Vue官网:https://cn.vuejs.org/v2/guide/class-and-style.html#绑定内联样式
学习官网教程。纪录练习。
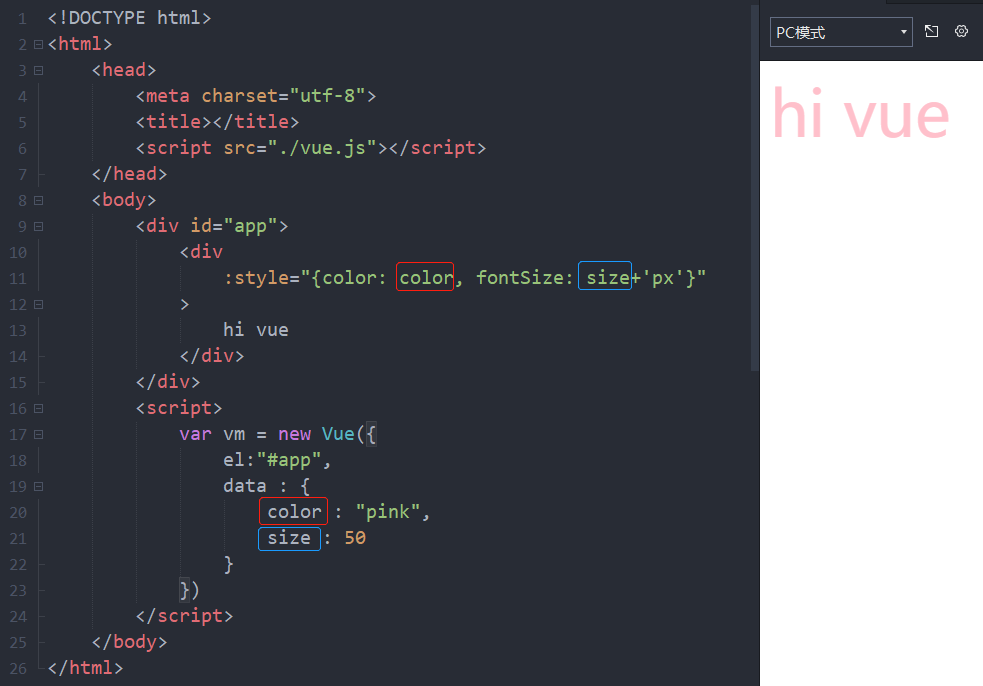
v-bind:style 绑定一个样式对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">
<div
:style="{color: color, fontSize: size+'px'}"
>
hi vue
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data : {
color : "pink",
size : 50
}
})
</script>
</body>
</html>

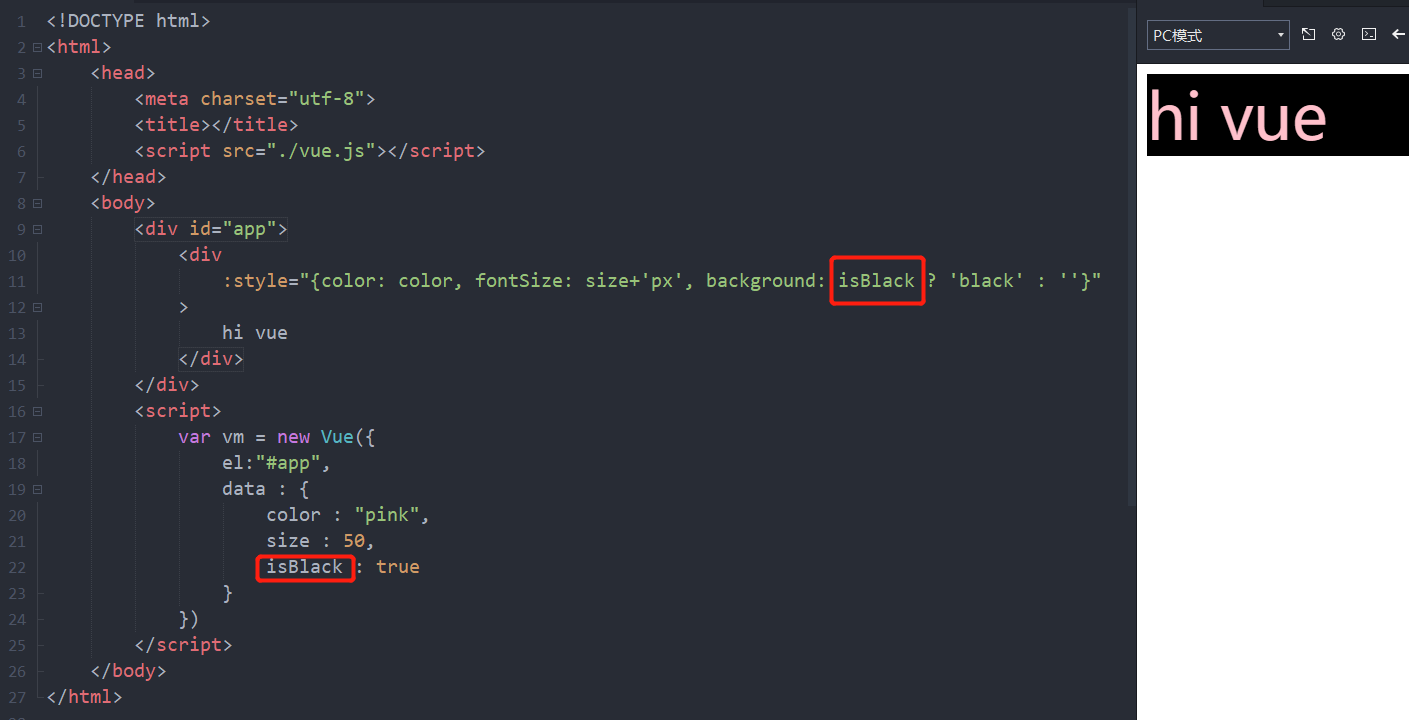
利用三元运算来进行动态的样式绑定
如果 isRed 是真,则背景颜色为黑色,否则为空

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./vue.js"></script> </head> <body> <div id="app"> <div :style="{color: color, fontSize: size+'px', background: isBlack ? 'black' : ''}" > hi vue </div> </div> <script> var vm = new Vue({ el:"#app", data : { color : "pink", size : 50, isBlack : true } }) </script> </body> </html>