目录:
1、水平居中
2、垂直居中
块级标签:设置 margin : 0 auto
行内标签:设置 text-align : center
行内-块级标签:设置 text-align : center
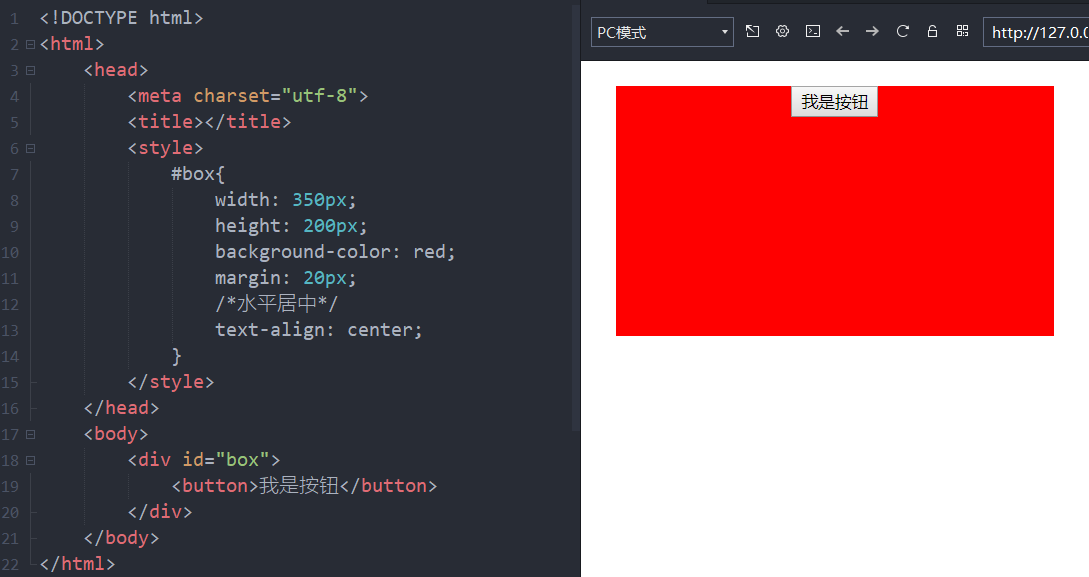
块级标签水平居中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
width: 350px;
height: 200px;
background-color: red;
margin: 20px;
}
.test1{
background-color: greenyellow;
width: 150px;
height: 40px;
}
</style>
</head>
<body>
<div id="box">
<div class="test1">我是块级元素</div>
</div>
</body>
</html>

