OrderOption: { title: { text: '订单走势图'//标题 }, tooltip: { trigger: 'axis' }, color:['#23B899','#FFACE2','#333FFF'], //顶部小圆点颜色 legend: {
type:'scroll',//使顶部过多时成为滚动的方式
orient:'vertical',//使顶部横向摆 或 纵向
data: [ { name: '订单量', icon: 'circle'//顶部小圆点样式 圆圈 方块 }, { name: '付款订单', icon: 'circle' }, { name: '售后订单', icon: 'circle' } ], left: 'right',//顶部右侧 padding: [10, 60, 0, 0] // [5, 10, 15, 20]//顶部右侧挪动位置 }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],//底部信息
axisLabel: { //设置轴线 文字 的属性(x轴和y轴 都是这个属性)
show: true,
textStyle: {
color: '#777D9C', //更改坐标轴文字颜色
fontSize: 12 //更改坐标轴文字大小
}
},
axisLine: { //设置 轴线 的属性(x轴和y轴 都是这个属性)
//x轴线的颜色以及宽度
show: true,
lineStyle: {
color: '#777D9C',
width: 0,
type: 'solid'
}
},
splitLine: { //设置网格线颜色 (x轴 和 y轴 都是这个属性)
show: true,
lineStyle: {
color: ['#EAEBF0'],
width: 1,
type: 'solid'
}
}
}, yAxis: { type: 'value',
max:500, //设置Y坐标轴最大值
}, series: [ { name: '订单量', type: 'line', stack: '总量', data: [120, 132, 101, 134, 90, 230, 210],//底部数据 lineStyle: { color: '#23B899' } }, { name: '付款订单', type: 'line', stack: '总量', data: [220, 182, 191, 234, 290, 330, 310], lineStyle: { color: '#FFACE2' } }, { name: '售后订单', type: 'line', stack: '总量', data: [150, 232, 201, 154, 190, 330, 410], lineStyle: { color: '#333FFF' } } ] }
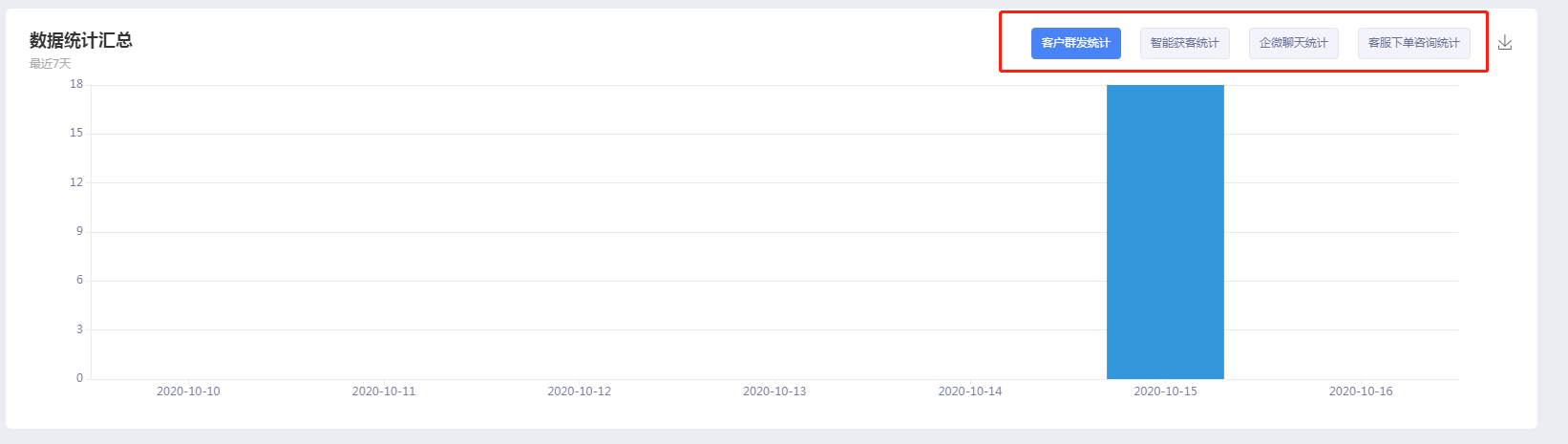
标题中添加按钮

<!-- //柱状图 --> <div style="font-size: 12px; color: #999; box-sizing: border-box; margin-top: 24px; padding-right: 60px"> <div class="v-card-body" style="position: relative"> <div class="engage"> <div class="payment nobgc" style="width: 100%"> <div class="payment-one" style="width: 100%"> <!-- // 地区分布 这里是echarts--> <div id="box" ref="barg" style="width: 100%; height: 400px"></div> </div>
// 这里是按钮 <div style="z-index: 999; float: left; position: absolute; right: 60px; top: 20px; display: flex" > <div :class="[{ btn_selected: isBtn_1 }, 'btn_ps']" @click="dataStatistics(1)">客户群发统计</div> <div :class="[{ btn_selected: isBtn_2 }, 'btn_ps']" @click="dataStatistics(2, 'huoke')">智能获客统计</div> <div :class="[{ btn_selected: isBtn_3 }, 'btn_ps']" @click="dataStatistics(2, 'chat')">企微聊天统计</div> <div :class="[{ btn_selected: isBtn_4 }, 'btn_ps']" @click="dataStatistics(3)">客服下单咨询统计</div> </div> </div> </div> </div> </div>
.btn_ps { height: 31px; background: #f3f3fb; border-radius: 4px; border: 1px solid rgba(135, 139, 146, 0.15); color: #6c7293; line-height: 31px; text-align: center; margin: 0 10px; font-size: 12px; padding: 0 10px; } .btn_selected { background: #4983f8; color: #ffffff; }



