weinre 实时调试手机上的Web页面
H5页面,一般用谷歌浏览器的模拟器调试页面。但一旦个别机型有bug,在谷歌又显示不出来。
所以就得用weinre 这个工具来调试了。
weinre工具强大功能:在有bug的机型打开页面,用这个工具,可以快速定位bug,并找出解决方法。
换句话说,当你用手机打开页面,电脑的鼠标放在代码上,手机能够显示出这个代码对应的哪个模块。可以实时修改样式。
开始:
首先,得在node.js 和 npm环境下才可以使用。。。。没有的话可以百度下怎么安装。安装全局就可以。
其次:
1.npm -g install weinre //全局安装weinre
2. weinre --boundHost [hostname | ip address |-all-] --httpPort [port] //启动weinre
举例:weinre --boundHost 192.168.1.130 --httpPort 9999 //启动weinre(192.168.1.130 必须为本机地址,9999是端口号,随便一个端口号,一般不要80或者8080)
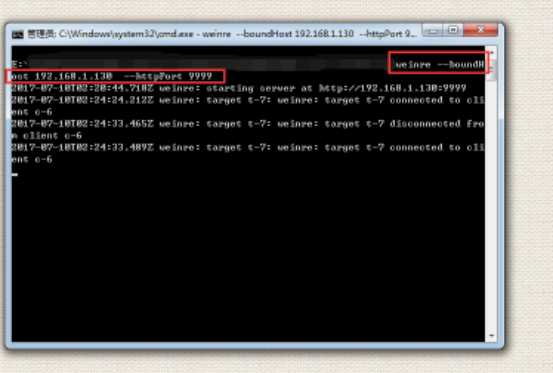
3、打开cmd,输入: weinre --boundHost 192.168.1.130 --httpPort 9999
.
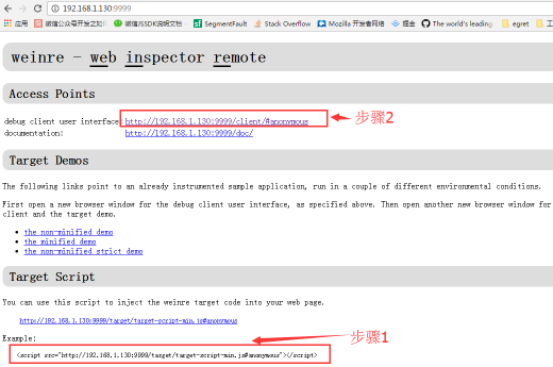
4、打开浏览器:输入 192.168.1.130:9999

5、把“步骤1”里面的语句放到要调试的页面里面<script src="http://192.168.1.130:9999/target/target-script-min.js#anonymous"></script>
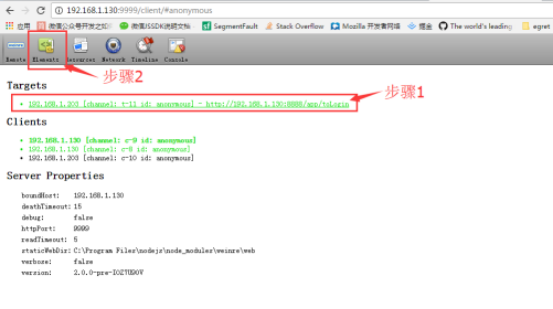
然后点击“步骤2”

