elementUI 城市联动数据

vue项目要城市联动,所以找了个数据,拼接成elementUI里面的数据格式
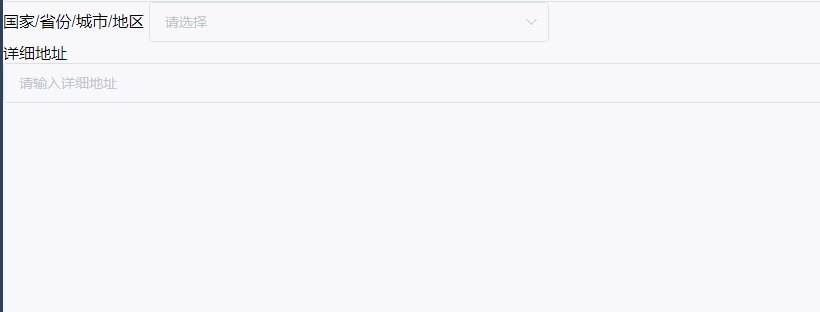
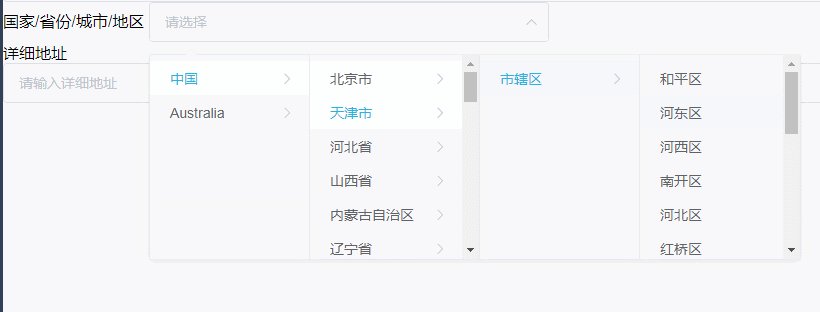
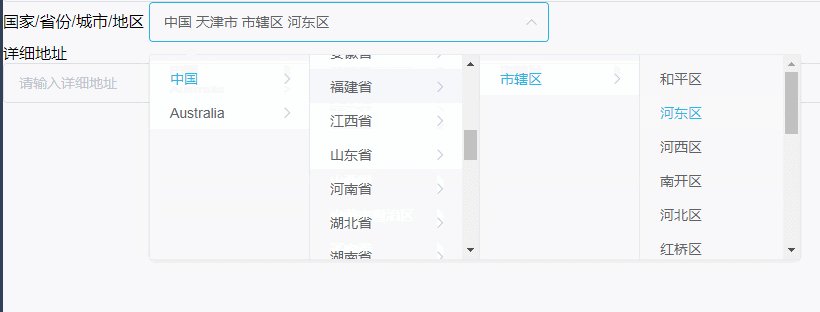
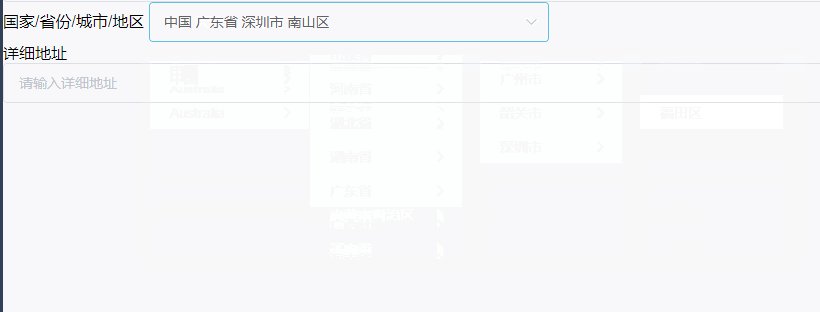
elementUI -- 选择 Cascader 级联选择器组件
HMTL: <div class="block"> <span class="demonstration">国家/省份/城市/地区</span> <el-cascader :options="options" v-model="selectedOptions" @change="handleChange" :separator="' '" > </el-cascader> </div> // vue中的JS,从外面引入数据到options
import options from 'country-data.js'
data(){ return{ selectedOptions: [],//存放默认值 options:options //存放城市数据 } methods:{ handleChange(value) { console.log(value); } }
数据下载地址:https://github.com/Summer-Lin/country-data





