页面上一些小icon的制作方法及技术选择
我们经常切片的时候,看到一些小图标,都有些心头小烦。当然我们一般为了兼容多款浏览器。选择保守的切图拼成雪碧图。然后通过background-position去定位到你想要用的图标.
随着我们一步步摒弃兼容性差的浏览器。我们也可以通过不同的技术手段去实现小图标。接下来。我将总结我曾用过的各种方法。实现页面小图标的方法
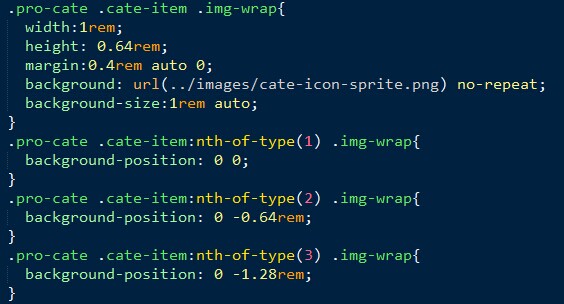
1. 切下小图标然后拼成位置合理的雪碧图;


通过background-position样式来定位到你想要用的方法。这是最常用的方法;
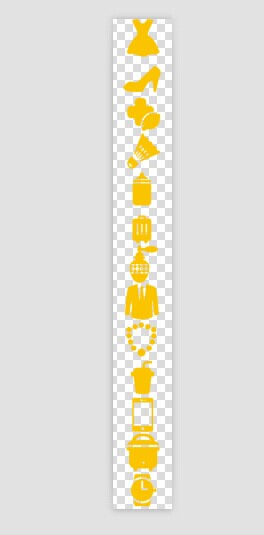
劣势:当初在wap版运用该方法时遇到了问题。每个小图标呈现在页面上总是有部分其他图标卡在页面上。如下图

这是chrome浏览器开发工具所呈现的效果,不细看是看不出来的。 但只在iphone4下观看,会发现图标严重没对齐。
思考方向:我认真排查html及css的问题。最后我自己重新写demo,运用淘宝的移动端运用的技术flexible.js,得到解决。
总结:之所以造成这种原因,是因为我们的页面模板中设置根字体的大小精度不够,对于紧凑的背景图定位就会放大这个问题。
当然临时解决方案,就暂时就所有小图标拆开来引用。
优势:这种背景图定位方法,在web端运用是非常好的。页面加载,只需要下载一张背景图片就好。对优化页面加载性能是很好的。
2. 通过html+css实现一些图标
当我们拿到如下图的设计稿:

对于右边的大于符号图标,我们真心懒得切图。当然我们的确可以通过 html+css来实现
html:
<span>></span>
css:
span{
font-size:20px;
font-family: "宋体";
}
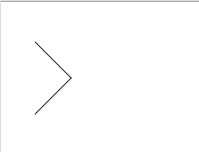
实现效果还是挺好的:

分析: 这种方案在web端是可实现的,但是移动端是无法实现,手机版本太多了,浏览器种类也太多。估计每款手机都不太能渲染出我们要的宋体。
总结:根据自身项目的开发平台和需求,我们可以选择这种方法制作图标
3.css3属性实现
我们依旧参照上图设计稿制作出一个箭头
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>narrow</title> </head> <style> div{ width: 50px; height: 50px; border:1px solid #fff; border-right:1px solid #333; border-bottom:1px solid #333; transform:rotateZ(-45deg); margin-top:50px; } </style> <body> <div></div> </body> </html>
实现效果:
总结: 一看就知道。ie8及以下浏览器是不能支持css3属性的。 这个运用还是要看需求方对浏览器的要求了
4. 插入特殊字符实现图标
还是参照以上的设计稿--制作箭头
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>narrow</title> </head> <style> body{ background: pink } div.narrow{ width: 50px; height: 50px; border:1px solid transparent; border-right:1px solid #333; border-bottom:1px solid #333; transform:rotateZ(-45deg); margin-top:50px; } .box{ position: relative; width:200px; height: 200px; } .box div{ font-size:100px; position: absolute; left:0; top:0; } .box div.black{ left:2px; top:0; z-index: 8 } .box div.white{ z-index: 9 } </style> <body> <div class="narrow"></div> <div class="box"> <div class="white">◆</div> <div class="black">◇</div> </div> </body> </html>
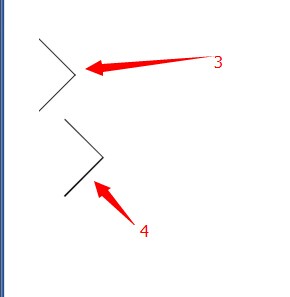
实现效果:
图上标题4就是通过特殊字符实现的。
总结:一直觉得 前端工作相比后端开发,总是多了很多想象力。每个人写出来的页面总是有自己的特色。可能这就是我为什么成为前端工程师并一直坚持下去的魅力所在吧
5.icon-font实现页面图标,不用加载一张图片。
待续:....................


