Vue官网:https://cn.vuejs.org/v2/guide/syntax.html#指令
主要学习官网教程,纪录练习。
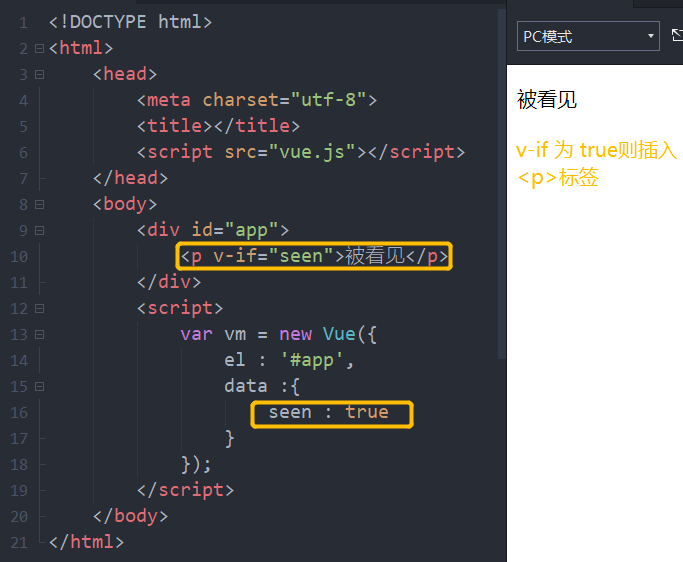
v-if

|

|
参数
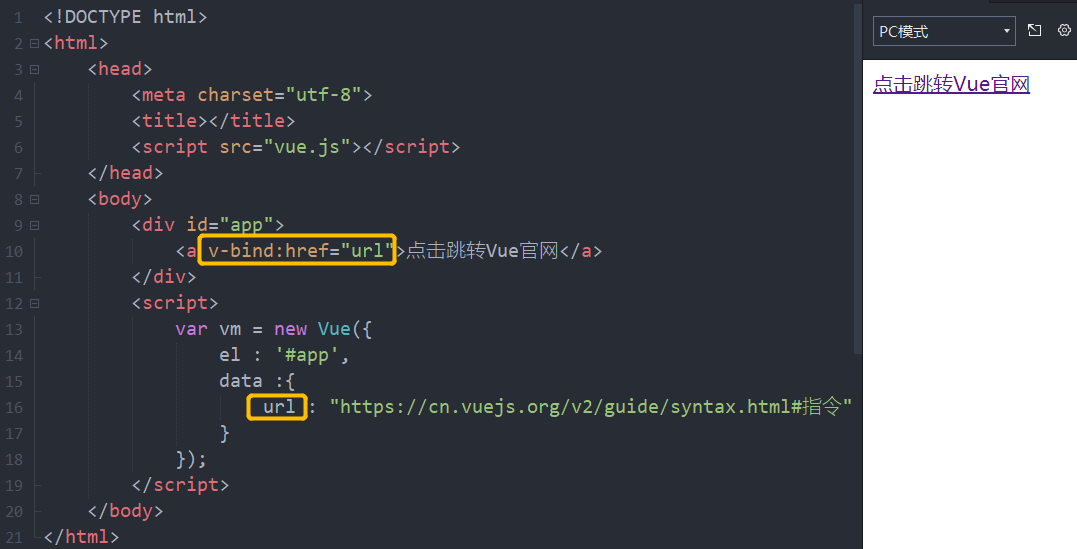
v-bind 指令

使用 v-bind 为 a 标签绑定 href 属性,为 data 对象的 url 属性赋值一个地址。
在页面上点击“点击跳转Vue官网”即可跳转页面。
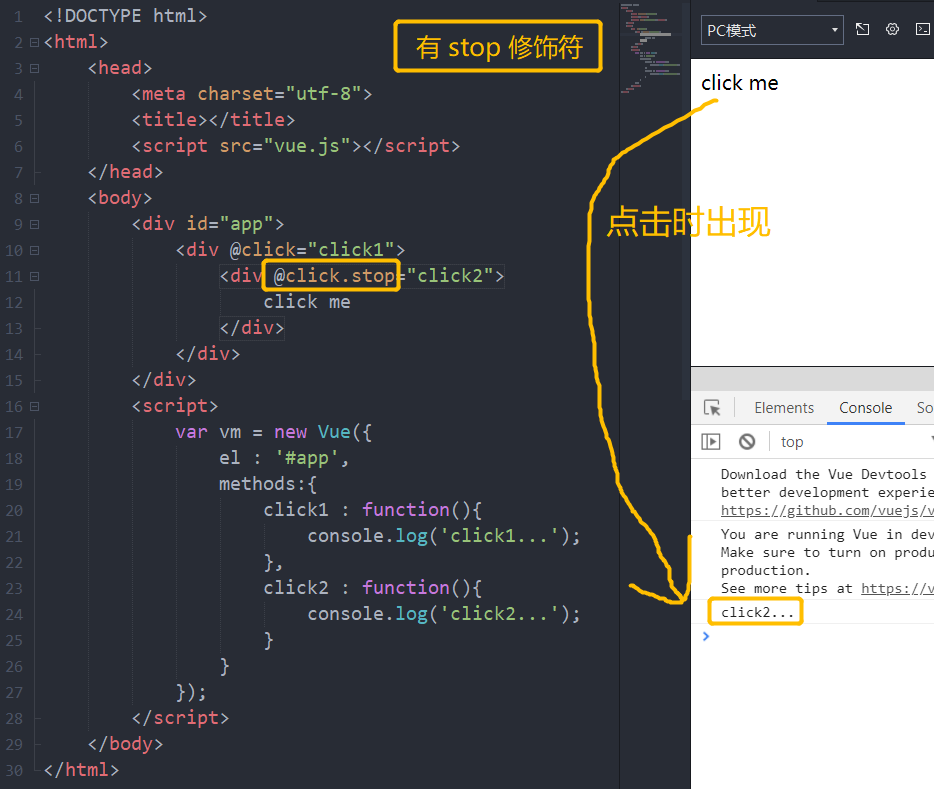
指令的修饰符
stop 修饰符


说明:使用 @click 可以为某个元素绑定对应事件。在初始化 Vue 对象时,在 methods 属性内部使用键值对的方式去声明对应的方法以及方法的函数体,第10行的 @click 绑定的是第20行的 click1 函数,第11行的 @click 绑定的是第23行的 click2 函数。无添加 stop 修饰符的时候,点击文本 “click me” 发现执行了两个函数 click1、click2,首先执行 click2 函数, 然后执行 click1 函数,出现这种情况的原因是当点击 click2 (第11行的)时 click1 (第10行的)也会被触发点击事件。如果想执行了 click2 之后不执行 click1,可以使用 stop 修饰符。
缩写
<a :href="url"> 是 <a v-bind:href="url"> 的缩写
<div @click="click1"> 是 <div v-on:click="click1"> 的缩写。




