软工第一次结对作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/SE2024 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/SE2024/homework/13261 |
| 这个作业的目标 | 学习使用原型软件,辅助完成软件工程的前期任务 |
| 学号 | 102202148 |
| 结对成员学号 | 102202128,102202148 |
| 原型链接 | https://modao.cc/proto/0jJeoNr8skel2u93Tyhhu/sharing?view_mode=device&screen=rbpTdwxzmGG86uF9y&canvasId=rcUPS8Bfa7aaWTvu |
一、阅读《构建之法》后的成果
1、对第 3 章的理解与感悟
- 第 3 章主要聚焦于软件工程师的成长。软件工程师的成长并非一蹴而就,而是一个渐进的过程。在这个过程中,个人技术能力、团队协作能力以及职业素养都起着至关重要的作用。
2、技能的提升
- 软件工程师需要不断学习新的编程语言、开发工具和技术框架,以适应不断变化的软件开发环境。
- 代码规范和质量是衡量软件工程师专业水平的重要标准。良好的代码规范有助于提高代码的可读性、可维护性和可扩展性。
- 软件工程师还需要具备调试和测试的能力,确保软件的质量和稳定性。
3、职业素养
- 软件工程师应具备责任心,对自己编写的代码负责,确保其正确性和可靠性。
- 团队合作精神也是不可或缺的。在软件开发过程中,往往需要多个工程师协同工作,共同完成项目。
- 持续学习的态度是软件工程师成长的关键。技术在不断发展,只有不断学习才能跟上时代的步伐。
4、对第 8 章 NABCD 模型的分析
NABCD 模型是一种有效的需求分析和项目规划方法,它包括以下五个方面:
Need(需求)
- 明确项目的目标用户是谁,他们的需求是什么。例如,如果是开发一款在线教育软件,目标用户可能是学生、教师和家长。学生的需求可能是方便的学习资源获取、个性化的学习路径和互动式的学习体验;教师的需求可能是高效的教学管理、丰富的教学资源和便捷的作业批改;家长的需求可能是了解孩子的学习进度和成绩,以及与教师的沟通渠道。
- 深入了解用户需求可以通过用户调研、竞品分析等方法进行。
Approach(方法)
- 描述如何满足用户的需求。这包括选择合适的技术方案、开发流程和团队组织形式。
- 对于在线教育软件,可以采用先进的云计算技术,实现跨平台使用和数据同步;采用敏捷开发方法,快速响应用户需求的变化;组建跨学科的团队,包括教育专家、软件工程师和设计师,共同打造优质的产品。
Benefit(好处)
- 阐述项目为用户带来的好处。这些好处可以是提高效率、降低成本、提升用户体验等。
- 在线教育软件可以为学生提供随时随地的学习机会,提高学习效率;为教师提供便捷的教学工具,降低教学成本;为家长提供实时的学习反馈,提升对孩子教育的参与度。
Competition(竞争)
- 分析项目面临的竞争情况。了解竞争对手的优势和劣势,找出自己的差异化竞争优势。
- 在在线教育市场中,可能存在众多的竞争对手。我们的软件可以通过提供个性化的学习推荐、优质的教育资源和良好的用户体验来脱颖而出。
Delivery(推广)
- 制定项目的推广策略。确定如何将项目推向市场,让目标用户了解和使用。
- 可以通过线上线下的营销活动、社交媒体推广、与教育机构合作等方式来推广在线教育软件。
综上所述,通过对《构建之法》第 3 章和第 8 章的阅读,我们对软件工程师的成长和项目规划有了更深入的理解。在实际的软件开发过程中,我们可以运用 NABCD 模型来分析需求、制定策略,以提高项目的成功率。
二、主要功能和界面原型
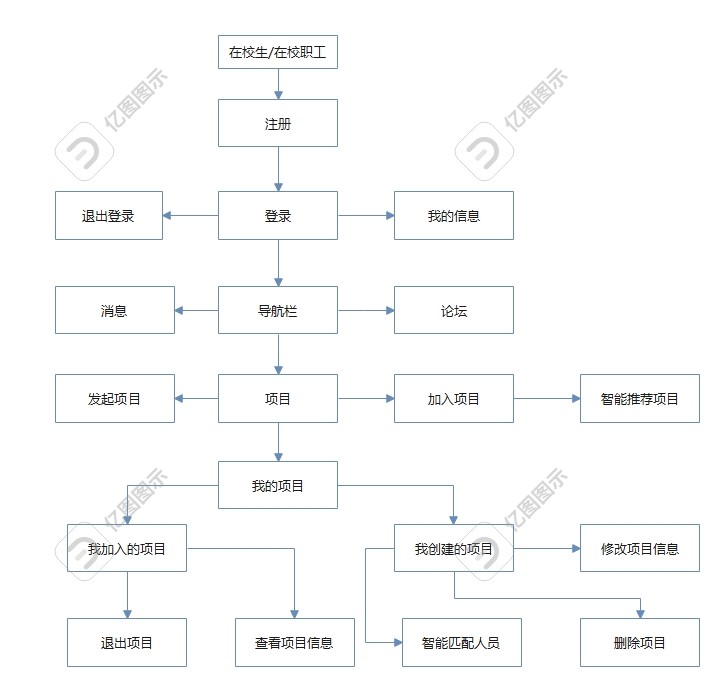
界面结构确定

UI风格选定
- 我们调研了市面上主流社交软件,同时采用蓝白色调为主,清新简约的,参考了墨刀教程。
组件设计
- 根据实际内容选择墨刀自带的组件,如按钮、输入框、文本框、下拉框、浮层等。
交互设计
本次作业的交互部分主要包括:①页面跳转 ②浮层效果 ③动态组件
- 1.页面跳转:对相应的组件添加事件——单击时页面跳转,并选择指定跳转页面

