <!-- 轮播图-开始 --> <section class="lk-casual"> <div class="w"> <!-- 中间 --> <div class="casual-center"> <div class="casual-center-w"> <div class="content"> <img src="images/casual.jpg" > </div> <!-- 控制 --> <div class="control"> <!-- 左右箭头 --> <a href="#" class="c-prev"> <i class="f60"><</i> </a> <a href="#" class="c-next"> <i class="f60">></i> </a> <!-- 图片底下一排5个小圆点 --> <ul class="c-bottom"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> </div> </div> <!-- 左边 --> <div class="casual-left"> <ul class="index-list"> <li class=""> <i class="sn-1"></i> <a target="_blank">手机</a><em>/</em> <a target="_blank">运营商</a><em>/</em> <a target="_blank">智能数码</a> </li> <li class=""> <i class="sn-2"></i> <a target="_blank">电视</a><em>/</em> <a target="_blank">冰箱</a><em>/</em> <a target="_blank">空调</a><em>/</em> <a target="_blank">洗衣机</a> </li> <li class=""> <i class="sn-3"></i> <a target="_blank">厨卫大电</a><em>/</em> <a target="_blank">生活家电</a><em>/</em> <a target="_blank">厨具</a> </li> <li class=""> <i class="sn-4"></i> <a target="_blank">电脑办公</a><em>/</em> <a target="_blank">相机</a><em>/</em> <a target="_blank">DIY</a> </li> <li class=""> <i class="sn-5"></i> <a target="_blank">家居</a><em>/</em> <a target="_blank">家具</a><em>/</em> <a target="_blank">家装</a><em>/</em> <a target="_blank">家纺</a> </li> <li> <i class="sn-6"></i> <a target="_blank">食品</a><em>/</em> <a target="_blank">酒水</a><em>/</em> <a target="_blank">生鲜</a><em>/</em> <a target="_blank">特产</a> </li> <li> <i class="sn-7"></i> <a target="_blank">个护化妆</a><em>/</em> <a target="_blank">纸品清洁</a><em>/</em> <a target="_blank">宠物</a> </li> <li class=""> <i class="sn-8"></i> <a target="_blank">母婴</a><em>/</em> <a target="_blank">玩具</a><em>/</em> <a target="_blank">车床</a><em>/</em> <a target="_blank">童装</a> </li> <li> <i class="sn-9"></i> <a target="_blank">运动</a><em>/</em> <a target="_blank">户外</a><em>/</em> <a target="_blank">足球</a><em>/</em> <a target="_blank">跑步机</a> </li> <li class=""> <i class="sn-10"></i> <a target="_blank">男装</a><em>/</em> <a target="_blank">女装</a><em>/</em> <a target="_blank">内衣</a> </li> <li> <i class="sn-11"></i> <a target="_blank">鞋靴</a><em>/</em> <a target="_blank">箱包</a><em>/</em> <a target="_blank">钟表</a><em>/</em> <a target="_blank">珠宝</a> </li> <li class=""> <i class="sn-12"></i> <a target="_blank">汽摩</a><em>/</em> <a target="_blank">二手车</a><em>/</em> <a target="_blank">汽车用品</a> </li> <li class=""> <i class="sn-13"></i> <a target="_blank">图书</a><em>/</em> <a target="_blank">童书</a><em>/</em> <a target="_blank">教辅教材</a> </li> <li> <i class="sn-fun"></i> <a target="_blank">理财</a><em>/</em> <a target="_blank">分期</a><em>/</em> <a target="_blank">保险</a><em>/</em> <a target="_blank">房产</a> </li> </ul> </div> <!-- 右边 --> <div class="casual-right"> <!-- 上 --> <div class="user-info"> <div class="user-img"> <a href="#"></a> </div> <p class="info">Hi,你好</p> <div class="btn"> <a href="#" class="register">新人有礼</a> <a href="#" class="superhy"></a> </div> <div class="enter"> <a href=""> <em></em> <span>领云钻</span> <i>></i> </a> <a href=""> <em></em> <span>领卷</span> <i>></i> </a> </div> </div> <!-- 中 --> <div class="toutiao"> <ul> <li> <a href=""> <i>[活动]</i> 苏宁红孩子&新丝路少儿型秀大赛 </a> </li> <li> <a href=""> <i>[知识]</i> 别让孩子这样睡觉,可能比同龄人矮 </a> </li> </ul> </div> <!