2021-08-23 4.5 文档流定位方式flow
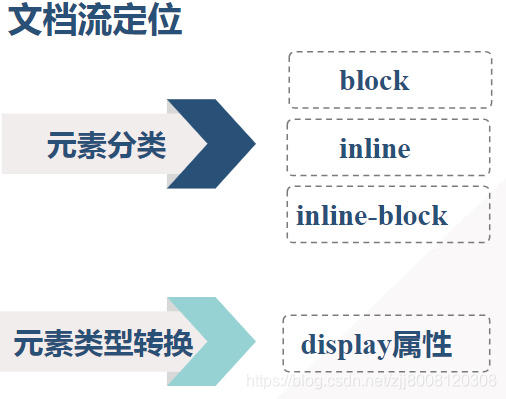
1.文档流定位方式,所有的元素从左到右,从上到下依次排列。对于每个元素来说,根据自己的不同分类,有自己的特征,有的元素独占一行,有的元素会跟其他元素排列在一行。那么元素的分类有三种类型

(1)block:独占一行,元素的height、width、margin、padding等属性都可以设定。常见的block类型的元素:div、p、h1…h6、ol、ul、table、form等。
(2)inline:不单独占一行,宽度够用的情况,所有inline类型的元素都在一行显示;width、height不可以设置;width就是它包含的文字或图片的宽度,不可改变。常见的inline类型的元素:a、span等。
inline元素之间有一个间距的问题
两个inline元素水平排列开的时候默认带有间隙,通常情况下最简单的方式就是将inline类型的元素转换成block类型或其它类型的元素来进行的显示。这也是为什么我们在做导航条的时候,尽管a标签元素是可以默认水平排列的,但是我们也不用这种方式,而是在每个a标签外面用p标签或者ul标签来进行这种超链接的设置。默认的inline类型的元素有间隙问题,处理起来比较麻烦。
(3)inline-block:就是同时具备inline元素、block元素的特点。不单独占用一行,元素的height、width、margin、padding等属性都可以设定。可以把这种元素看成是可以水平排列的block类型的元素。常见的inline-block类型的元素:img等。
2.可以通过display属性来对元素的类型进行转换
例如

3.案例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin:0;
}
#nav{
margin: 0 auto;
width: 300px;
font-size: 0;
}
a{ /*否则无法设置高度宽度等*/
display: inline-block;
/*盒子的样式*/
width: 80px;
height: 30px;
border-bottom: 1px solid #ccc;
/*超链接文本*/
font-size: 14px;
text-align: center;
line-height: 30px;
text-decoration: none;
}
a:hover{
color: white;
background-color: #ccc;
border: 1px solid;
border-left-color: orange;
border-top-color: orange;
border-right-color: orange;
}
/*父元素定义font-size:0 去掉行内块元素水平方向空白;子元素定义vertical-align 属性去掉行内块元素垂直方向空白*/
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>
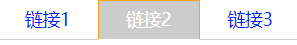
实现效果
默认:

鼠标悬停到超链接内:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)