以下大部分为学习《JavaScript 高级程序设计》(第 3 版) 所做笔记。
目录:
1. 了解焦点事件
2. blur 事件
3. focus 事件
Q: 焦点事件什么时候触发?
A: 当元素获得或失去焦点时触发。
Q: 焦点事件的用处?
A: 利用焦点事件并与 document.hasFocus() 方法及 document.activeElement 属性配合,可以知晓用户在页面上的行踪。
Q: 焦点事件有哪些?
A: blur DOMFocusIn DomFocusOut focus focusin focusout
浏览器支持
blur: 所有浏览器都支持
DOMFocusIn: 只有 Opera 支持
DomfocusOut: 只有 Opera 支持
focus: 所有浏览器都支持
focusin: 支持的浏览器:IE5.5+、Safari5.1+、Opera11.5+、Chrome
focusout: 支持的浏览器:IE5.5+、Safari5.1+、Opera11.5+、Chrome
IE 的 focusin 和 focusout 与 Opera 的 DOMFocusIn 和 DOMFocusout 发生重叠, IE 的方式最终被 DOM3 级事件采纳为标准方式。
不冒泡的事件:blur focus
( 即使 blur 跟 focus 不冒泡,也可以在捕获阶段侦听它们。)
在失去焦点的元素上触发, 事件目标是失去焦点的元素的事件: focusout blur DomFocusOut
在获得焦点的元素上触发, 事件目标是获得焦点的元素的事件: focusin focus DomfocusIn
当焦点从页面的一个元素移动到另一个元素,会依次触发下列事件:focusout focusin blur DOMFocusOut focus DOMFocusIn
检测浏览器是否支持事件
console.log( "onblur" in window ); //输出:true console.log( "乱打的" in window ); //输出:false
true: 浏览器支持
false: 浏览器不支持
下例实现:在文本框中输入英文,文本框时失去焦点之后触发 blur 事件,文本框内容小写变大写
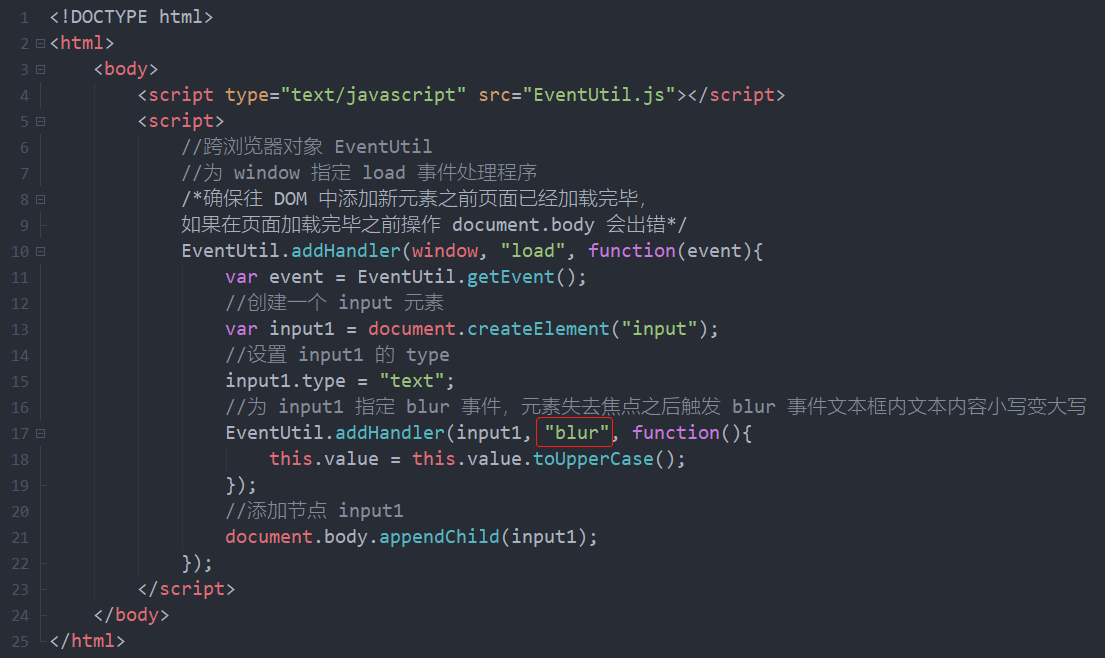
方式1:通过 JS 来指定事件处理程序
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript" src="EventUtil.js"></script>
<script>
//跨浏览器对象 EventUtil
//为 window 指定 load 事件处理程序
//确保往 DOM 中添加新元素之前页面已经加载完毕,如果在页面加载完毕之前操作 document.body 会出错
EventUtil.addHandler(window, "load", function(event){
var event = EventUtil.getEvent();
//创建一个 input 元素
var input1 = document.createElement("input");
//设置 input1 的 type
input1.type = "text";
//为 input1 指定 blur 事件,元素失去焦点之后触发 blur 事件文本框内文本内容小写变大写
EventUtil.addHandler(input1, "blur", function(){
this.value = this.value.toUpperCase();
});
//添加节点 input1
document.body.appendChild(input1);
});
</script>
</body>
</html>

(代码中的 EventUtil 对象:https://www.cnblogs.com/xiaoxuStudy/p/13131725.html#three )
页面表现:

在文本框内输入一个单词

点击框外,文本框失去焦点后,触发了 blur 事件,文本框内容小写变大写

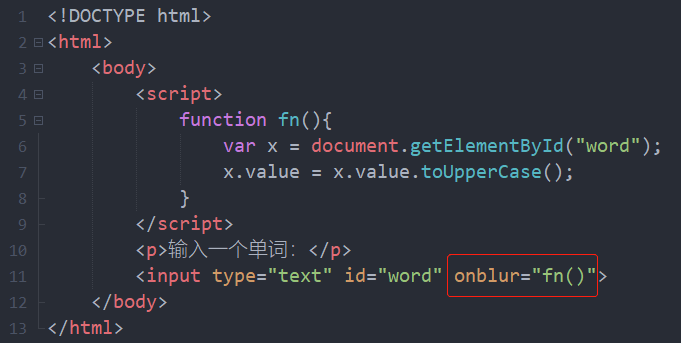
方式2:为 <input> 元素添加一个 onblur 特性
<!DOCTYPE html>
<html>
<body>
<script>
function fn(){
var x = document.getElementById("word");
x.value = x.value.toUpperCase();
}
</script>
<p>输入一个单词:</p>
<input type="text" id="word" onblur="fn()">
</body>
</html>

页面表现同上。
下例实现:文本框获得焦点时触发 focus 事件,修改文本框背景颜色为黄色
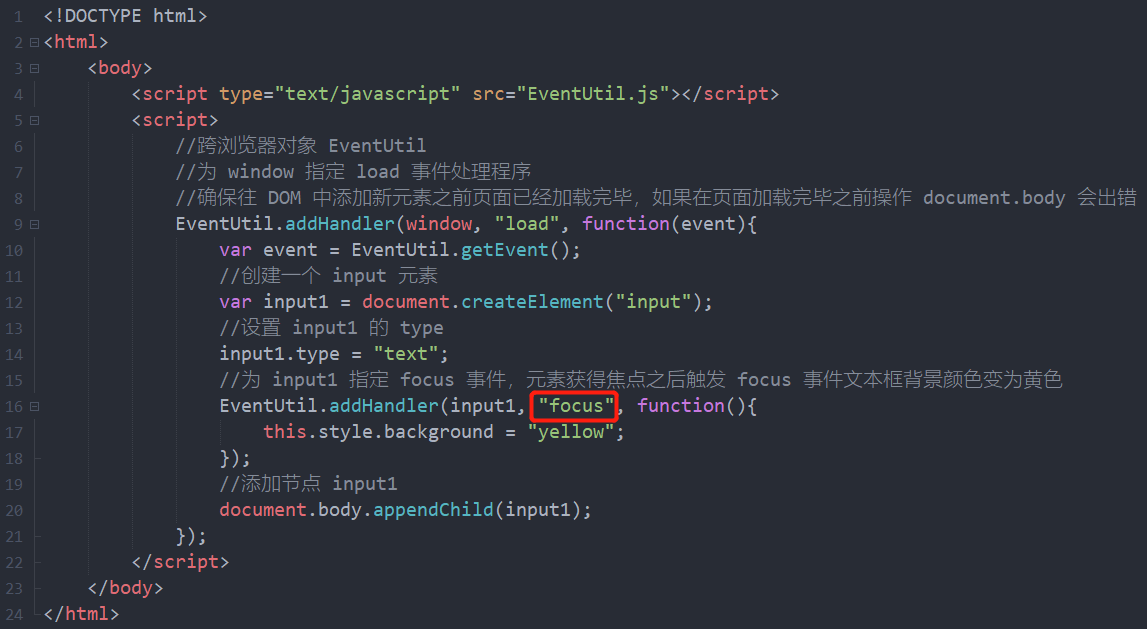
方式1:通过 JS 来指定事件处理程序
<!DOCTYPE html>
<html>
<body>
<script type="text/javascript" src="EventUtil.js"></script>
<script>
//跨浏览器对象 EventUtil
//为 window 指定 load 事件处理程序
//确保往 DOM 中添加新元素之前页面已经加载完毕,如果在页面加载完毕之前操作 document.body 会出错
EventUtil.addHandler(window, "load", function(event){
var event = EventUtil.getEvent();
//创建一个 input 元素
var input1 = document.createElement("input");
//设置 input1 的 type
input1.type = "text";
//为 input1 指定 focus 事件,元素获得焦点之后触发 focus 事件文本框背景颜色变为黄色
EventUtil.addHandler(input1, "focus", function(){
this.style.background = "yellow";
});
//添加节点 input1
document.body.appendChild(input1);
});
</script>
</body>
</html>

页面表现:

点击文本框内,input 元素获得焦点后文本框背景颜色变为黄色。

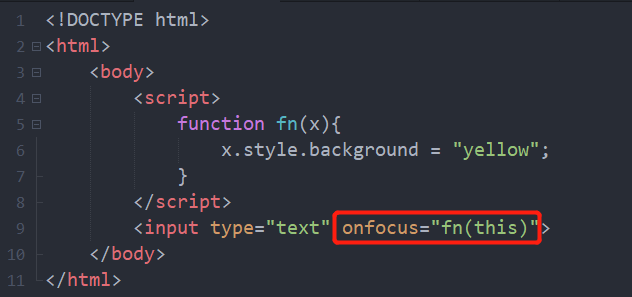
方式2:为 <input> 元素添加一个 onfocus 特性
<!DOCTYPE html>
<html>
<body>
<script>
function fn(x){
x.style.background = "yellow";
}
</script>
<input type="text" onfocus="fn(this)">
</body>
</html>

页面表现同上。