-- 下 --> <div class="kuaijie"> <ul> <li><a href="#"><i class="sn-4"></i><p>话费</p></a></li> <li><a href="#"><i class="sn-4"></i><p>水电煤</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁卡</p></a></li> <li><a href="#"><i class="sn-4"></i><p>理财</p></a></li> <li><a href="#"><i class="sn-4"></i><p>分期</p></a></li> <li><a href="#"><i class="sn-4"></i><p>苏宁公益</p></a></li> </ul> </div> </div> </div> </section> <!-- 轮播图-结束 --> <!-- 主要内容-开始 --> <main class="lk-main"> <div class="w"> <div class="main"> <div class="main-top clearfix"> <a class="xianshiqianggou"></a> <p>限时抢购中</p> </div> <div class="main-bottom"> <ul> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> </ul> <ul> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> <li><a href=""><img src="images/goods.png" ></a></li> </ul> </div> </div> </div> </main> <!-- 主要内容-结束 --> <!-- 尾部内容-开始 --> <footer class="lk-footer"> <div class="footer-top w"> <div class="footer-top-propmise clearfix"> <dl> <dt><a href=""><img src="./images/promise_1.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_2.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_3.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> <dl> <dt><a href=""><img src="./images/promise_4.jpg" ></a></dt> <dd> <p><strong>正品保障</strong></p> <p>正品保证、提供发票</p> </dd> </dl> </div> <div class="footer-top-shopping clearfix"> <div class="w"> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <dl> <dt>导购演示</dt> <dd>导购演示</dd> <dd>免费注册</dd> <dd>会员等级</dd> <dd>常见问题</dd> <dd>品牌大全</dd> </dl> <dl> <dt>购物指南</dt> <dd><a href="">导购演示</a></dd> <dd><a href="">免费注册</a></dd> <dd><a href="">会员等级</a></dd> <dd><a href="">常见问题</a></dd> <dd><a href="">品牌大全</a></dd> </dl> <div class="app-down"> <p>身边苏宁</p> <a href="#">全国300多个城市,上万个门店和服务终端期待您的光临,为您提供最贴心的服务!</a> </div> </div> </div> </div> <div class="footer-bottom"> <p class="url-list-links"> <a href="#">苏宁互联</a> <a href="#">苏宁金融</a>| <a href="#">苏宁支付</a>| <a href="#">PP视频</a>| <a href="#">红孩子</a>| <a href="#">苏宁物流</a>| <a href="#">手机苏宁</a>| <a href="#">零售云</a>| <a href="#">知识产权举报</a>| <a href="#">投资者关系</a> </p> <p class="url-list-links"> <a href="#">联系我们</a>| <a href="#">诚聘英才</a>| <a href="#">供应商入驻</a>| <a href="#">广告平台</a>| <a href="#">苏宁联盟</a>| <a href="#">苏宁招标</a>| <a href="#">友情链接</a>| <a href="#">法律申明</a>| <a href="#">用户体验提升计划</a>| <a href="#">股东会员认证</a> </p> <div class="footer-bottom-copyright"> Copyright© 2002-2018,苏宁易购集团股份有限公司版权所有 | 苏公网安备 32010202010078号 | 苏ICP备10207551号-4 | 苏B1-20130131<br> 苏B2-20130376 | 苏B2-20130391 | 出版物经营许可证新出发苏批字第A-243号 | 互联网药品信息服务资格证书(苏)-非经营性-2016-0005<br> 本网站直接或间接向消费者推销商品或者服务的商业宣传均属于“广告”(包装及参数、售后保障等商品信息除外) </div> <div class="footer-bottom-img"> <a href=""><img src="images/chengxin.png" alt=""></a> <a href=""><img src="images/unicom.png" alt=""></a> <a href=""><img src="images/dianxin.jpg" alt=""></a> <a href=""><img src="images/dianzi.png" alt=""></a> </div> </div> </footer> <!-- 尾部内容-结束 --> </body> </html>

