被 JavaScript 验证的这些典型的表单数据有:用户是否已填写表单中的必填项目?用户输入的邮件地址是否合法?用户是否已输入合法的日期?用户是否在数据域(numeric field) 中输入了文本?
用大白话说 可以举例类似 ,我们在一个网站的注册页面,填写一些相关信息,这时候 点击提交的时候,如果我们有些“必填”信息没有输入,网站就会给出相应的提示,比如:密码不能为空,已填入信息的正确性、身份证格式、手机格式错误等等。此类验证我们都统称为表单验证,那我们今天看看 在小程序中,我们如何可以更方便的处理类似的表单验证呢?
我们以注册场景为例,看看 本篇内容要实现什么效果:
以上就是我们实现后的表单验证效果。那我们一起来是如何实现的吧~
1|2代码实现
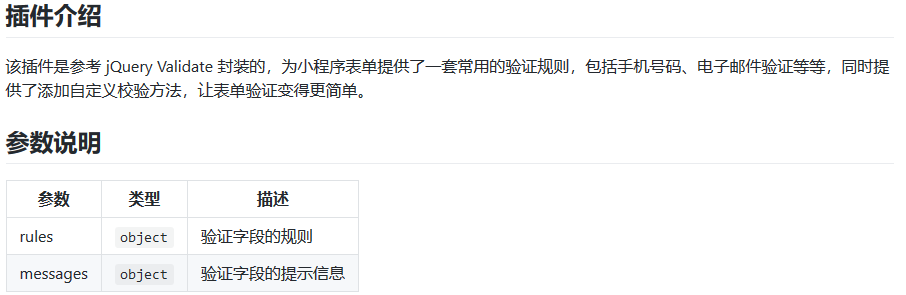
插件介绍
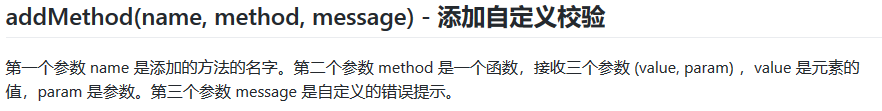
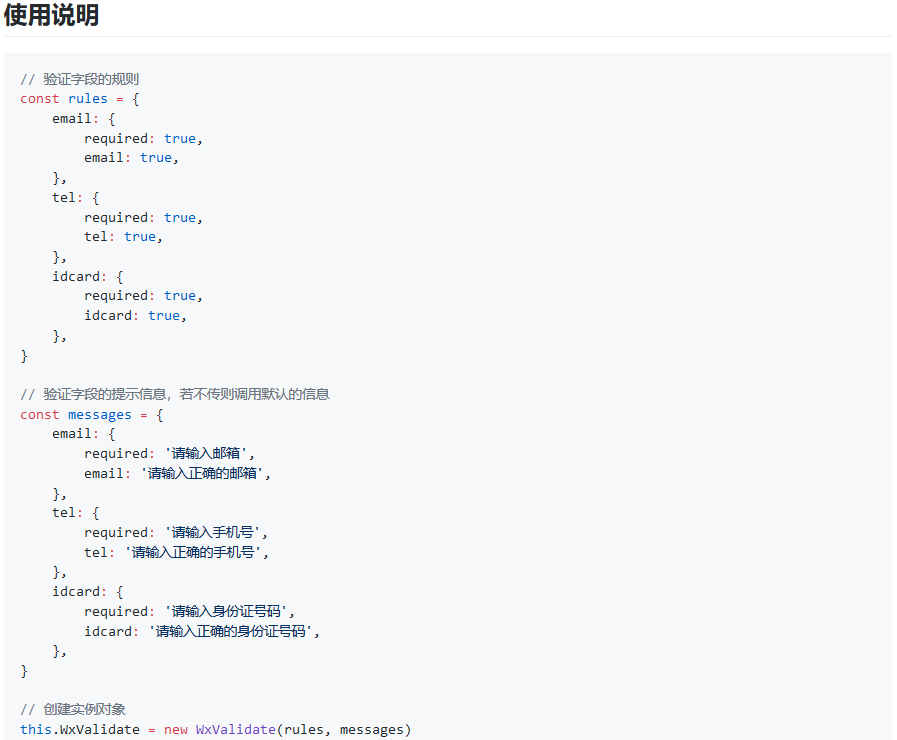
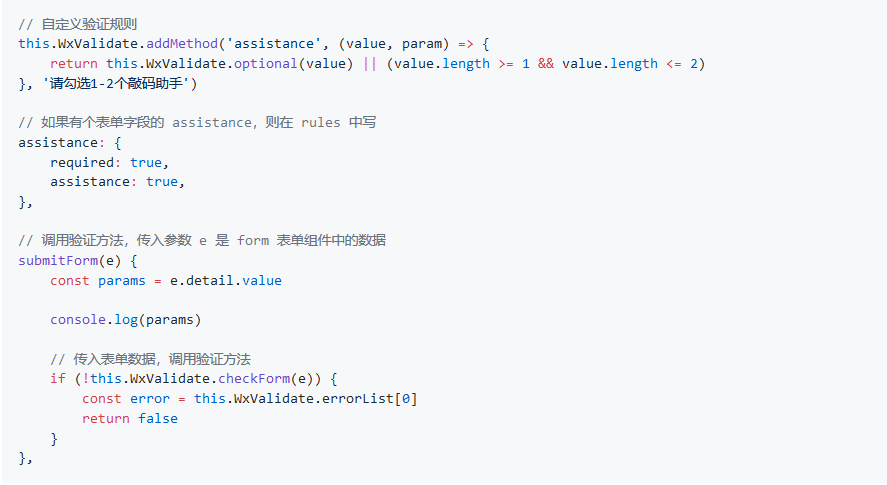
首先我们需要用到一个 WxValidate - 表单验证的js插件。我们一起来看看它里面包含什么内容:
在小程序中使用
看了上面的插件介绍,是不是还是一头雾水呢?不要急,下面,我们就来一起看看上面的验证效果配合插件是如何实现的吧。
①,我们需要引入WxValidate.js,可以直接复制如下js代码块:
 View Code
View Code②在我们要验证的页面js中导入js,并在data中增加form子元素
//导入验证js
import WxValidate from "../../utils/WxValidate";
data: {
form: {//增加form子元素
items: [
{ name: '1', value: '男', checked: 'true' },
{ name: '2', value: '女' }
],
date: '请选择出生年月',
casArray: ['身份证', '护照', '其他/港澳台居民身份证', '外国人永久居留身份证'],
}
},
③初始化表单验证规则,我一般写在onLoad中
onLoad: function () {
this.initValidate();
},
initValidate() {
let rules = {
Name: {
required: true,
maxlength: 10
},
sex: {
required: true,
number: true
}
,
birthDate: {
required: true,
dateISO: true,
},
Card: {
required: false,
idcard: true
}
}
let message = {
Name: {
required: '请输入姓名',
maxlength: '名字不能超过10个字'
},
Card: {
idcard: "请输入正确的身份证号码"
},
sex: {
required: "请选择您的性别",
number: '请您选择您的性别'
}
,
birthDate: {
required: "请选择出生年月",
dateISO: "请选择出生年月",
},
}
//实例化当前的验证规则和提示消息
this.WxValidate = new WxValidate(rules, message);
}
④最后在表单提交方法中调用验证方法就行了
formSubmit: function (e) {
let params = e.detail.value;
if (!this.WxValidate.checkForm(params)) {
//表单元素验证不通过,此处给出相应提示
let error = this.WxValidate.errorList[0];
switch (error.param) {
case "Name":
//TODO
break;
case "sex":
//TODO
break;
case "birthDate":
//TODO
break;
case "Card":
//TODO
break;
}
}
return false;
}
//验证通过,往下执行