react 如何引入打印控件 CLodop
下载插件,官网地址 http://www.lodop.net/download.html ,选择综合版,解压下载的文件。直接点击 安装,很简单,就不一一说明了。

复制下面几个文件,到react项目中

引入 LodopFuncs.js 和js中的 getLodop 方法
import { getLodop } from './print/LodopFuncs';
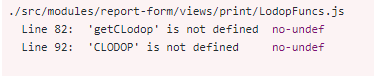
这里有个小问题,如果直接 引入LodopFuncs.js,会报错

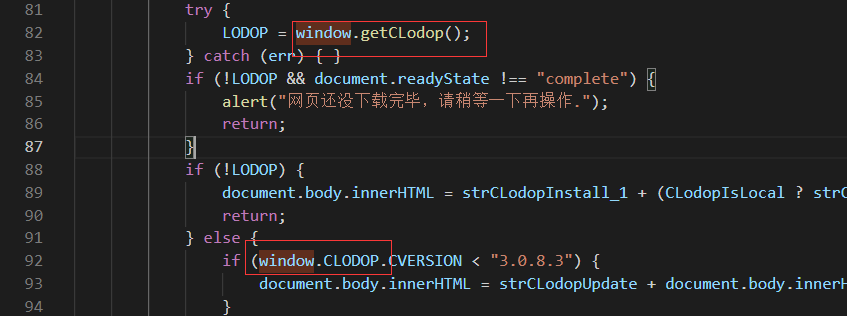
react环境下找不到getLodop 和 CLODOP对象,需要在前面添加window。

下面就是使用的完整代码,至于clodop里面的属性就不一一讲解了,别太懒,自己去看,官网也可以下载api文档,好好学习,天天向上(哈哈哈)。
import React from 'react'; import { Button } from 'antd'; import { getLodop } from './print/LodopFuncs'; class ReportFormPrint extends React.Component { printPageView = () => { let LODOP = getLodop(); LODOP.PRINT_INIT("react使用打印插件CLodop"); //打印初始化 let strStyle = `<style> 打印的样式需要写在这里,下面引入</style> `; LODOP.ADD_PRINT_HTM(100, "5%", "90%", 450, strStyle + document.getElementById("print").innerHTML); LODOP.PREVIEW(); //最后一个打印(预览)语句 }; render() { return ( <div> <Button type="primary" onClick={this.printPageView} >打印</Button> <div id="print"> 打印的内容</div> </div> ) } } export default ReportFormPrint;
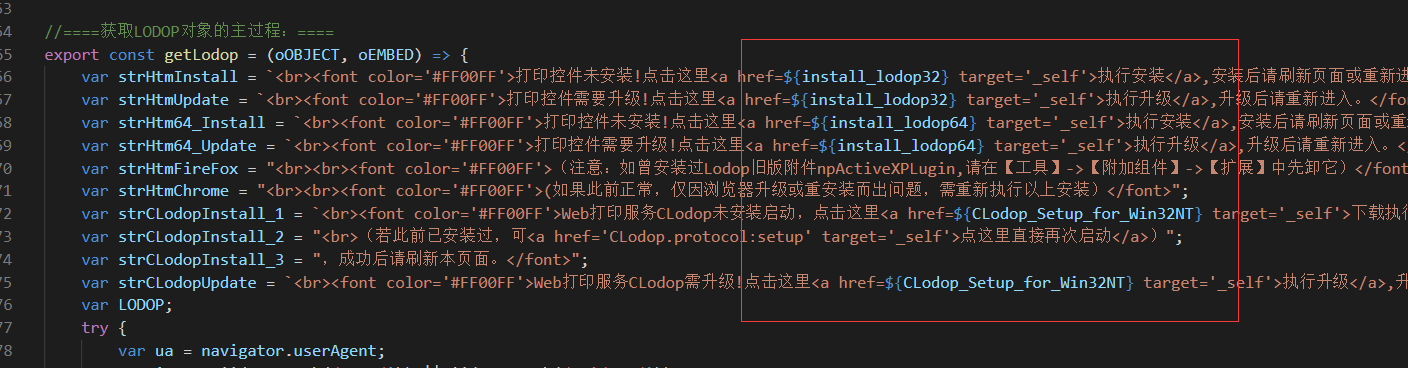
还有个问题,之前我们放了有四个文件,现在只使用了一个,还有其他三个,是为了防止使用者在打印页面时,电脑没有安装插件的时候,给用户直接下载插件的链接,不用去官网搜。这里也需要修改LodopFuncs.js,这里直接贴修改之后的代码,路径不要写错了。

如果有问题,请留言。
这个人比较懒,笔记也粗糙。没得救了。




