vue请求后端数据和跨域问题
最近遇到的一个问题 后端写好的接口,前端怎么获取数据
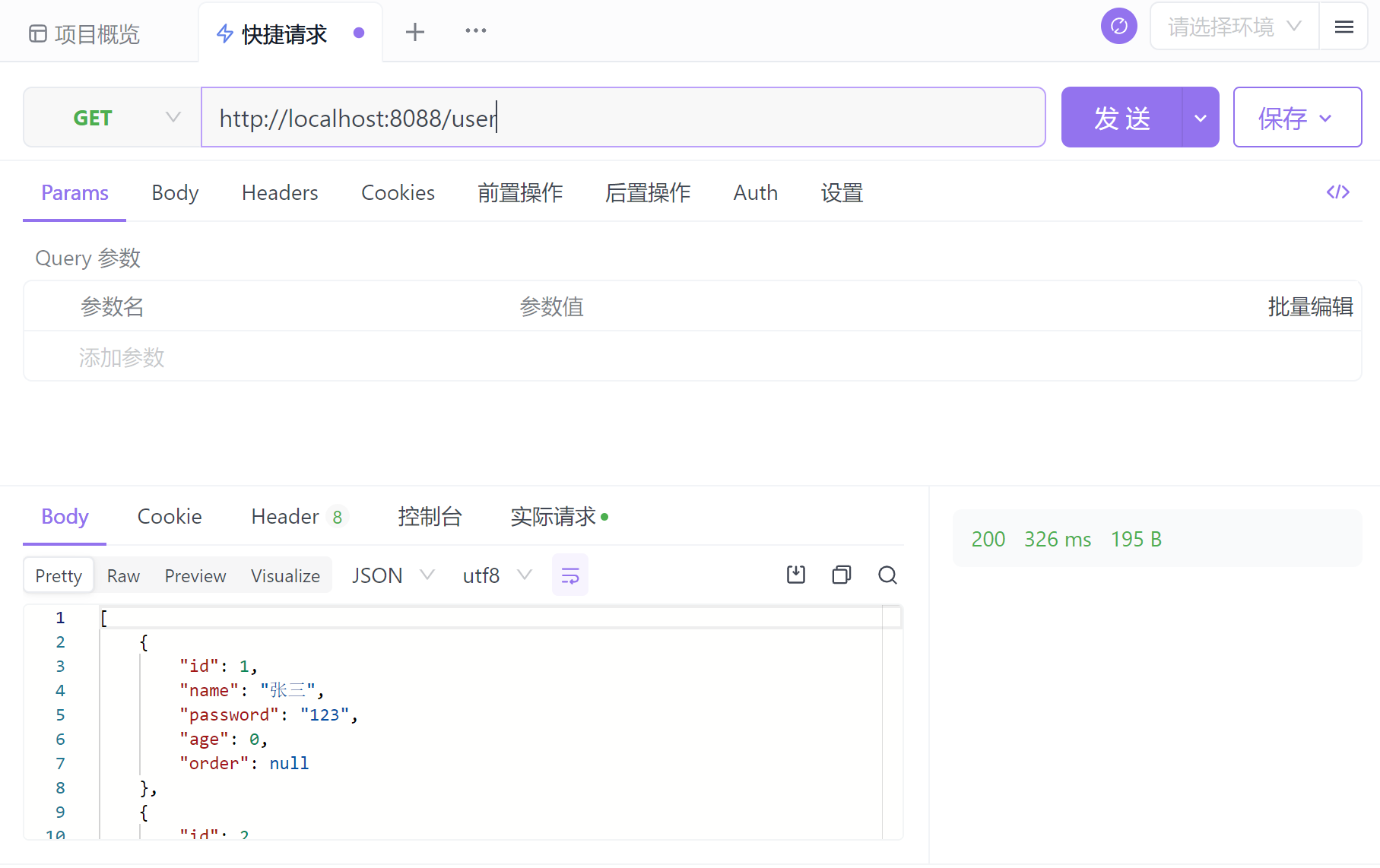
这是我后端的接口:GET 接口