- 2.浮层效果:点击按钮会跳转到相应状态或页面,部分操作有弹窗提示操作成功,使用户使用更安心。


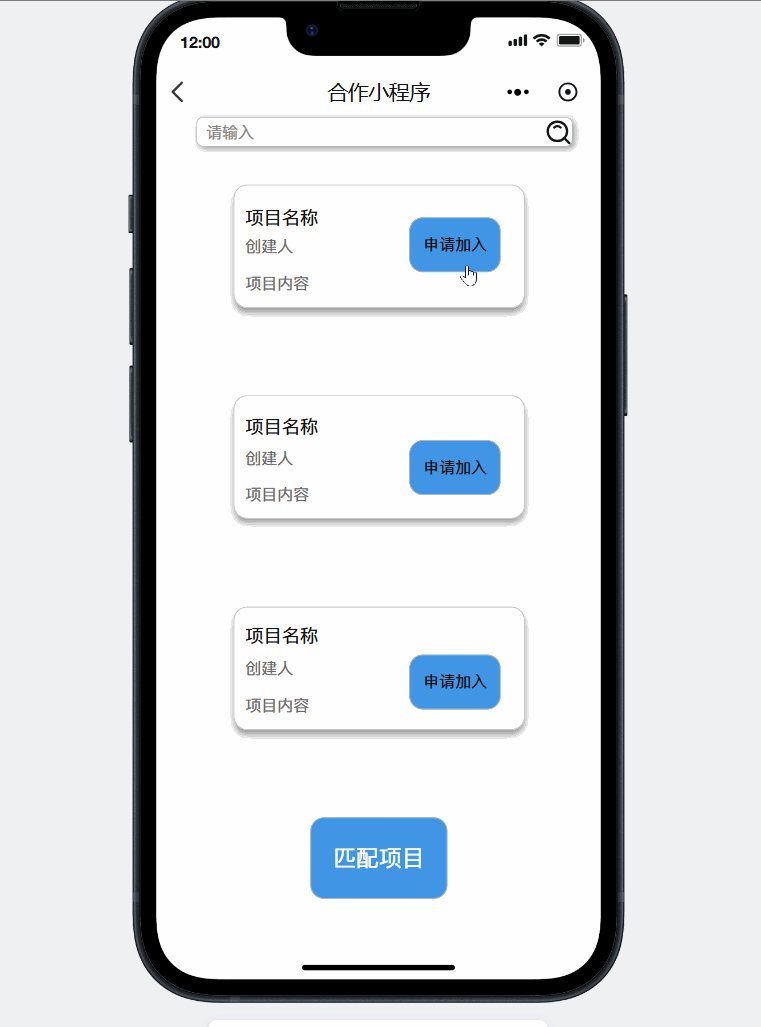
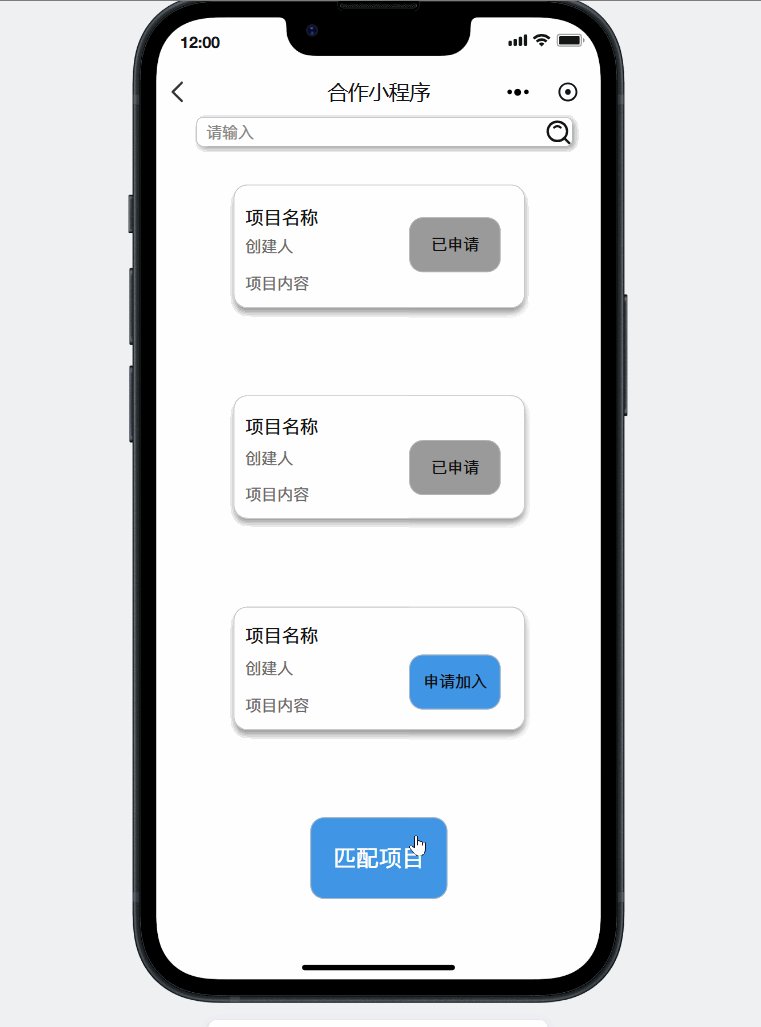
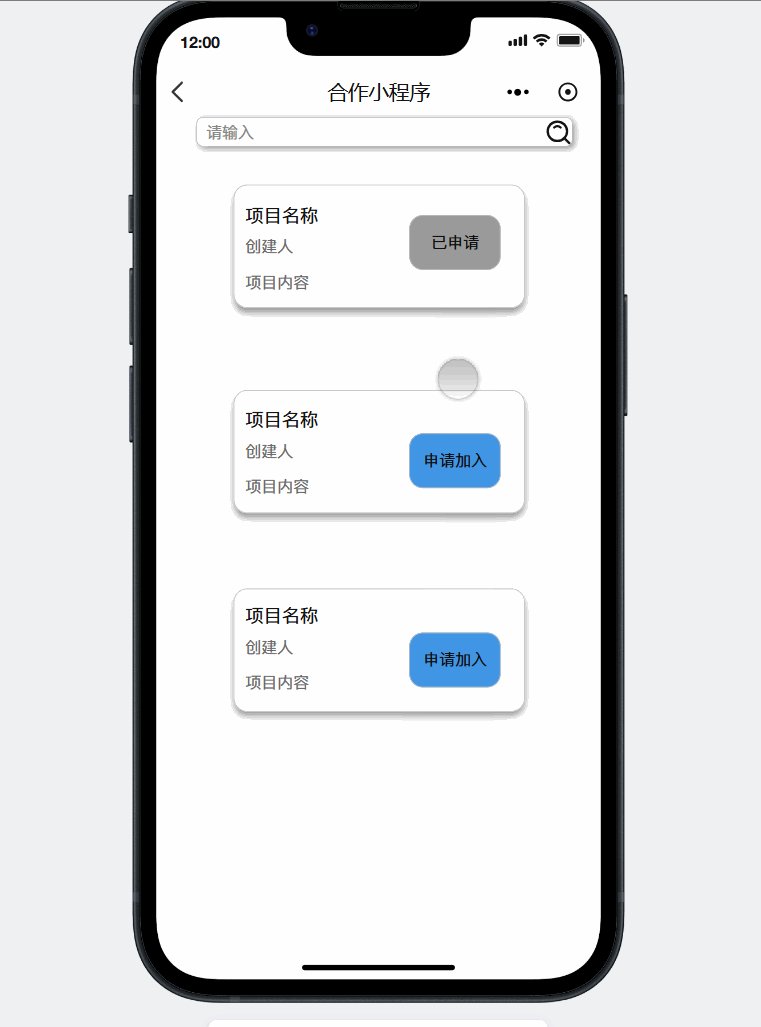
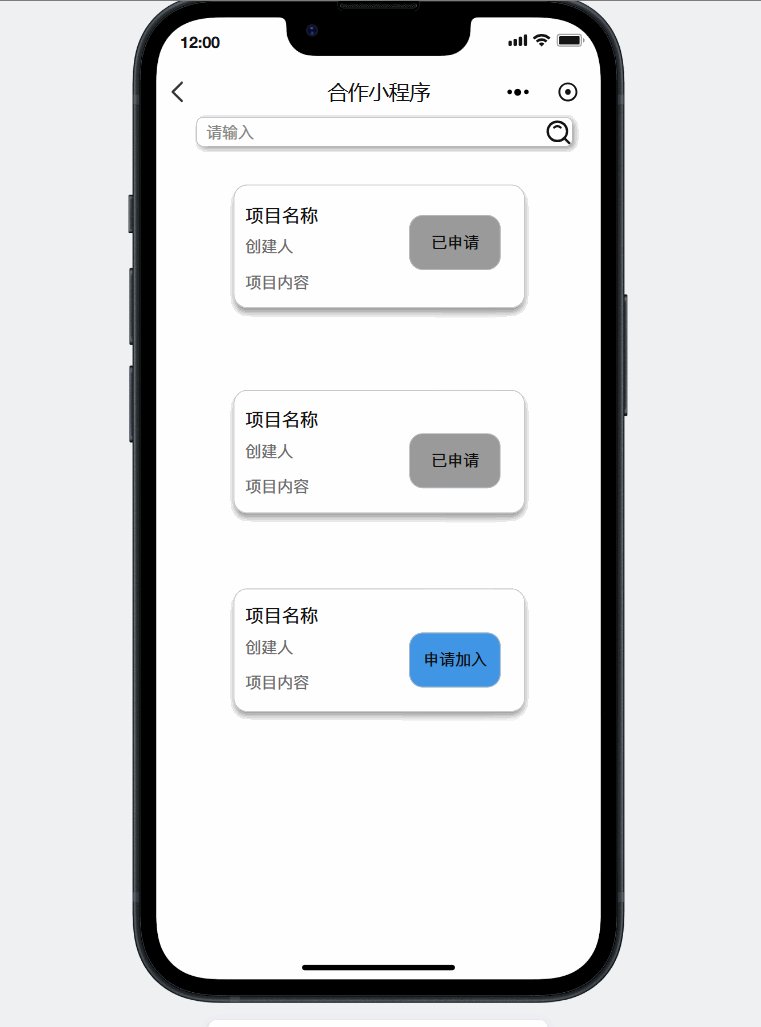
三、主要界面与功能:
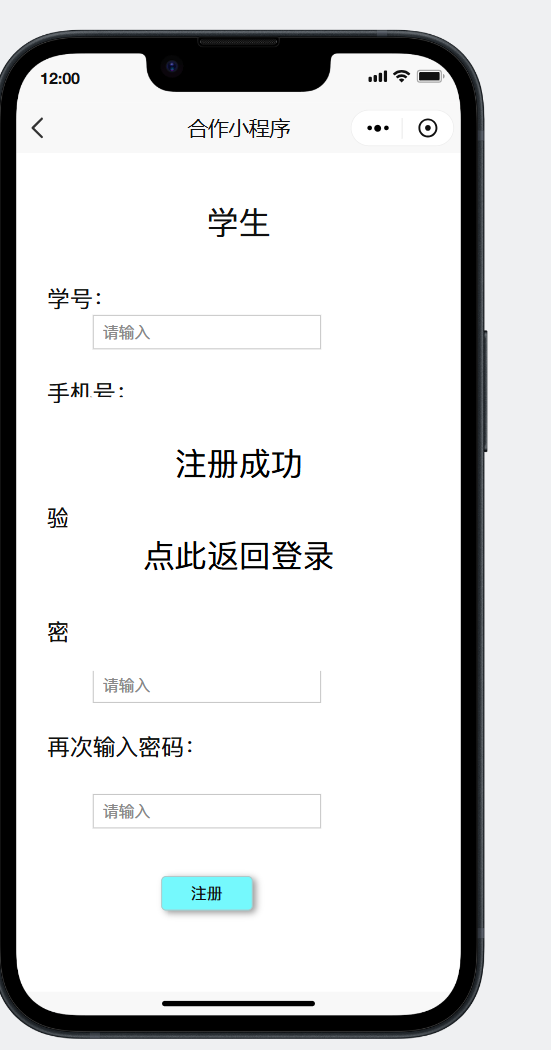
- 用户注册

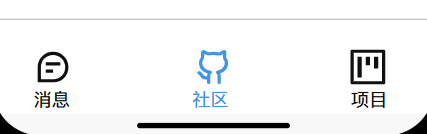
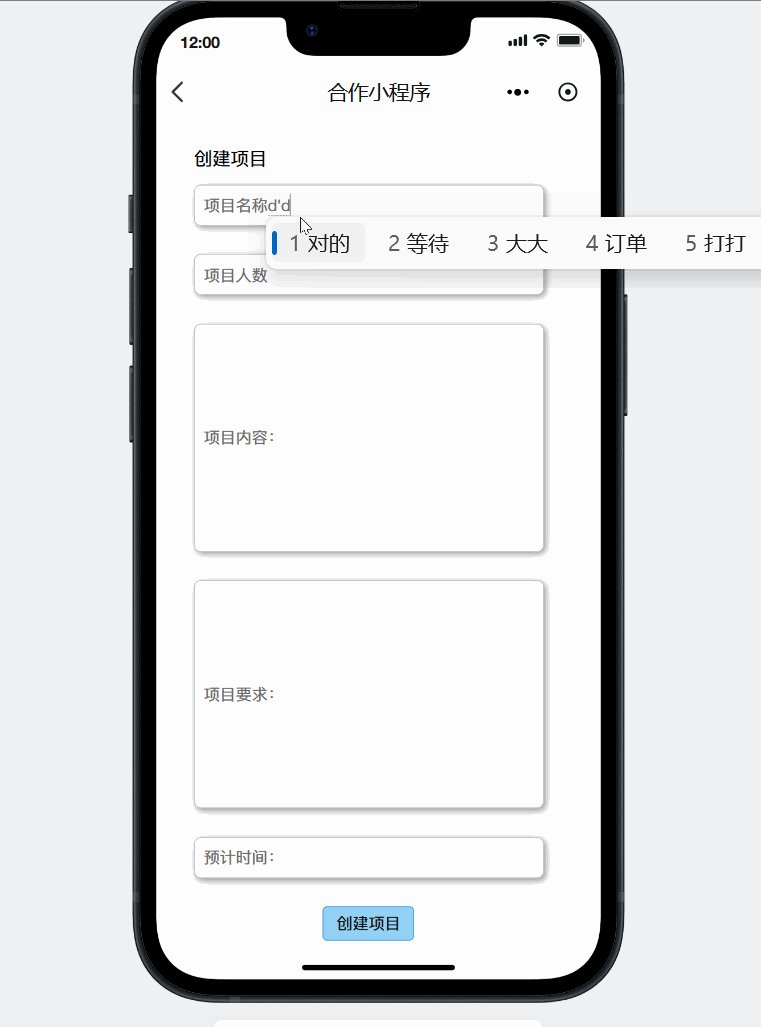
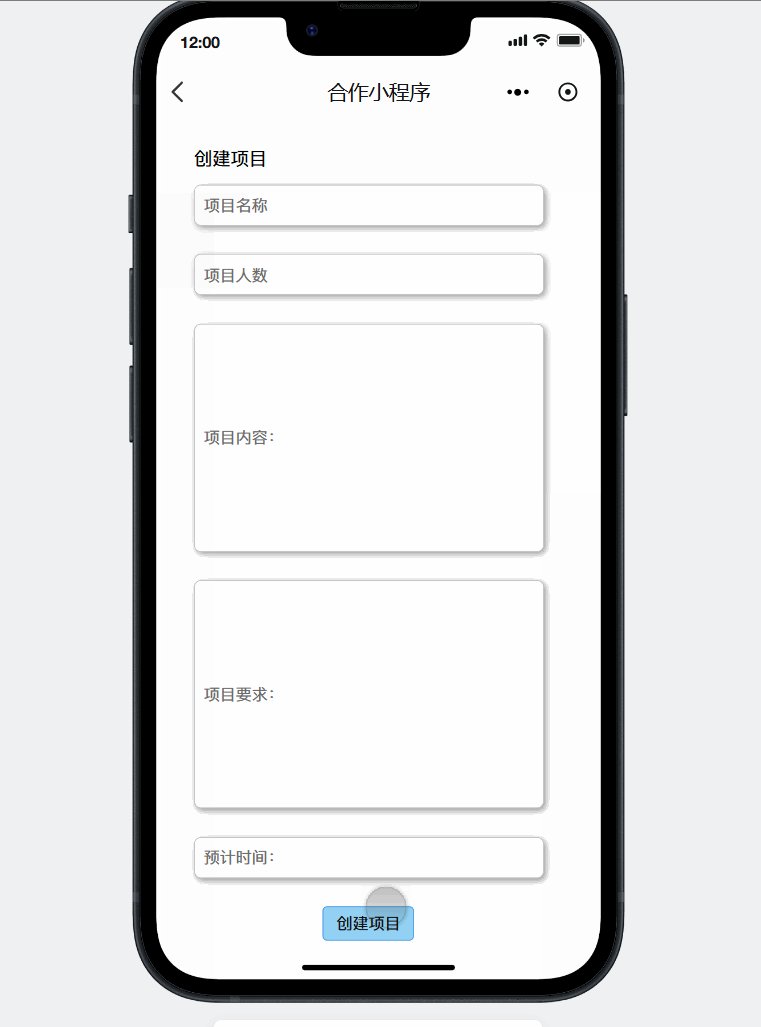
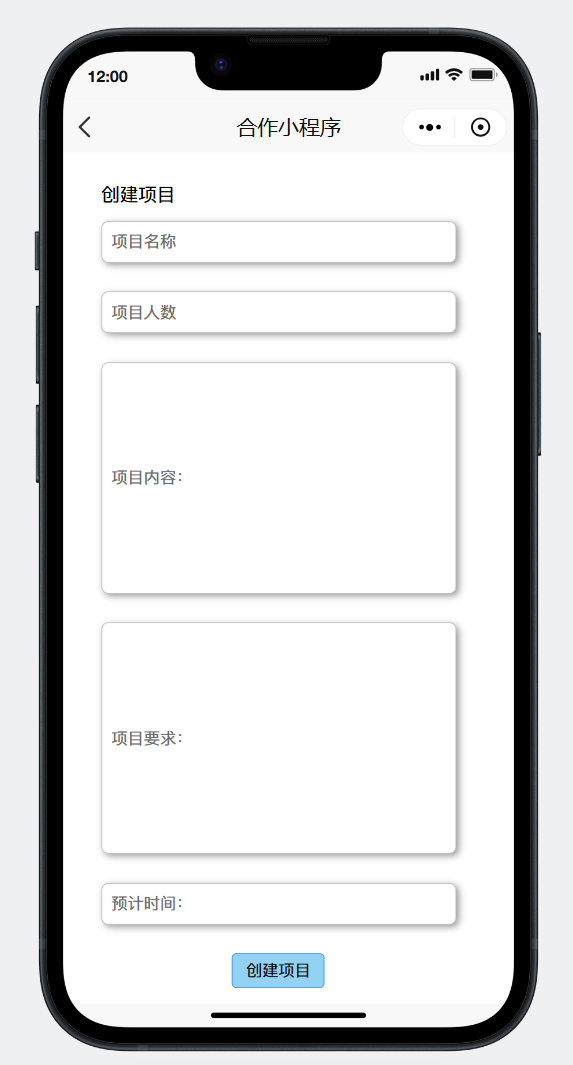
- 项目创建

