5.2 CSS3文字与文本
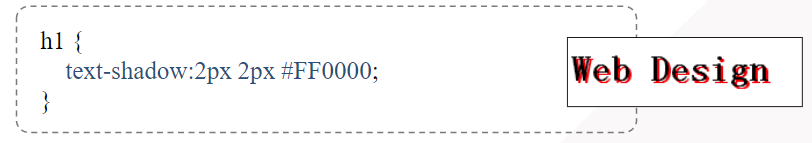
文本阴影text-shadow属性
text-shadow属性的参数有:水平偏移(正数向右偏移,负数相反方向)、垂直偏移(正数向下偏移,负数相反方向)、阴影大小(阴影的模糊范围,可以省略,省略的时候和文字的大小一样)、颜色
text-shadow属性常用的两个文字效果
(1)文字描边的效果
把字体的偏移位移设置为零,也就是在原位置,没有偏移;然后模糊的范围是3px(这个值是根据经验来设置的,不同的字体字号它的值取值不同)。

2)文字凸起浮雕效果
文字设置为白颜色的,设置阴影的时候,向右下方投影,模糊范围稍微大一点,投影的颜色设置为黑色。

长文本折叠效果word-wrap属性
word-wrap通常用在长单词或者URL地址。单词或URL地址通常是作为一个整体出现,不会出现中断换行的效果,如果我们不去设置单词的折叠,就可能会溢出边框外面,所以这个时候就可以把它的word-wrap属性设置为break-word,将长单词拆分成若干行来显示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文字与文本</title>
<style>
p{
width: 8em;/* 当前盒子的宽度8em */
border: 1px solid;
word-wrap: break-word;/* 长单词折叠效果 */
}
</style>
</head>
<body>
<p>这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis</p>
</body>
</html>
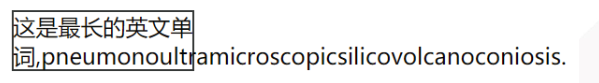
不加word-wrap属性时的效果

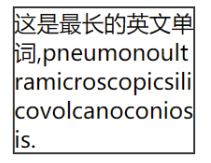
加word-wrap属性时的效果

@font-face规则
规定网页上可以显示的一种特殊字体,无论是浏览器还是其它软件(比如word),所有的软件上可以呈现出来用户可以选择的字体,都应该在我们的本地硬盘上相关文件夹里有关于字体的文件,如果想显示对应的字体,在文件夹里必须有对应的字体文件,如果没有则不能使用该文字字体。
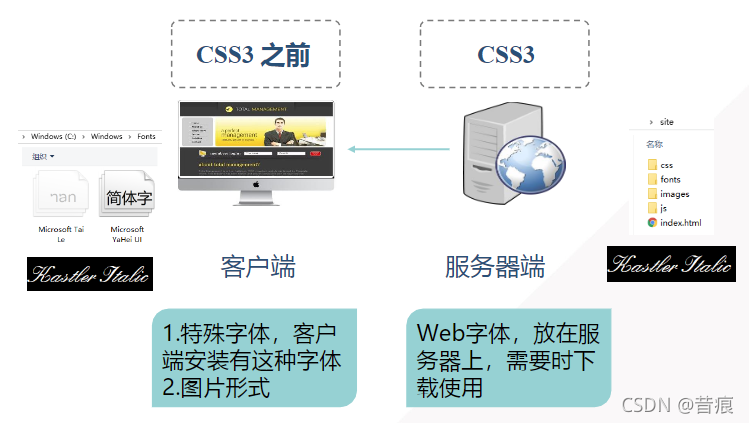
对于网页,在这个规则没有出台之前,要想显示某一特殊的字体,有两种解决方式:
第一种方式就是让用户安装这种字体,然后显示出来;
第二种方式是图片形式,把这种特殊字体做在图片里面,这样无论什么情况下用户看到的都是特殊字体的效果,但是图片打开比较慢。
现在新的CSS3提供了一种新的解决方式:
把网页上用到的特殊字体放在服务器端,也就是放在网站的文件里,当发现客户端引用到一种特殊字体的时候,就从服务器端对应文件夹里找到对应的字体,下载到本地,就可以完成特殊字体在本地显示。

字体文件被保存在文件夹中,不同浏览器所需的字体文件的格式是不同的,为了支持不同浏览器的浏览,可以生成这四种不同格式的字体文件。

当我们在网络上找到一种字体,,可能这种字体被下载下来使用的时候只提供了其中某种格式的文件,我们可以生成其他格式的文件,可以登录到这个网站试一下,这个网站打开,可以通过提交一种文件格式来生成这种字体的其它不同种文件格式,只需要在对应的文件格式里划上对号就可以了。这样其它种文件格式生成之后,下载到本地,放在站点文件里,就可以使用这个@font-face规则来进行这种文字的添加。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)