前端调试
1、查看标签上绑定了什么事件
使用插件visual event

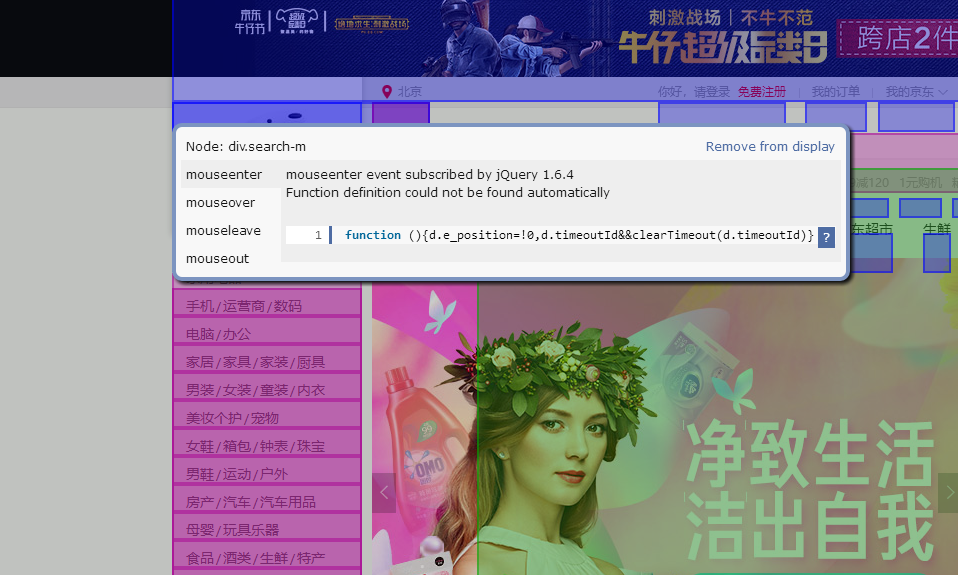
浏览器右上角会有一个“小眼睛“,点击后页面会有变化,有绑定事件的都会有标记,如京东页面,鼠标放在上面就会显示绑定了什么事件。再次点击“小眼睛“,这些特殊标记就会消失

2、查看某个标签上绑定事件所执行函数的具体源码(函数实现详情)
如f12查看源码后看见某个元素的点击事件执行函数haha() obj.onclick=haha(x,y)
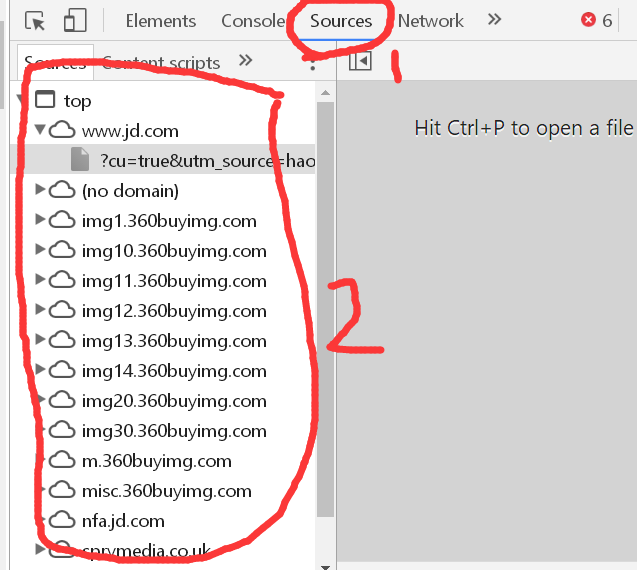
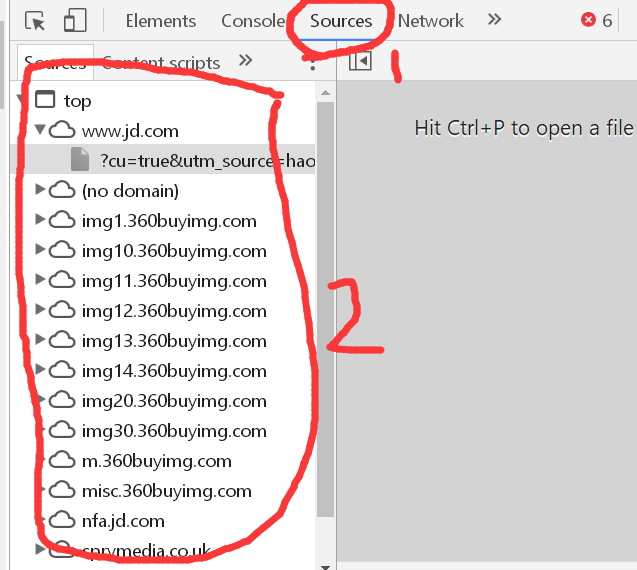
当页面较复杂,代码量大时,先复制函数名,这里是haha(x,y),然后点击sources

然后在区域2选择js文件,一个一个试,选中后 Ctrl+f 查找输入复制的函数名,一般不带参数,方便查找,

本人小白,博客作为在线笔记,若有错误,还望指出,转载链接截图等皆为学习,若有侵权,请告知,
posted on 2018-03-12 19:10 xiaoxiaoyao61 阅读(116) 评论(0) 编辑 收藏 举报