- 项目加入

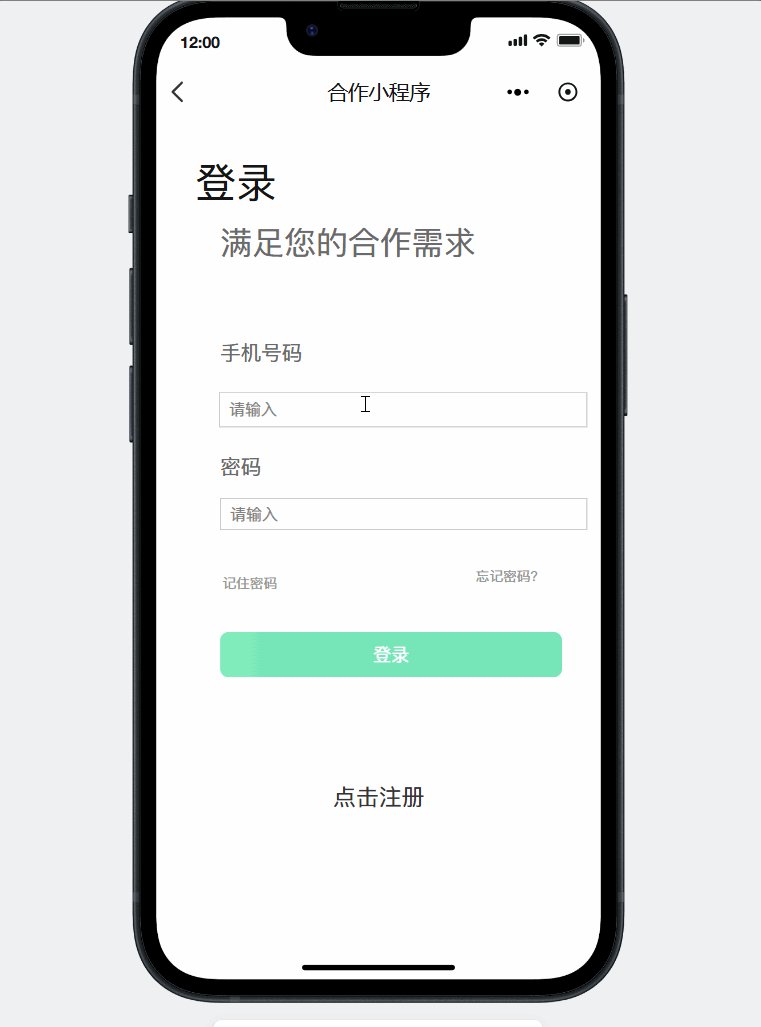
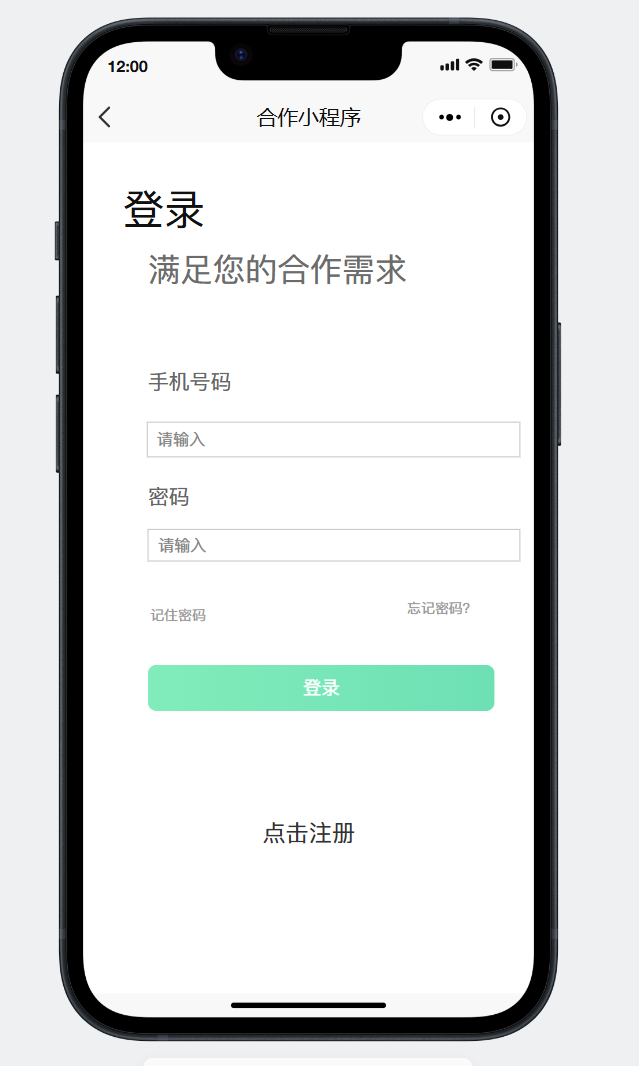
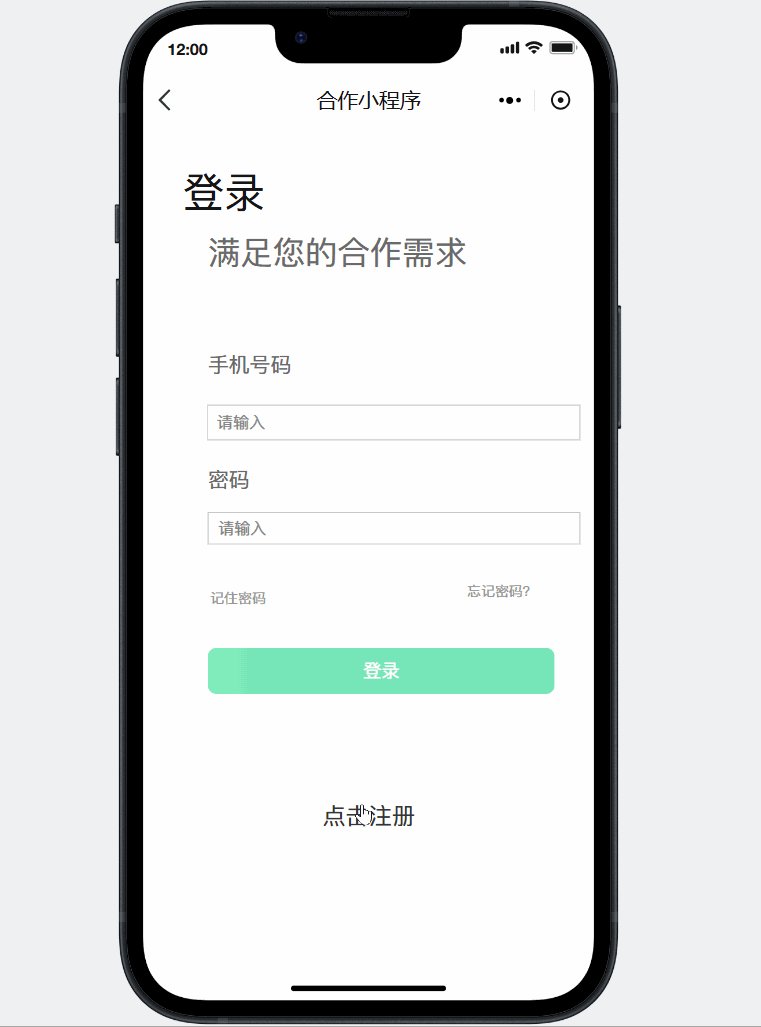
- 登陆页面