/*********** 通用样式-start ***********/ /*********** 通用样式-end ***********/ /*********** 广告-start ***********/ .lk-top-banner{ position: relative; background-color: #164FA6; } .lk-top-banner .top-banner-center{ height: 10rem; } .lk-top-banner .top-banner-center img{ width: 100%; } .lk-top-banner .banner-close{ position: absolute; top: 0.3rem; right: 9rem; width: 1.9rem; height: 1.9rem; background: url("./../images/close-banner.png") 0 0; } .lk-top-banner .banner-close:hover{ background-position: 0 -1.9rem; } /*********** 广告-end ***********/ /*********** 顶部通栏-start ***********/ .lk-toolbar{ background-color: #f5f5f5; height: 3.5rem; border-bottom: 1px solid #eeeeee; } .lk-toolbar>div{ height: 100%; } .lk-toolbar>div li{ float: left; line-height: 3.5rem; position: relative; padding: 0 2.5rem 0 0.1rem; } .lk-toolbar>div li.down i{ position: absolute; right: 1rem; top: 1.7rem; width: 1.5rem; height: 1.5rem; /* 超出隐藏 */ overflow: hidden; } .lk-toolbar>div li.down i s{ position: absolute; left: 0; top: -1.8rem; font-size: 2.2rem; color: #999999; } .lk-toolbar .f1 .location-pic-li{ position: relative; } .lk-toolbar .f1 .location-pic-li>a{ margin-left: 1.5rem; } .f1-location-pic{ width: 1.4rem; height: 1.9rem; background: url(../images/index.png) -386px -181px; position: absolute; margin-top: 0.7rem; } .lk-toolbar>div li>img{ width: 1.5rem; height: 1.5rem; } /*********** 顶部通栏-end ***********/ /*********** 顶部搜索-start ***********/ .lk-top-search{ background-color: #fff; height: 11rem; } /* 左边 */ .lk-top-search .logo-set .main-logo{ width: 19rem; height: 10rem; background: url(../images/lk_logo_sm.png) no-repeat center; } .lk-top-search .logo-set .sub-logo{ width: 16rem; height: 10rem; background: url(../images/sn-sub-logo.gif) no-repeat center; } .lk-top-search .logo-set .main-logo, .lk-top-search .logo-set .sub-logo{ float: left; background-size: contain; } /* 搜索框 */ .lk-top-search .search-input{ width: 53.8rem; height: 3.6rem; float: left; padding-top: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link{ float: left; width: 53.8rem; height: 3rem; padding-left: 3rem; } .lk-top-search .search-more-link li{ float: left; margin: 0.7rem 0.5rem 0 0; } .lk-top-search .search-more-link li+li{ border-left: 0.1rem solid #c0c0c0; padding-left: 0.5rem; } .lk-top-search .search-input input:first-child{ width: 45rem; height: 3.6rem; border: 0.2rem solid #f8b62b; box-sizing: border-box; padding-left: 0.8rem; font-size: 1.2rem; float: left; } .lk-top-search .search-input input:last-child{ width: 8rem; height: 3.6rem; background-color: #f8b62b; color: #fff; font-size: 1.5rem; float: left; } /*********** 顶部搜索-end ***********/ /*********** 中部导航-start ***********/ .lk-nav{ width: 100%; height: 3.8rem; background-color: #fff; } .lk-nav>div{ display: flex; } .lk-nav>div .lk-nav-menu{ width: 21rem; height: 3.8rem; background-color: #F8B62B; } /* 左边 */ .lk-nav>div .lk-nav-menu a{ font-size: 1.6rem; font-weight: bolder; color: #fff; width: 100%; display: block; line-height: 3.8rem; padding-left: 2.5rem; box-sizing: border-box; position: relative; } .lk-nav>div .lk-nav-menu a:before{ content: ''; position: absolute; background: url(../images/index.png); width: 1.2rem; height: 1rem; top: 1.5rem; left: 1rem; } /* 右边 */ .lk-nav>div .lk-nav-items{ flex: 1; } .lk-nav>div .lk-nav-items ul li{ float: left; line-height: 3.8rem; padding: 0 1rem; font-weight: bolder; } .lk-nav>div .lk-nav-items ul li a{ color: #000000; font-size: 1.7rem; } .lk-nav>div .lk-nav-items ul li a:hover { color: #F8B62B } /*********** 中部导航-end ***********/ /*********** 轮播图-start ***********/ .lk-casual{ width: 100%; height: 44rem; background-color: rgb(115, 164, 255); } /* 左边 */ .lk-casual .casual-left{ width: 21rem; height: 44rem; background-color: #252221; float: left; margin-left: -100%; } .lk-casual .casual-left .index-list{ width: 21rem; height: 44rem; display: flex; flex-direction: column; justify-content: space-evenly; cursor: pointer; } .lk-casual .casual-left .index-list li{ height: 2rem; padding-left: 0.8rem; } .lk-casual .casual-left .index-list li a{ color: #fff; } .lk-casual .casual-left .index-list li a:hover{ color: #F8B62B; } .lk-casual .casual-left .index-list li em{ color: #c0c0c0; margin: 0 0.2rem; } /* 右边 */ .lk-casual .casual-right{ width: 17rem; height: 44rem; background-color: #fff; float: left; margin-left: -17rem; } /* 右边的上部分 */ .lk-casual .casual-right .user-info{ width: 17rem; height: 15.5rem; padding: 1rem 0 0.2rem; border-bottom: 0.1rem solid #f2f2f2; box-sizing: border-box; } .lk-casual .casual-right .user-info .user-img{ text-align: center; } .lk-casual .casual-right .user-info .user-img a{ display: inline-block; width: 3.7rem; height: 3.8rem; background: url(../images/index.png) -10.1rem -3.1rem; } .lk-casual .casual-right .user-info .info{ text-align: center; margin-bottom: 10px; } .lk-casual .casual-right .user-info .btn{ display: flex; justify-content: space-around; } .lk-casual .casual-right .user-info .btn a.register{ width: 6.8rem; height: 2rem; border: 1px solid #f90; color: #ffa114; line-height: 2rem; text-align: center; } .lk-casual .casual-right .user-info .btn a.superhy{ display: inline-block; width: 7rem; height: 2.2rem; background: url(../images/index.png) -29.5rem -25.1rem; } .lk-casual .casual-right .user-info .enter{ text-align: center; margin: 1rem 0; font-size: 0.8rem; } .lk-casual .casual-right .user-info .enter a{ margin: 0 0.5rem; } .lk-casual .casual-right .user-info .enter a em{ display: inline-block; width: 1.6rem; height: 1.4rem; vertical-align: middle; margin-right: 0.5rem; } .lk-casual .casual-right .user-info .enter a:first-child em{ background: url(../images/index.png) -11.1rem 0; } .lk-casual .casual-right .user-info .enter a:last-child em{ background: url(../images/index.png) -8.8rem 0; } /* 右边的中部分 */ .lk-casual .casual-right .toutiao{ width: 17rem; height: 10rem; margin: 1.1rem 1rem 1.2rem; line-height: 2rem; font-size: 1.3rem; } .lk-casual .casual-right .toutiao li{ height: 4.8rem; } .lk-casual .casual-right .toutiao li i{ color: #f90; margin-left: 0.5rem; } /* 右边的下部分 */ .lk-casual .casual-right .kuaijie{ width: 17rem; height: 16.2rem; overflow: hidden; border-top: 0.1rem solid #f2f2f2; } .lk-casual .casual-right .kuaijie ul li{ width: 5.6rem; height: 8.1rem; float: left; border-width: 0 0.1rem 0.1rem 0; border-style: solid; border-color: #F2F2F2; display: flex; justify-content: center; align-items: center; text-align: center; } .lk-casual .casual-right .kuaijie ul li:nth-child(3), .lk-casual .casual-right .kuaijie ul li:nth-child(6){ border-right: 0; } .lk-casual .casual-right .kuaijie ul li i{ font-size: 3rem; } /* 中间 */ .lk-casual .casual-center{ width: 100%; height: 44rem; float: left; } .lk-casual .casual-center .casual-center-w{ margin: 0 17rem 0 21rem; height: 