vue中的get方法\post方法如何实现传递数组参数
问题:后端接口参数里面带有数组,但是前端按常规方式提交后后台收不到数组数据
解决方法:将数据用qs处理过后再提交
请求封装:
export class AxiosHttpService { $http: AxiosInstance = axios.create({ baseURL: ApiServicesUrl }); getAxiosByApiUrl() { return axios.create({ baseURL: ApiUrl }); } httpService<T>(config: HttpServiceConfig) { const { $http } = this; if (config.method === undefined) { config.method = "POST"; } return new Promise<T>(function (resolve) { Toast.loading({ message: '加载中...', forbidClick: true, loadingType: 'spinner', duration: 0 }); $http(config).then((res: any) => { Toast.clear(); resolve(res.data.result); }).catch(() => { Toast.clear(); Toast.fail(`网络异常,请稍后再试.`); }) }) } post<T>(config: HttpServiceConfig) { config.method = "POST"; return this.httpService<T>(config); } get<T>(config: HttpServiceConfig) { config.method = "GET"; return this.httpService<T>(config); } delete<T>(config: HttpServiceConfig) { config.method = "DELETE"; return this.httpService<T>(config); } httpServiceNoCatch<T>(config: HttpServiceConfig) { const { $http } = this; if (config.method === undefined) { config.method = "POST"; } return new Promise<T>(function (resolve, reject) { Toast.loading({ message: '加载中...', forbidClick: true, loadingType: 'spinner', duration: 0 }); $http(config).then((res: any) => { Toast.clear(); resolve(res.data.result); }) .catch((err: any) => { Toast.clear(); reject(err.response.data); }); }) } axios(config: HttpServiceConfig) { return axios({ ...config }); } } /// 每次重新返回一个新的AxiosHttpService export function GetNewAxiosHttpService() { return new AxiosHttpService(); } export default new AxiosHttpService();
因为只有极少数接口可能涉及到数组问题,所以我暂时不准备动axios的封装,而是准备从接口提交那块入手。
一般情况下的api请求可按以下方式请求:
getRegGardenByChildId(input: IGetRegGardenByChildIdInputDto) { return axiosHttpService.get<Array<IGetRegGardenByChildIdDto>>({ url: 'ZSRefChildGarden/GetRegGardenByChildId', params: input }) }
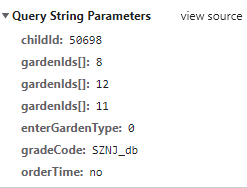
此时的请求参数如下:

但是这种方式请求的话,后台接收不到数组,所以我们将用qs先处理一下以后再提交。
1、引入qs
import qs from 'qs';
2、修改请求方式,修改后大致如下
getFullChildRegInfo(input: ISaveRefChildGardenPageDto) { return axiosHttpService.get<FullChildRegInfoDto>({ url: 'ZSRefChildGarden/GetFullChildRegInfo?' + qs.stringify(input, { arrayFormat: 'repeat' }) }) }
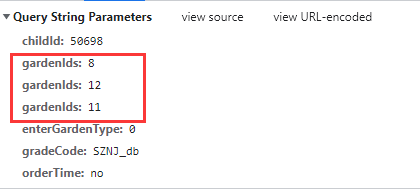
修改后的请求参数中的数组会如下显示

分类:
Vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)