VUE官网 : https://cn.vuejs.org/v2/guide/#%E5%A3%B0%E6%98%8E%E5%BC%8F%E6%B8%B2%E6%9F%93
VUE 应用可以分成 2 个重要组成部分,一个是视图,一个是脚本。

当 vue.js 被引入后,会生成一个全局变量 Vue,用 new Vue() 的方式可以获得一个应用,会返回一个对象,这个对象被称为应用对象或者vue.js的对象。
需要注意的是,在new Vue()的时候需要传递一个对象作为参数。el 跟 data 是应用对象的两个属性。
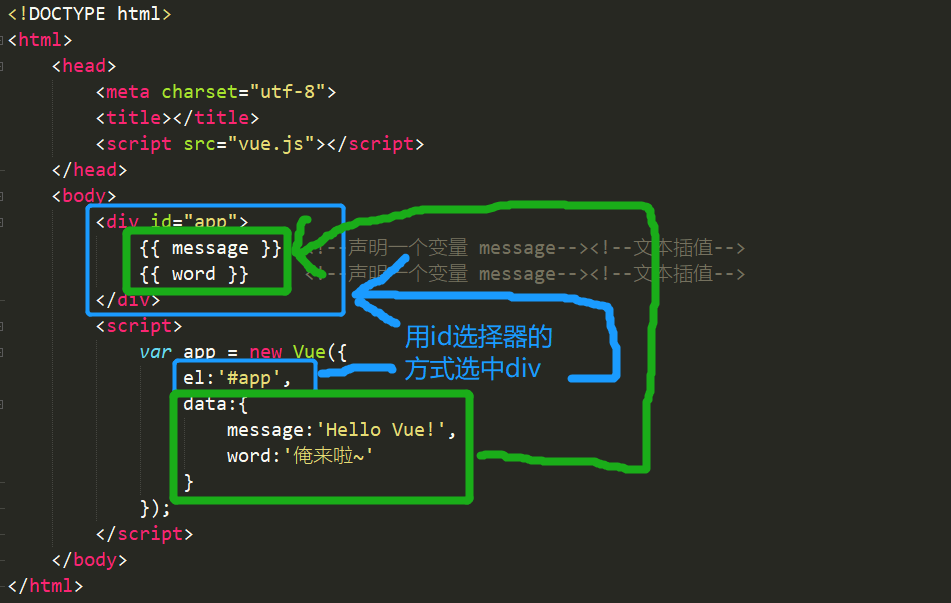
el 是 element,代表元素。这里用 id 选择器的方式选中 div。
data 用于保存数据,注册视图中声明的变量,并且为变量进行初始化的赋值

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="vue.js"></script> </head> <body> <div id="app"> {{ message }} <!--声明一个变量 message--><!--文本插值--> {{ word }} <!--声明一个变量 message--><!--文本插值--> </div> <script> var app = new Vue({ el:'#app', data:{ message:'Hello Vue!', word:'俺来啦~' } }); </script> </body> </html>
预览,程序正常地运行了