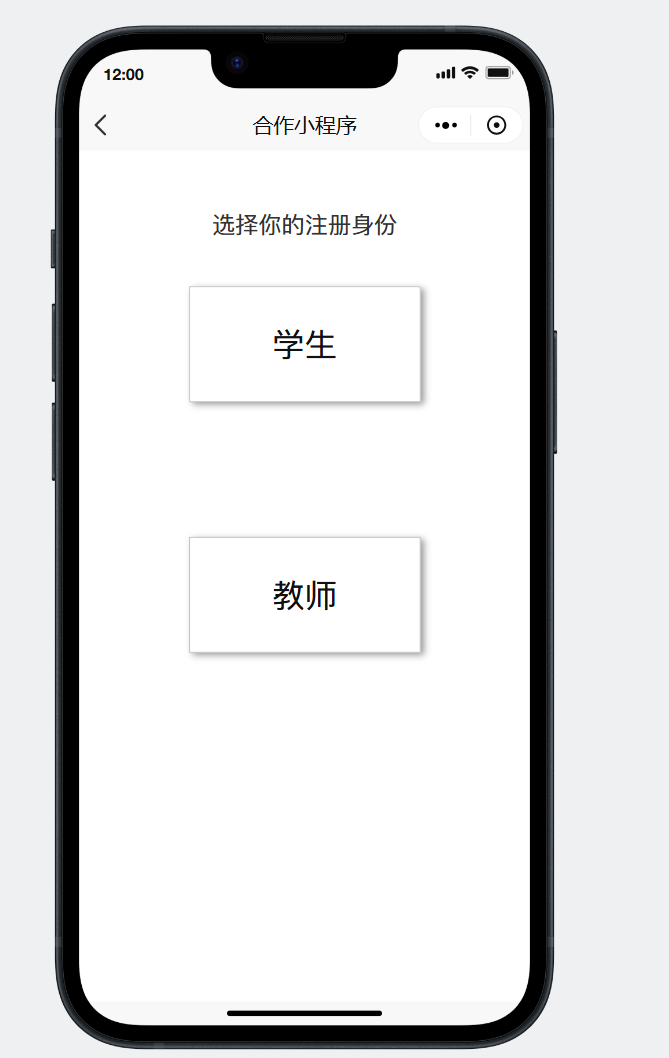
- 注册页面

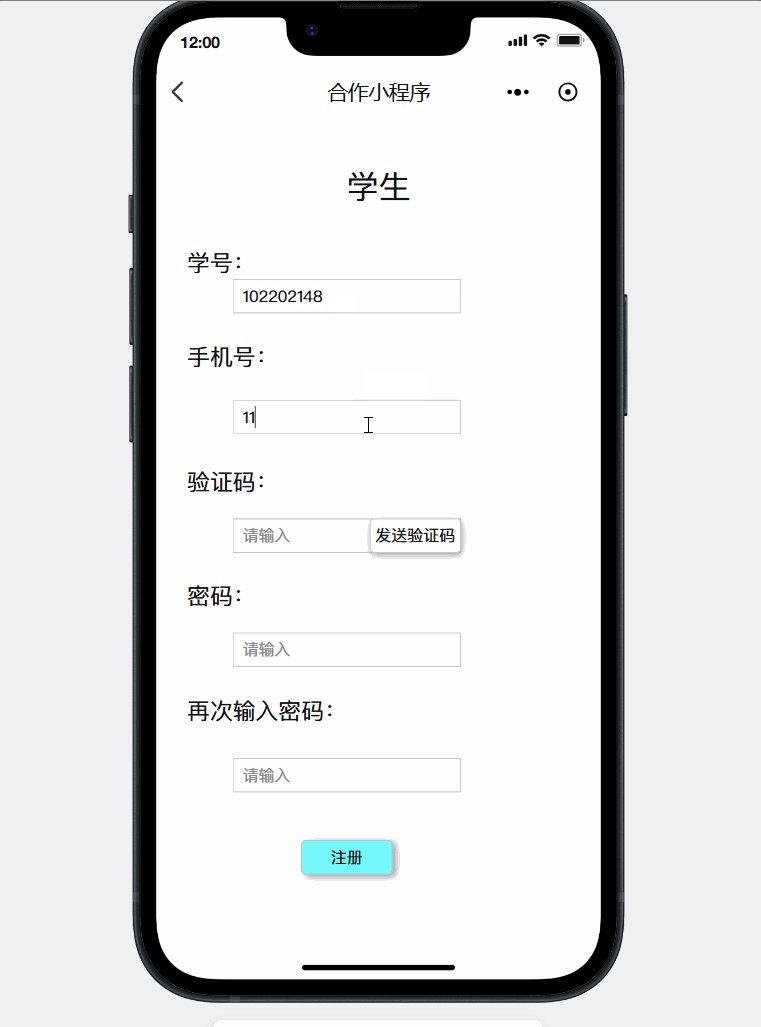
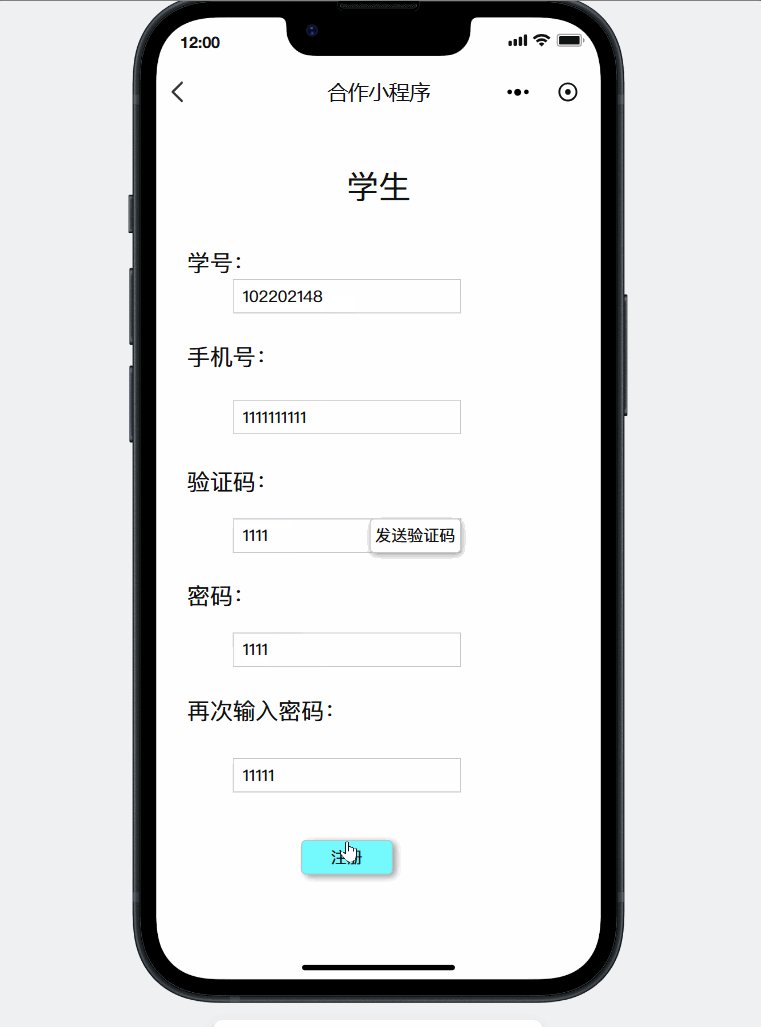
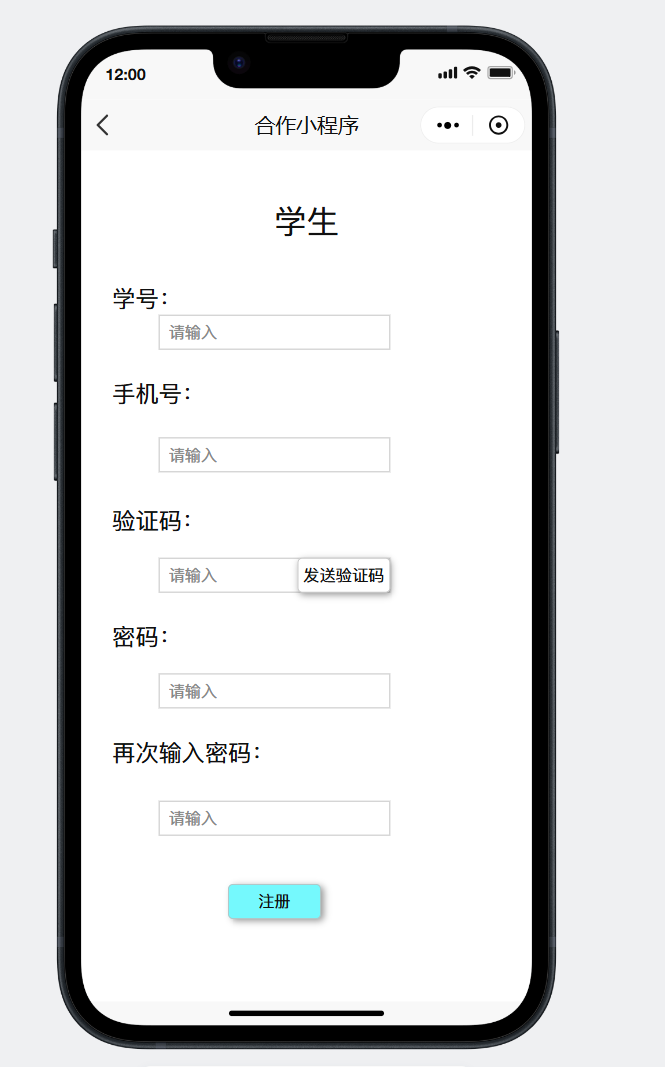
- 学生注册页面