6.用手机打开那个要调试的页面,也就是<script src="http://192.168.1.130:9999/target/target-script-min.js#anonymous"></script>有这句代码的页面
然后刷新上图的那个地址
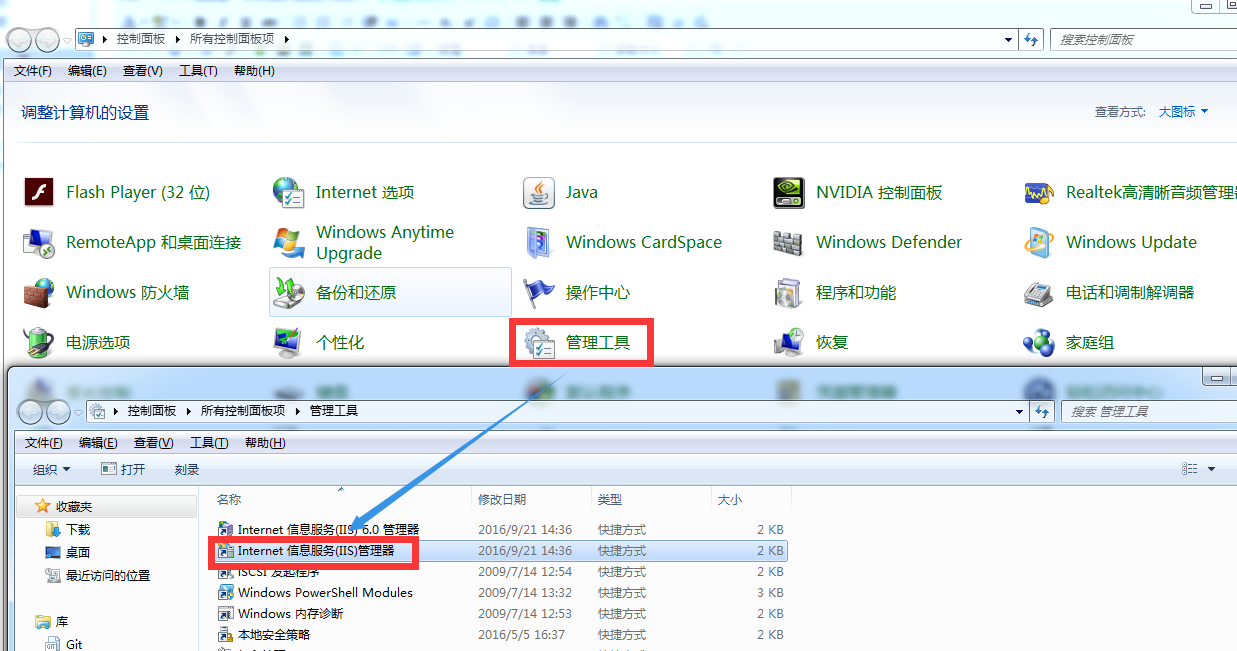
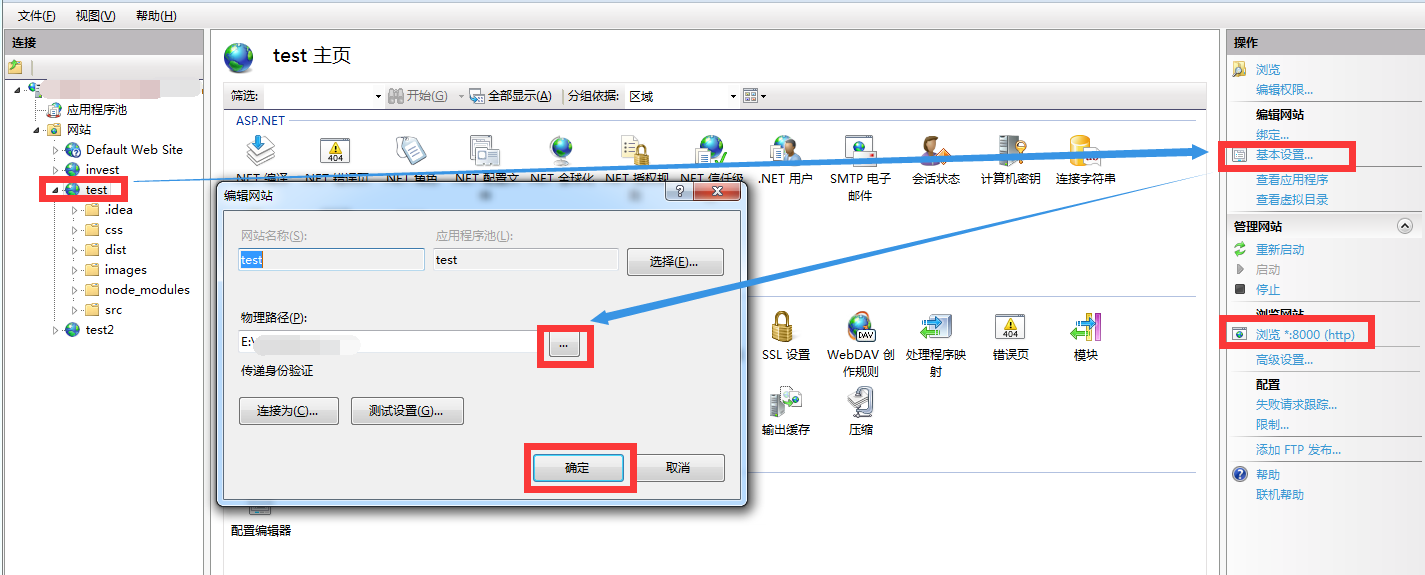
怎么用手机打开呢?我用的是WIN7系统自带的服务器,如下为配置的服务器。我本机是192.168.1.130,这个服务器配置的是8000端口,在手机输入网址192.168.1.130:8000/detail.html,(detail.html是我要访问的网页)


7.点击 步骤1,再点击 步骤2 。就可以看手机的效果,然后在网页上调试。一般调试兼容问题可以这样做