这是我前端运行的项目地址:

简单使用:
咱门前端使用 颇受好评的 axios 来发起请求
这是它的官网:https://www.axios-http.cn/
不过要在vue中使用它,就需要先安装 打开终端 输入一下命令
npm install axios然后在需要使用的 页面 <script> 中标签 引入 axios就行了
import axios from 'axios'然后在methods中 创建一个函数:代码如下
a() {
// const axios = require('axios'); // 官方给出的例子 这段话类似于 import
axios.get('http://localhost:8088/user') // 这里填写后端的地址
.then(function (response) {
// 处理成功情况
console.log(response);
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.then(function () {
// 总是会执行
});
}require 和 import 具体详情,可以查阅相关资料
写完之后在 div中写一个 <button> 标签 <button @click="a()">点我 a</button>
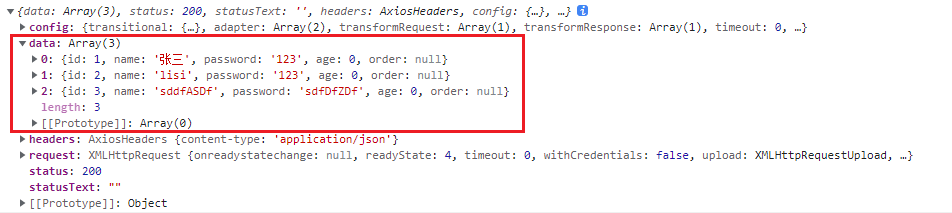
打开控制台可以看到,data里面有三条数据


看到这里,我们就请求到了后端数据(后端一定要允许跨域请求)
改进
写完你这里例子之后,又写了几个请求,发现呢,每次都要复制黏贴,还有好多重复性代码,就想到,应该可以把这个axios封装一下
先去网上查找一些封装的案例,发现,,,,看不懂(并不难的鸭子)
然后自己手动 简单封装一下 axios
- 在src 目录下新建一个 utils 目录,然后再建一个 request.js 文件
- 在里面写一下代码
/*引入axios*/ import axios from 'axios' const request = axios.create({ baseURL: 'http://localhost:8088' // 接口服务器地址 }); // // 创建实例后修改默认值 // instance.defaults.headers.common['Authorization'] = AUTH_TOKEN; // //前端采用export.default,在写后端代码时用module.export export default request - 在src中新建一个 api 目录, 在目录中新建有一个 demo.js ( 根据接口作用取名字,这里为测试demo )
- 写入以下代码
import request from '../utils/request' // 引入 request 类(模块) export function getList(params={}) { return request({ methods:'GET', url:'/user', params, }) } - 在url中,可以直接 用 / 和接口 地址拼接 然后设置methods 方式 ,axios 中默认为 get,getList是一个方法名
- 回到vue的页面上,在我们需要的vue中写
import { getList } from "../api/demo"导入这个方法 - 然后再methods中创建一个函数 ,重写这个方法
b(){ getList().then(function(response){ console.log(response); }).catch(function(error){ console.log(error); }); } - 最后这个方法可以用于点击事件,如果与crated中,就必须是使用回调函数
getList(){
listUser()
.then(response =>{ // 回调函数使用箭头函数来使用。(responde)=>{}
this.tableData = response.data;
})
},跨域问题解决:
凡事不要慌,能解决的事,那都不是事~
我是在后端Controller 层加了 @CrossOrigin 注解
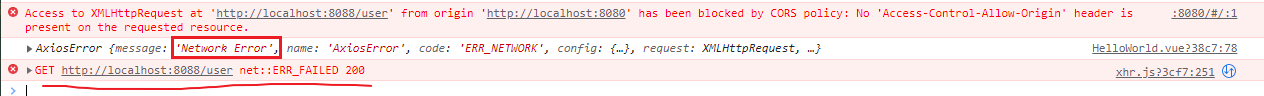
跨域报错:

如有问题,后续更新,先记录一下
本文来自博客园,作者:萧熙,转载请注明原文链接:https://www.cnblogs.com/xiaoxiblog/p/17405514.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!