44rem; background-color: red; position: relative; } .lk-casual .casual-center .casual-center-w img{ width: 100%; height: 44rem; } .lk-casual .casual-center .casual-center-w .c-prev, .lk-casual .casual-center .casual-center-w .c-next{ position: absolute; top: 50%; width: 3rem; height: 6rem; background-color: rgba(0, 0, 0, .4); font-size: 2.6rem; display: flex; justify-content: center; align-items: center; transform: translateY(-50%); } .lk-casual .casual-center .casual-center-w .c-prev{ left: 0; } .lk-casual .casual-center .casual-center-w .c-next{ right: 0; } .lk-casual .casual-center .casual-center-w .c-bottom{ position: absolute; bottom: 2rem; left: 50%; transform: translateX(-50%); } .lk-casual .casual-center .casual-center-w .c-bottom li{ width: 2rem; height: 2rem; border-radius: 50%; background-color: #fff; margin: 0 0.2rem; float: left; } .lk-casual .casual-center .casual-center-w .c-bottom li.current{ background-color: red; } /*********** 轮播图-end ***********/ /*********** 主要内容-start ***********/ .lk-main{ padding: 2rem; } .lk-main .main .main-top{ height: 4rem; text-align: center; line-height: 4rem; } .lk-main .main .main-top .xianshiqianggou{ display: inline-block; width: 3.4rem; height: 3.4rem; background: url(../images/npbg.png) 0 -29.2rem; float: left; margin-right: 0.4rem; } .lk-main .main .main-top p{ text-align: center; color: #f90; font-size: 2rem; font-weight: bolder; float: left; } .lk-main .main .main-bottom{ padding: 2rem; } .lk-main .main .main-bottom ul{ display: flex; justify-content: space-between; padding-bottom: 2rem; } .lk-main .main ul li img{ max-width: 20rem !important; max-height: 25rem !important; } /*********** 主要内容-end ***********/ /*********** 尾部内容-start ***********/ .lk-footer{ background: #f5f5f5; border-top: 0.1rem solid #e7e7e7; padding: 2rem 0; } .lk-footer .footer-top .footer-top-propmise{ width: 100%; } .lk-footer .footer-top .footer-top-propmise dl{ float: left; width: 20%; } .lk-footer .footer-top .footer-top-propmise dl dt{ float: left; margin-right: 0.8rem; width: 4.8rem; height: 4.8rem; } .lk-footer .footer-top .footer-top-propmise dl dd p{ line-height: 2.4rem; } .lk-footer .footer-top .footer-top-shopping{ padding: 2rem 0; } .lk-footer .footer-top .footer-top-shopping dl{ float: left; width: 20rem; } .lk-footer .footer-top .footer-top-shopping dl dt{ font: bolder 1.8rem/4rem "microsoft yahei"; color: #545454; } .lk-footer .footer-top .footer-top-shopping .app-down{ width: 12rem; height: 18rem; float: left; } .lk-footer .footer-top .footer-top-shopping .app-down p{ font: bolder 1.8rem/4rem "microsoft yahei"; color: #545454; height: 4rem; } .lk-footer .footer-bottom{ background-color: #fff; text-align: center; padding: 3rem 0; } .lk-footer .footer-bottom .url-list-links{ line-height: 2.5rem; height: 2.5rem; } .lk-footer .footer-bottom .url-list-links a{ margin: 0 0.8rem; } .lk-footer .footer-bottom .footer-bottom-copyright{ padding: 1rem 0; line-height: 2.5rem; } .lk-footer .footer-bottom-img a{ margin: 0 0.5rem; } /*********** 尾部内容-end ***********/
错误1:
下图圈起部分没有做到理想效果

发现是该标签上漏加样式了,给加上样式就好了。在 index.html 的第 81 行
<li class="down"> <a href="#">我的易购</a> <i><s>◇</s></i> </li>
正常显示预想效果了








 浙公网安备 33010602011771号
浙公网安备 33010602011771号