<!-- //分页 -->
<div class="pagination">时间(月)
<el-pagination
@current-change="currentChange"
background layout="prev, pager, next"
:total="total" class="p_sub">
</el-pagination>
</div>
page:1,//当前页
pageSize:8,//每一页的条数
totalPages:1,//总页数
total:1//总条数
methods: {
currentChange(e){
this.page = e
this.supplyMonthlyPage()
},

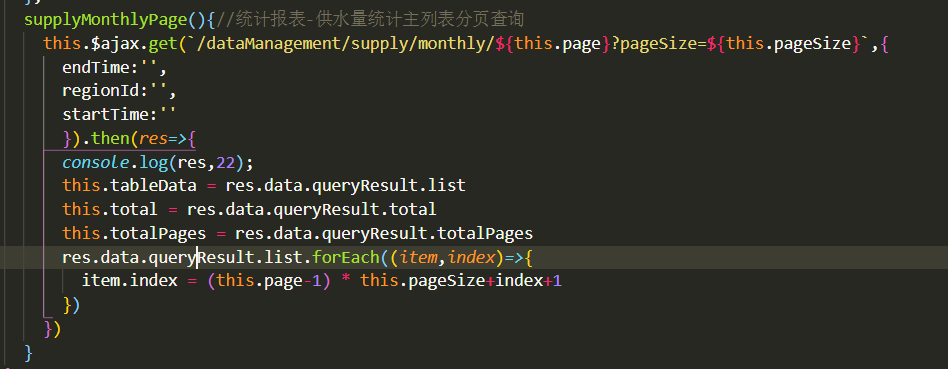
遍历的目的是为了写一个自增的索引 当前页减1 * 每一页的条数 + 索引 + 1



