canvas 绘制八卦图
绘制要点:
1.getContext('2d'); -->绘图环境,2维空间
2.fillRect(x,y,w,h); -->矩形:实心(黑色背景)
3.strokeRect(x,y,w,h); -->矩形:空心(白色背景)
4.clearRect(x,y,w,h); -->矩形:在已存在的矩形中挖空一个矩形
5.ctx.fillStyle='红色'; -->给图添加颜色
代码如下:
<canvas id="cavas" width="800" height="800" style="border: 1px solid;"></canvas> <!--高宽不能写在style里-->
var cas=document.querySelector('#cavas'); var ctx=cas.getContext('2d'); var n; function rgb(){ var r=Math.floor(Math.random()*256); var g=Math.floor(Math.random()*256); var b=Math.floor(Math.random()*256); return 'rgb('+r+','+g+','+b+')'; } setInterval(function(){ //定时器 for (var i=0;i<8;i++) { for (var j=0;j<8;j+=2) { //循环行 i%2==0?n=j:n=j+1; //如果是偶数行,n=j,如果是奇数行,n=j+1 ctx.fillStyle=rgb(); //添加颜色 ctx.fillRect(100*n,100*i,100,100); } } },200);
//也可以用下面的方法
setInterval(function(){ //定时器
for (var i=0;i<8;i++) {
for (var j=0;j<8;j++) { //循环行
if (i%2==0&&j%2==0) { //偶数行
ctx.fillRect(100*i,100*j,100,100);
} else if(i%2!=0){ //奇数行
ctx.fillRect(100*i,100*(2*j+1),100,100);
}
ctx.fillStyle=rgb();
}
}
},200);
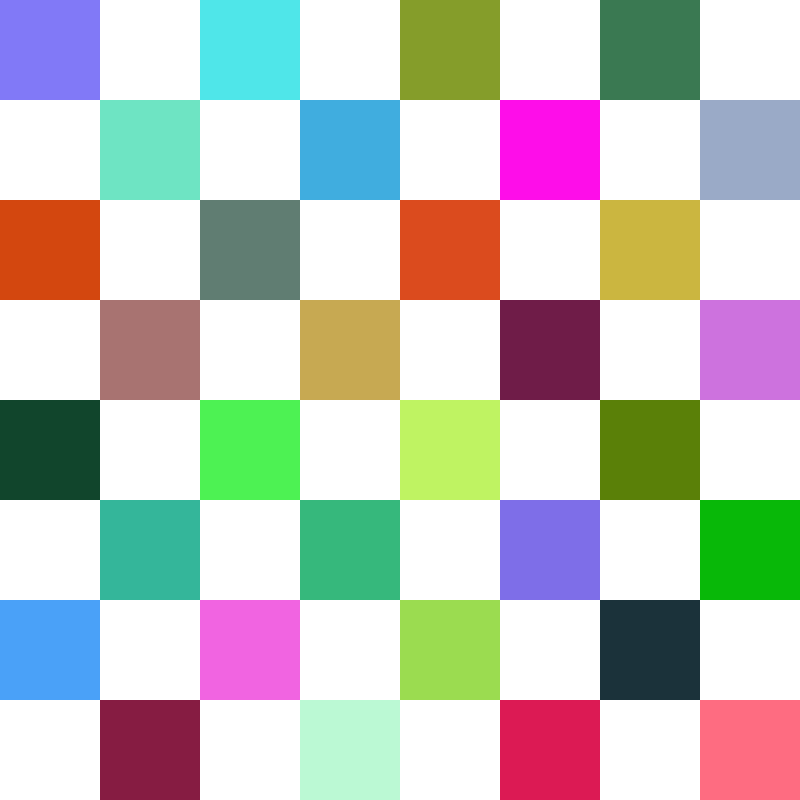
效果(代码有个定时器会不停的闪动):

这个人比较懒,笔记也粗糙。没得救了。





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步