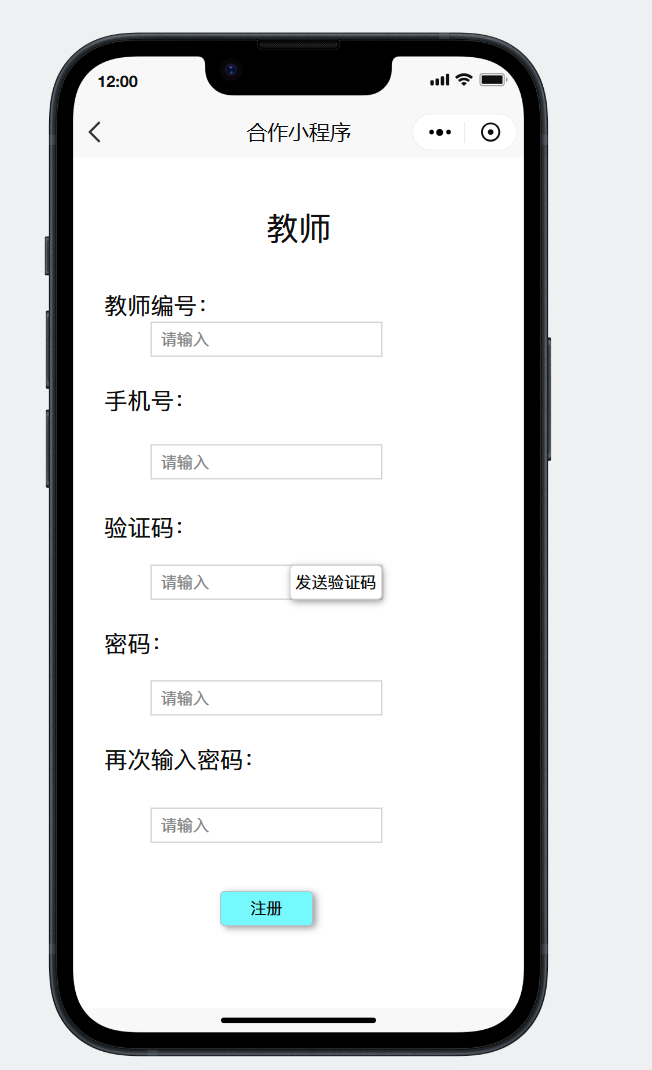
- 教师注册页面

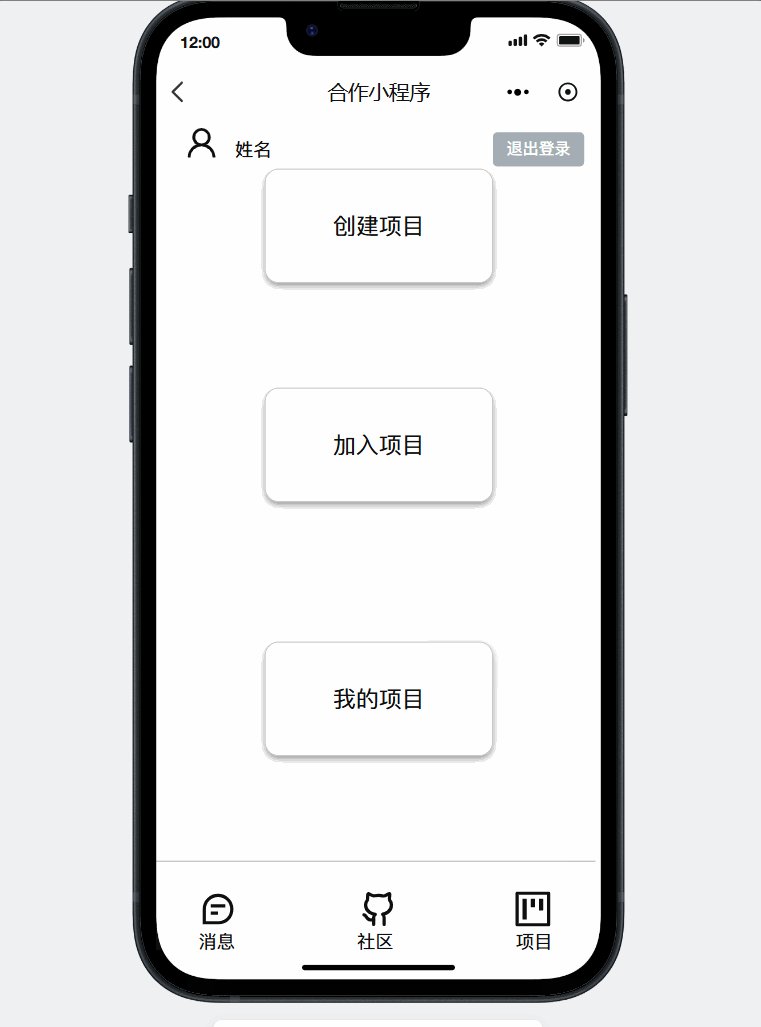
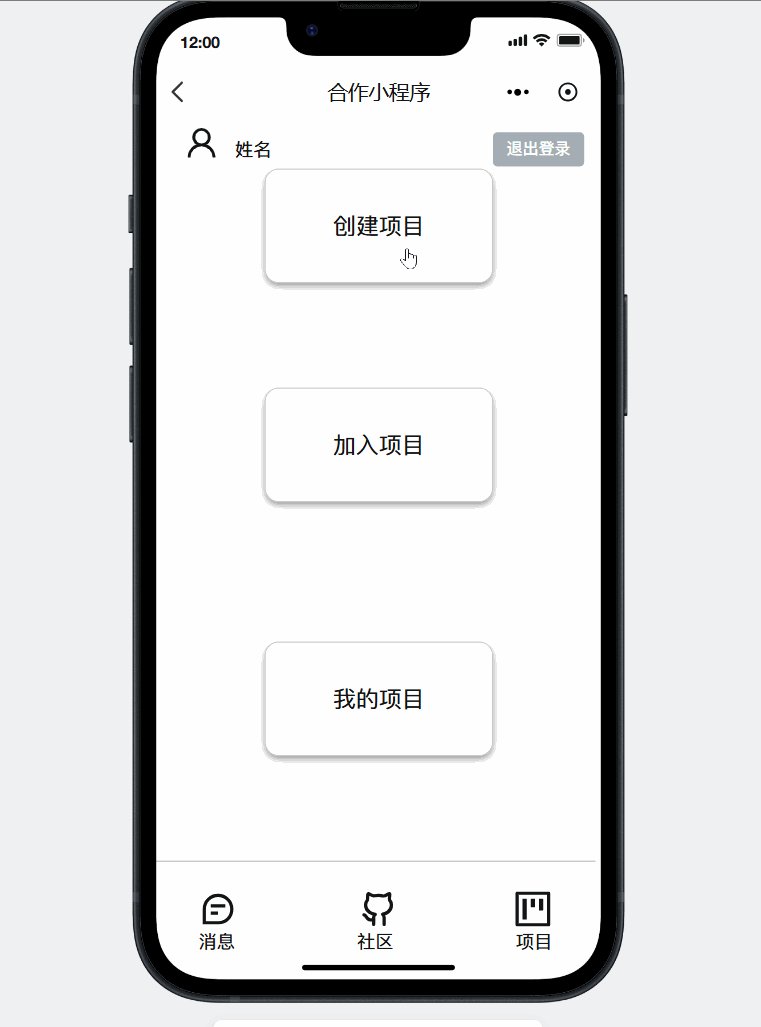
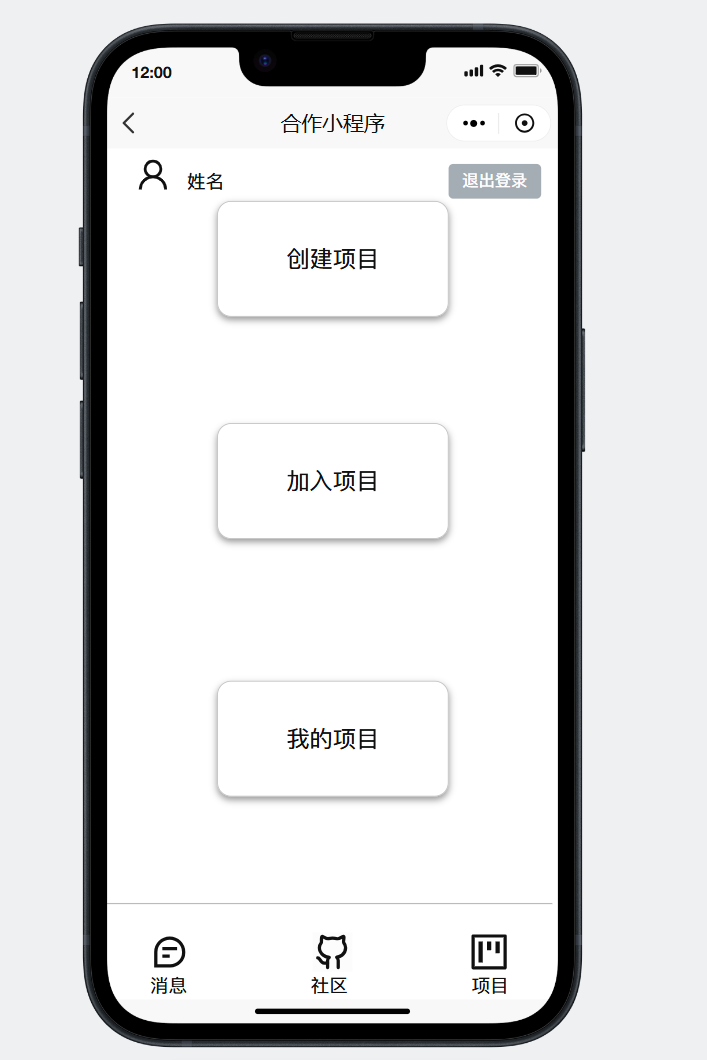
- 主要页面

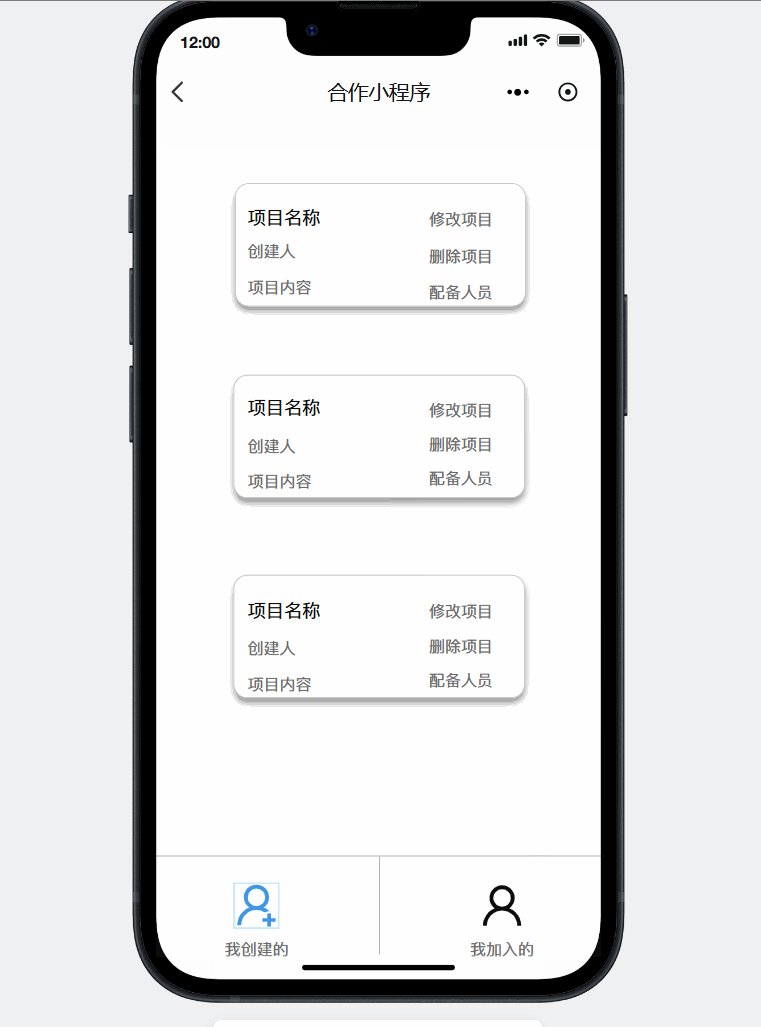
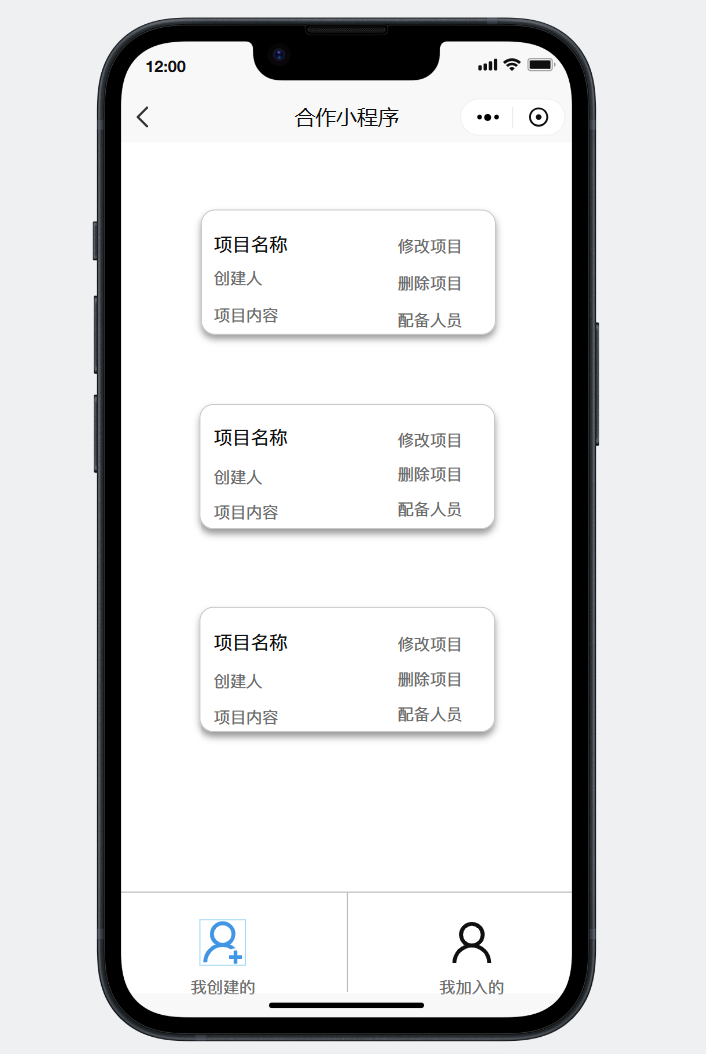
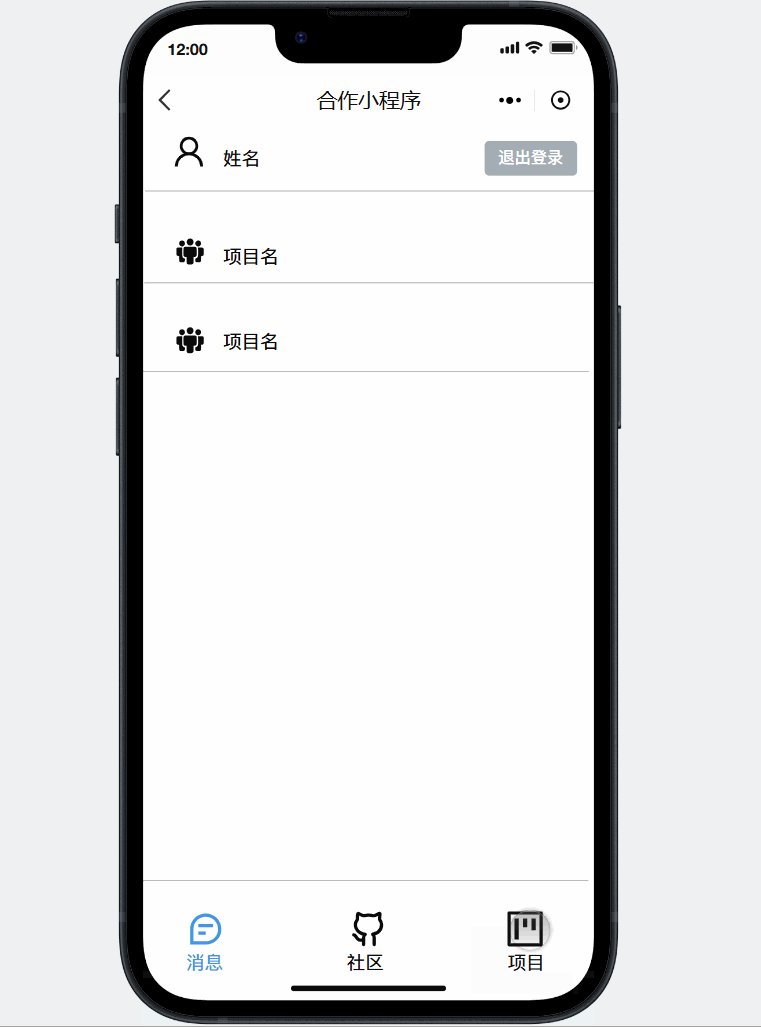
- 查看我的项目

