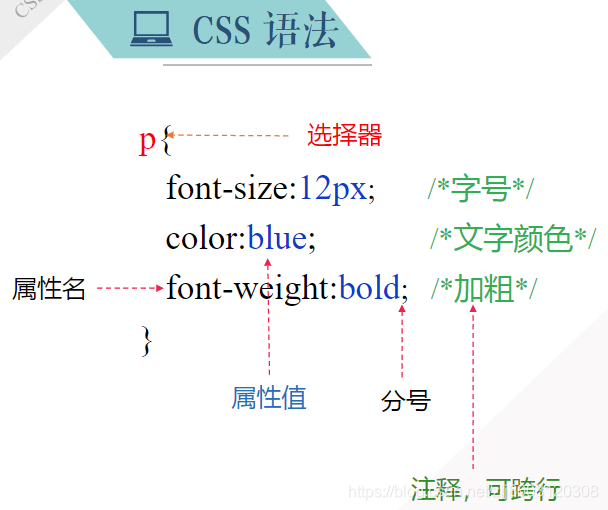
CSS概述和网页样式,及语法初涉
为了避免HTML的臃肿与修改时的麻烦,把HTML的样式功能分离出来交给了CSS


样例
由上方纯HTML版本加上CSS修改样式

实践案列
下面展示一些内联代码片。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
-------------------------------------------------------------
<style>
dl {
font-size: 12px; (比HTML多的部分)
/*字号*/
color: blue;
/*文字颜色*/
font-weight: bold;
/*加粗*/
}
</style>
----------------------------------------------------------------
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>超文本标记语言</dd>
<dt>CSS</dt>
<dd>层叠样式表</dd>
<p></p>
<a href=""></a>
</dl>
</body>


题库






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)