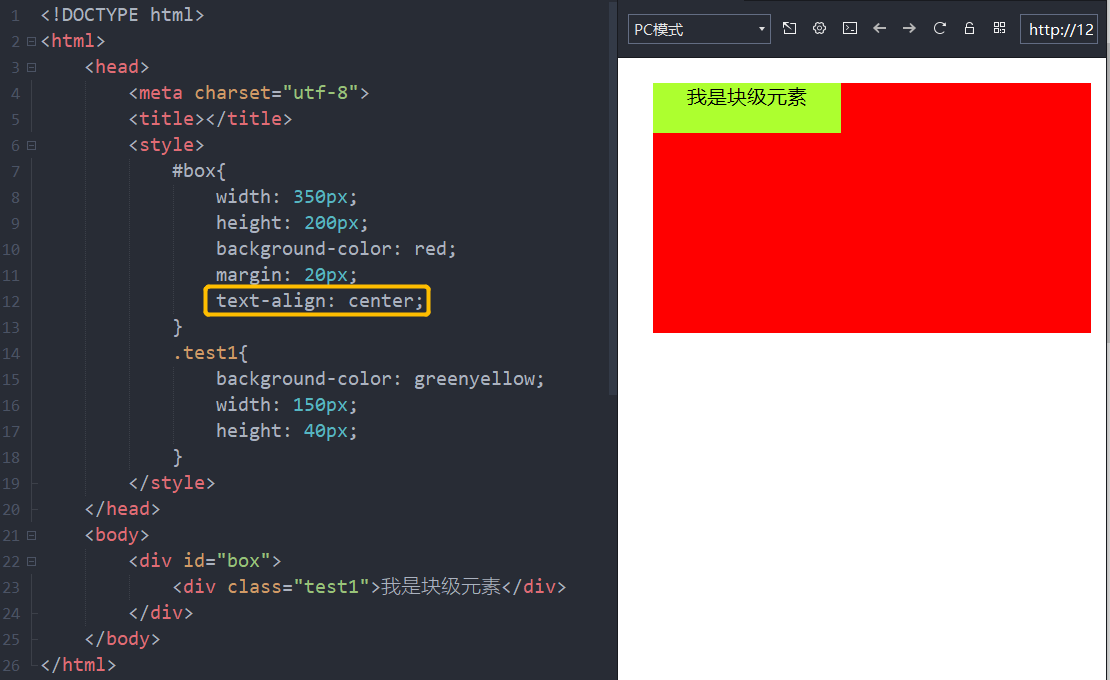
现在让绿色的块级标签水平居中,同时让绿色块级标签的文字内容水平居中。
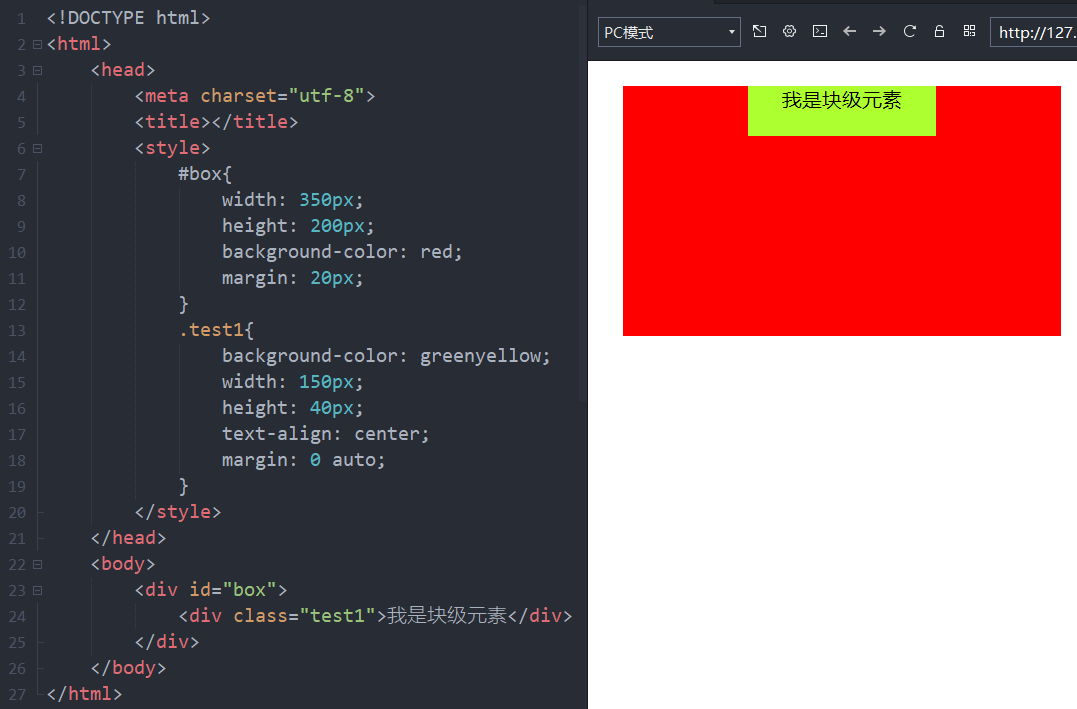
设置 text-align 实现了块级标签内的文字水平居中:

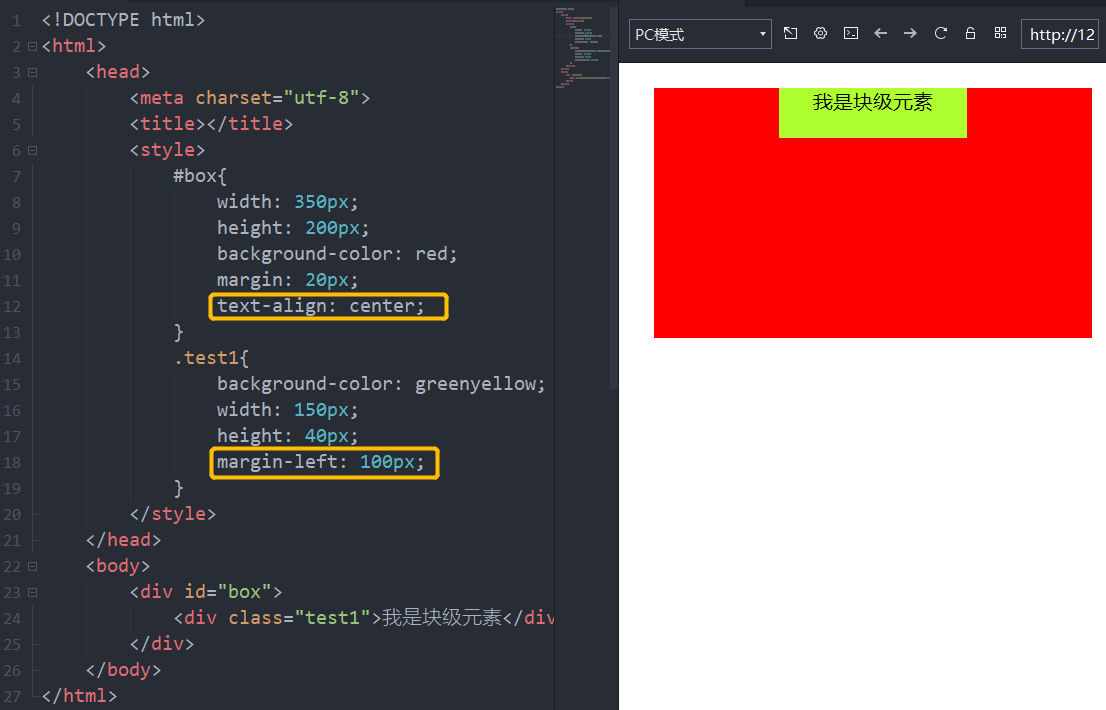
计算大div宽度跟小div宽度,然后设置 margin-left 实现绿色的块级标签水平居中:

实现了。但是,如果使用这种方式,一旦改变了大 div 的 width 或者小 div 的 width,就要重新计算 margin-left。
使用自适应的方法更好。

也可以把 text-align 写到 test1 样式里。
之所以写到 box 样式里也可以是因为 text-align 是可以被继承的。在子盒子里找不到就回到父盒子里面找 text-align。