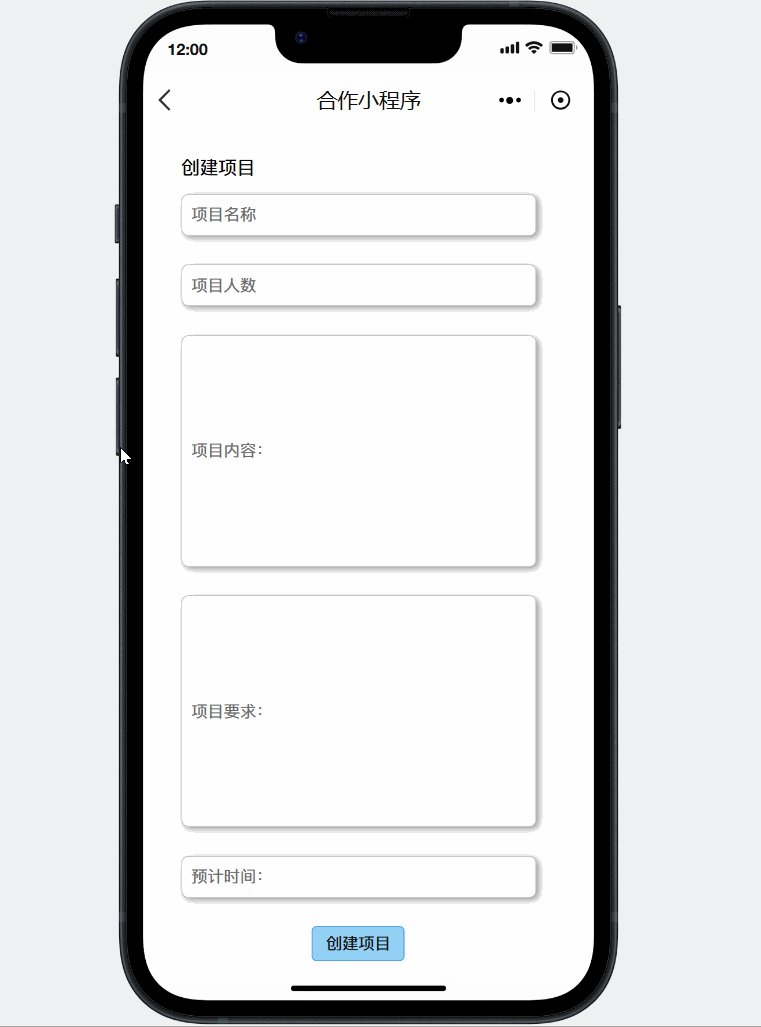
- 创建项目

- 查看我加入的项目

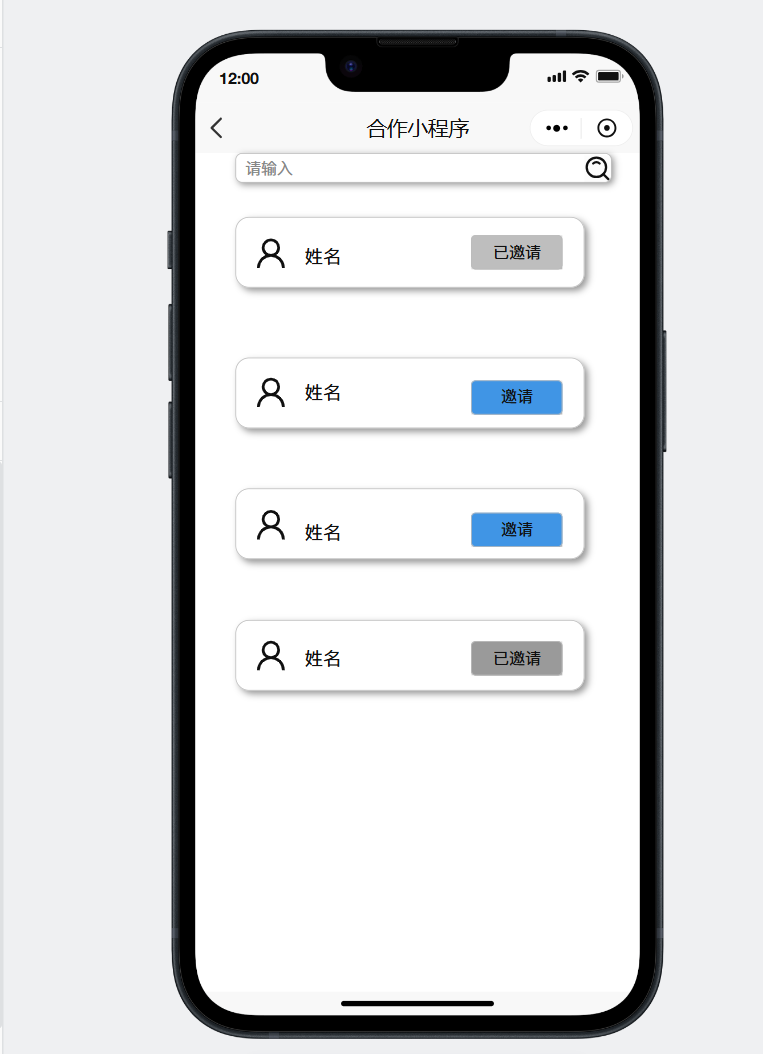
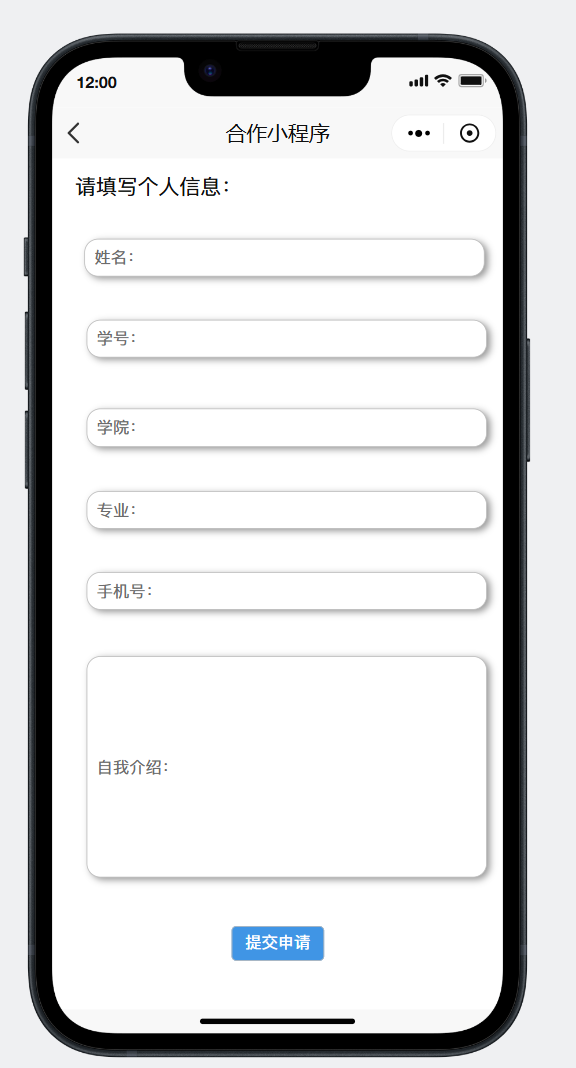
- 请求加入项目界面

