2021-09-07------5.5CSS3 3D变换
3D变换
- 3D transform-style属性,把transform-style属性的值设置为preserve-3d,这就意味着要做3D变换;transform-style:preserve-3d。
- 旋转 transform属性,主要旋转变换,旋转分为空间上的3个维度,将transform属性的取值分别设为这三种:rotateX()、rotateY()、rotateZ(),这样就可以分别沿着这三个轴来做3D的变换,取值为角度deg。
- 透视 perspective属性,将它的值设置为一个像素值,近大远小的效果,像素值越小表示离舞台越近,透视效果越明显。
transform属性的三个值:
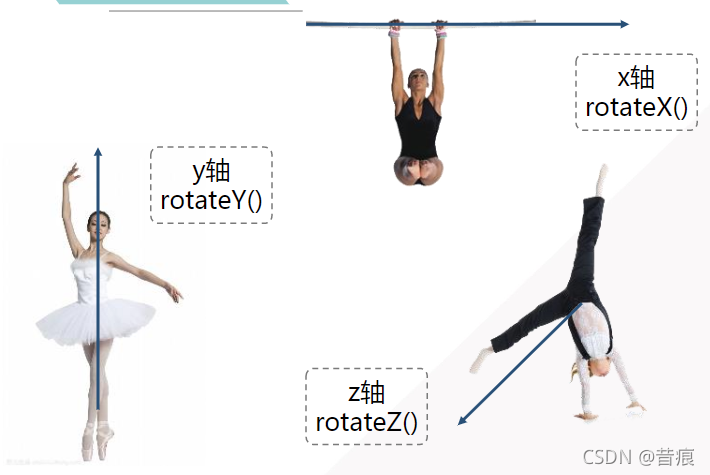
(1)X轴:将transform属性的取值设为rotateX(),这是就是沿着水平方向的x轴变换,就是绕着水平x轴做一个旋转。
(2)Y轴:将transform属性的取值设为rotateY(),就是绕着垂直y轴做一个旋转。
(3)Z轴:将transform属性的取值设为rotateZ(),Z轴的方向就是垂直于水平面(也就是x轴和y轴)的方向,就是绕着z轴做一个旋转。

举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D</title>
<style>
#stage{
width: 300px;
margin: 100px auto;
perspective:200px;
}
.box{
width: 100px;
height:100px;
float:left;
transition:linear 1s;
transform-style: preserve-3d;
}
img
{
width:100px;
height:75px;
}
.x:hover
{
transform:rotateX(60deg);
}
.y:hover
{
transform:rotateY(60deg);
}
.z:hover
{
transform:rotateZ(60deg);
}
</style>
</head>
<body>
<div id="stage">
<div class="box x">
<img src="2 3d 变换综合案例/images/4.jpg" />
</div>
<div class="box y">
<img src="2 3d 变换综合案例/images/4.jpg" />
</div>
<div class="box z">
<img src="2 3d 变换综合案例/images/4.jpg" />
</div>
</div>
</body>
</html>
上面的代码的效果就是:当鼠标悬停在第一幅图片上的时候,图绕x轴旋转60度;当鼠标悬停在第二幅图片上的时候,图绕y轴旋转60度;当鼠标悬停在第三幅图片上的时候,图绕z轴旋转60度。
透视效果
无透视的效果

有透视效果
可以看见近大远小的效果

3D变换的嵌套结构
3D变换的时候,我们将变换的元素通常嵌套在其它的几层元素当中,这种嵌套的结构它的组成相对是固定的。

首先看到的内容就是要做旋转的元素,然后将内容包裹在一个容器当中,这是要做的第一层,称为内容的父容器;之后父容器或者是要要进行变换的内容可能有好几个,它们都相当于在舞台上表演,不管有多少个父容器或者里面嵌套多少个内容,在最外层要有一个表演的舞台,是最外层的容器,称为舞台;这就是嵌套结构。
父容器的设置:设置旋转。内容的变换或是选择主要是通过它的父容器来完成的,所以它的父容器上设置了两个属性:
(1)transform-style:preserve-3d;表示要做3D变换
(2)transform:rotateY(60deg);表示在做一个什么样的变换
舞台的设置:设置透视关系。通过当前观众的视角,也就是距离舞台的距离来表示当前是否有透视关系,透视关系有多大。主要设置perspective属性
perspective:100px;相当于现在有一个观众他距离舞台有100px的距离;如果这个值设置的越大,透视关系越不明显,如果值越小,离舞台越近,看到的效果越明显。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)