行内-标签水平居中
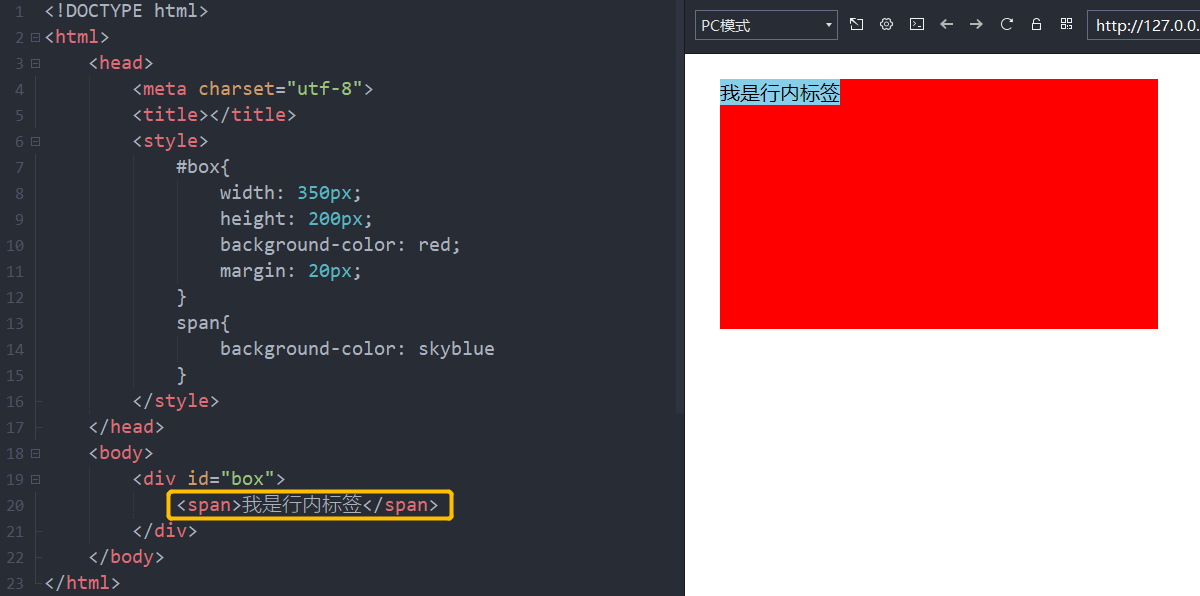
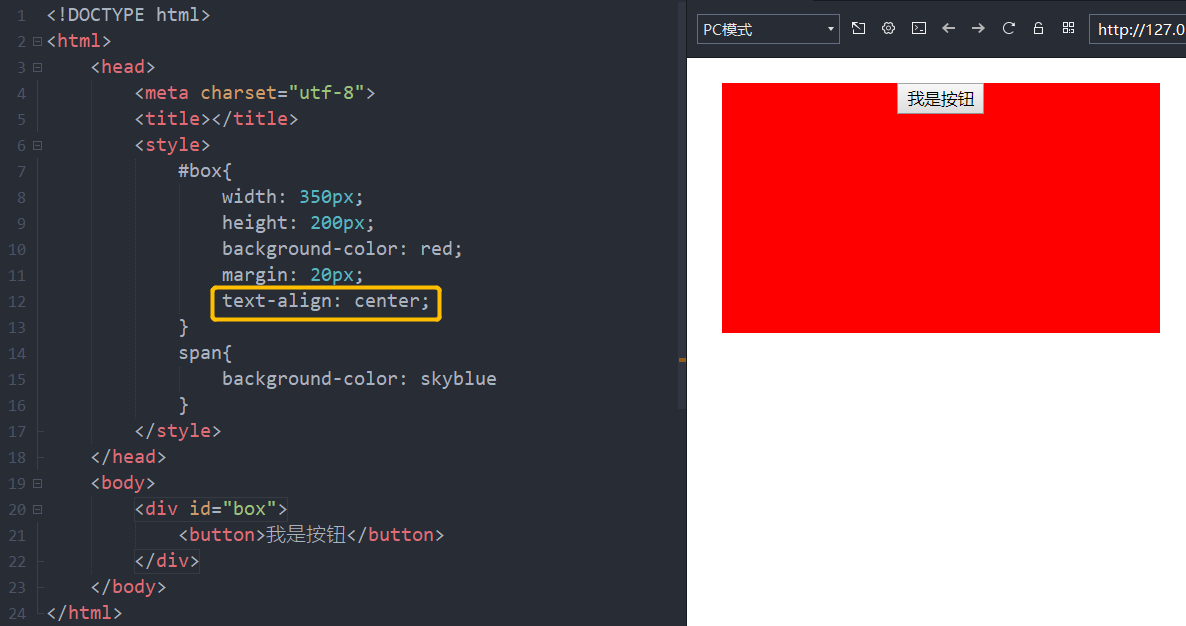
margin : 0 auto 只在块级标签上好使。在行内标签上不好使。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
width: 350px;
height: 200px;
background-color: red;
margin: 20px;
}
span{
background-color: skyblue
}
</style>
</head>
<body>
<div id="box">
<span>我是行内标签</span>
</div>
</body>
</html>