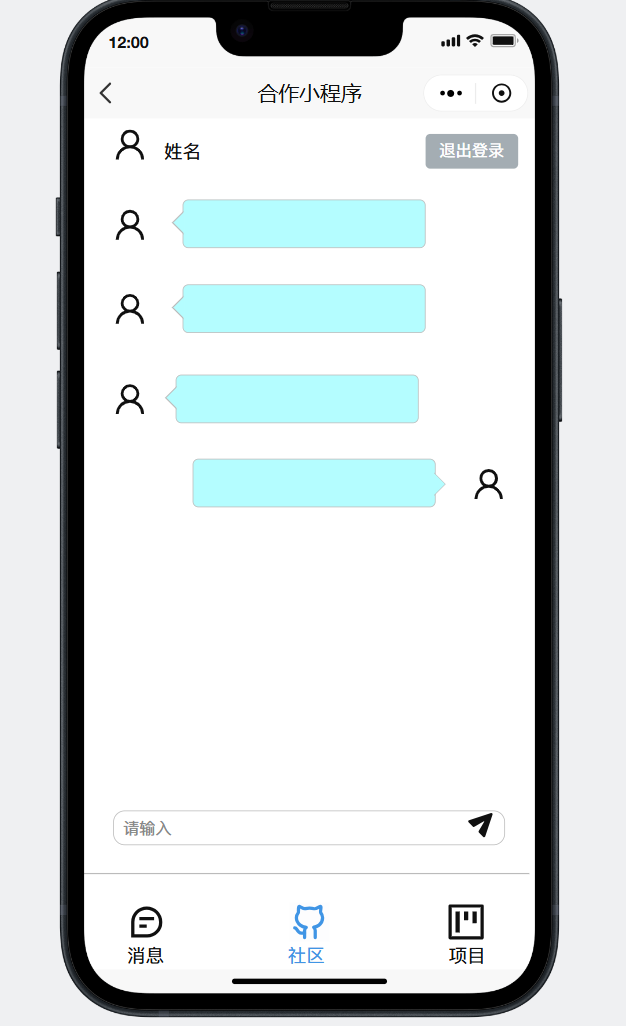
- 社区界面

- 消息界面

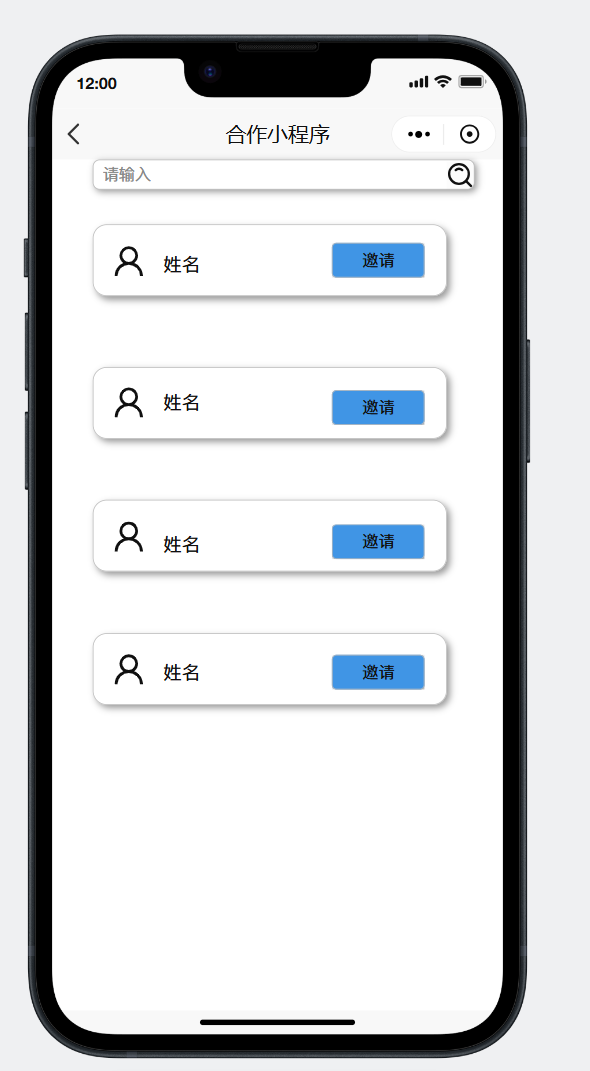
- 智能匹配人员界面

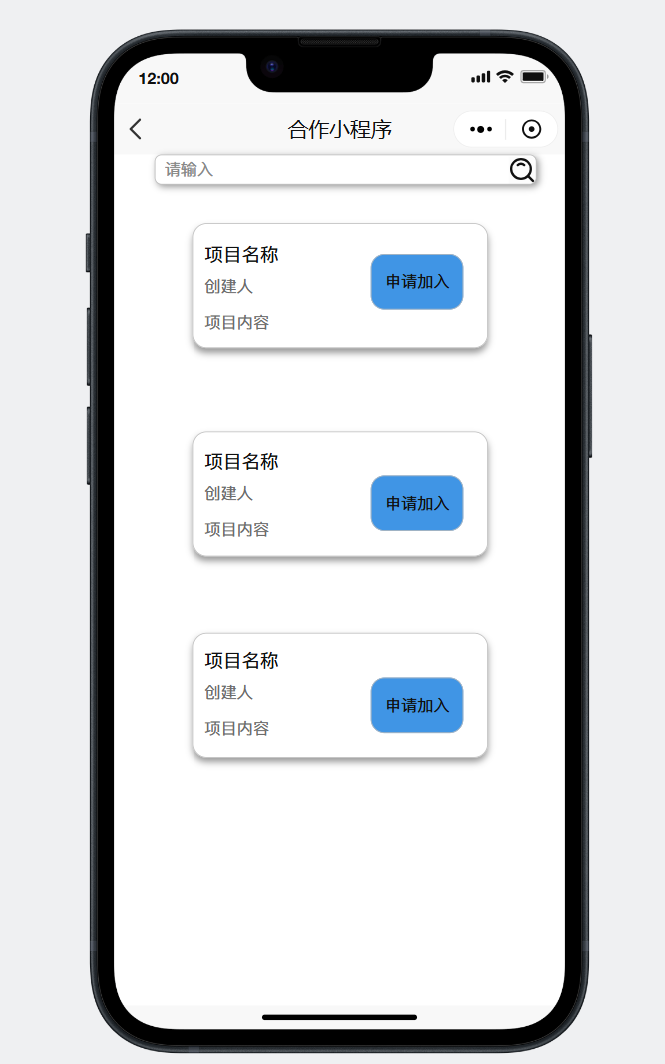
- 智能匹配项目界面

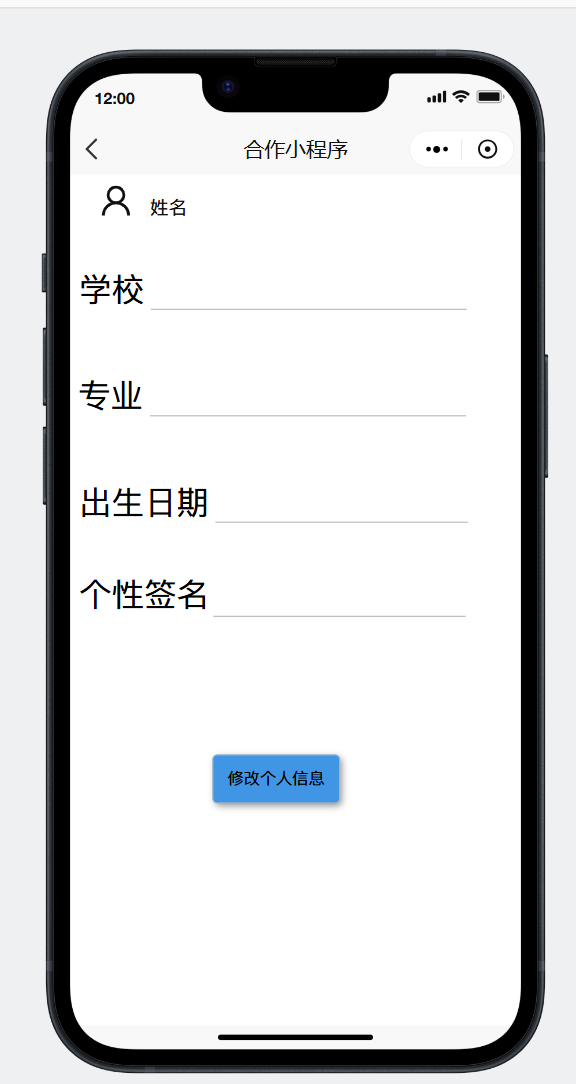
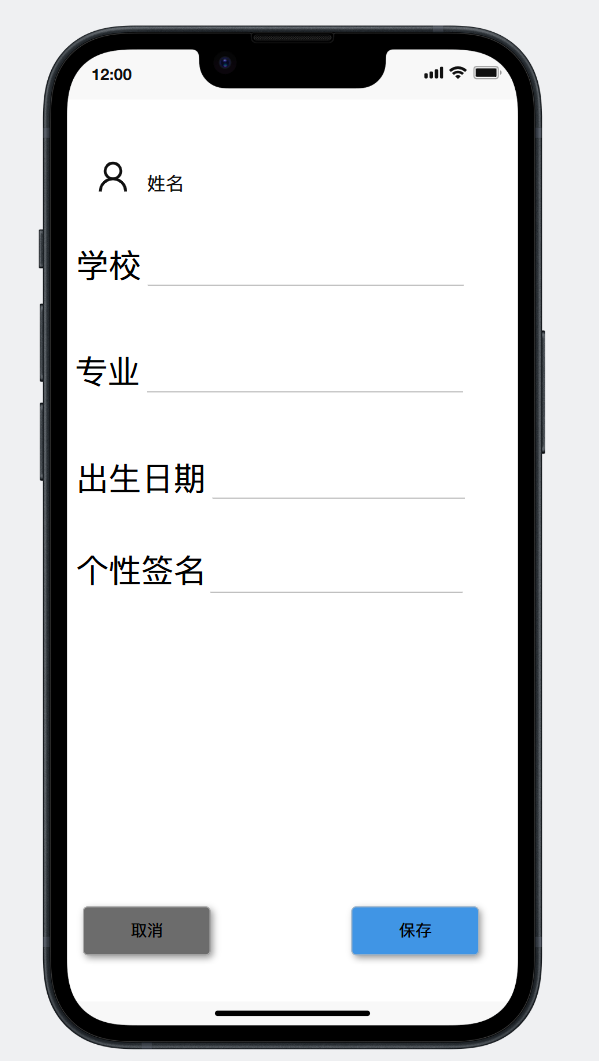
- 个人信息界面

