4.7层定位方式layer
4.7层定位方式layer
网页上的元素层叠在另外的元素上面,有一个叠加或者覆盖的效果
层定位方式主要通过position属性来设定当前这一层可以相对于那一次进行定位,position属性的不同的属性值的参照物是不同的。
position属性:
position的取值有
fixed:固定定位;
relative:相对定位;
absolute:绝对定位。
设置了position属性,就知道了参照物,就可以设定下面的属性:
top属性:设置当前盒子距离它的参照物的上边界的距离;以及left、righ和bottom属性;
z-index:设置前后层的层叠关系,取值大的这一层会在取值小的一层的上面;如果我们想把某一层当做背景,就可以把它的z-index值设置的很小,可以设置为负,如果我们想让某一层在最上面显示,就把它的z-index值设置的相对大一点。
设置完这些属性就知道位置在哪了。
position的取值

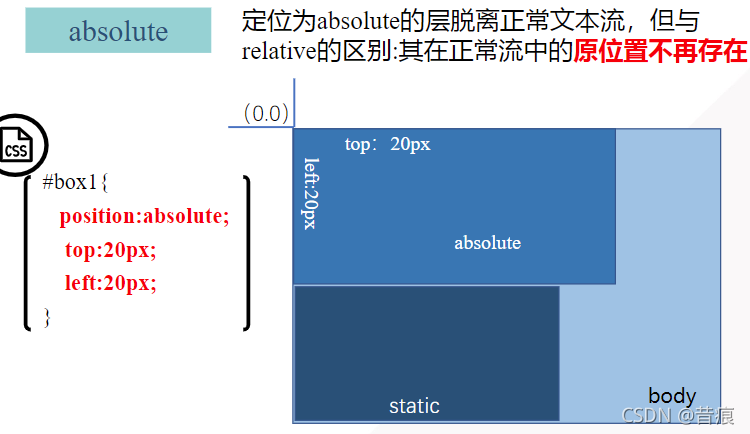
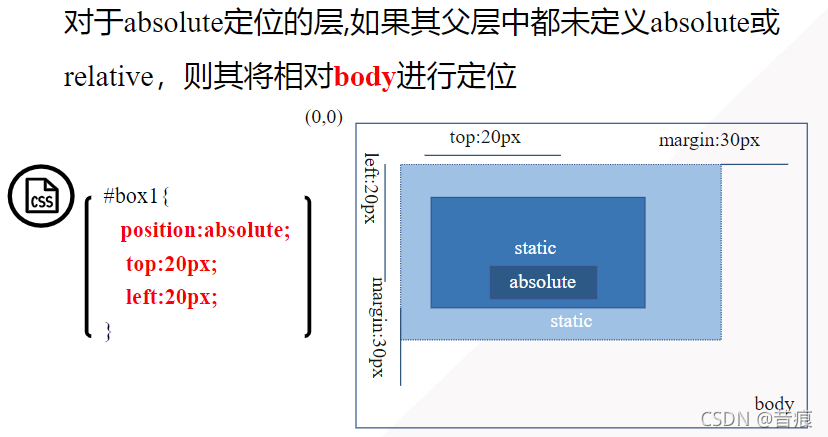
(4)absolute:绝对定位。相对于static定位以外的第一个父元素进行定位(也就是向上找有定位属性的父元素,其位置就相对于找到的第一个有定位属性的父元素,若没有找到有定位属性的父元素,则相对body),top、bottom、left、right、z-index有 body效。
通常将父元素设置为相对定位,子元素设置为绝对定位,
就可以将子元素相对于父元素定位了。
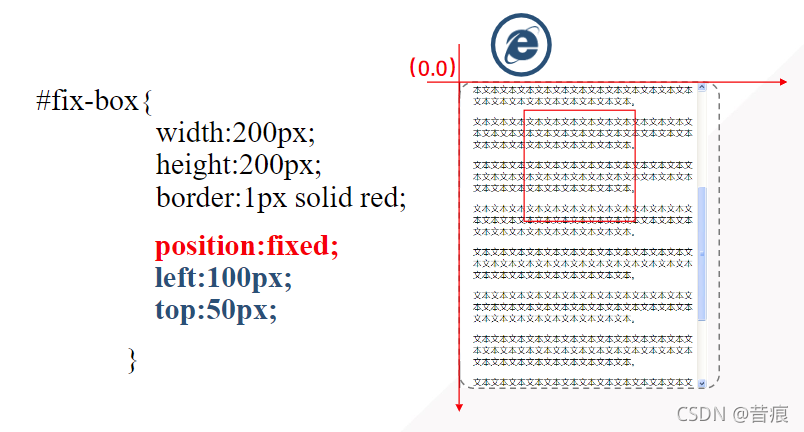
固定定位:position:fix
可以看见,红色边框的盒子,不会随着滚动条的滑动而移动,因为他是固定定位,它的值都是相对于浏览器窗口。