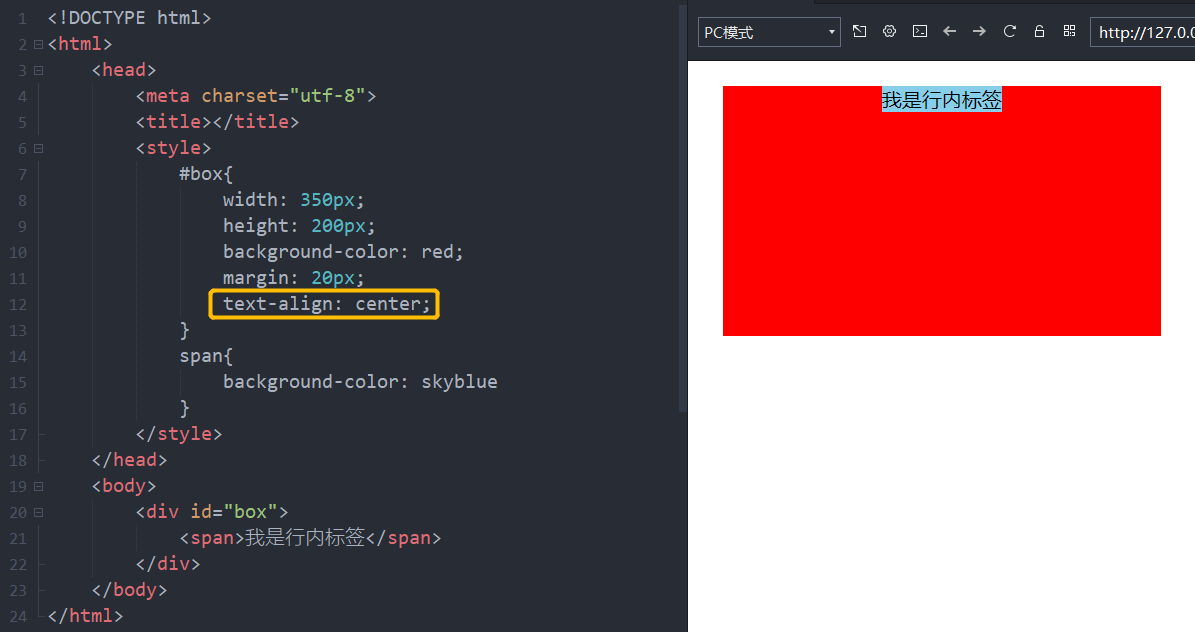
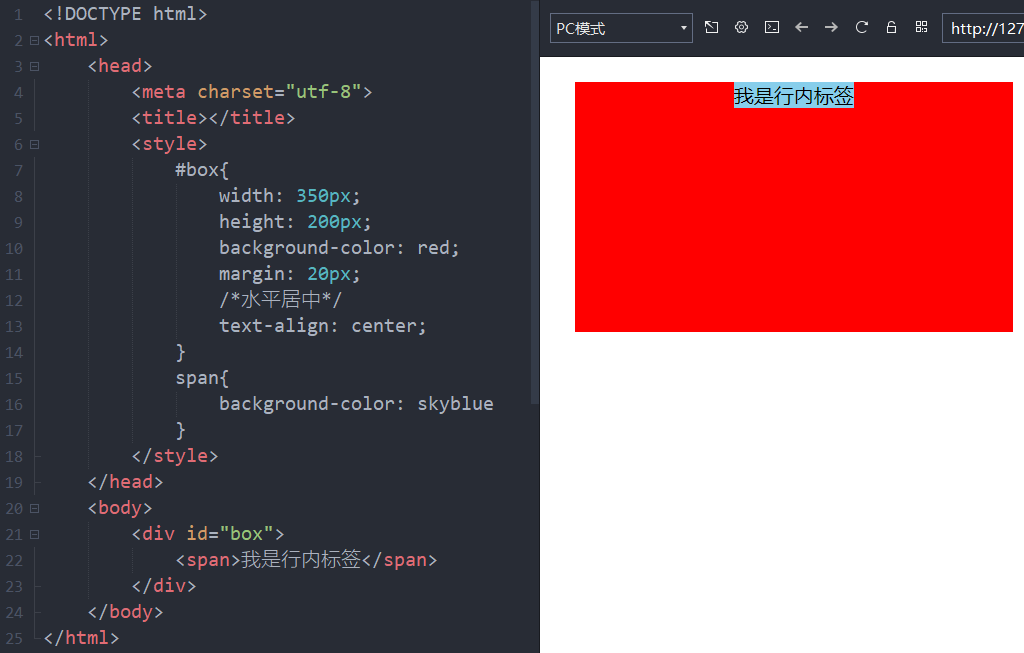
让它水平居中:

行内块级标签水平居中

让它水平居中:

块级标签:
行内标签:在父盒子样式中设置 line-height 等于 父盒子 height
行内-块级标签:在父盒子样式中设置 line-height 等于 父盒子 height
行内标签垂直居中
需要先了解 line-height 。
实现垂直居中前:

实现垂直居中:

实现了垂直居中。
下面来了解一下 line-height,举几个例子来了解一下。
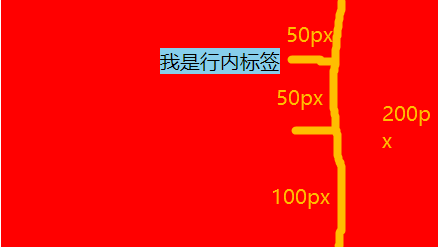
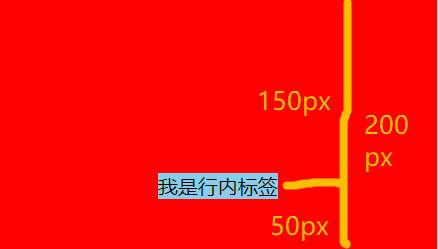
分别设置 line-height 为以下值,行内标签的位置分别在:
line-height : 200px

line-height : 100px

line-height : 300px

行内-块级标签垂直居中
实现垂直居中前:

实现垂直居中:

块级标签居中
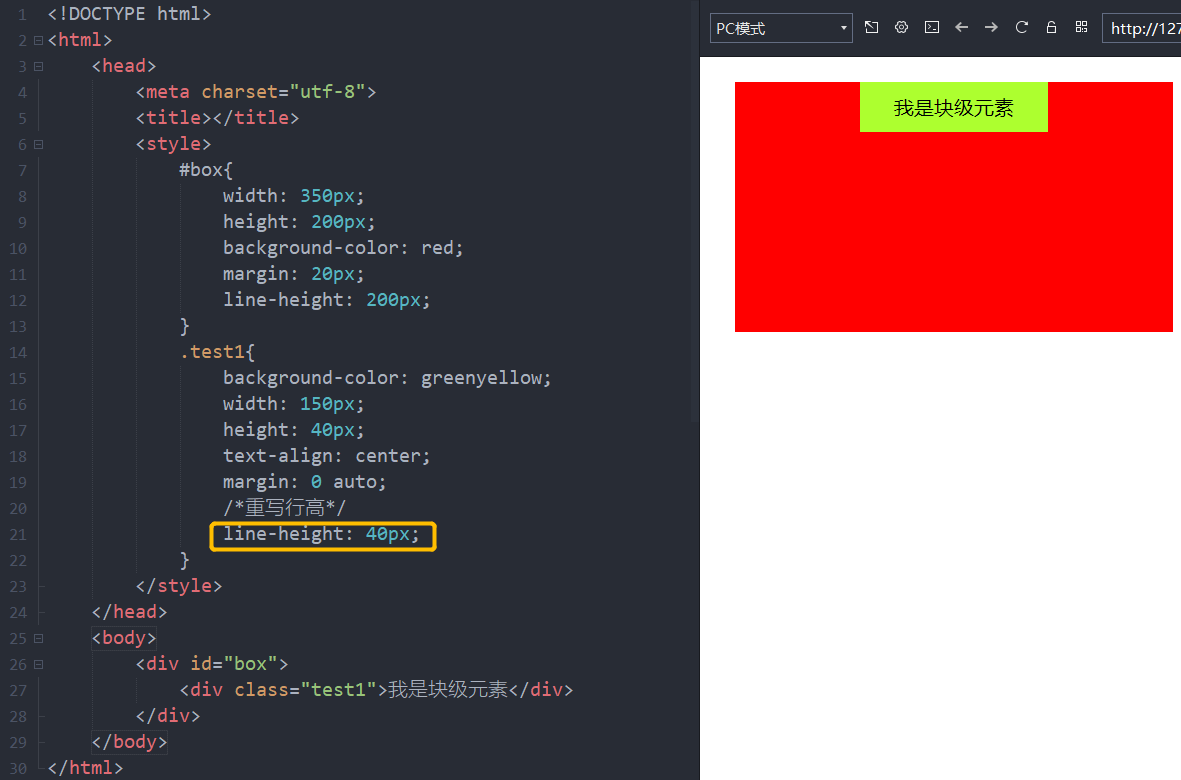
实现垂直居中前:

想要实现垂直居中,如果只设置 line-height 会出现这样的效果:

Q :为什么块级标签没有垂直居中,块级标签内的文字在父盒子中垂直居中了?
A : 因为 line-height 也是可以被继承的,子盒子中没有 line-height, 但是父盒子中有line-height,子盒子就继承了 line-height。
Q :如果想要文字在子盒子中垂直居中怎么办?
A : 在子盒子里面重写 line-height

实现盒子居中布局有2种方式:方式1:定位;方式2:伸缩布局
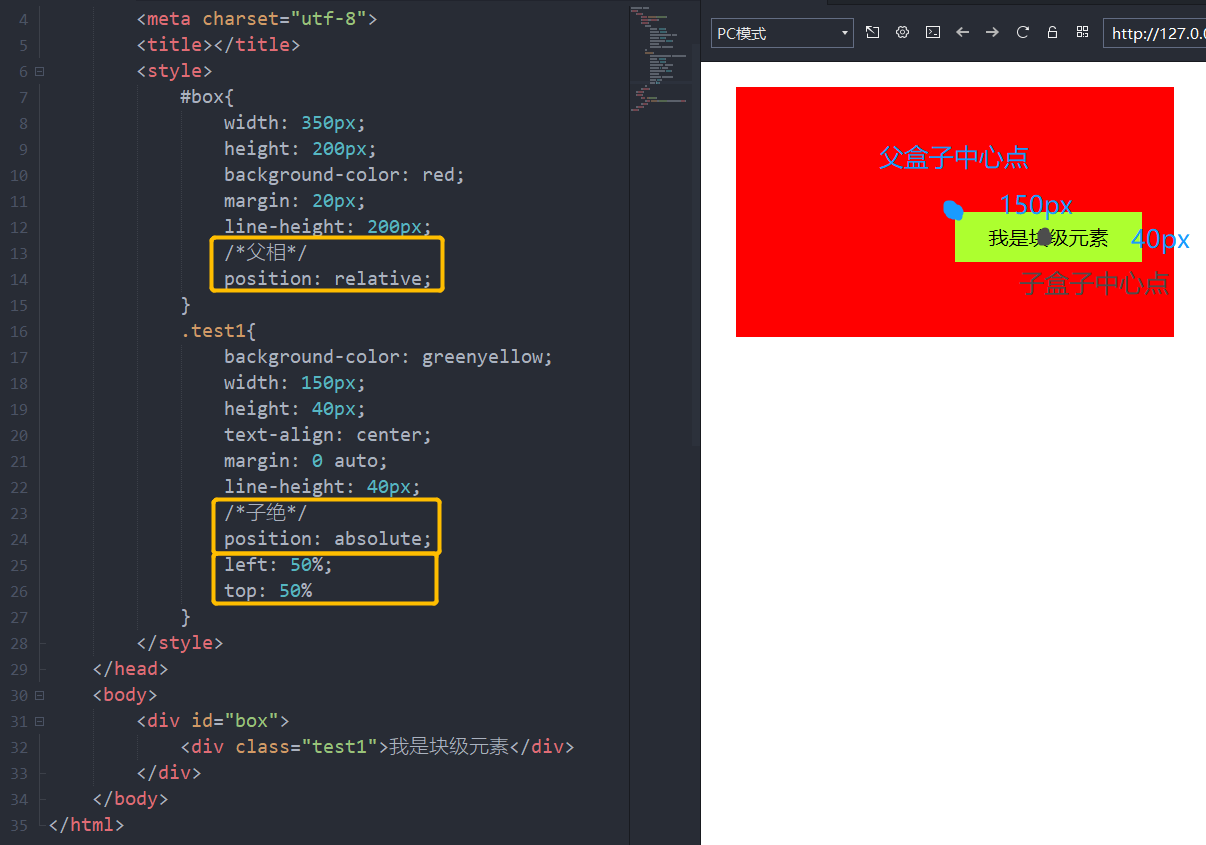
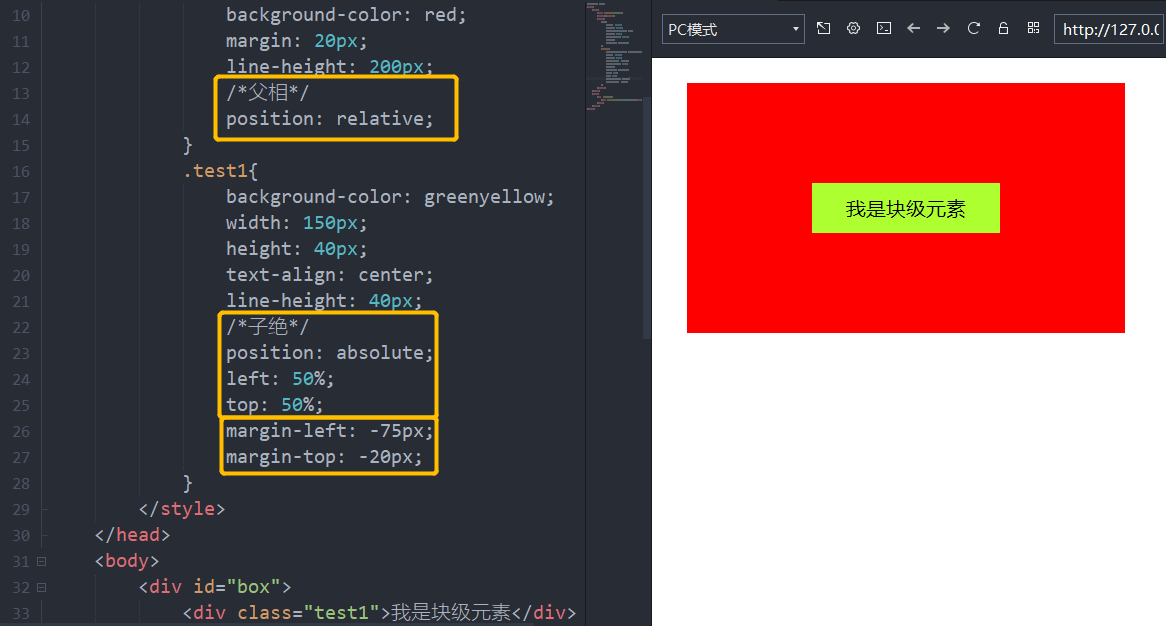
方式1:定位
要遵循 “ 子绝父相 ” 的原则。子标签绝对定位,父标签相对定位。

这时子盒子左上角与父盒子中心点重合,需要让子盒子中心点到父盒子中心点。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#box{
width: 350px;
height: 200px;
background-color: red;
margin: 20px;
line-height: 200px;
/*父相*/
position: relative;
}
.test1{
background-color: greenyellow;
width: 150px;
height: 40px;
text-align: center;
line-height: 40px;
/*子绝*/
position: absolute;
left: 50%;
top: 50%;
margin-left: -75px;
margin-top: -20px;
}
</style>
</head>
<body>
<div id="box">
<div class="test1">我是块级元素</div>
</div>
</body>
</html>
实现了垂直居中。