- 个人信息修改界面

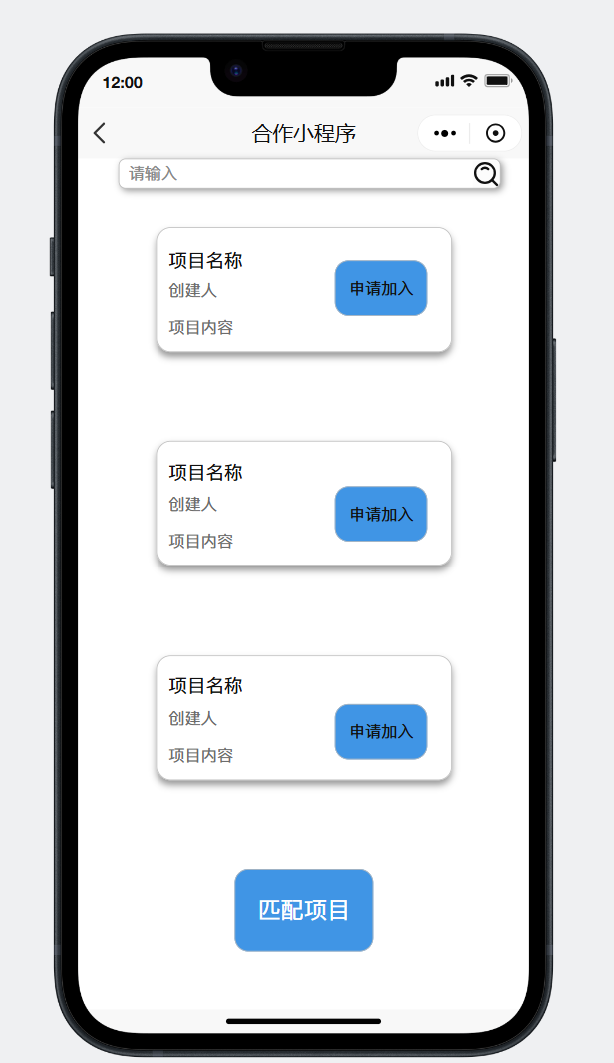
- 选择加入项目界面

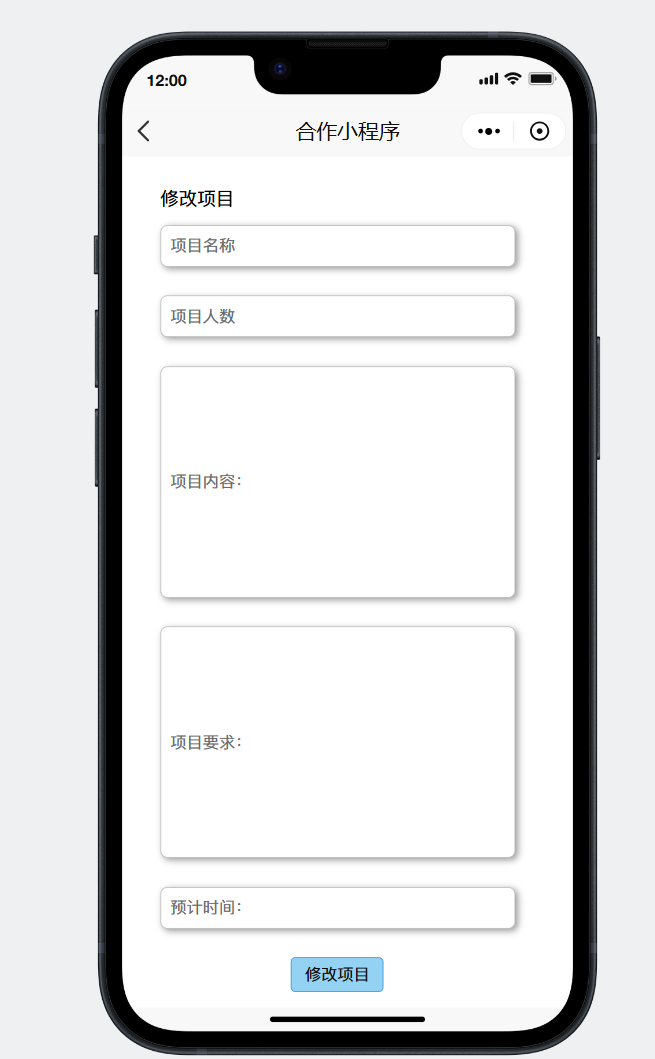
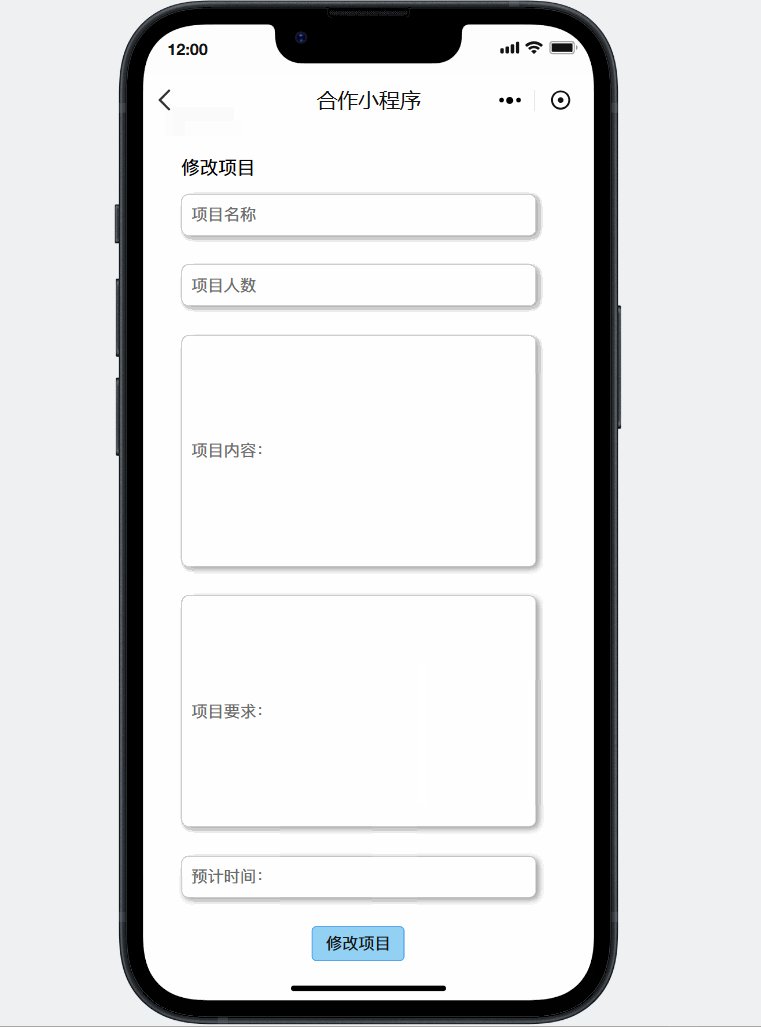
- 修改项目界面

- 完整展示

四、困难及解决办法
困难一:原型设计工具的选取
- 困难描述:作业初期,我们两人因为都是第一次尝试原型设计,所以在选取原型设计工具上陷入了困境。
- 解决尝试:通过信息收集,我们在形形色色的原型设计工具中筛选出Axure和墨刀这两款主流工具。后经过多方对比,我们发现墨刀可以兼容Axure的文件,而Axure不能兼容墨刀的文件,墨刀在兼容性上更具优势,且网络上墨刀的教程更丰富,利于像我们这样的小白快速上手。
- 是否解决:是
- 有何收获:通过解决原型设计工具选取的困难,我们学会了信息收集与对比,团队合作与共识,以及快速学习和适应能力。这些收获不仅帮助我们解决了当前的问题,还培养了我们的综合能力和自信心,为未来面对各种挑战和困难提供了宝贵的经验和技能。
困难二:动态组件的使用
- 困难描述:由于刚开始接触墨刀,在原型的设计过程中,不熟悉动态组件等的使用,常遇到按钮跳转失效等问题。
- 解决尝试:学习墨刀高级教程,边实践边总结,在付出了足够多的学习时间后,最终得出了通过多状态切换来使用动态组件的经验。
- 是否解决:是
- 有何收获:学习与实践相结合,作为计算机专业的学生,常查阅文档教程,通过学习文档教程来理解知识与解决问题,并通过实际操作和不断尝试来加深理解最终达到熟练。这种学习与实践相结合的方法能使我们在今后的生涯中更好地成长。
困难三:页面高度变化的问题
- 困难描述:在实现详细赛况页面的时候,发现当动态组件展开后会占据更多的页面内容,而墨刀不具备动态改变页面高度的功能,导致页面留了很大一块空白。
- 解决尝试:经过网上搜索和与其他同学进行交流,发现一个一个画布可以放置多个页面,每个页面对应不同组件状态,能够让页面高度适应组件高度。
- 是否解决:是
- 有何收获:要具备信息获取的能力,既包括从互联网上获取,也包括从与他人的交流中获取,这是程序员的必修课。
困难四:页面布局/组件反复修改麻烦
- 困难描述: 页面设计总是难以达到预期,组件或布局反复调整很麻烦;同时具有某一组件大量使用,组件修改时需全部替换的情况,增大工作量、降低效率
- 解决尝试: ①提前画设计图。设计好页面总体布局,组件大致排布状态,可以一定程度减少后期调整难度。②了解到墨刀具有母版功能,当出现一个自定义组件反复大量使用的情况,可将该组件设置为母版,当需要更改时,仅需调整模板即可完成任务。
- 是否解决:是
- 有何收获:计划和提前设计、草稿有利于后期效率的提升,条理性有利于任务的更好完成。同时要善于利用软件/平台的相关机制提高作业效率。
困难五:组件层次问题/部分组件在预览状态出现消失情况
- 困难描述: 页面和大组件是由很多组件层叠/拼凑而成,有时出现某一组件并不出现在指定位置上或消失的情况;某一页面制作完毕后点击预览发现组件消失
- 解决尝试: 首先尝试设置组件层次(置于顶层/底层),这一方法可以解决部分问题,但对于复杂的由大量组件构成的情况不大适用。后面发现新生成的组件默认覆盖于原本存在的组件之上,通过复制粘贴调整了分散组件状态,最后将调整完毕的组件进行组合。
- 是否解决:是
- 有何收获:多试试可能可以发现问题+设置母版在这个适合也能发挥大用处。
五、PSP表格与效能评估
5.1 PSP表格
| PSP | 预估耗时(单位:小时) | 实际耗时 |
|---|---|---|
| 阅读《构建之法》 | 1 | 7 |
| 需求分析 | 1 | 6 |
| 构建原型模型 | 10 | 8 |
| 项目准备工作 | 0.5 | 4 |
| 调试和修改 | 1 | 1 |
| 测试 | 1 | 1 |
| 复盘与总结 | 0.5 | 2 |
| 维护 | 2 | 暂无 |
5.2效能评估
在此次原型设计完成过后,通过比对PSP表格中预估耗时和实际耗时,我们发现主要的差距是学习原型设计工具、界面原型设计、原型测试与改进三个方面:
学习原型设计工具
- 原因:缺乏及时反馈和评估机制。在学习原型设计工具的过程中,如果没有及时的反馈和评估机制,团队成员可能无法准确地了解自己的学习进展和存在的问题,从而导致效率低下和错误的学习方向。
- 思考: 建立反馈和评估机制。为了提高学习效率,可以建立一个及时的反馈和评估机制。这可以包括定期的学习评估或者考核,通过实际操作和问题解答来检验团队成员的学习成果。同时,鼓励团队成员互相之间进行反馈和交流,提供支持和辅导,及时纠正错误和改进学习方法。
界面原型设计
- 原因: 缺乏对设计目标和核心功能的明确理解。在界面原型设计中,如果团队成员缺乏对设计目标和核心功能的明确理解,可能会导致设计过程中出现模糊和不一致的情况,影响设计的一致性和用户体验。
- 思考: 明确设计目标和核心功能。在开始界面原型设计之前,团队成员应该与项目相关人员充分沟通,明确设计的目标和核心功能。这包括了解产品的定位、用户需求和关键功能,以及项目的时间和资源限制。只有明确了设计目标和核心功能,团队成员才能更好地聚焦设计工作,避免不必要的功能和界面冗余。
原型测试与改进
- 原因: 缺乏有效的项目管理和跟踪机制。在界面原型设计过程中,如果没有建立有效的项目管理和跟踪机制,团队成员可能会在设计过程中遇到困难或有收获时没有及时记录,导致后续总结时遗漏细节或效率低下。
- 思考: 建立有效的项目管理和跟踪机制,包括使用任务管理工具、定期召开会议和使用协作工具和备忘录,以及进行阶段性总结和回顾,团队成员可以更好地记录和回顾设计过程中的收获和见解,提高总结的质量和工作效率。
六、总结
个人:
- 在这个项目中,我学到了团队合作的重要性和如何进行有效的交流与分工,最重要的是学习了如何设计原型,如何将想法付诸于实践,并在实践中不断发现理论中疏漏的部分,加以改正。过程虽然有些挑战,但成就感十足。
团队:
- 沟通与协作:在结对编程中,我学会了如何与搭档有效沟通,包括清晰地表达自己的想法、倾听对方的意见,并共同解决问题。这种紧密的协作模式要求我们在编码过程中不断交流,确保双方对代码的理解和预期目标保持一致。
- 时间管理与任务分配:在有限的时间内完成共同的任务,我们需要合理规划时间,并有效地分配任务。我学会了如何根据搭档的专长和当前的工作状态来分配任务,以确保项目的顺利进行。
- 共同成长:通过充分的沟通和交流,统一意见扬长避短,最终得到的结果比执一家之词要好得多。相互学习、相互启发,在编程技能、问题解决能力和团队协作能力等方面都有了显著的提升。
- 挑战与机遇并存:团队合作过程中不可避免地会遇到各种挑战和困难,但正是这些挑战让我们有机会展现自己的能力和特长,也让我们在克服困难的过程中不断成长和进步。
- 人际关系的重要性:通过这次团队合作,我更加深刻地认识到了人际关系在工作中的重要性。良好的人际关系有助于增强团队的凝聚力,提高工作效率,促进个人和团队的共同发展。
- 在这个项目中,我深刻体会到了团队合作的重要性,以及如何进行有效的交流与分工。
结对过程与队友评价
结对过程
- 布置任务的第一天就安排了做作业的时间,然后两个人一起讨论需求,确定功能,然后一起分工。创建了墨刀的合作账号,一起制作原型,讨论界面的风格和细节,一起测试原型,修改原型。最后经历了不同的分工后完成任务。
队友评价
- 102202128林子豪是个非常不错的队友,在设计原型的过程中为我提供了很多思路,有他的帮助这次结对任务进行的非常顺利,与他合作非常开心。
本文来自博客园,作者:小鹿的博客,转载请注明原文链接:https://www.cnblogs.com/xiaoxolu/p/18434371




