serialize()序列化 和serializeArray()和param()
1、serialize()
能将DOM元素序列化为字符串,
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过,选择 <form> 标签本身进行序列化一般更容易些:
例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> 7 <script> 8 $(function(){ 9 $('form').submit(function() { 10 alert($(this).serialize()); 11 return false; 12 }); 13 }) 14 </script> 15 </head> 16 <body> 17 <form> 18 <div><input type="text" name="a" value="1" id="a" /></div> 19 <div><input type="text" name="b" value="2" id="b" /></div> 20 <div><input type="hidden" name="c" value="3" id="c" /></div> 21 <div> 22 <textarea name="d" rows="8" cols="40">4</textarea> 23 </div> 24 <div><select name="e"> 25 <option value="5" selected="selected">5</option> 26 <option value="6">6</option> 27 <option value="7">7</option> 28 </select></div> 29 <div> 30 <input type="checkbox" name="f" value="8" id="f" /> 31 </div> 32 <div> 33 <input type="submit" name="g" value="Submit" id="g" /> 34 </div> 35 </form> 36 </body> 37 </html>

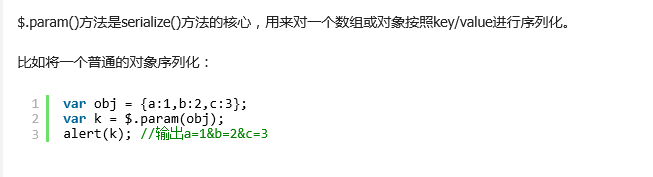
2、param()

3、serializeArray()
1 <!DOCTYPE html> 2 <!-- 3 作者:1243860037@qq.com 4 时间:2018-01-18 5 描述: 6 注意在ff中进行调试的时候,例子中用的是console.log(),查看方法是f12后,点击控制台,然后点击“日志”,让其亮着才看得见 7 --> 8 <html> 9 <head> 10 <meta charset="UTF-8"> 11 <title></title> 12 <script type="text/javascript" src="js/jquery-3.2.1.js" ></script> 13 <script> 14 $(function(){ 15 $("#btn").click(function(){ 16 17 //console.log($("#form1").serializeArray()); 18 console.log($(":text,select,:checked").serializeArray()); 19 //console.log("hello world"); 20 }) 21 }) 22 </script> 23 </head> 24 <body> 25 <form id="form1" name="myForm" action="#" method="post"> 26 <input name="uid" type="hidden" value="1" /> 27 <input name="username" type="text" value="张三" /> 28 <input name="password" type="text" value="123456" /> 29 <select name="grade" id="grade"> 30 <option value="1">一年级</option> 31 <option value="2">二年级</option> 32 <option value="3" >三年级</option> 33 <option value="4">四年级</option> 34 <option value="5">五年级</option> 35 <option value="6">六年级</option> 36 </select> 37 <input name="sex" type="radio" checked="checked" value="1" />男 38 <input name="sex" type="radio" value="0" />女 39 <input name="hobby" type="checkbox" checked="checked" value="1" />游泳 40 <input name="hobby" type="checkbox" checked="checked" value="2" />跑步 41 <input name="hobby" type="checkbox" value="3" />羽毛球 42 <input name="btn" id="btn" type="button" value="点击" /> 43 </form> 44 </body> 45 </html>
运行结果:

在控制台中查看console.log()的值

本人小白,博客作为在线笔记,若有错误,还望指出,转载链接截图等皆为学习,若有侵权,请告知,
posted on 2018-01-18 14:51 xiaoxiaoyao61 阅读(2156) 评论(0) 编辑 收藏 举报





