用VScode写html快速生成代码
1.直接输入标签名再回车快速生成一个或一对标签
2.ctrl + /快速生成和取消注释< ! - - - - >

3.多个平级标签+,*
输入 div*5 会有提示,按回车,出现下面的代码
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
输入p+a会有提示,按回车,出现下面的代码
<p></p>
<a href=""></a>
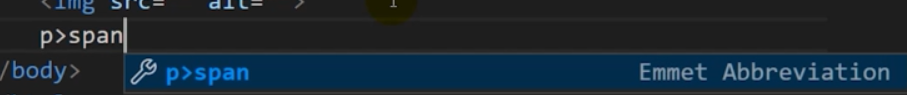
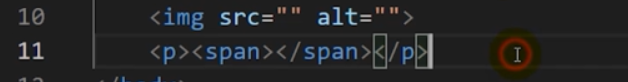
4.多层嵌套标签
多层嵌套标签用>右尖括号,还可以任意组合。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)