当前红色边框的盒子距离浏览器左侧的距离为100px,上方的距离为50px,一般以左上角为坐标原点,设置了值之后,它距离坐标原点的距离就固定了。

相对定位vs绝对定位
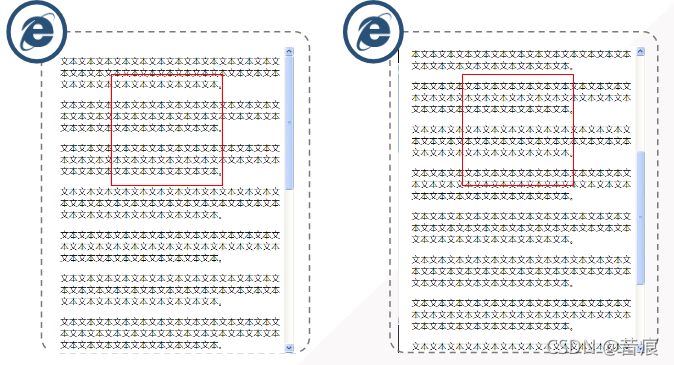
第一个区别

把上面的盒子设置为相对定位


把上面的盒子设置为绝对定位

可以看到,relative-box脱离的文档流,位置由top和left决定,它的位置上和左分别是65px和25px,由于它原来在文档流中的原位置不再存在,所以它下面的static-box会向上移动,占据它原有的位置。
第二个区别



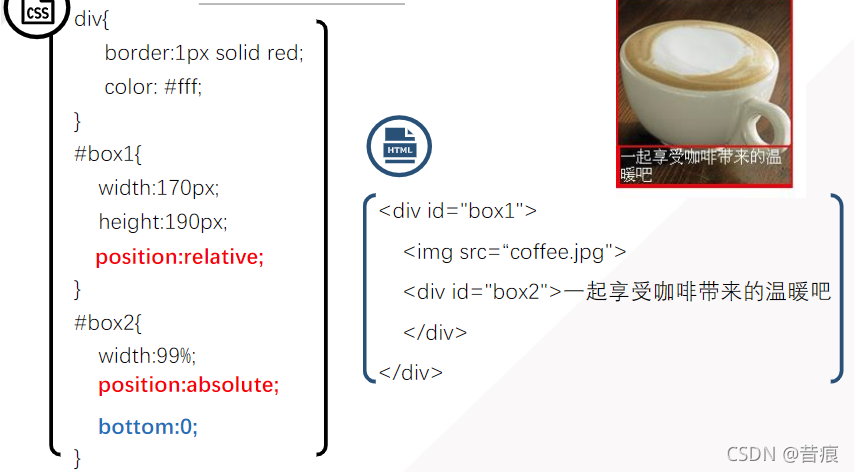
relative和absolute结合使用
通常将外层的父元素设定为相对定位,将它内层的子元素设定为绝对定位,这样当父元素移动的时候,因为子元素是相对父元素进行定位的,所以他们两个可以一起移动。
这样当图片移动的时候,下面的文字也会跟着移动。